1.有序列表
有序列表,顾名思义就是一个有顺序的列表
ol(ordered lists) : 有序列表
li(list item): 列表项目
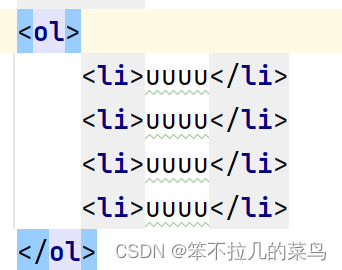
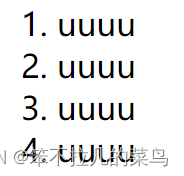
这是一个最普通的有序列表:
有序列表中两个常用的属性:type属性用于设置有序列表的编号类型,start属性用于设置起始值
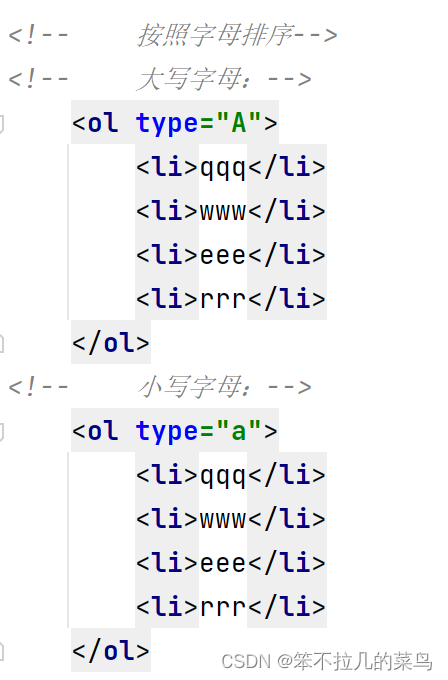
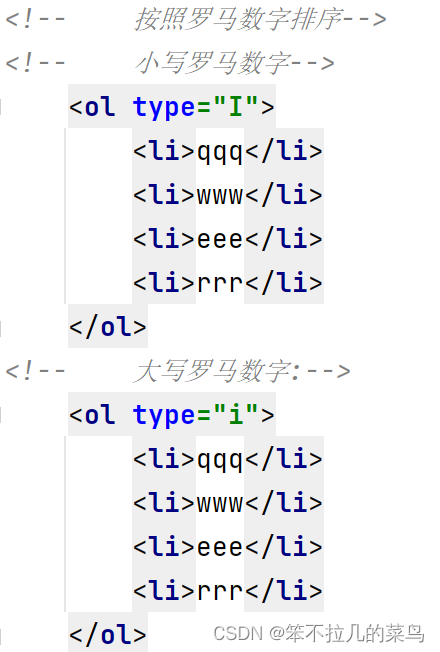
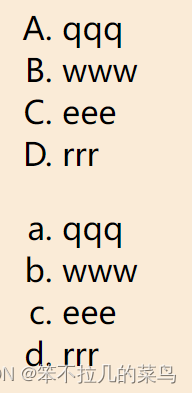
type属性值:
实现的效果:

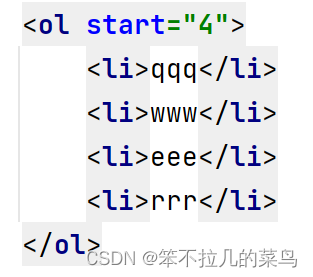
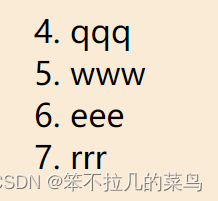
start属性:属性值为number
2.无序列表
无序列表,顾名思义就是没有顺序的列表
ul(unordered lists): 无序列表
li(list item): 列表项目
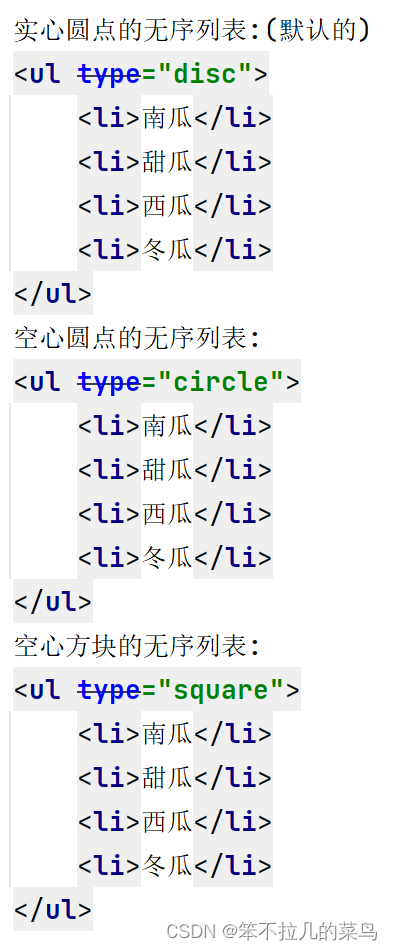
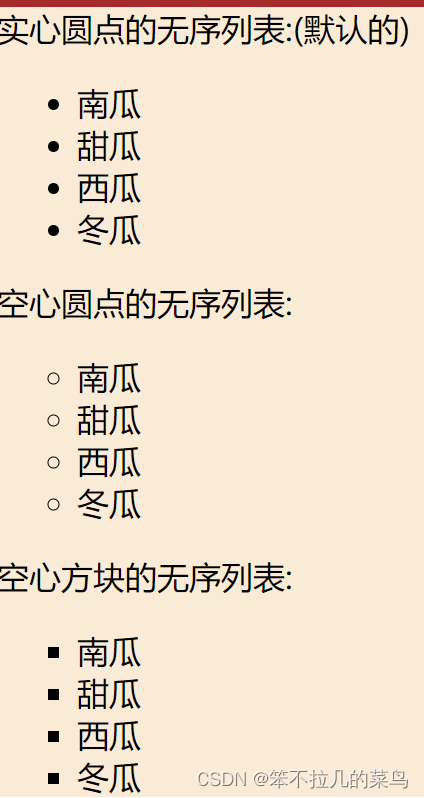
type属性:定义标记类型的样式(前面的标记不一样)
3.定义列表
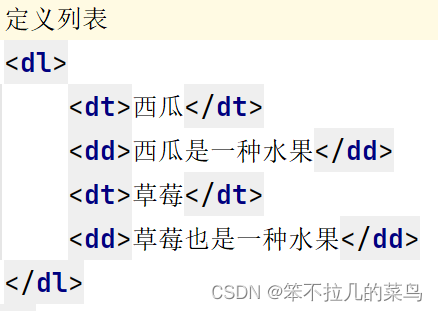
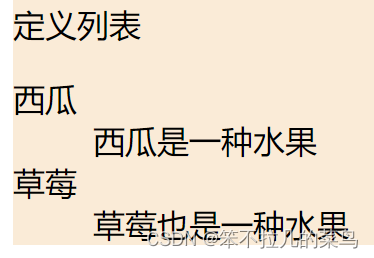
dl(definition lists): 定义列表
dt(definition term): 定义列表中的项目
dd(definition description): 描述列表中的项目
今天的文章html中有序列表_有序分类和无序分类分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/78138.html