任务一
一、任务描述
1、首先,能够用HTML + CSS + JavaScript 在页面正中生成一幅广告图片
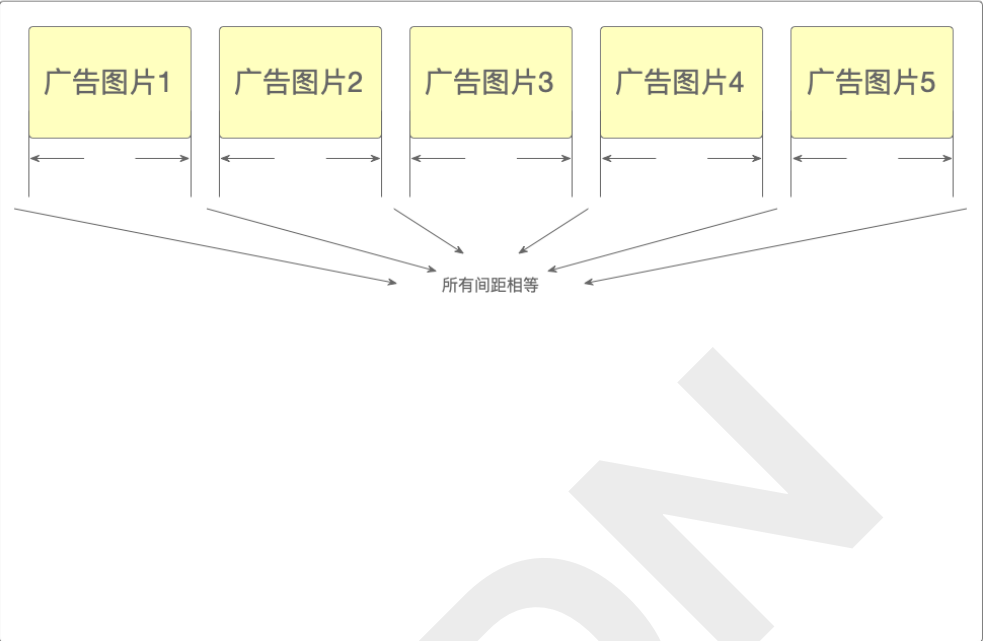
2、其次,用JavaScript数组在页面上放置多张广告图片,同时动态计算不同广告位之间的布局,实现水平等间距布局
3、最后,用JavaScript代码实现多张广告图片轮播效果:在页面正中每隔3秒切换不同的广告图片,多张图片轮流显示。
二、实现过程
1、在Script标签中定义一个变量来存储创建的img元素,然后通过setAttribute()方法设置它的路径,最后添加在父节点中就好了
<script type="text/javascript"> var box = document.getElementById("box"); var bin = document.createElement("img"); bin.setAttribute("src","img/01.jpg"); box.appendChild(bin); </script>2、给图片定义样式,定义一个数组arr 存放图片,利用循环创建图片节点,设置路径,放入数组,将数组元素添加到文档流。定义x 获取到屏幕宽度,利用循环给每一张图片设置marginLeft,取值为:(屏幕宽度x – 图片宽度 * 图片个数)/ (图片个数 + 1)
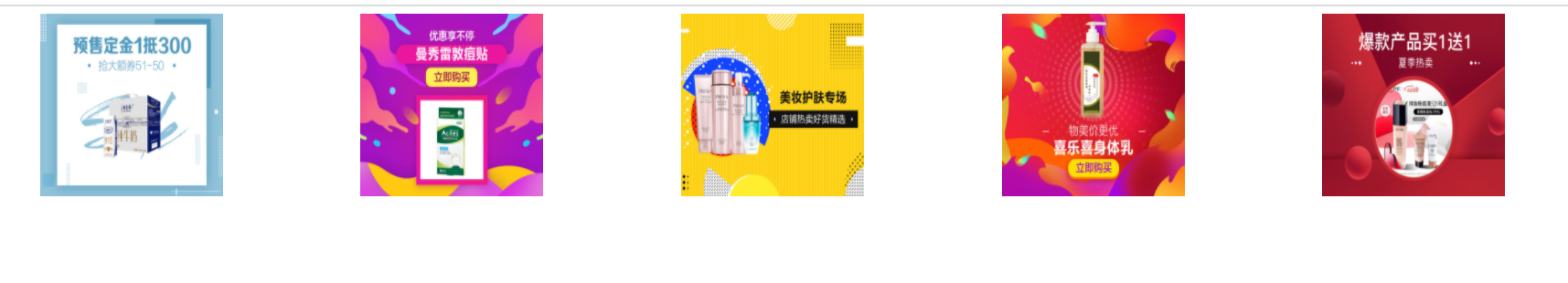
img { width: 200px; height: 200px; } <script type="text/javascript"> window.onload = function () { // 利用数组存储图片并动态生成图片 var arr = []; for (var i = 0; i < 5; i++ ) { var bin = document.createElement("img"); bin.setAttribute("src","img/0" + [i+1] +".jpg"); arr.push(bin); document.body.appendChild(arr[i]); } console.log(arr.length); // 动态计算广告位之间的布局,实现水平等间距布局 var x = document.body.clientWidth; for (var i = 0; i < arr.length; i++) { arr[i].style.marginLeft = (x - 200 * arr.length) / (arr.length + 1) + "px"; } } </script>效果:
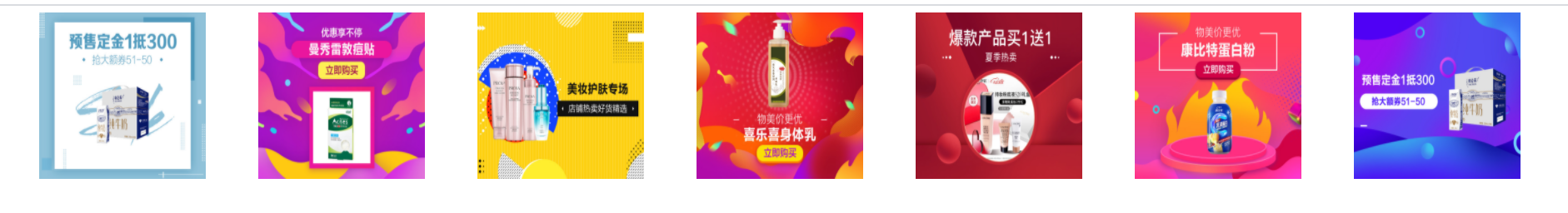
将第一个for循环中 i < 5 改为 i < 7 看效果
不足之处在于,图片个数 * 图片宽度 超过屏幕宽度的话,marginLeft会变负值,图片会叠在一起。
3、只实现了简单的轮播效果,后期完善
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style>
.block{
width: 500px;
height: 300px;
border: 1px solid black;
margin: 200px auto;
}
</style>
<body>
<div class="block">
<img id="cut" src="img/01.jpg" >
</div>
<script>
var block=document.getElementsByClassName("block");
var cut =document.getElementById('cut');
var timer = setInterval(lunbo,3000);
var count = 1;
function lunbo(){
count++;
cut.src = "img/0" + count + ".jpg";
if (count > 7) count = 1;
}
</script>
</body>
</html>
拓展任务
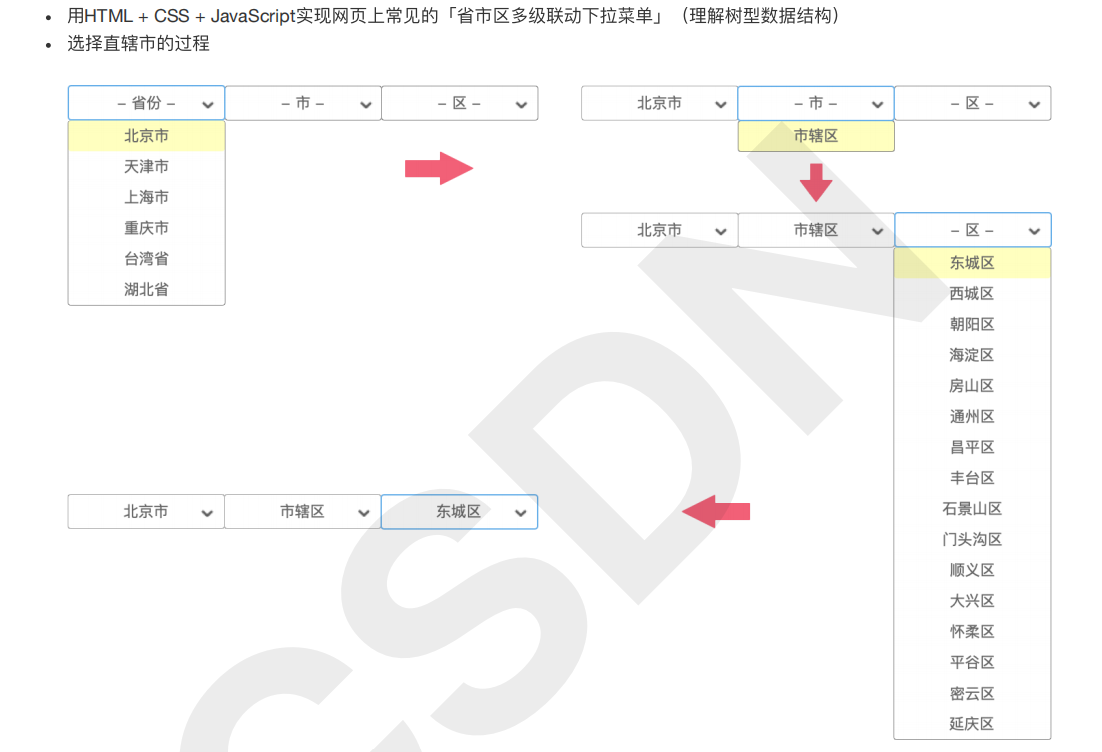
一、实现多级联动菜单
二、实现过程
这个任务对我来说有点难,参考别人的完成
参考博客 c1任务认证04
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>地址选择</title>
<link rel="stylesheet" href="style.css">
<style type="text/css">
/*全局样式*/
* {
margin: 0;
padding: 0;
}
fieldset {
width: 1200px;
padding: 20px;
margin: 200px auto;
font-size: 30px;
border: 1px solid #ccc;
}
#addr-show, #addr-show02,#addr-show03{
width: 400px;
height: 50px;
font-size: 30px;
margin-bottom: 10px;
}
.btn {
width: 80px;
height: 50px;
border-radius: 4px;
border: 1px solid #ccc;
font-size: 30px;
outline: none;
background-color: #aaa;
margin: 0 20px;
}
.btn:disabled{
background-color:#ccc;
}
select {
width: 300px;
height: 50px;
font-size: 30px;
}
</style>
</head>
<body>
<div>
<fieldset>
<form action="#">
<label for="addr-show">您选择的是:
<input type="text" value="" id="addr-show">
</label>
<br/>
<!--省份选择-->
<select id="prov" onchange="showCity(this)">
<option>=请选择省份=</option>
</select>
<!--城市选择-->
<select id="city" onchange="showCountry(this)">
<option>=请选择城市=</option>
</select>
<!--县区选择-->
<select id="country" onchange="selecCountry(this)">
<option>=请选择县区=</option>
</select>
<button type="button" class="btn met1" onClick="showAddr()" id="button-show" >确定</button>
</form>
</fieldset>
</div>
<script src="city.js"></script>
<script src="method.js"></script>
</body>
</html>method.js
var addrShow = document.getElementById('addr-show'); var btn = document.getElementById('button-show'); var prov = document.getElementById('prov'); var city = document.getElementById('city'); var country = document.getElementById('country'); /*用于保存当前所选的省市区*/ var current = { prov: '', city: '', country: '' }; /*自动加载省份列表*/ // 这样写将函数声明变成直接执行的函数表达式 (function showProv() { btn.disabled = true; var len = provice.length; for (var i =0; i < len; i++) { var provOpt = document.createElement('option'); provOpt.innerText = provice[i]['name']; provOpt.value = i; prov.appendChild(provOpt); } })(); /*根据所选的省份来显示城市列表*/ function showCity(obj) { var val = obj.options[obj.selectedIndex].value; if (val != current.prov) { current.prov = val; addrShow.value = ''; btn.disabled = true; } if (val != null) { city.length = 1; var cityLen = provice[val]["city"].length; for (var j = 0; j < cityLen; j++) { var cityOpt = document.createElement('option'); cityOpt.innerText = provice[val]["city"][j].name; cityOpt.value = j; city.appendChild(cityOpt); } } } /*根据所选的城市来显示县区列表*/ function showCountry(obj) { var val = obj.options[obj.selectedIndex].value; current.city = val; if (val != null) { country.length = 1; //清空之前的内容只留第一个默认选项 var countryLen = provice[current.prov]["city"][val].districtAndCounty.length; if (countryLen == 0) { addrShow.value = provice[current.prov].name + '-' + provice[current.prov]["city"][current.city].name; return; } for (var n = 0; n < countryLen; n++) { var countryOpt = document.createElement('option'); countryOpt.innerText = provice[current.prov]["city"][val].districtAndCounty[n]; countryOpt.value = n; country.appendChild(countryOpt); } } } /*选择县区之后的处理函数*/ function selecCountry(obj) { current.country = obj.options[obj.selectedIndex].value; if ((current.city != null) && (current.country != null)) { btn.disabled = false; } } /*点击确定按钮显示用户所选的地址*/ function showAddr() { addrShow.value = provice[current.prov].name + '-' + provice[current.prov]["city"][current.city].name + '-' + provice[current.prov]["city"][current.city].districtAndCounty[current.country]; }city.js
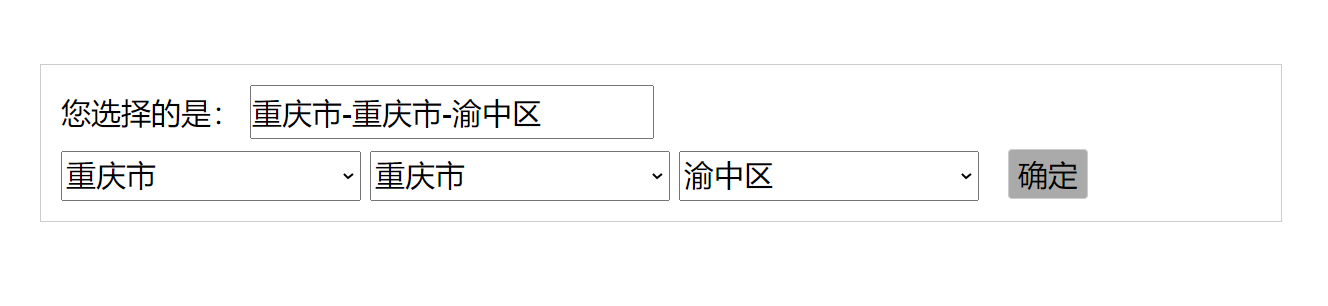
c1任务认证04
效果:
自测
1、实现对数组[0, 9, 12, 1, 6, 3, 7, 11] 的冒泡排序
function maoPao(arr) { var x = arr.length; var exchange; while (x > 0) { for (var i = 0; i < x - 1; i ++) { if (arr[i] > arr[i+1]) { exchange = arr[i]; arr[i] = arr[i+1]; arr[i+1] = exchange; } } x--; } return arr; } var arr = [0, 9, 12, 1, 6, 3, 7, 11]; var arrSort = maoPao(arr); console.log(arrSort);2、解释JavaScript中堆和栈数据结构的区别
JS变量都存放在内存中,而内存给变量开辟了两块区域,分别为栈区域和堆区域
栈像个容器,容量小速度快,栈内存的地址分配是连续的,所以在后续也不能对其进行进一步的扩充或者删除。
堆像个房间,容量较大,堆内存存储变量时没有什么规律可言。
3、a=1,b=2,使用至少三种方法交换a和b变量的值
<script type="text/javascript"> var a = 1, b = 2; // 第一种方法 借助一个新的变量 var c; c = a; a = b; b = c; // 第二种方法 算数运算 a = b - a; // a = 1, b = 2 b = b - a; // a = 1, b = 1 a = a + b; // a = 2, b = 1 // 第三种方法 位运算 a = a^b; b = a^b; a = a^b; </script>4、使用for循环求出0~300之间奇数之和
<script type="text/javascript"> var num = 0; for (var i = 0; i < 300; i++) { if (i % 2 != 0) { num += i; } } console.log(num); </script>22500
5、去除数组[8, 7, 2, 1, 0, 5, 1, 9, 2]中重复的值,相同的值只保留一个
<script type="text/javascript"> var arr = [8, 7, 2, 1, 0, 5, 1, 9, 2]; // 外层遍历数组,内层比较值 for (var i = 0; i < arr.length; i++) { for (var j = i+1; j < arr.length; j++) { if (arr[i] == arr[j]) { arr.splice(j,1); j--; } } } console.log(arr); </script>6、使用非递归方式对数组 [8, 7, 2, 1, 0, 5, 1, 9, 2] 执行折半查找
<script type="text/javascript"> // 折半查找 function get(arr, key) { var low = 0; var high = arr.length - 1; while (low <= high) { var mid = Math.floor((low + high) / 2); if (key == arr[mid]) { return mid; } else if (key > arr[mid]) { low = mid + 1; } else if (key < arr[mid]) { high = mid - 1; } } return -1; } console.log(arr,0); </script>
今天的文章
c1任务认证04_c证与c1c2有什么不同分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/80259.html