1,下拉框的使用:
在很多地方能见到下拉框的使用,最常用的就是在填写地址的时候,用户自己选择地址。
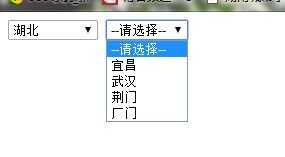
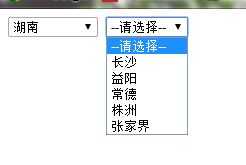
2,效果演示:
3,代码演示:
下拉框主要用到<select>和<option>标签;
a,第一个下拉框的代码,第二个下拉框的内容是依赖于第一个下拉框的选择确定的
<select id="sid" onchange="selectcity()">
<option>---请选择---</option>
<option>湖南</option>
<option>湖北</option>
<option>浙江</option>
<option>广东</option>
</select>
<select id="ssid">
<option>---请选择---</option>
</select>b,对一个下拉框的选项实行监听要οnchange=”selectcity()”触发事件,具体的JavaScript代码如下:
(这个主要就是二级联动
1,采用<slelect>标签《option》写好,根据写好的,函数里面写一个二维的数组,一一对应,(以后这些数据从后台传过来,这里为了演示,写死了)
2,需要主要的 触发时间的函数是 onchang()函数,用到select对象中的selectedIndex获得index索引,从二维数组中找到,从而添加到select中
3 , 注意的是,要先移除,后添加,不然会一直存在,用到select的options对象长度,然后每次移除第一个—–或者 直接设置长度为1就可以;)
<script type="text/javascript">
function selectcity(){
var citys=[["长沙","益阳","常德","株洲","张家界"],
["宜昌","武汉","荆门","厂门"],
["杭州市","宁波市","温州市","嘉兴市"],
["广州","东莞","深圳","珠海"]
];
var index1=document.getElementById("sid").selectedIndex;//获得用户在省份组合框所选的选项序号 获得所选项的序列号,方便匹配上面二维数组添加
var option1=document.getElementById("ssid");//添加到该节点下,需要一一循环
option1.options.length=1;//直接设置总长度为1,留一个《请选择》,直接设置长度为1,,可以省去很多移除元素的麻烦
for(var x=0;x<citys[index1-1].length;x++){//citys是一个二维数组 lenth citys[index1]
var opt=document.createElement("option");
opt.innerHTML=citys[index1-1][x];
option1.appendChild(opt);
}
}
</script>c,对于中间的移除第二个下拉框的元素,除了上面直接设置长度为1,还可以一一去移除,方法如下:
获得ssid里面的所有内容,obj.options();然后一一移除
var option1=document.getElementById("ssid");
//添加到该节点下,需要一一循环
var len=option1.options.length;//二级里面所有的内容的长度
for(var x=0;x<len;x++){
option1.removeChild(option1.options[0]);//每次移除第0个
}4,总结:这些在以后都是从后台获得数据,在这里只是为了演示下拉框的使用。
今天的文章html select下拉列表_html下拉复选框代码分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/78578.html