🌩️ 精彩专栏推荐👇🏻👇🏻👇🏻
💂 作者主页: 【进入主页—🚀获取更多源码】
🎓 web前端期末大作业: 【📚HTML5网页期末作业 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
二、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
三、🔗网站效果
▶️1.视频演示
N52JP-唐代诗人-6页
🧩 2.图片演示
四、💒 网站代码
🧱HTML结构代码
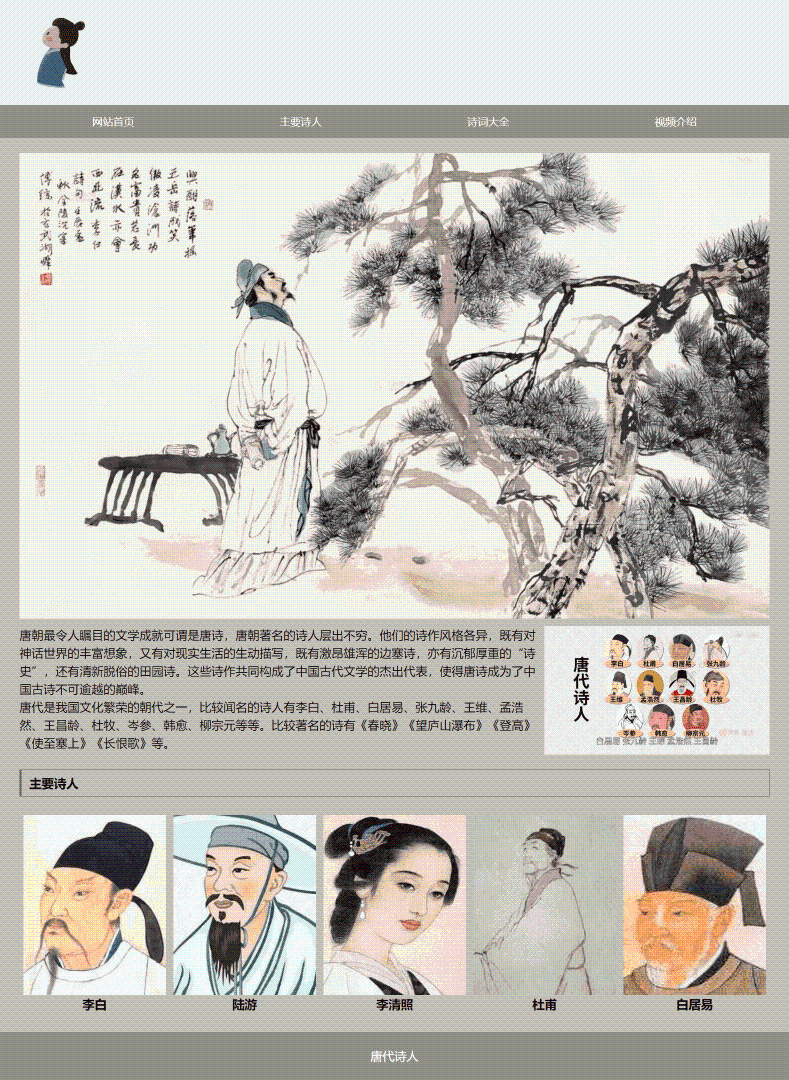
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link href="css/style.css" rel="stylesheet" media="all" type="text/css" /> <title>唐代诗人</title> </head> <body> <header class="head"> <div class="main"><span class="fl"><img src="images/logo.png" width="100"/></span> <p class="clear"></p> </div> </header> <nav class="menu"> <div class="main"> <ul class="center"> <li><a href="index.html">网站首页</a></li> <li><a href="shiren.html">主要诗人</a></li> <li><a href="shici.html">诗词大全</a></li> <li><a href="shipin.html">视频介绍</a></li> </ul> </div> </nav> <div class="main"> <div class="banner "> <img src="images/banner1.jpg" width="100%" /> </div> <div class="content"> <div class="about"> <img src="images/tu.jpg" width="300" class="fr" style="margin-left:11px" /> <p>唐朝最令人瞩目的文学成就可谓是唐诗,唐朝著名的诗人层出不穷。他们的诗作风格各异,既有对神话世界的丰富想象,又有对现实生活的生动描写,既有激昂雄浑的边塞诗,亦有沉郁厚重的“诗史”,还有清新脱俗的田园诗。这些诗作共同构成了中国古代文学的杰出代表,使得唐诗成为了中国古诗不可逾越的巅峰。 <br> 唐代是我国文化繁荣的朝代之一,比较闻名的诗人有李白、杜甫、白居易、张九龄、王维、孟浩然、王昌龄、杜牧、岑参、韩愈、柳宗元等等。比较著名的诗有《春晓》《望庐山瀑布》《登高》《使至塞上》《长恨歌》等。 </p> </div> <div class="clear"></div> <div class="bar"> <h3>主要诗人</h3> </div> <div class="scrollleft"> <ul> <li> <a href="shiren.html"><img src="images/0.jpg" width="100%" height="240"/> </a> <h3>李白</h3> </li> <li> <a href="shiren.html"><img src="images/1.jpg" width="100%" height="240"/></a> <h3>陆游</h3> </li> <li> <a href="shiren.html"><img src="images/2.jpg" width="100%" height="240"/></a> <h3>李清照</h3> </li> <li> <a href="shiren.html"><img src="images/3.jpg" width="100%" height="240"/> </a> <h3>杜甫</h3> </li> <li> <a href="shiren.html"><img src="images/4.jpg" width="100%" height="240"/> </a> <h3>白居易</h3> </li> </ul> </div> <div class="clear"></div> </div> </div> <footer class="end"> <p>唐代诗人 </p> </footer> </body> </html> 🏠CSS样式代码
@charset "utf-8"; /* CSS Document */ ul,li,h1,h2,h3,p{
padding:0; margin:0; list-style:none} h2{
padding-bottom:15px} a{
text-decoration:none; color:#000} html{
background:#cabcb9} img{
max-width:100%; display:block} body{
line-height:24px; margin:0} .main{
width:1000px; margin:0 auto;} .clear{
clear:both} .menu li{
list-style:none} .banner{
margin-bottom:10px; position:relative; clear:both} .menu{
width:100%; text-align:center; background:#998d86; margin-bottom:20px; position:relative; z-index:55; float:left} .menu li a{
display:block; padding:10px 0; color:#fff} .menu li {
float:left;font-size:14px; padding:0px 0px ; width:250px} .menu li a:hover{
background:#} .content{
padding-bottom:20px;font-size:14px; display:inline-block ; width:100%} .end{
background:#998d86; color:#fff; clear:both;padding:20px 0; text-align:center;} .pad{
padding:20px; display:block} .scrollleft li{
width:190px; text-align:center; margin:5px; float:left} .bar{
border:#735f53 solid 1px; border-left:#735f53 solid 3px; padding:5px 10px; margin:20px 0} .fl{
float:left} .fr{
float:right} .title{
padding:30px 0} .head{
color:#efefef; background:#efefef; font-size:36px; padding:20px 0} .ass{
margin:10px} .ass li{
width:31.3%; margin:1%; float:left; text-align:center} .ass li img{
display:inline-block; border:#fff solid 1px; padding:5px} .about{
font-size:16px; line-height:24px} .news li a{
color:#} .news li{
font-size:18px; height:30px; border-bottom:# solid 1px; padding:20px; background:#DED7D1; margin:10px 0;} .info .r{
font-size:22px; padding-top:50px; line-height:45px; letter-spacing:10px;} 五、🎁更多源码
1.如果我的博客对你有帮助 请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻🉑关注我| 获取更多源码】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、等!
📣以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻
今天的文章
html网页设计古风文艺作品_网页设计制作网站模板分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/80400.html