目录
一、主题及图标
二、功能强化
三、Git 集成
四、数据库
五、编程美化
六、开发效率
七、前端开发
八、数据分析
九、AI 辅助
十、修仙插件
一、主题及图标
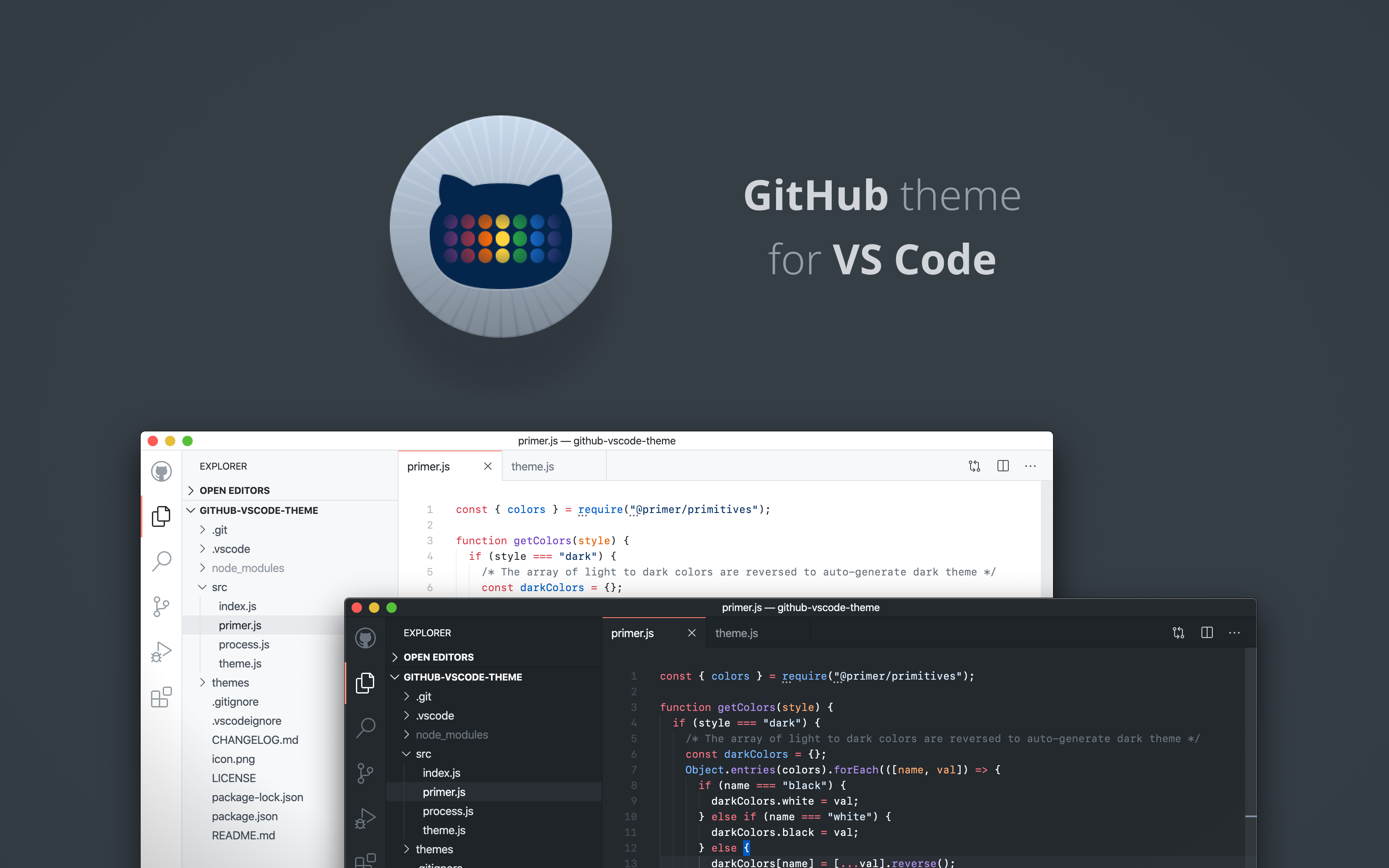
GitHub Theme
黑白两款皮肤
Material Theme
集成了多种主题皮肤,搭配 Material Icon Theme 食用更佳
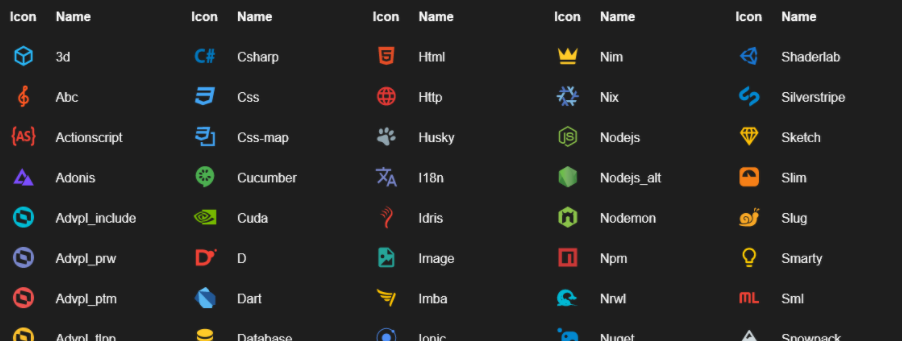
Material Icon Theme
扁平化的主题图标库
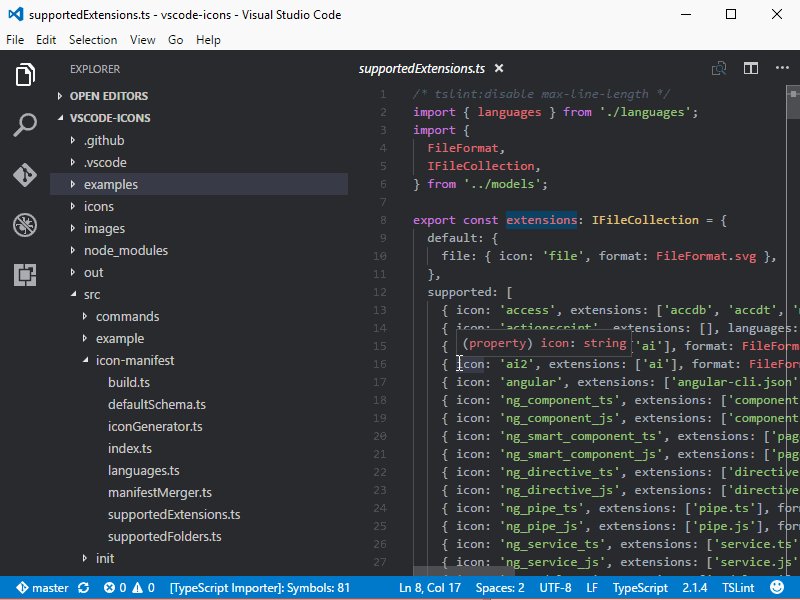
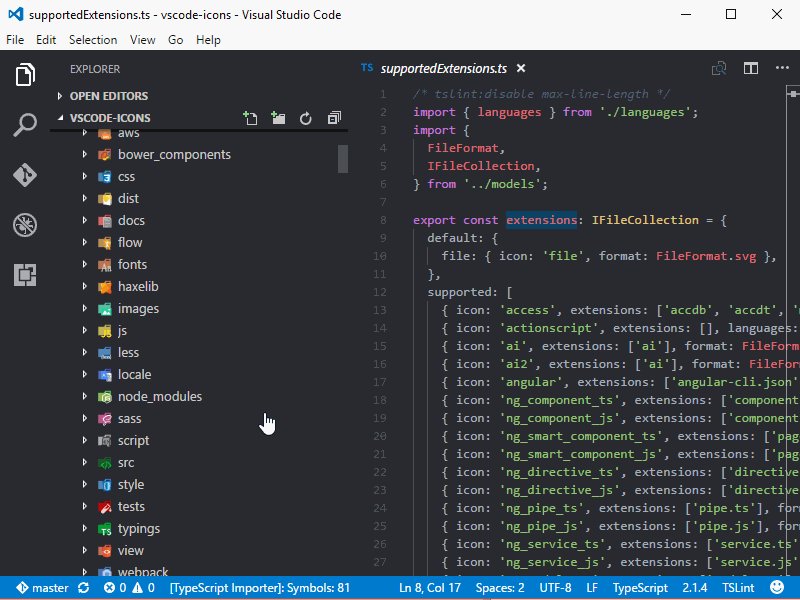
vscode-icons
VSCode官方出品的图标库
二、功能强化
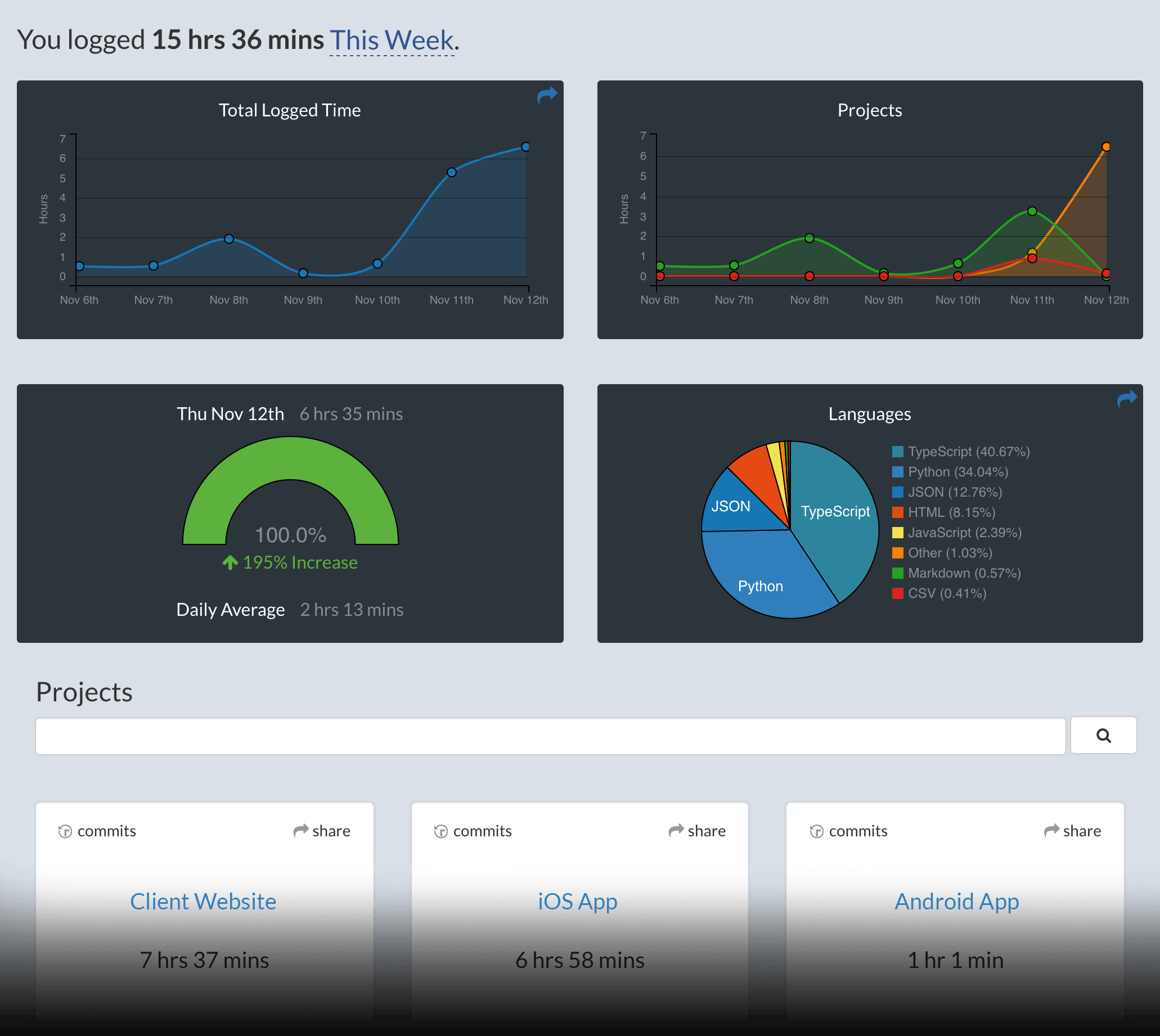
wakatime
编程时间及行为跟踪统计
Polacode
代码截图
Chinese (Simplified) Language Pack for Visual Studio Code
中文语言包
三、Git 集成插件
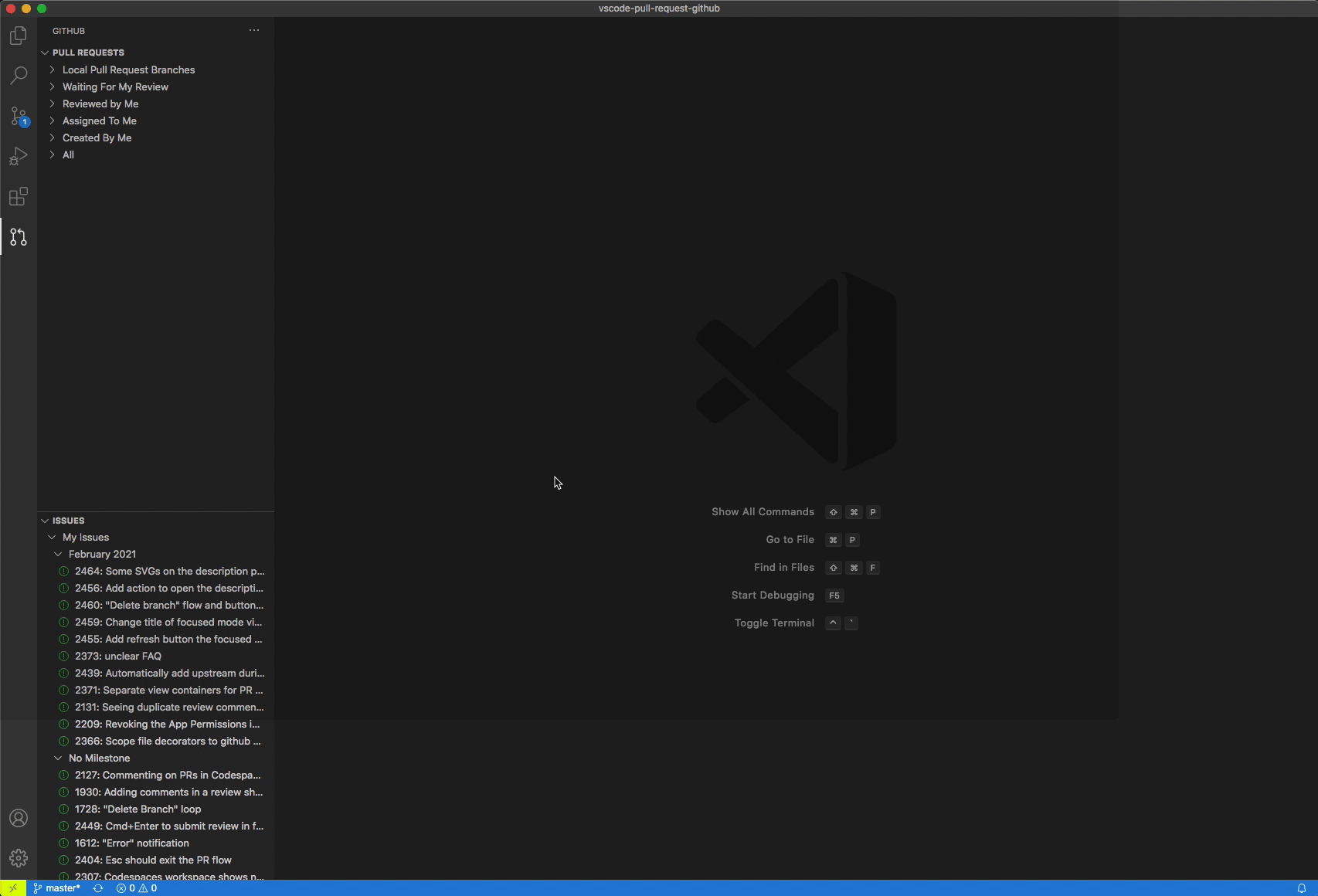
GitHub Pull requests
在Visual Studio Code中查看和管理GitHub拉取请求和问题
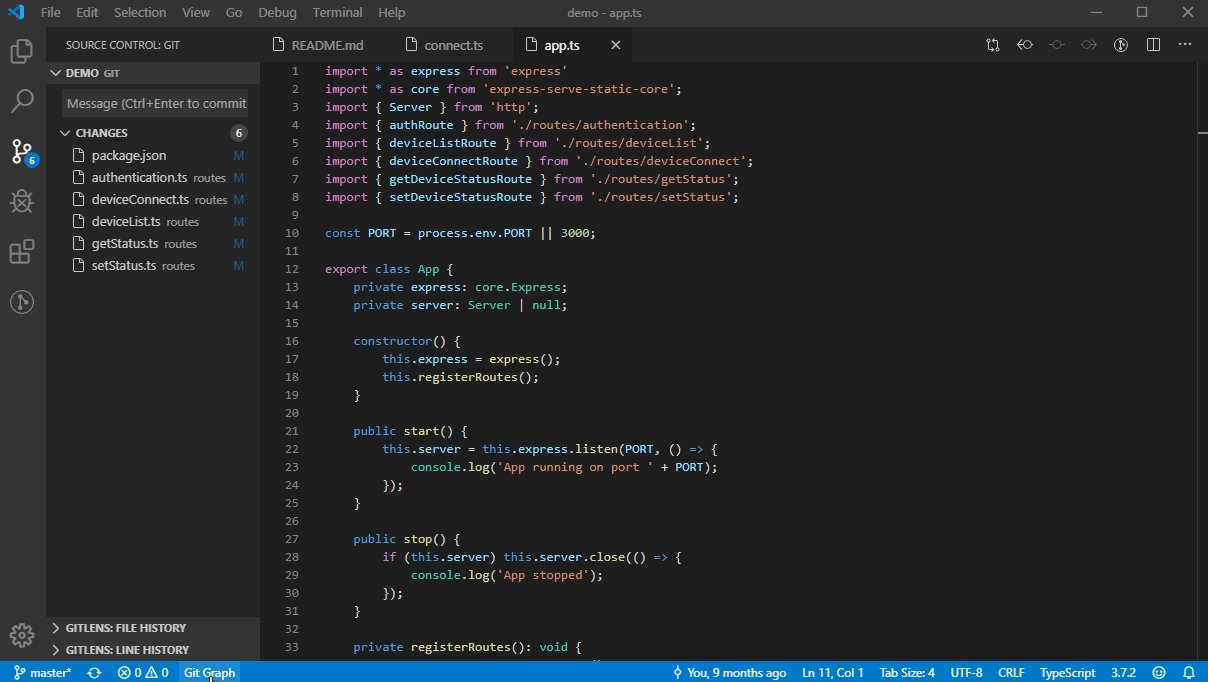
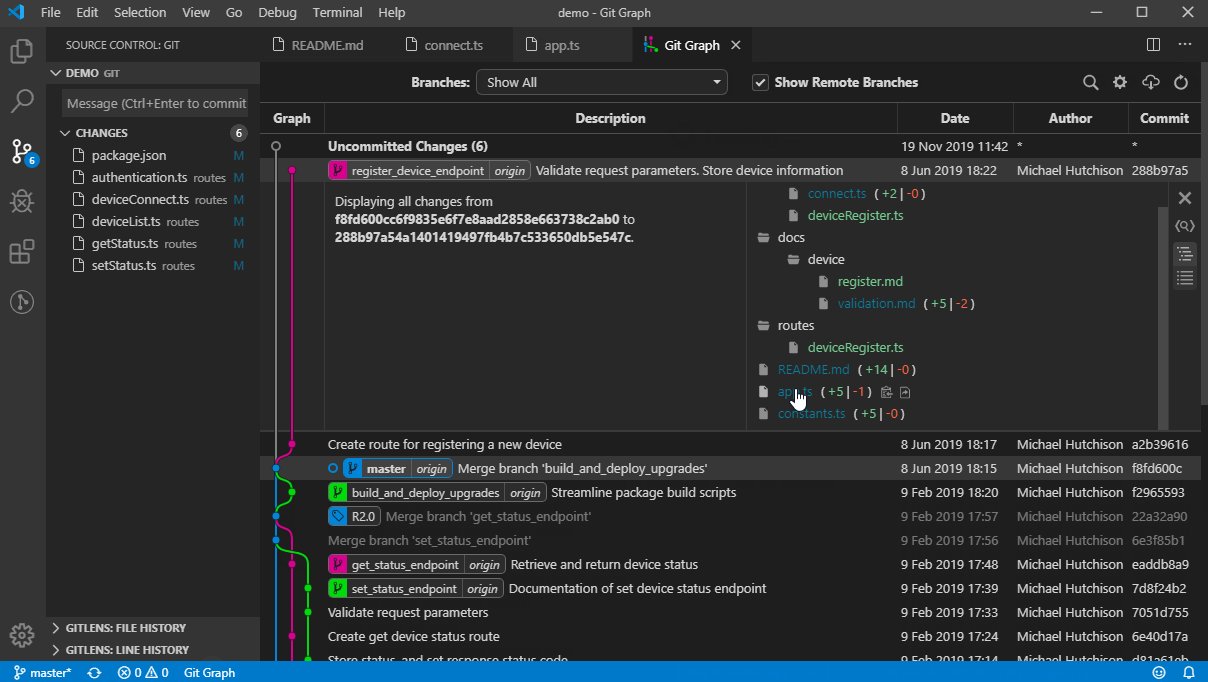
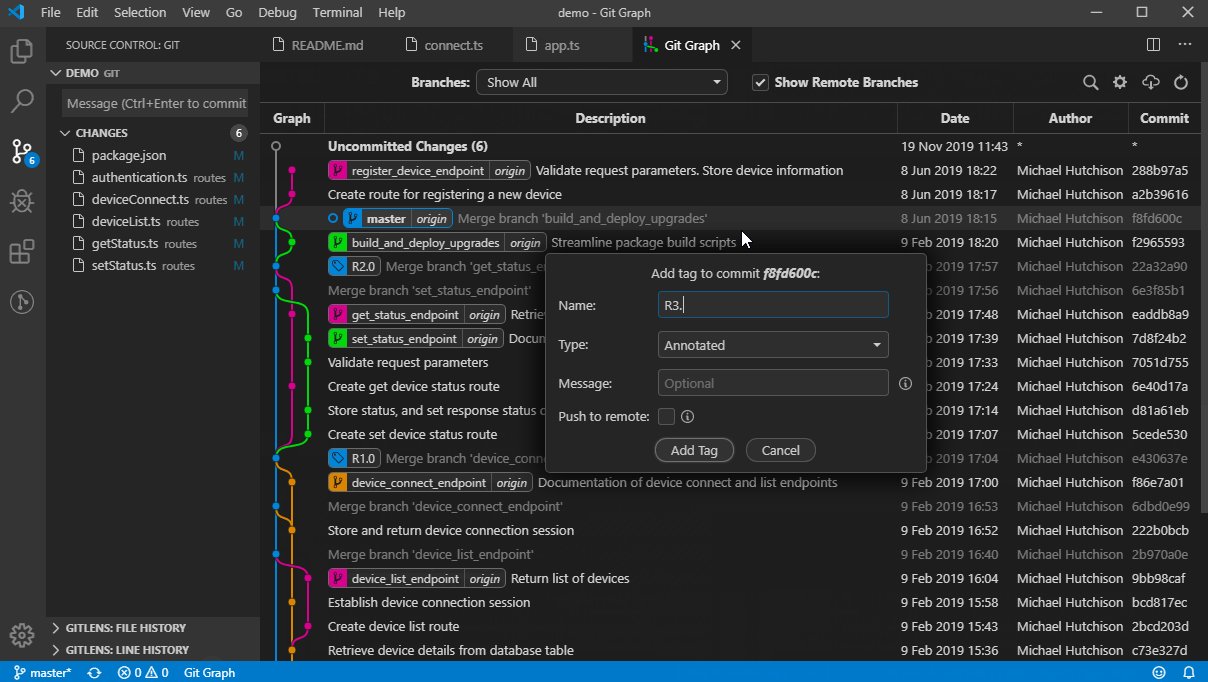
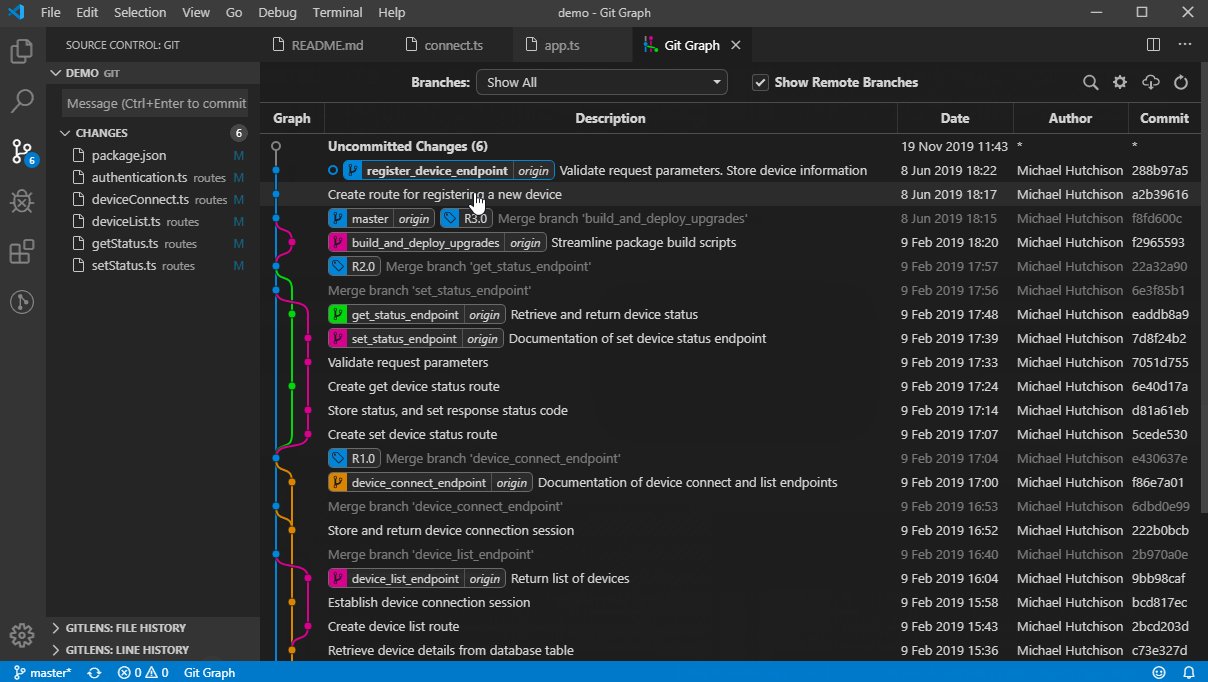
Git Graph
Git 图形化显示和操作
CodeStream: GitHub, GitLab, Bitbucket PRs and Code Review
团队协作开发,评审,讨论
四、数据库
Oracle Developer Tools for VS Code
Oracle 数据库支持
SQL Server (mssql)
Microsoft SQL Server 数据库支持
MySQL
支持 MySQL/MariaDB, Microsoft SQL Server, PostgreSQL, Redis, and ElasticSearch
MongoDB for VS Code
MongoDB 数据库支持
五、编程美化
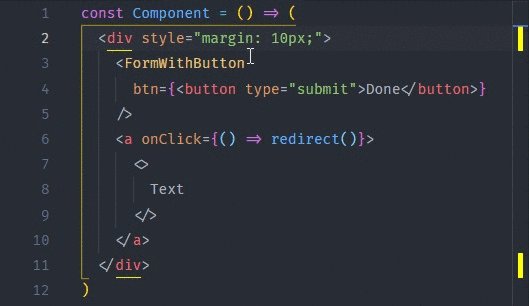
Bracket Pair Colorizer
给匹配的括号上色,可以自定义配置
注意:该插件已经内置到 vscode,不用重复安装,
设置方法:setting 里搜索 editor.bracketPairColorization.enabled,设置为 true 即可生效
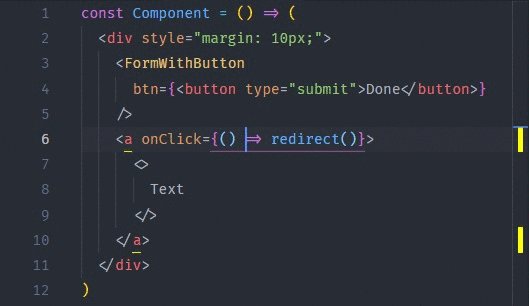
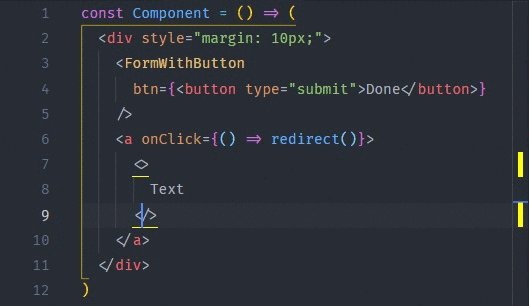
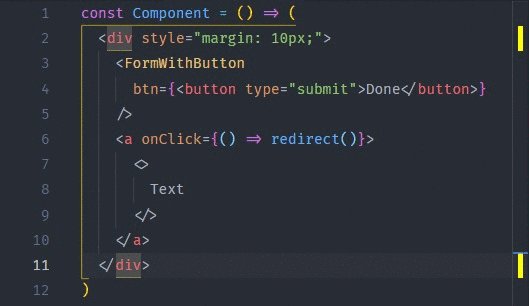
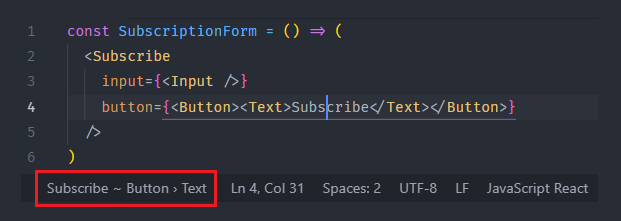
Highlight Matching Tag
突出显示匹配的开始和/或结束标签
官方支持的标记:HTML和JSX。其他样式(XML,Vue,Angular,PHP)也可以使用,但不能保证正常使用。
在状态栏中显示标记的路径
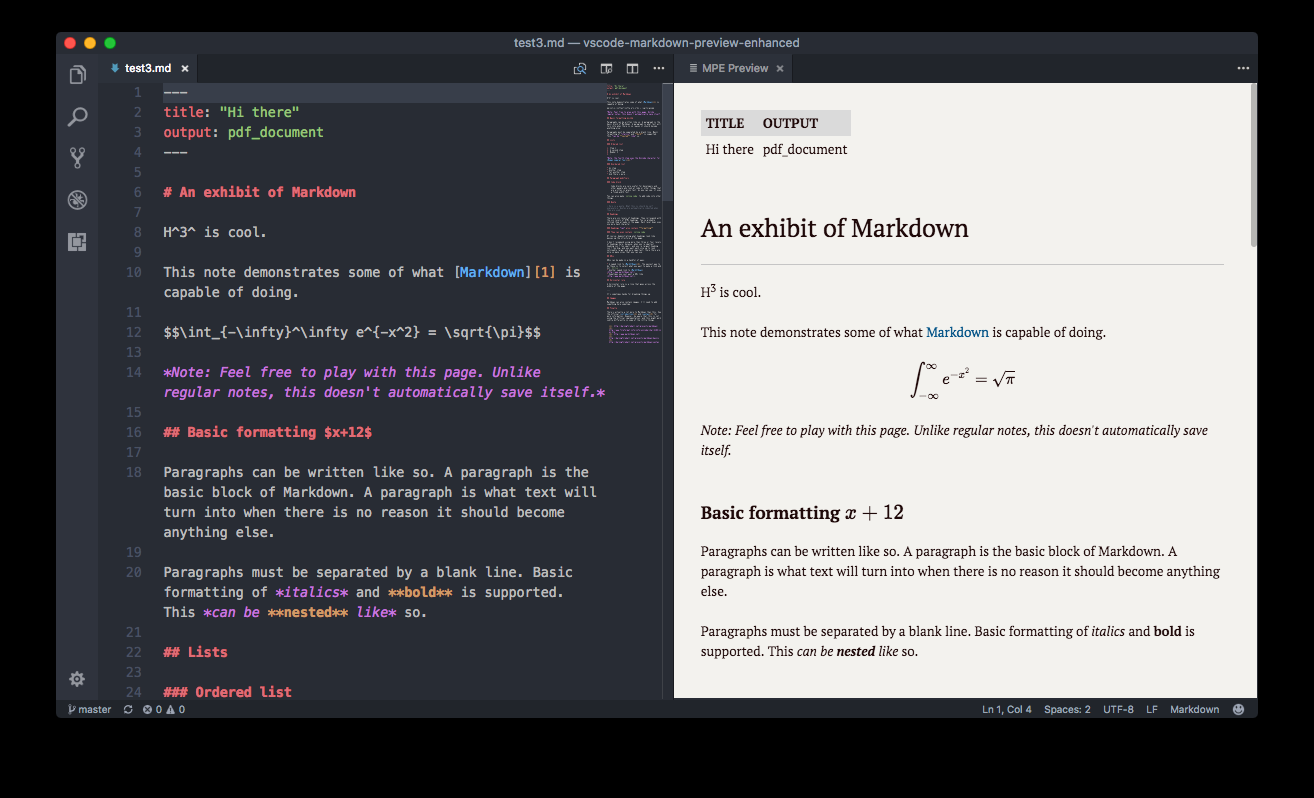
Markdown Preview Enhanced
在 VSCode 里编写 Markdown,支持预览
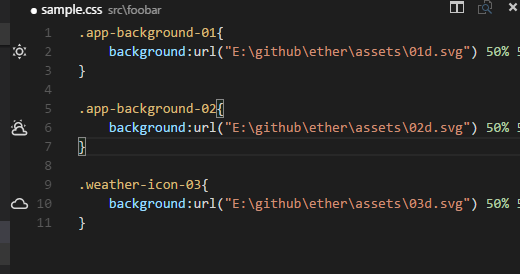
Image Preview
预览图片
六、开发效率
EditorConfig for VS Code
代码风格统一
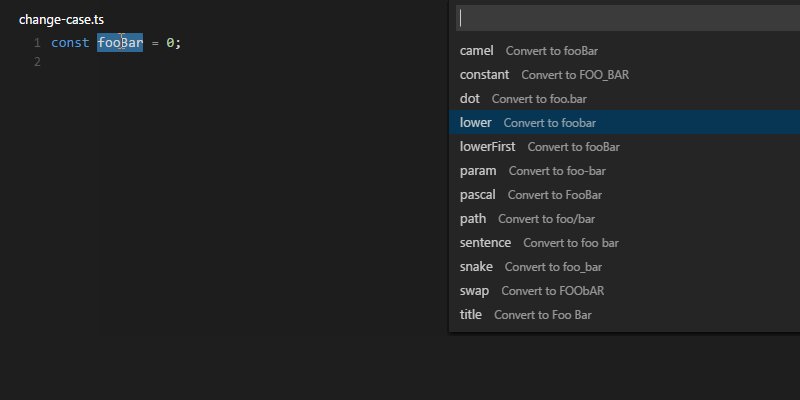
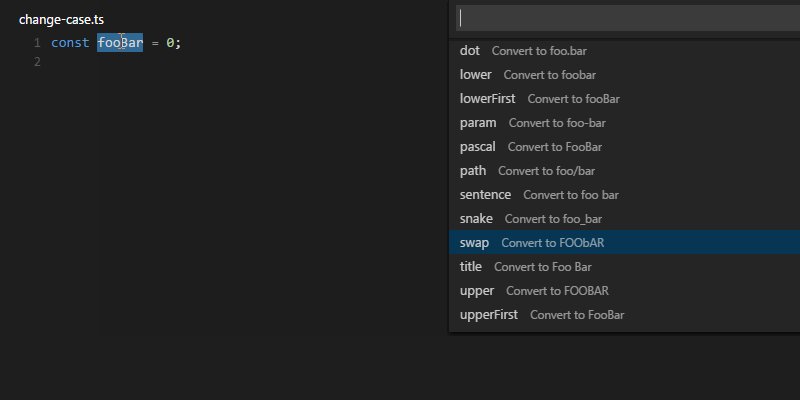
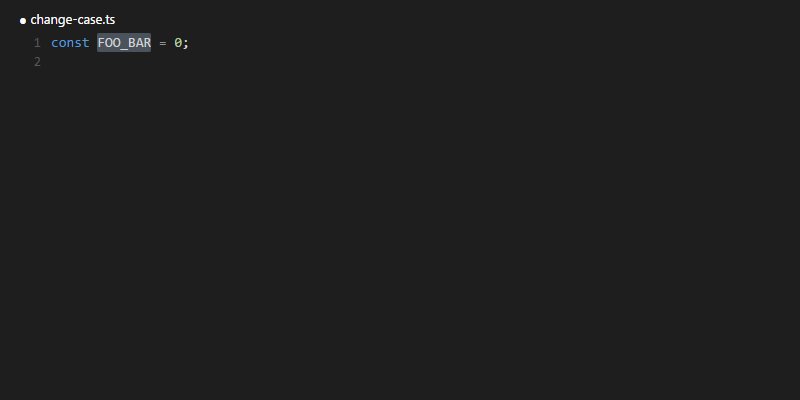
change-case
更改命名风格
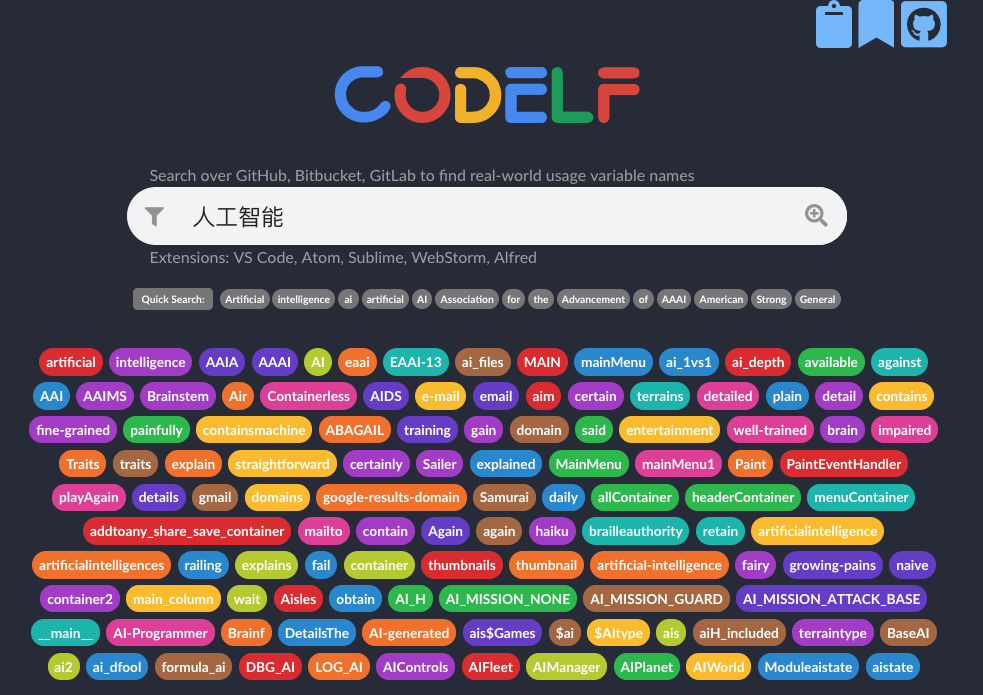
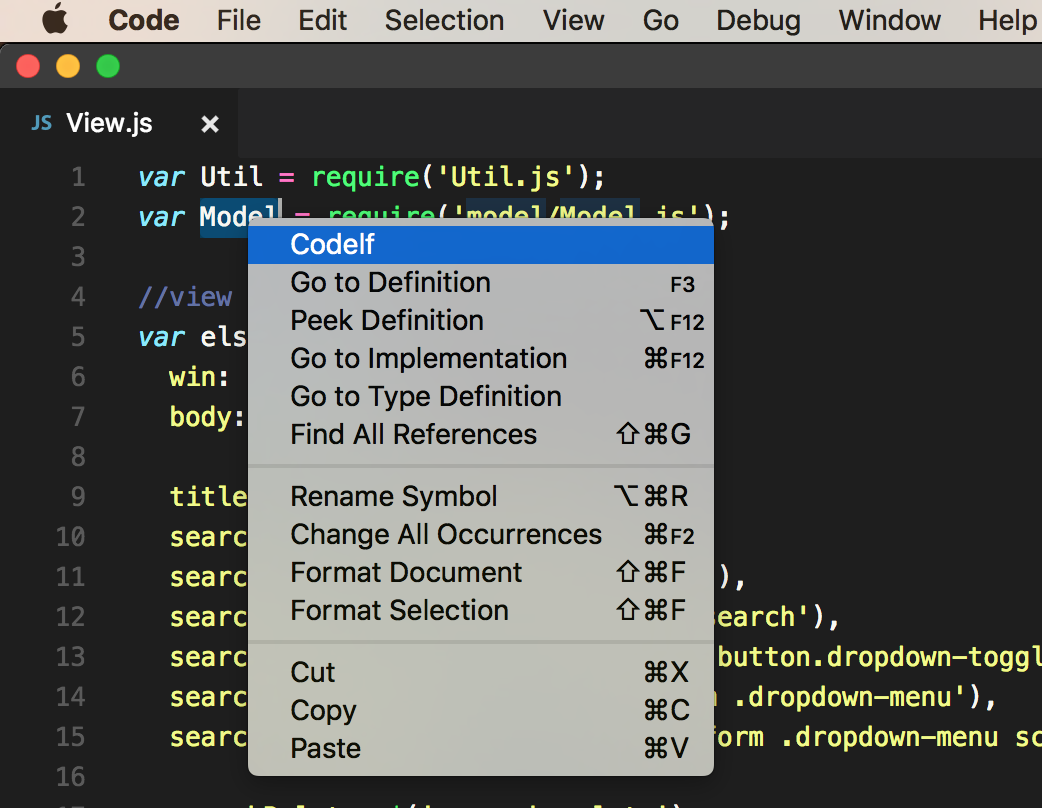
Codelf
给变量起名的神器
Prettier – Code formatter
自动格式化代码
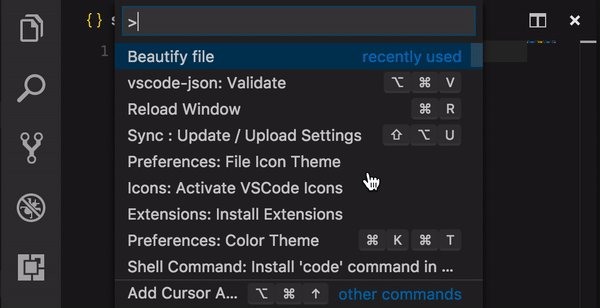
vscode-json
操作美化 json
快捷键
cmd+alt+v,验证cmd+alt+b,格式化cmd+alt+u,压缩cmd+alt+',加转义字符cmd+alt+;,去转义字符
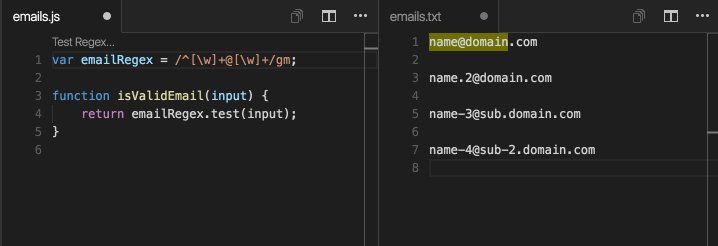
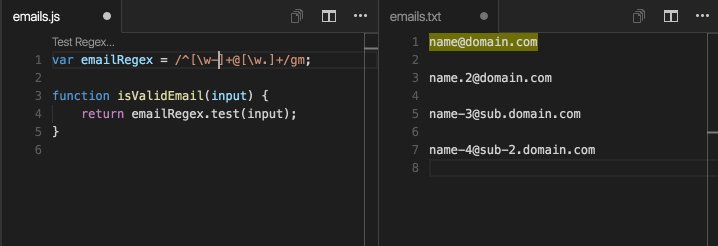
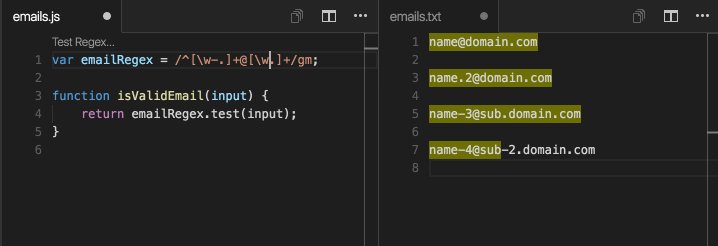
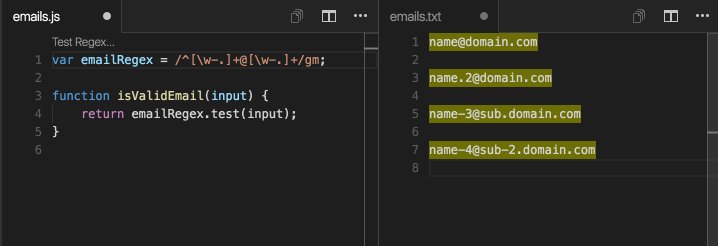
Regex Previewer
预览正则表达式效果
七、前端开发
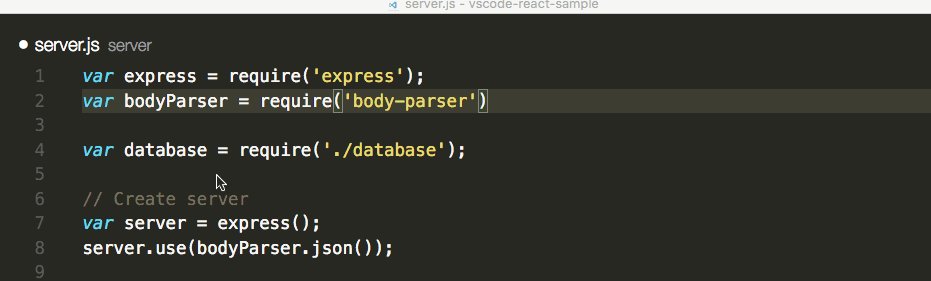
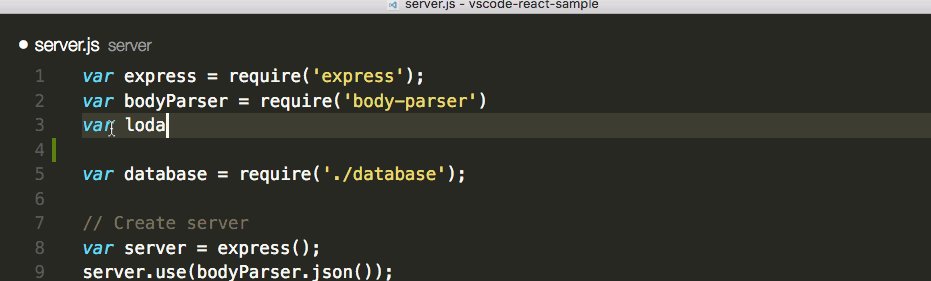
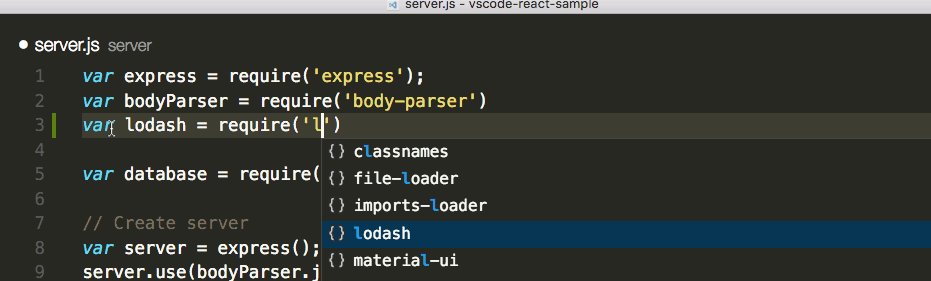
npm Intellisense
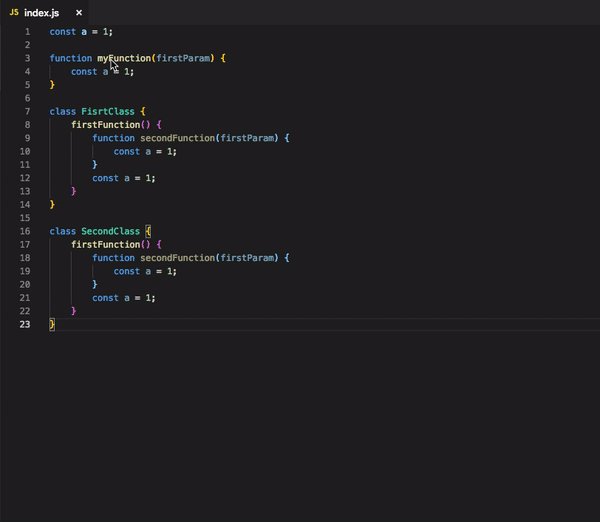
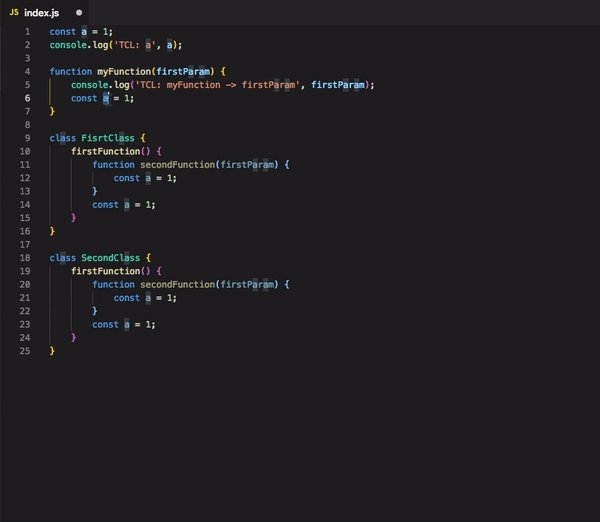
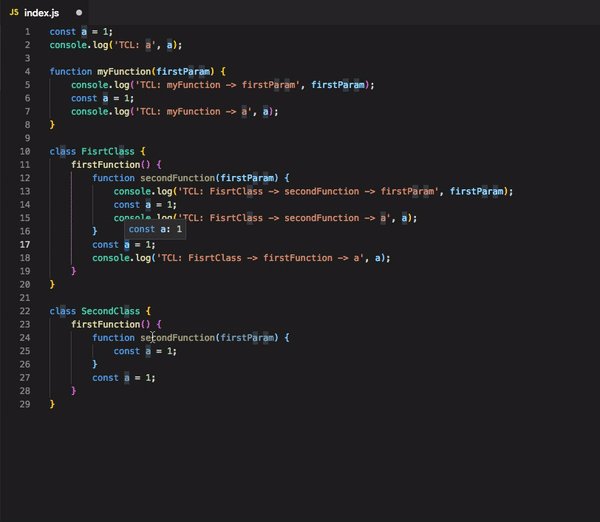
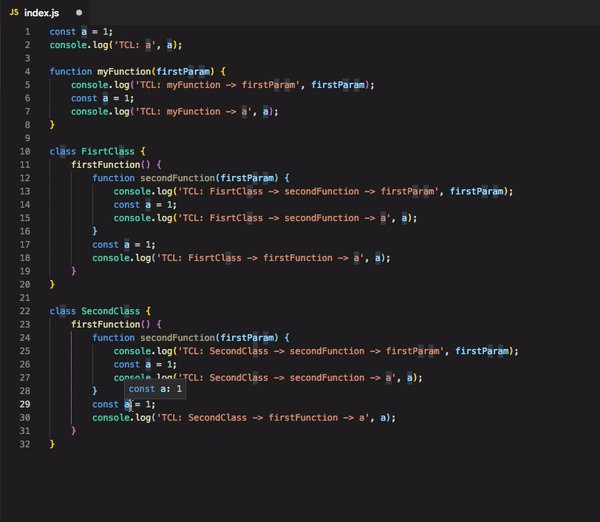
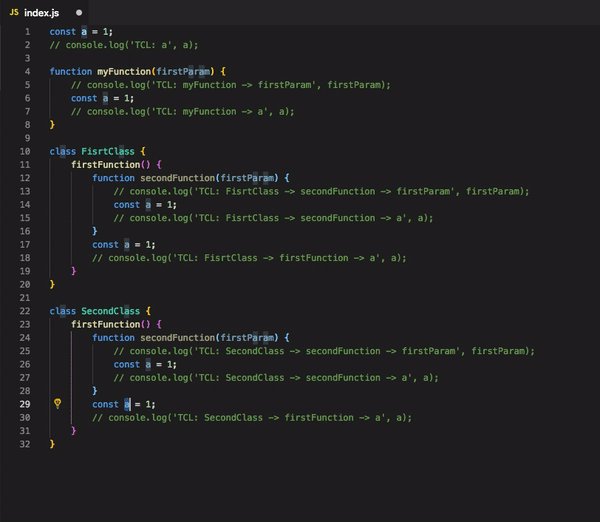
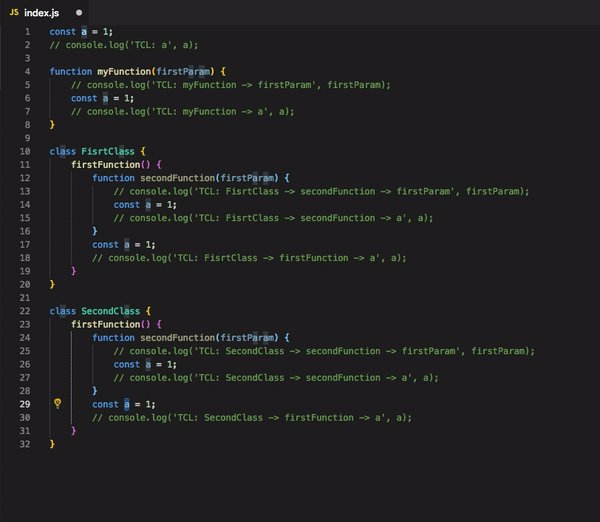
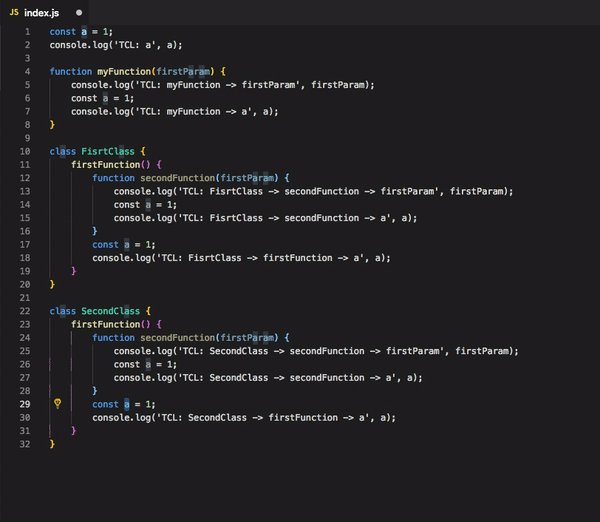
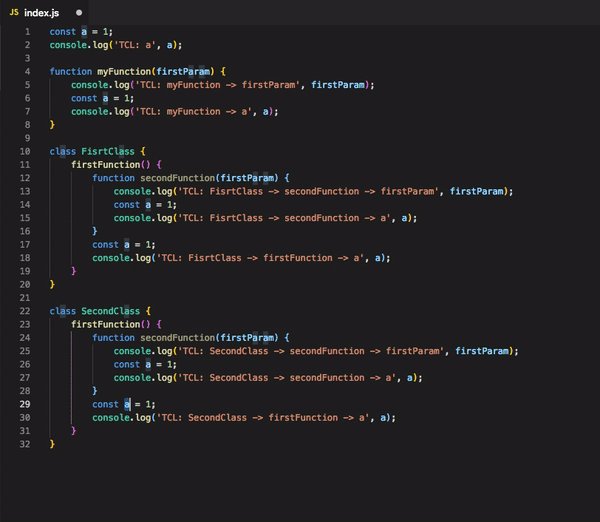
Turbo Console Log
快速添加 console.log 信息,js debug 必备
快捷键
ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.log
alt + shift + c 注释所有 console.log
alt + shift + u 启用所有 console.log
alt + shift + d 删除所有 console.log
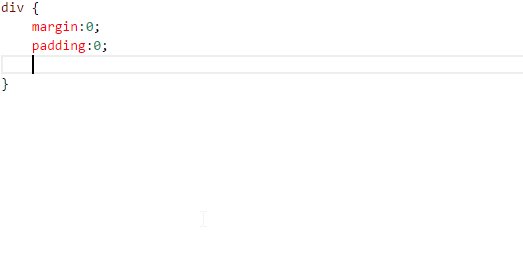
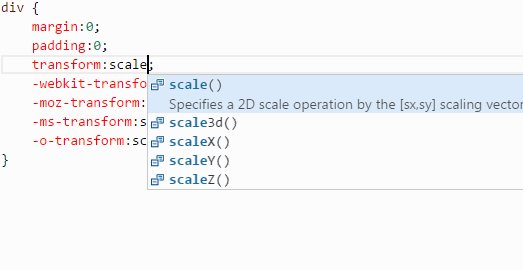
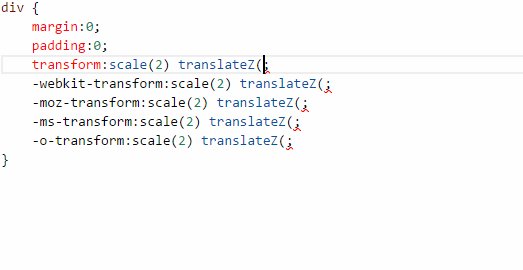
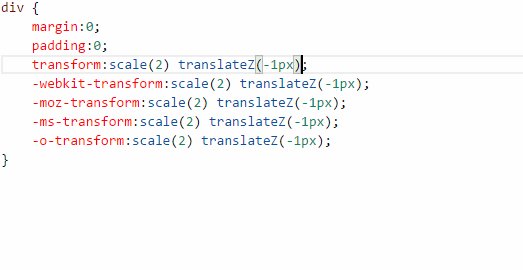
css-auto-prefix
如图
CSS Peek
查看 css 定义
八、数据分析
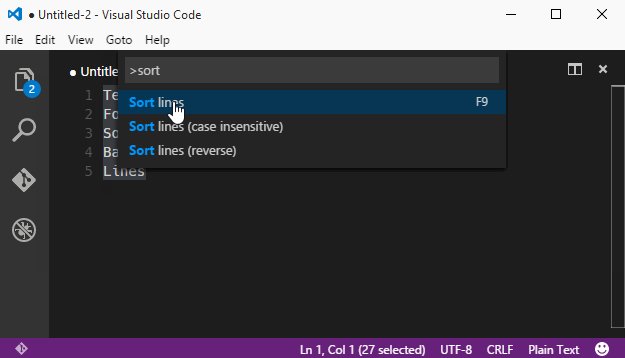
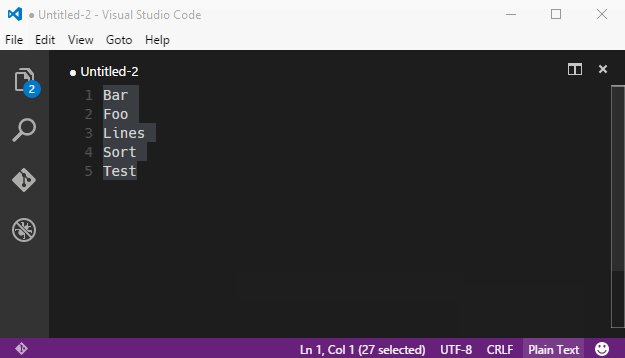
Sort lines
对当前文本排序
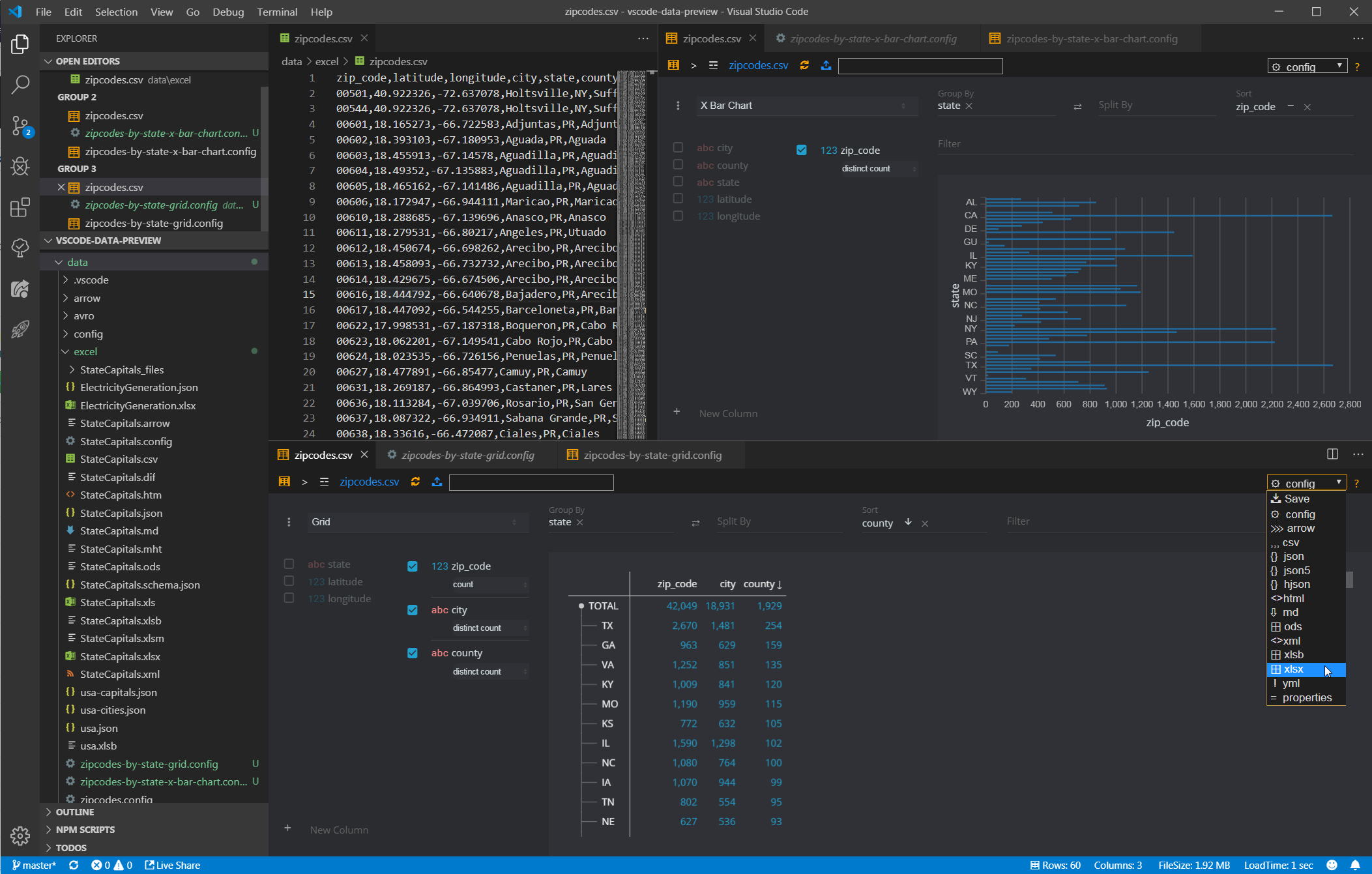
Data Preview
预览数据文件
九、AI 辅助
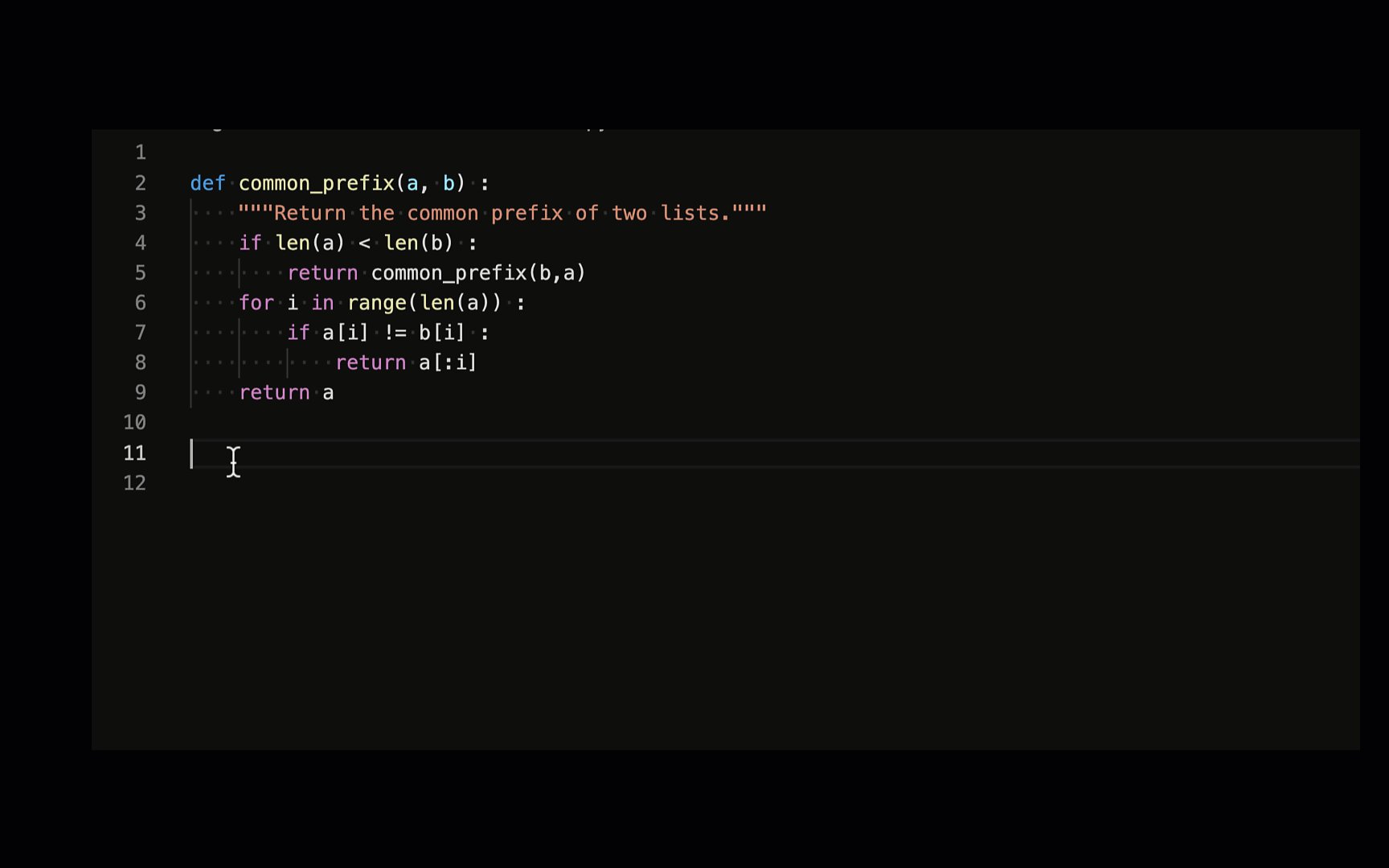
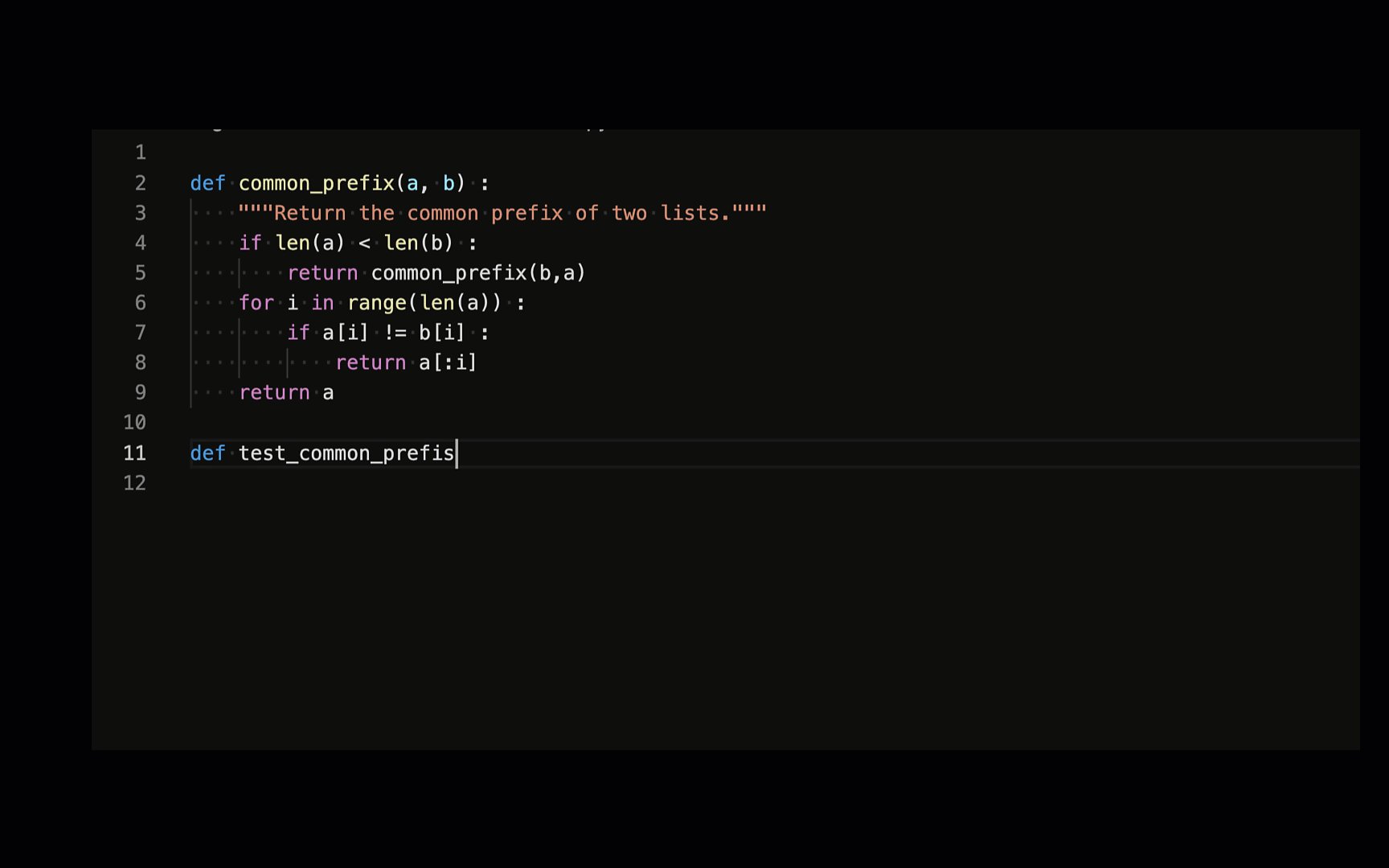
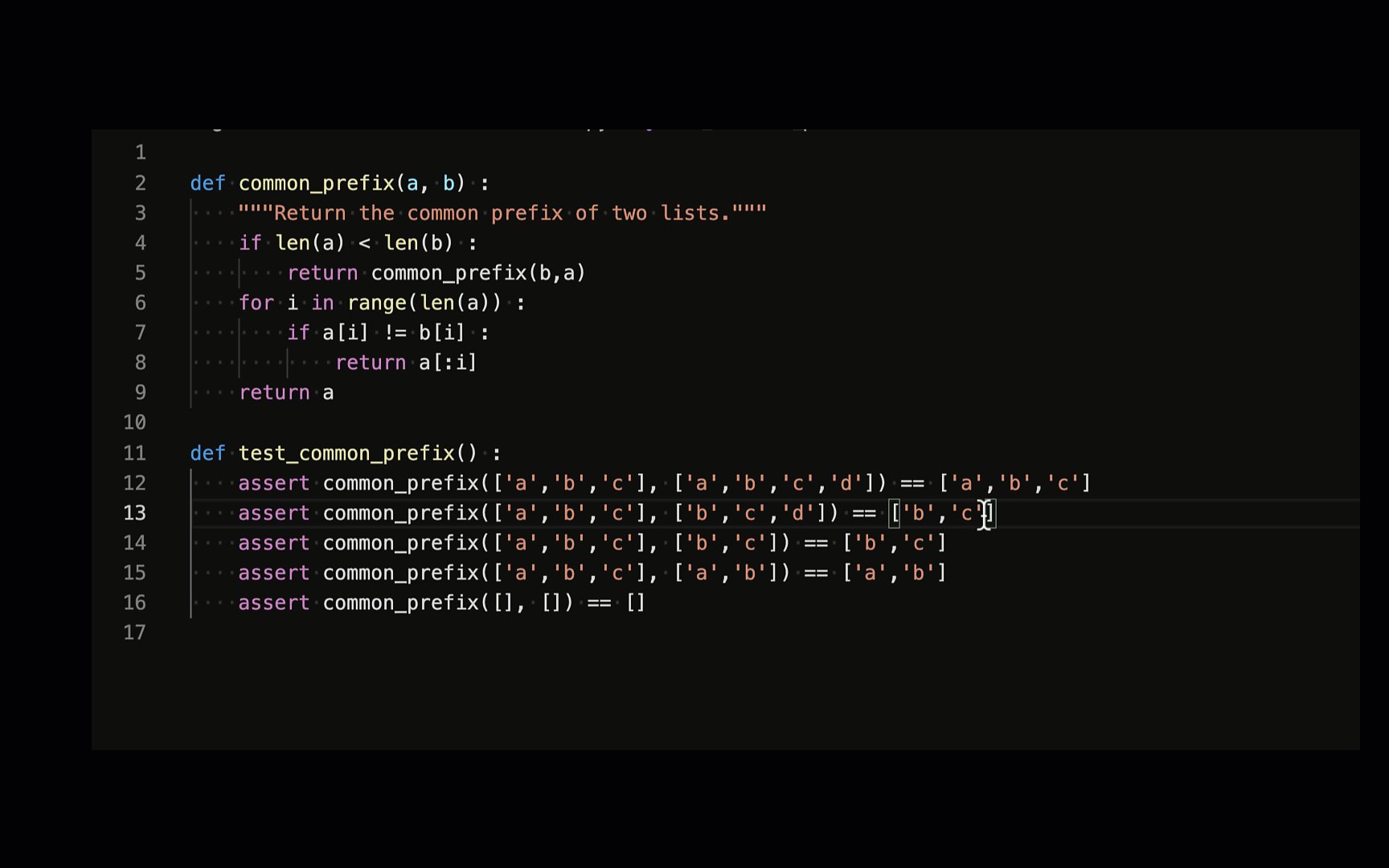
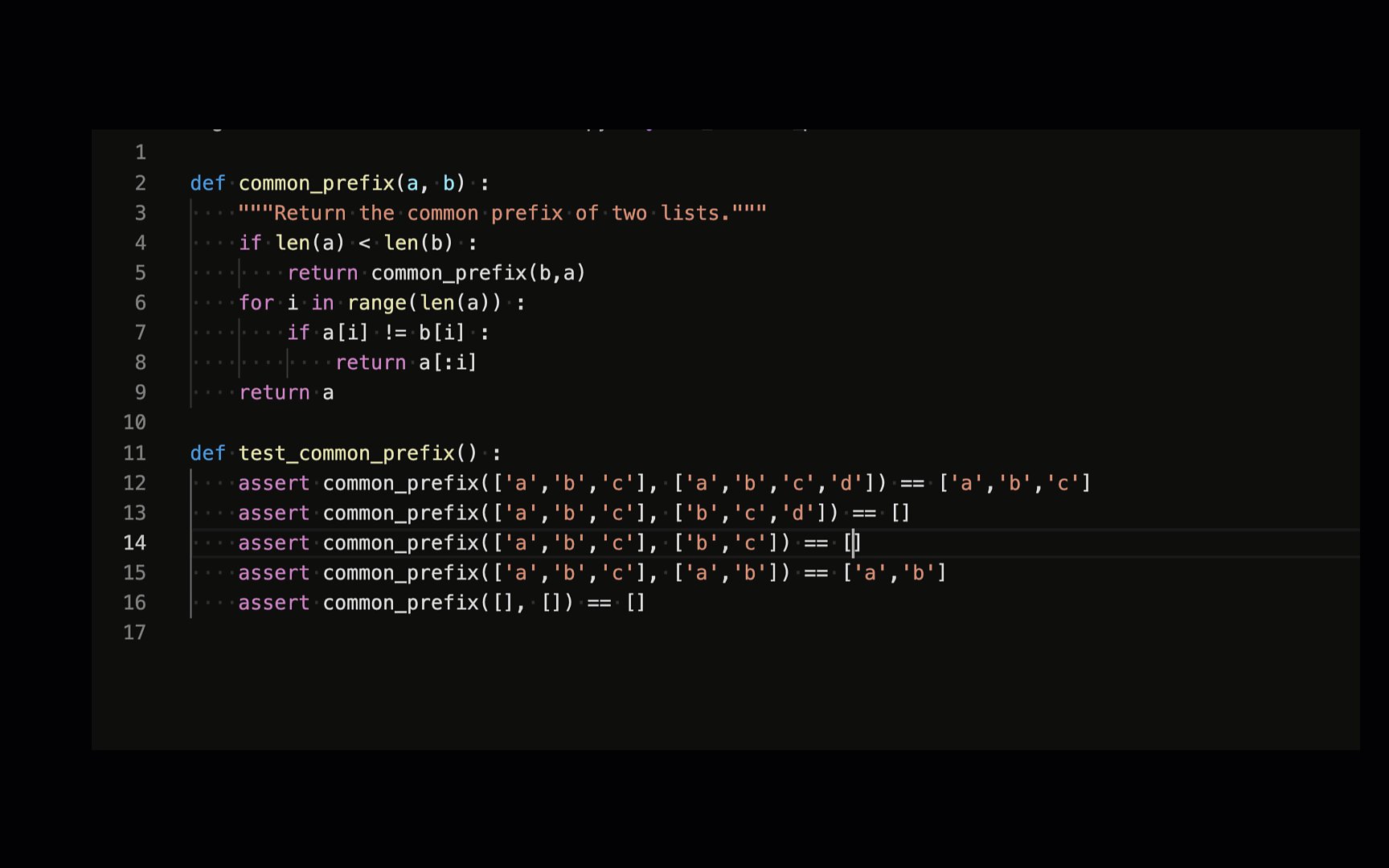
GitHub Copilot
根据函数名,注释,让 AI 辅助你写代码。常见任务甚至会考虑复杂度和最优解。
目前已经更新了很多功能,包括自动 debug,优化代码等等,程序员的福音。
但是需要先获取授权,传送门
使用学生邮箱可以免费申请,传送门
十、修仙插件
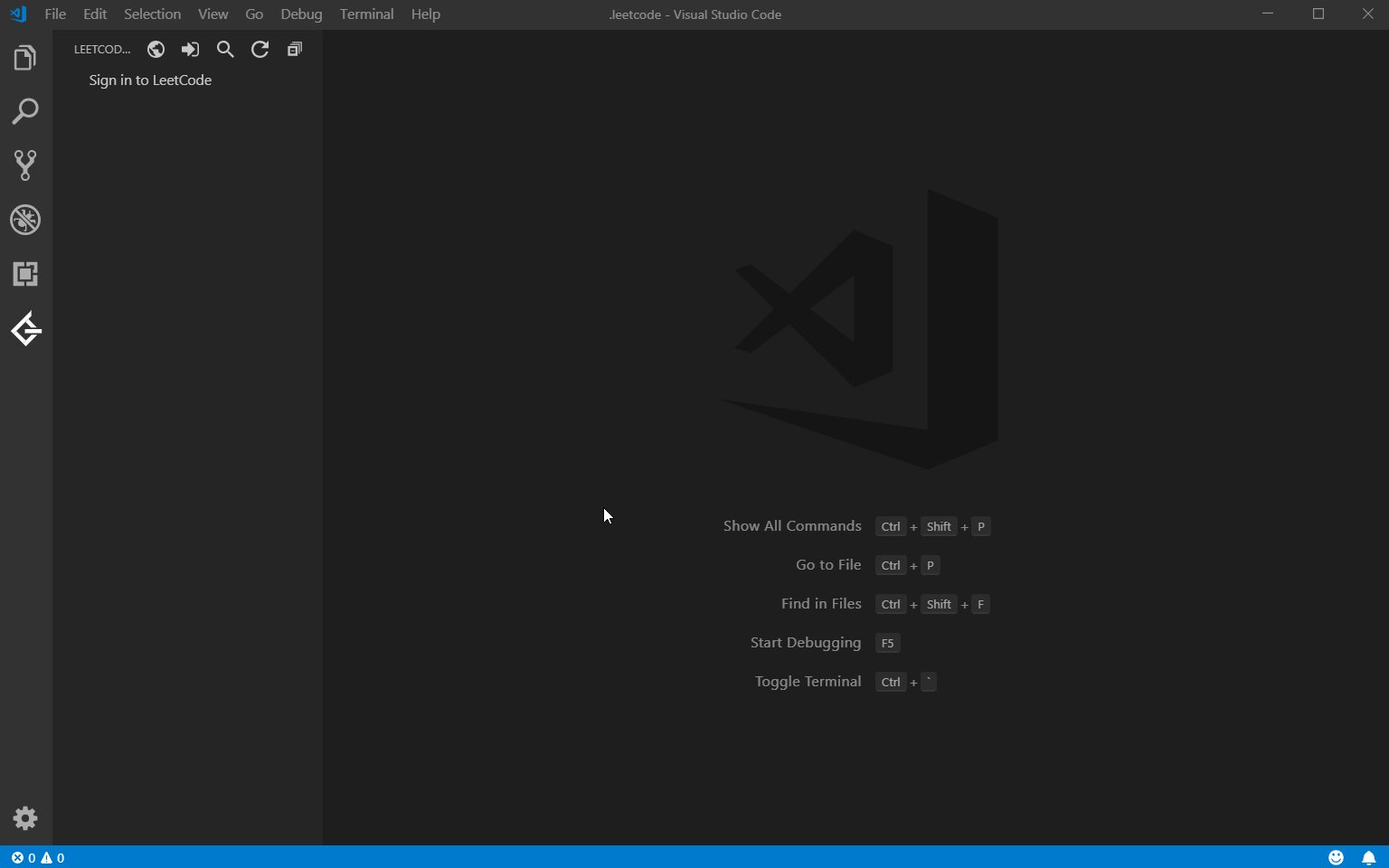
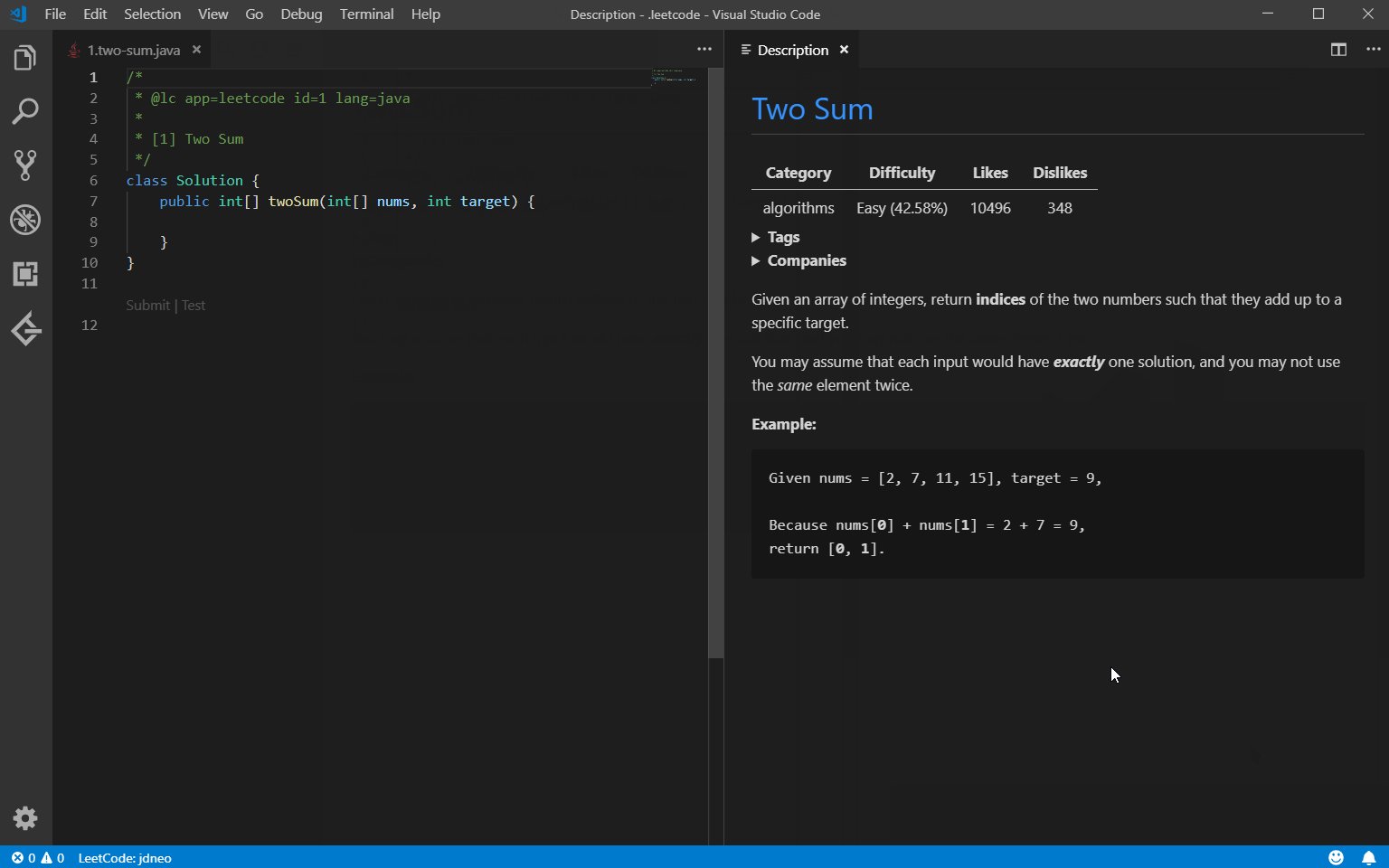
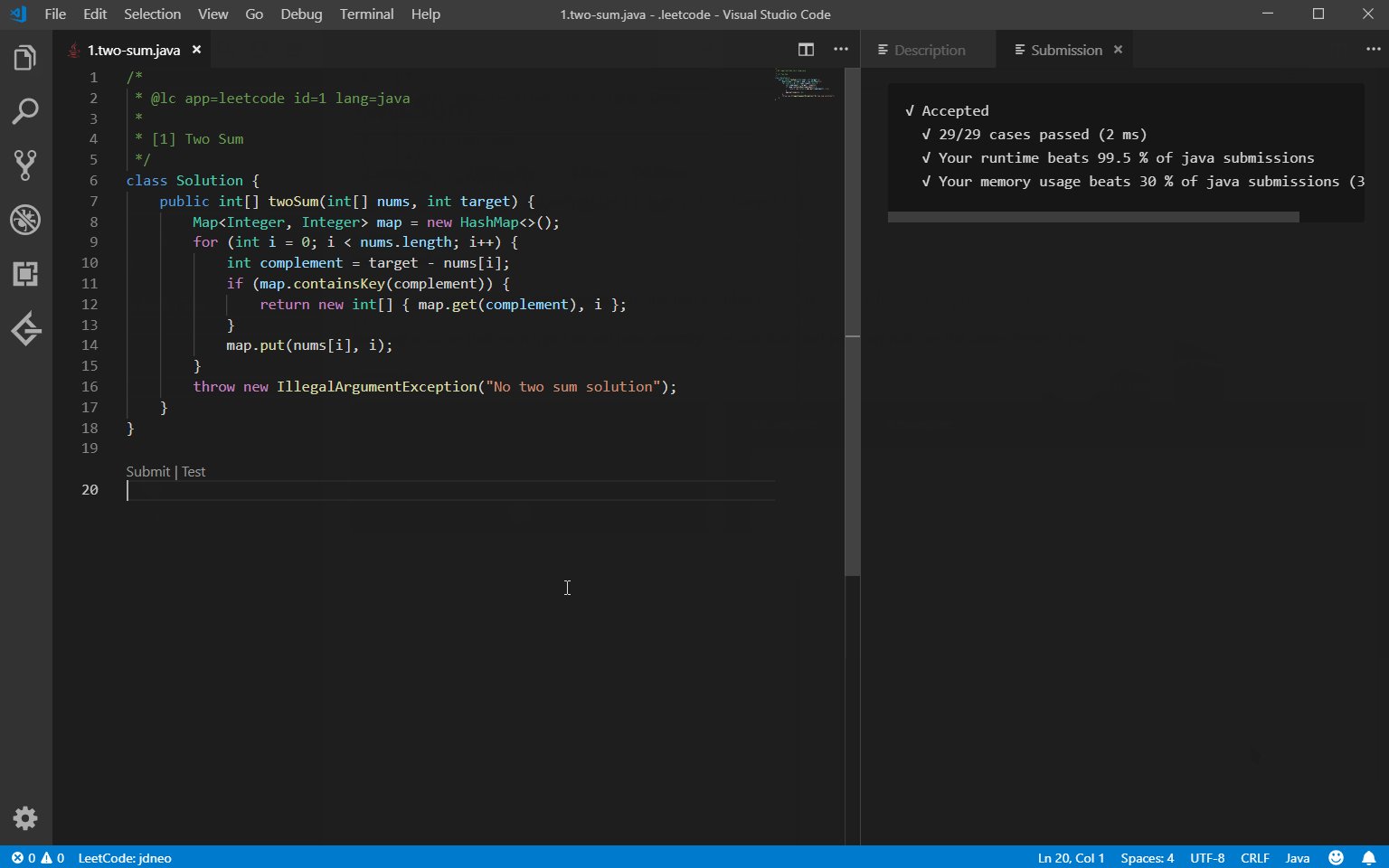
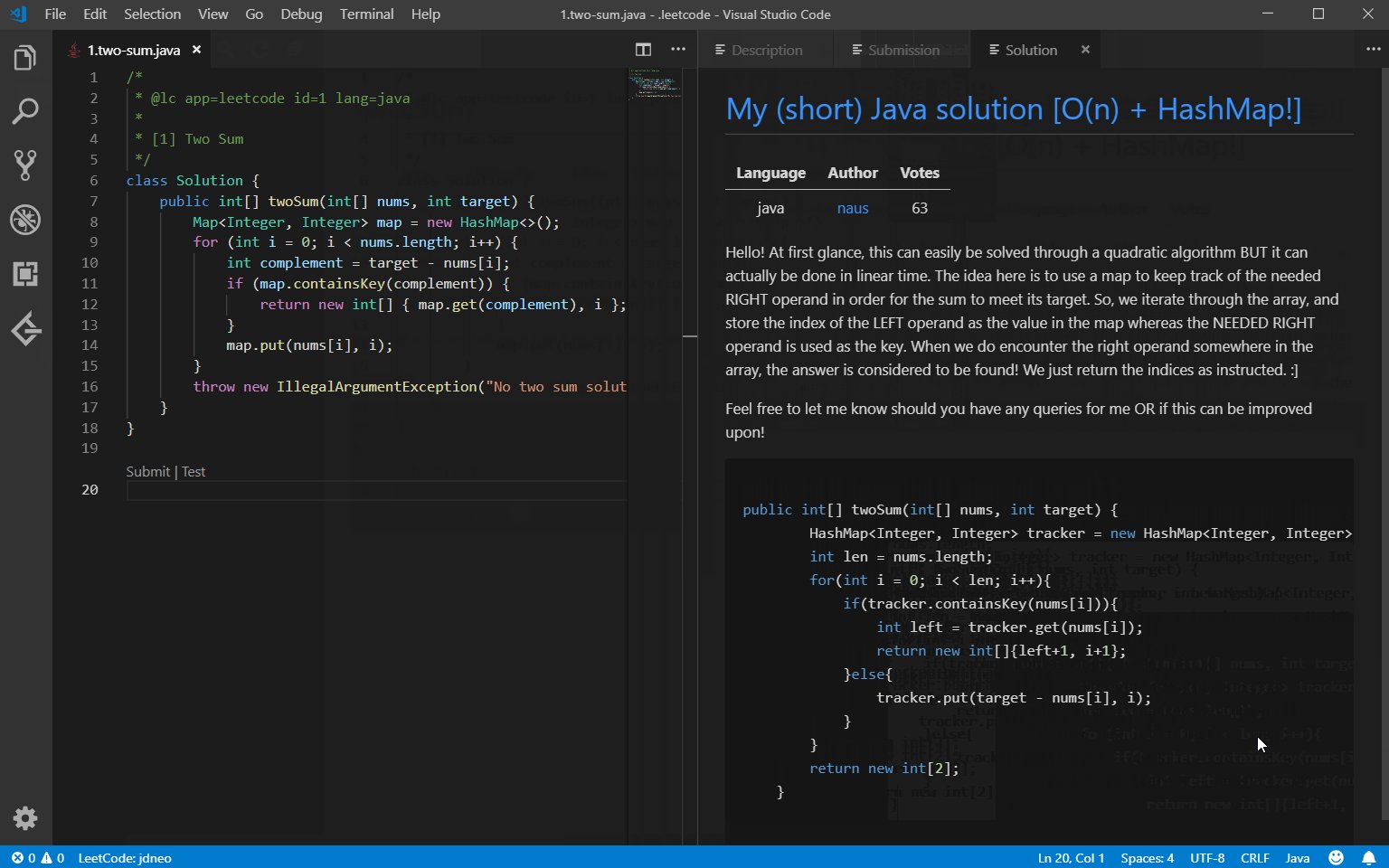
LeetCode
刷题利器
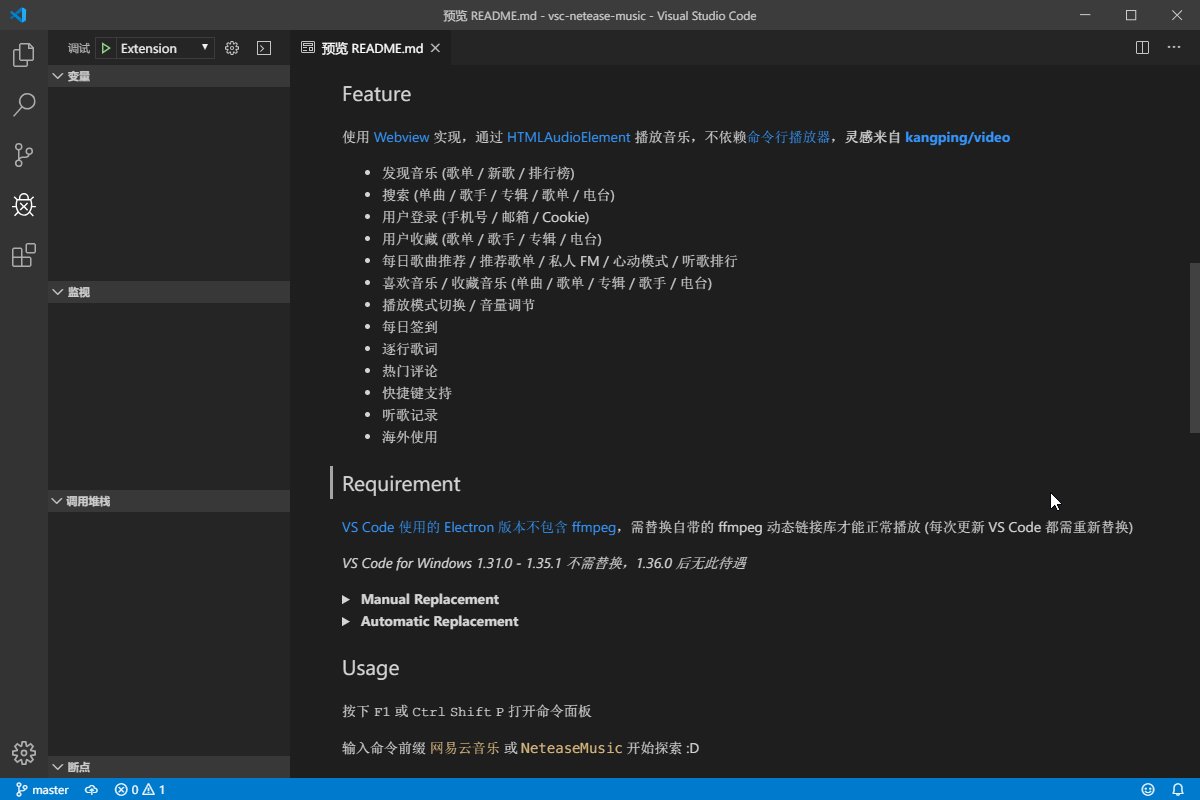
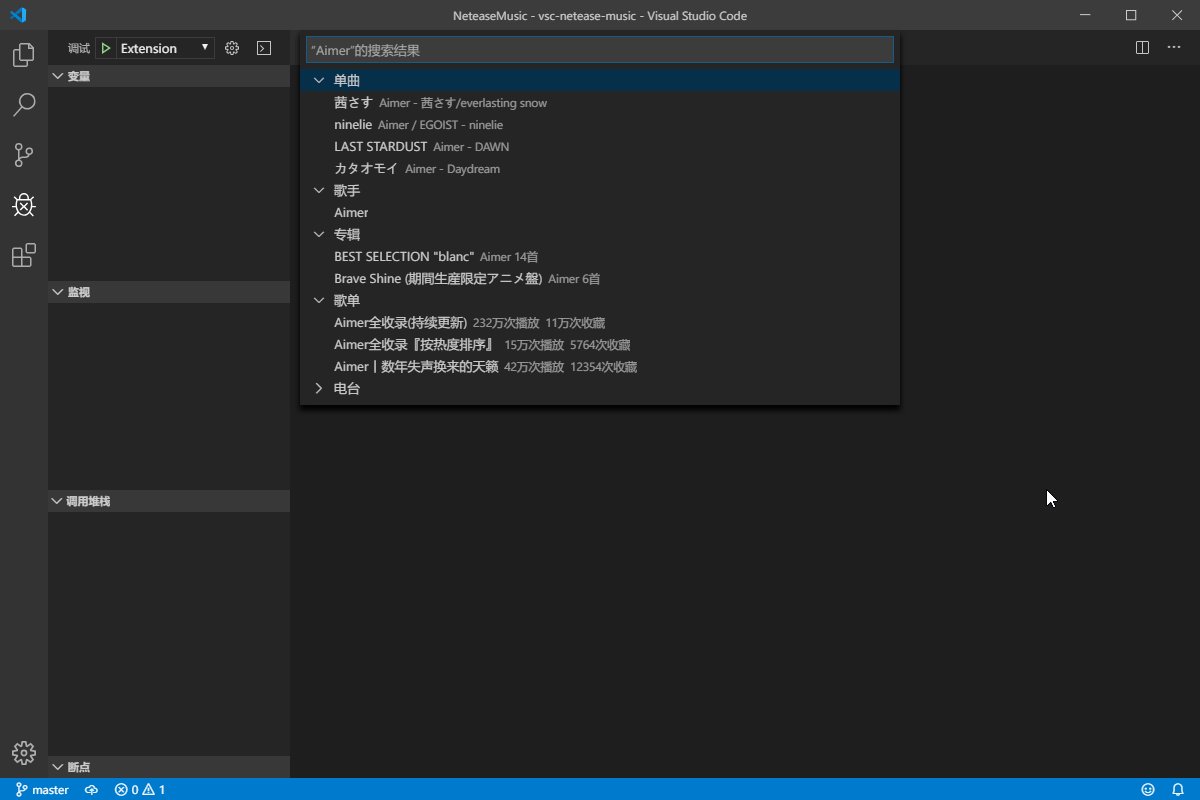
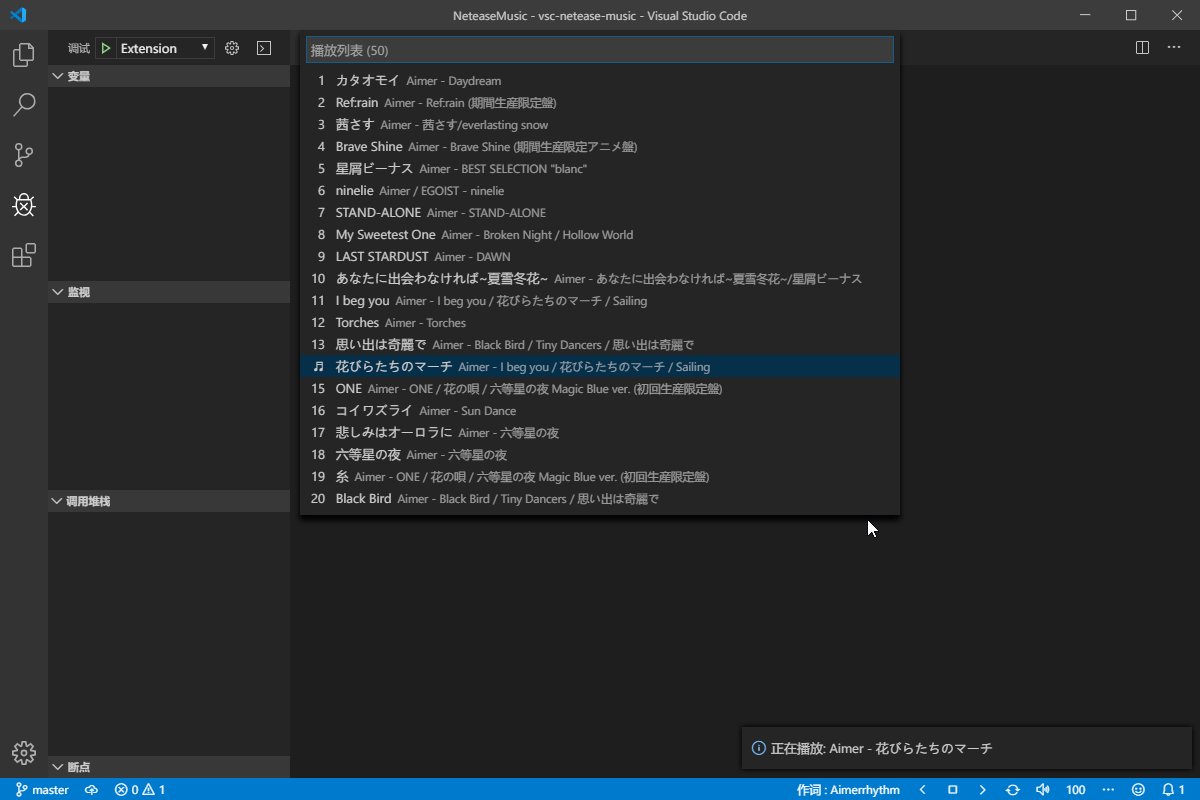
VSC Netease Music
网易云音乐(程序员版)
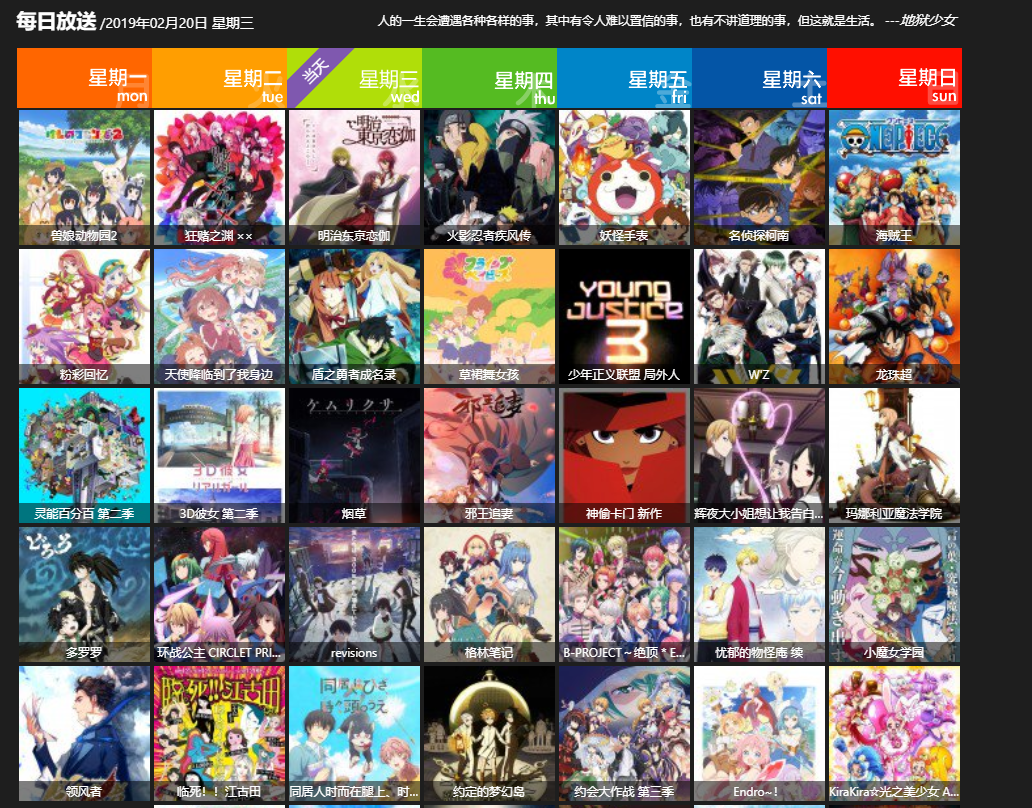
daily anime
追番神器
今天的文章vscode插件大全_chrome实用的插件分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/78573.html