PyScript – programming for the 99%
PyScript是一个由Anaconda 推出的框架!它允许我们在浏览器中使用Python!通过PyScript我们可以在浏览器中运行许多运行许多流行的Python包和科学堆栈(如numpy,pandas,scikit-learn等)!
介绍
PyScript是一个使用servlet+TypeScript编写的单页面应用程序(SPA),它允许我们使用python来搭建不必与服务器他通信的交互式网站!PyScript依赖于Pyodide。Pyodide 带有一个强大的 Javascript ⟺ Python 外部函数接口.Pyodide 可以将Python编译成WebAssembly。
安装
在PyScript官网pyscript.net提供了CDN和外部资源文件!这里我们直接使用CDN即可!
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" /> <script defer src="https://pyscript.net/alpha/pyscript.js"></script> helloworld
PyScript不需要要WEB浏览器以外的任何开发环境!PyScript官方建议我们使用Chrome( PyScript 仅在Google Chrome上进行了测试。)! 同时推荐我们VSCode的live server 插件!目前PyScript处于alpha阶段,因此不建议用于生产环境!
创建一个index.html文件,引入CDN!
<html> <head> <link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" /> <script defer src="https://pyscript.net/alpha/pyscript.js"></script> </head> <body> </body> </html> PyScript提供了<py-script></py-script>标签来编写python代码!
万物起源:Hello, World!,
<html> <head> <link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" /> <script defer src="https://pyscript.net/alpha/pyscript.js"></script> </head> <body> <py-script> print('Hello, World!') </py-script> </body> </html> 你可以选择直接点击HTML文件运行,也可以选择使用WEB服务器启动!
使用live-server运行
如果你使用了liver-server插件,右键open with liver server。liver-server会自动打开默认的浏览器,再次强调,官方建议使用chrome浏览器!
如果你打开页面的一直显示的是loading runtime ,请不要着急,PyScript正在加载外部文件!、PyScript 必须从 jsDelivr CDN 获取十几个额外的资源!
使用python运行
你都用PyScript了,那我默认你本地已经搭建了python环境。我们可以用python的http.server来运行html文件!在终端打开html文件所在的目录。执行下面的代码:
python -m http.server [port] 两种方式操作DOM
PyScript的JavaScript代理适配器
我们使用了print函数打印了hello,world。在网页开发中,我们经常需要操作DOM。PyScript同样可以做到这一点!通过Pyodide 的代理对象,我们可以在python中访问javaScript对象!当然既然是python,我们也可以使用python的语法以及python的第三方包,例如NumPy、pandas、scikit-learn 。
假设我们有一个p标签,我们想通过python语法获取到当前的时间并添加到p标签内。
<p id="curDay"></p> 通过导入python的datetime模块,我们来获取当前时间。然后通过pyscript.write()将内容添加到p标签内!
pyscript.write()方法接受两个参数,第一个是元素的选择器,第二个是要写入该元素的文本。
<py-script> import datetime as dt pyscript.write('curDay', dt.date.today().strftime('%A %B %d, %Y')) </py-script> PrScript中还提供了全局Element()构造方法来获取DOM元素!
例如我们有一个input标签。
<input id="inputTest" type="text" value="我是input"> 我们传入ID选择器,获取到input的value
inputTest = Element("inputTest") print("获取input value-"+inputTest.value) Element类还提供了其他的一些方法和只读属性。
| Member | Description |
|---|---|
.element |
JavaScript HTML元素的代理对象 |
.id |
HTML元素的’id’属性(如果存在)的字符串值 |
.value |
HTML元素的’value’属性(如果存在)的字符串值 |
.add_class() |
添加一个或多个CSS类 |
.remove_class() |
删除一个或多个CSS类 |
.write() |
更新元素的innerHtml属性或者添加一个新的div标签 |
.clear() |
清楚.value or .innerHTML 属性 |
.clone() |
克隆元素并将其深拷贝副本插入DOM树 |
.select() |
使用CSS选择器查找子元素 |
Pyodide的javaScript代理
我们可以通过引入js包,来使用js操作DOM。js包中将javaScript中的一些常用方法和属性挂载到js上!
import js print(js.window.innerWidth) print(js.document.title) js.console.log("Hello world!") ps:PyScript 已经从模块中导入了一些东西到 Python 的全局命名空间中。特别是console和document对象可以直接使用
import js print(window.innerWidth) print(document.title) console.log("Hello world!") 这种做法使得我们可以用纯JavaScript来操作DOM!
添加第三方python包
PyScript提供了<py-env></py-env>标签,方便我们添加第三方包。py-env的功能与pip类似!</py-env>包含一个YAML列表,包含需要获取的包名称,我们查看开发工具中的Network选项卡时,会发现下载的包文件!
语法:连字符**-**之后指定包名
- 包名 <head> <link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" /> <script defer src="https://pyscript.net/alpha/pyscript.js"></script> <py-env> - numpy - matplotlib </py-env> <py-script> import matplotlib.pyplot as plt import numpy as np </py-script> </head> 添加本地python包
添加本地python包,需要使用- paths:指定文件目录。
语法:
- paths: - 包路径 <head> <link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" /> <script defer src="https://pyscript.net/alpha/pyscript.js"></script> <py-env> - paths: - ./helloWorld.py </py-env> </head> 如果helloWorld.py中有下面的函数:
def sayHello(): return 'Hello, world!'; 我们可以通过from * import 来导入sayHello函数!
from helloWorld import sayHello print(sayHello()) 吊炸天的py-repl
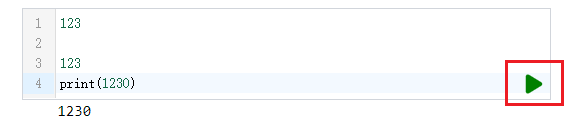
PyScript提供了许多标签,每个标签都有特定的作用!py-repl标签,可以创建一个python的read-evaluate–print-loop交互式环境!他的效果类似 jupyter,我们可以编写python代码,并执行查看结果!除此之外,py-repl还允许我们指定结果展示和错误展示区域:std-out和std-err。
我们只需要将py-repl写在body标签内部即可!
<div class="container"> <div> <py-repl std-out="output" std-err="errors"></py-repl> </div> <div> <b>结果</b><hr> <div id="output"></div> </div> <div> <b>错误</b><hr> <div id="errors"></div> </div> </div> 注意
写过python的同学都知道,在python中遵守着严格的语法越位规则,每个空格都极其重要!然而HTML CSS JS又是极其自由的语言,对于他们而言,多余的空格就被自动忽略,这也是我们可以压缩HTML CSS JS代码的重要原因!
所以,对于开发而言,我们最好的办法还是将python代码提取到单独的文件中。py-script提供了src属性,方便我们引入外部python文件!
<py-script src="/custom_script.py"></py-script> 请注意这种写法与包引入的写法不同在:通过src引入的方式,会加载和立即运行python脚本!
其他组件标签
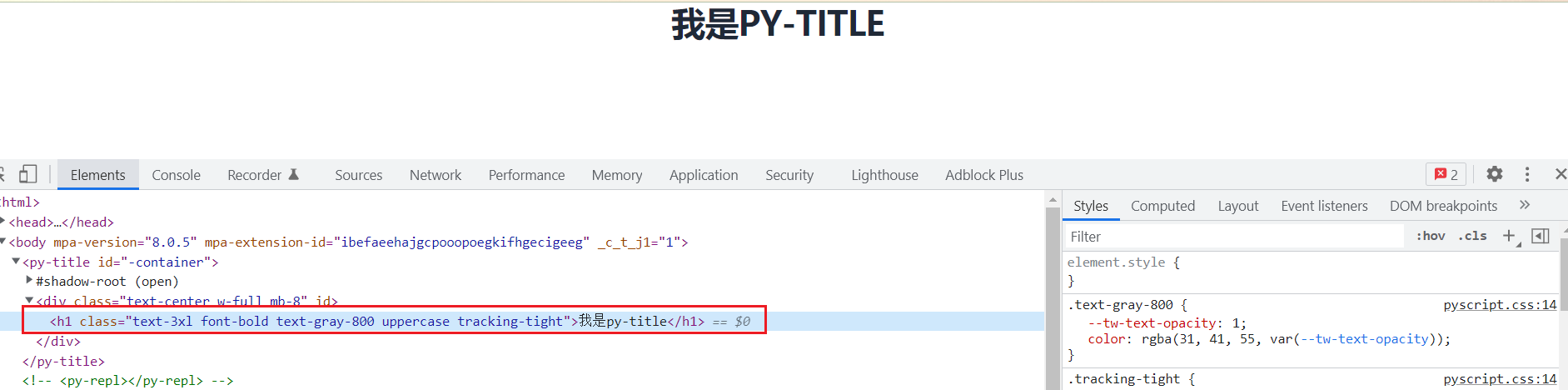
<py-title>
通过这个标签,添加一个水平居中的标题,最终会被编译成h1标签。这里PyScript提供了默认的样式。
<py-title>我是py-title</py-title> <py-box>
py-box是一个容器元素,同时提供了一些可选的属性,例如width可以指定子元素的宽度占比.
<py-box widths="2/3;1/6;1/6"> <div>1</div> <div>2</div> <div>3</div> </py-box> <py-button>
py-button可以添加一个按钮,同时还可以在其内部指定click事件
<py-button label="点我" id="btn"> </py-button> import pyodide def on_click(e): e.target.innerHTML = "我被点啦" change_me_element = document.getElementById('btn') change_me_element.addEventListener('click', pyodide.create_proxy(on_click)) 当我们点击之后
<py-inputbox>
py-inputbox可以添加一个输入框!
<py-inputbox></py-inputbox> 今天的文章
前端被替代_typescript会成为主流吗分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/80403.html