前段时间发现表格里面为0的数据都不显示出来,然后赶紧去找,发现我没对数据做任何处理啊,
就加了一个“ if(value != null && value != ”) ”,第一眼看的时候感觉没啥问题啊,然后在if里面写了个alert发现没有触发,
然后我试了一下 0 == ‘ ‘ 发现返回 ture,什么鬼呀???
慌了慌了,做了这么久,== 和 === 都不能熟悉使用。
吓的我赶紧把下面这些都试了一下:
$(function() {
console.log("0 == ' ':" + (0 == ''));
console.log("0 === '':" + (0 === ''));
console.log("0 == null:" + (0 == null));
console.log("0 === null:" + (0 === null));
console.log("1 == true:" + (1 == true));
console.log("1 === true:" + (1 === true));
console.log("0 == false:" + (0 == false));
console.log("0 === false:" + (0 === false));
console.log("null == undefined:" + (null == undefined));
console.log("null === undefined:" + (null === undefined));
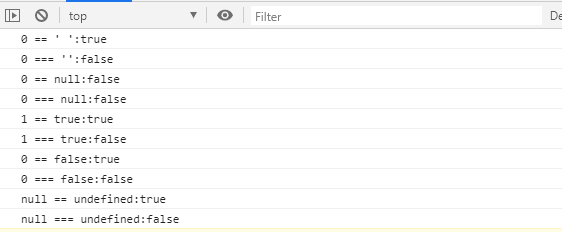
})结果:
看到0 == false 和 1== true 为true,这。。。
js白学了,白学了(1== true之前看过但没这么用过)
先来说一下 === 吧
1、首先是判断两值的类型是否一样,不一样就不相等。
2、字符串为例,需要两个字符串的长度一致和每个字符的位置都一致才相等。
3、如果两都是引用,比较引用是否一致。
4、从上面的运行结果可以看出 null === undefined 是 false的,因为两个值的类型不一样。
其实,js的 === 有点类似 Java 里面的 equals 方法。
最后就是 js 的 == 了
1、如果两值的类型一样,然后就进行 === 比较。
2、如果两值的类型不一样,就先转为相同的类型再进行比较。
【1】从上面的运行结果可以看到 null == undefined 为 true 的,null == undefined 比较时是不进行转换的,并且规定 null 等于 undefined。
【2】如果不同类型与 true 或者 false 进行比较时,会先把true转成 1 ,false 转成 0 ,再进行比较。
这就解释了为什么 0 == false 和 1== true 为 true 了。
【3】如果一个是基本数据类型一个是对象,那会先把对象先转成基本数据类型,再进行比较。
【4】本文的重点:0 == ‘ ‘ 为 true,因为0可以为 false,空格或空值也为 false,所以它们相等。
我们 if 判断 if(null) 是false,那么为什么 0 == null 是 false呢,是因为null 和 undefined 和 NaN 是特殊值,不进行转换的。
NaN == null ,NaN == undefined 都为 false,无论 NaN == 啥都为 false。
【 5】如果两都是对象呢,看下面例子:
function test(name) {
this.name = name;
}
$(function() {
var a1 = new test("aaa");
var a2 = new test("aaa");
console.log("a1 == a2:" + (a1 == a2));
var list1 = new Array("a","b","c");
var list2 = new Array("a","b","c");
console.log("list1 == list2:" + (list1 == list2));
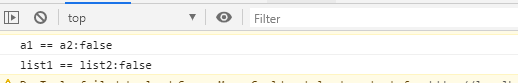
})输出:
可以看出两对象 == 是比较对象的引用,如果不是同一个引用,则返回 false。
今天的文章js +0===-0_js判断变量是否为null「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/79328.html