文章目录
👉 前言
前端开发在日新月异的发展下,各式各样开箱即用的工具组件的出现,给开发人员带来便捷与高效,也给开发人员带来挑战与思考。
在开发过程中,一千个人之中有一千个哈姆雷特,也出现了一千份截然不同的代码,也就是人们常说的 “ 千人千面 ”。使得代码后期的管理 以及 维护带来困难。在此基础下,不同的团队在自身的环境下具体问题具体分析后制定出自己的一套规范,由此,展开了规范化在于项目过程中的重要性讨论。
对于一个程序员来说,一个好的代码规范对个人代码质量的提升 以及 后期项目代码的管理 及 维护都有很大的好处!
就比如说,一个写代码乱七八糟的程序员 和 一个有着代码规范书写习惯的程序员,公司会选哪个? 一目了然…。
另一方面,是关于后期代码管理及维护方面, 一个公司的项目,总不可能一直是一个人独立完成,总有需要协助开发的内容,但是每个人都没有一个好的代码规范,在协助开发中,就好像一个英语不好的人,在和外国人沟通,效率低下,也不是不能听懂。所以说,代码规范很重要!
接下来,开始简述 “ 前端代码规范 ”
👉 一、命名规范
项目文件命名( js、css、scss、html ): 全部采用小写单词组成, 以下划线分隔。或者统一使用 “ 小驼峰 ” 写法。
下划线分隔:my_project_name
小驼峰:myProjectName
目录结构命名:规则和 “ 项目文件命名 ” 一致,但是有复数结构时,要采用复数命名法。
scripts, styles, images, data_models, components, views
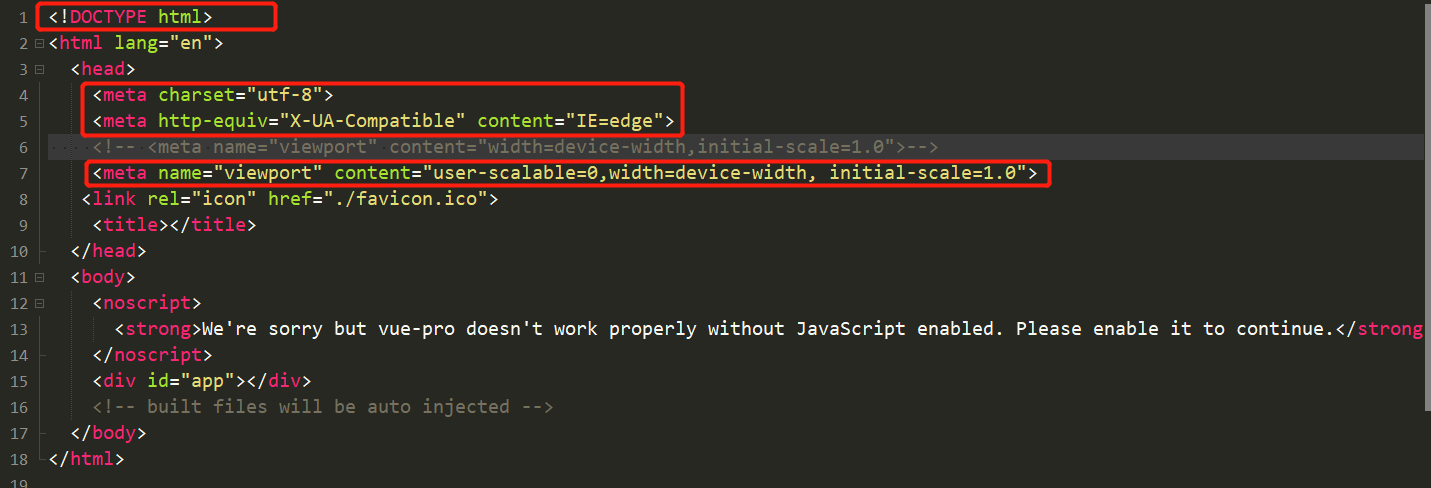
👉 二、HTML代码规范
重点> 合理使用缩进使用soft tab( 2 / 4 个空格,在编译器中设置,使用空格代替Tab,);
- 嵌套的节点按照结构,层层缩进,同时要注意 HTML的语义化;
- 在属性上,使用双引号,不要使用单引号;
- 自定义属性名全小写,用中划线做分隔符;
- 不要在自动闭合标签结尾处使用斜线( HTML5规范 指出他们是
可选的); - 不要忽略可选的关闭标签,例:
</li> 和 </body>。 - 当单个元素的属性过多时,需要适当换行,方便查看,在Vue中,建议 事件和属性分开一堆放,不要穿插,不方便阅读。
案例如下:
<el-table :data="tableData" :height="tableHeight" style="width: 100%" v-loading="tableLoading" tooltip-effect="light" element-loading-text="拼命加载中" element-loading-spinner="el-icon-loading" element-loading-background="rgba(0, 0, 0, 0.8)" @current-change="handleCurrentChange_table" >
<el-table-column type="index" label="序号" width="60" align="center" ></el-table-column>
</el-table>
自闭合标签汇总如下
<meta>标签:设置页面元信息的
<base>:设置网页所有链接的相对目录(如根目录)的
<br>:换行
<hr>:水平线
<img>:图像
<input>:表单元素
<col>:在表格table中定义一个或多个列的属性
<frame>:定义框架的一个窗口(已遗弃)
<link>:定义文档与外部资源的关系的链接
<area>: 标签定义图像映射内部的区域(图像映射指的是带有可点击区域的图像)。
<param>:元素允许您为插入 XHTML 文档的对象规定 run-time 设置,也就是说,此标签可为包含它的
<object> 或者<applet> 标签提供参数。
<embed>: HTML5 中新增的,标签定义了一个容器,用来嵌入外部应用或者互动程序(插件)。
<keygen>:该对象提供了一个安全的方式来验证用户。
<source>: 标签为媒体元素(比如 和 )定义媒体资源。
属性顺序应该按照特定的顺序出现以保证易读性。可以不按照下列标准,但是需要有规律,避免混杂交错。特别是使用Vue指令,事件、属性、绑定属性,一堆一堆放一起,避免穿插,降低可读性 。
-
class
-
id
-
name
-
data-*
-
src, for, type, href, value , max-length, max, min, pattern
-
placeholder, title, alt
-
aria-*, role
💡Tips:
v-bind( : )、v-on( @ )一堆放,具体规范需要遵从 “易读性”、“复杂度”、 “标准化”、“语义化” 等。 不过要避免过度规范,过犹不及,还得在保证实用性的情况下规范代码,毕竟代码才是主体。还有按功能模块编写注释也很重要!
👉 三、CSS 代码规范
编写CSS代码时,缩进规范参照 HTML 缩进规范,如果加装了 “ 预编译器( less、Scss ) ” 的话, 结构缩进也参照 HTML 的缩进规范。
> 空格规范
① 以下几种情况不需要空格:
- 属性名后
- 多个规则的分隔符’,’前
- !important ‘!’后
- 属性值中’(‘后和’)’前
- 行末不要有多余的空格
② 以下几种情况需要空格:
- 属性值前
- 选择器
'>', '+', '~'前后 - ’
{’ 前
!important’!’ 前@else前后- 属性值中的 ‘
,‘后 - 注释 ‘
/’ 后和 ‘/’ 前
案例如下:
/* not good */
.element {
color :red! important;
background-color: rgba(0,0,0,.5);
}
/* good */
.element {
color: red !important;
background-color: rgba(0, 0, 0, .5);
}
/* not good */
.element , .dialog{
...
}
/* good */
.element, .dialog {
}
/* not good */
.element>.dialog{
...
}
/* good */
.element > .dialog{
...
}
/* not good */
.element{
...
}
/* good */
.element {
...
}
> 空行 / 换行 规范
① 以下几种情况需要空行:
- 文件最后保留一个空行
'}'后最好跟一个空行,包括scss中嵌套的规则- 属性之间需要适当的空行,具体见属性声明顺序
② 以下几种情况不需要换行:
'{'前
③ 以下几种情况需要换行:
'{'后和'}'前- 每个属性独占一行
- 多个规则的分隔符
','后
/* 空行 */
/* not good */
.element {
...
}
.dialog {
color: red;
&:after {
...
}
}
/* good */
.element {
...
}
.dialog {
color: red;
&:after {
...
}
}
/* 换行 */
/* not good */
.element
{
color: red; background-color: black;}
/* good */
.element {
color: red;
background-color: black;
}
/* not good */
.element, .dialog {
...
}
/* good */
.element, .dialog {
...
}
> 注释
-
注释统一用’/* */‘(scss中也不要用’//’),具体参照右边的写法;
-
缩进与下一行代码保持一致;
-
可位于一个代码行的末尾,与代码间隔一个空格。
案例如下:
/* not good */
.element
{
color: red; background-color: black;}
/* good */
.element {
color: red;
background-color: black;
}
/* not good */
.element, .dialog {
...
}
/* good */
.element, .dialog {
...
}
> 命名规则
- 类名使用小写字母,以中划线分隔
id采用驼峰式命名scss中的变量、函数、混合、placeholder采用驼峰式命名
案例如下:
/* class */
.element-content {
...
}
/* id */
#myDialog {
...
}
/* 变量 */
$colorBlack: #000;
/* 函数 */
@function pxToRem($px) {
...
}
/* 混合 */
@mixin centerBlock {
...
}
/* placeholder */
%myDialog {
...
}
> 属性声明顺序
相关的属性声明按右边的顺序做分组处理,组之间需要有一个空行。如果对应属性有简写形式,在明确简写形式的属性值的情况下,一般建议简写!
👉 四、JavaScript 代码规范
> 缩进
JavaScript 代码缩进参照 HTML缩进规则,以 “ 简洁 ”、“ 易读 ” 为主。
> 单行长度
不要超过 80 ,但如果编辑器开启 word wrap 可以不考虑单行长度。该换行的地方换行,避免因为代码过长导致观看不便。
案例如下:
// True
setTimeout(() => {
...
}, 1000);
// false
setTimeout(() => {
...}, 1000);
> 分号
分号这种对于美观性影响不大的符号,在语法必须的情况下,不可省略(如: for(表达式1; 表达式2; 表达式3;))。关于规范,不同的公司有着不同的规范,有些公司建议做个” 无分号 “强者,有些建议必写,这个是可选的。
以下几种情况后需加分号:
- 变量声明
- 表达式
returnthrowbreakcontinuedo-while
/* var declaration */
var x = 1;
/* expression statement */
x++;
/* do-while */
do {
x++;
} while (x < 10);
> 空格、空行、换行
➡️ 以下几种情况不需要空格:
- 对象的属性名后
- 前缀一元运算符后
- 后缀一元运算符前
- 函数调用括号前
- 无论是函数声明还是函数表达式,
'('前不要空格 - 数组的
'['后和']'前 - 对象的
'{'后和'}'前 - 运算符
'('后和')'前
➡️ 以下几种情况需要空格:
- 二元 / 三元运算符前后
- 代码块
' { '前 - 下列关键字前:
else, while, catch, finally - 下列关键字后:
if, else, for, while, do, switch, case, try, catch, finally, with, return, typeof - 单行注释
' // '后(若单行注释和代码同行,则' // '前也需要),多行注释'*'后
对象的属性值前 - for循环,分号后留有一个空格,前置条件如果有多个,逗号后留一个空格
- 无论是函数声明还是函数表达式,'{‘前一定要有空格
- 函数的参数之间
- 单行 / 多行 注释,注释符合后都需要空格
➡️ 以下几种情况需要空行:
- 变量声明后(当变量声明在代码块的最后一行时,则无需空行)
- 注释前(当注释在代码块的第一行时,则无需空行)
- 代码块后(在函数调用、数组、对象中则无需空行)
- 文件最后保留一个空行
➡️ 以下几种情况不需要换行:
- 下列关键字后:else, catch, finally
- 代码块’{‘前
➡️以下几种情况需要换行:
- 代码块’{‘后和’}’前
- 变量赋值后
换行的地方,行末必须有’,’或者运算符;
案例如下:
// not good
const fnName_1 = (list=[])=>{
let personInfo={
name :'xxx',
age :20,
sex: '男'
}
// 循环输出list内容
for(let i=0;i<=list.length;i++){
console.log(list[i]==='匿名'? list[i]: '***' )
}
return personInfo;
}
// good
const fnName_1 = ( list = [] ) => {
let personInfo = {
name: 'xxx',
age: 20,
sex: '男'
}
// 循环输出list内容
for( let i = 0; i <= list.length; i++ ) {
console.log(list[i] === '匿名' ? list[i] : '***' )
}
// 输出信息
return personInfo;
}
> 方法参数注释
/** * @func * @desc 一个带参数的函数 * @param {string} a - 参数a * @param {number} b=1 - 参数b默认值为1 * @param {string} c=1 - 参数c有两种支持的取值</br>1—表示x</br>2—表示xx * @param {object} d - 参数d为一个对象 * @param {string} d.e - 参数d的e属性 * @param {string} d.f - 参数d的f属性 * @param {object[]} g - 参数g为一个对象数组 * @param {string} g.h - 参数g数组中一项的h属性 * @param {string} g.i - 参数g数组中一项的i属性 * @param {string} [j] - 参数j是一个可选参数 */
function foo(a, b, c, d, g, j) {
...
}
> 引号: 统一使用 单引号
// not good
var x = "test";
// good
var y = 'foo',
z = '<div id="test"></div>';
> 变量命名
- 标准变量采用小驼峰式命名,语法: this
NameText(除了对象的属性外,主要是考虑到cgi返回的数据) 'ID'在变量名中全大写'URL'在变量名中全大写'Android'在变量名中大写第一个字母'iOS'在变量名中小写第一个,大写后两个字母- 常量全大写,用下划线连接
- 构造函数,大写第一个字母
jquery对象必须以'$'开头命名
var thisIsMyName;
var goodID;
var reportURL;
var AndroidVersion;
var iOSVersion;
var MAX_COUNT = 10;
function Person(name) {
this.name = name;
}
// not good
var body = $('body');
// good
var $body = $('body');
>变量声明
一个函数作用域中所有的变量声明尽量提到函数首部,用一个var / let 声明,不允许出现两个连续的var声明。
function doSomethingWithItems(items) {
// use one var
var value = 10,
result = value + 10,
i,
len;
for (i = 0, len = items.length; i < len; i++) {
result += 10;
}
}
> 函数
-
无论是函数声明还是函数表达式,
'('前不要空格,但'{'前一定要有空格; -
函数调用括号前不需要空格;
-
立即执行函数外必须包一层括号;
-
不要给
inline function命名; -
参数之间用
', '分隔,注意逗号后有一个空格。
> 数组、对象
-
对象属性名不需要加引号;
-
对象以缩进的形式书写,不要写在一行;
-
数组、对象最后不要有逗号。
// not good
let a = {
'b': 1
};
let a = {
b: 1};
var a = {
b: 1,
c: 2, // 最后一个不需要逗号
};
// good
let a = {
b: 1,
c: 2
};
> 括号
下列关键字后必须有大括号(即使代码块的内容只有一行):if, else, for, while, do, switch, try, catch, finally, with。
// not good
if (condition)
doSomething();
if (condition) doSomething();
// good
if (condition) {
doSomething();
}
💬 小温有话说
内容大致就这样子啦,总得来说,代码规范这件事,主要要主要代码的 ” 简洁 “、” 有条理 “、” 易读性 “ 方面着手,避免过度规范,降低代码书写效率! 今天的内卷就到这里啦! 觉得有帮助的小伙伴,点点赞!支持一下吧
📃 参考文献
- Code Guide by @AlloyTeam
往期内容 💨
🔥 < 了解 HTTP 这一篇就够了 :什么是 HTTP ?HTTP 和 HTTPS 有什么区别 ? >
🔥 < 每日小技巧:Vue常用修饰符 >
🔥 < elementUi 中 树状侧边栏,机构单位 – 岗位 字典 >
🔥 < 在Vue中,为什么 v-if 和 v-for 不建议一起使用 ? >
今天的文章前端代码规范怎么做_web前端开发代码分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/78894.html