CDN代表内容分发网络(Content Delivery Network)。它是一种用于提高网站性能和用户体验的网络架构。CDN的主要目标是通过将内容分发到全球各地的多个服务器节点,使用户能够从离他们更近的服务器获取所需的内容,从而加速网站加载速度。
1. 工作原理
1. **内容缓存:** CDN在全球范围内设置了多个分布式服务器节点,这些节点被称为边缘服务器。这些服务器存储网站的静态资源,如图片、样式表、脚本等。当用户请求访问一个网站时,CDN会将这些静态资源缓存到离用户更近的服务器上。
2. **就近访问:** 当用户在浏览器中输入网站地址并请求访问时,CDN会自动选择离用户最近的服务器节点来响应请求。这样可以减少数据传输的延迟,提高网站的加载速度。
3. **负载均衡:** CDN使用负载均衡技术确保请求被均匀分布到各个服务器上,防止某一台服务器过载而影响性能。
4. **动态内容优化:** 除了缓存静态资源,一些高级的CDN还能够优化动态内容的传输。这包括对动态页面的缓存和加速,以及对动态内容的压缩和加速传输。
5. **安全性:** CDN还可以提供安全功能,如DDoS(分布式拒绝服务攻击)防护、防盗链等,以保护网站免受恶意攻击。
2. 主要好处
加速网站加载速度:
用户可以更快地访问网站,因为他们从离他们最近的服务器获取内容。减少服务器负载: CDN通过将流量分散到多个服务器上,可以降低源服务器的负载。
提高可用性:
CDN可以提高网站的稳定性和可用性,因为即使一个服务器故障,其他服务器仍然可以继续提供服务。
降低带宽成本:
通过缓存和就近访问,CDN可以减少带宽使用,降低网络费用。总结:提高网站性能,减少加载时间,增强用户体验。
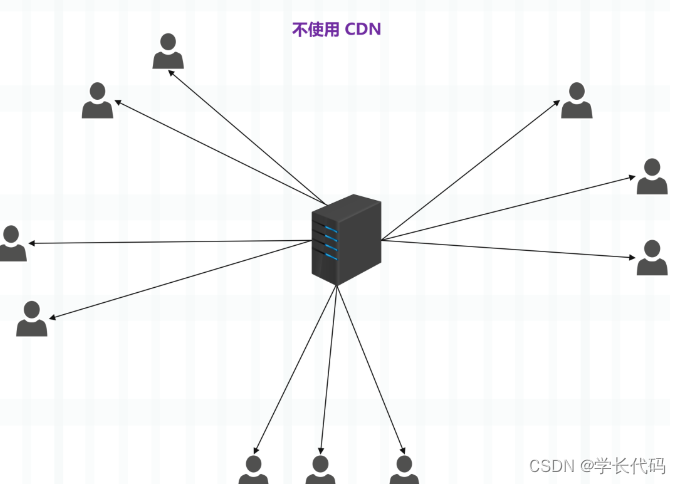
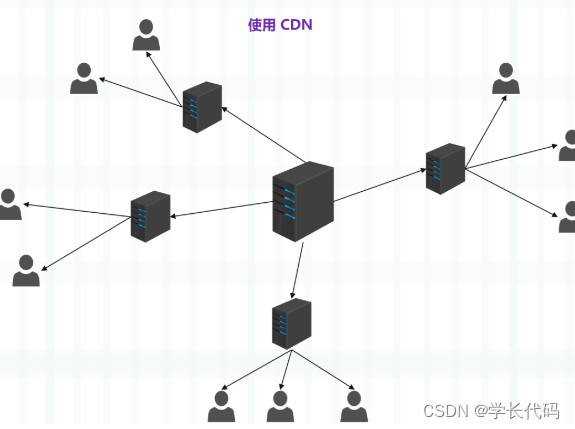
3.使用CDN对比
不使用cdn的时候数据都是从主服务器进行同步,服务器的宽带压力很大。
CDN 都能加速什么样的内容?
1. 静态文件:图片、js脚本、html、css、等不要服务器动态获取的数据。这类是主要的缓存资源,也就是可以进行内容分发的资源。
2. 动态数据:数据内容动态变化,即内容由后台服务计算生成。数据是实时变化的,缓存起来没有意义,但是对于长期不变的动态资源也可以进行缓存。
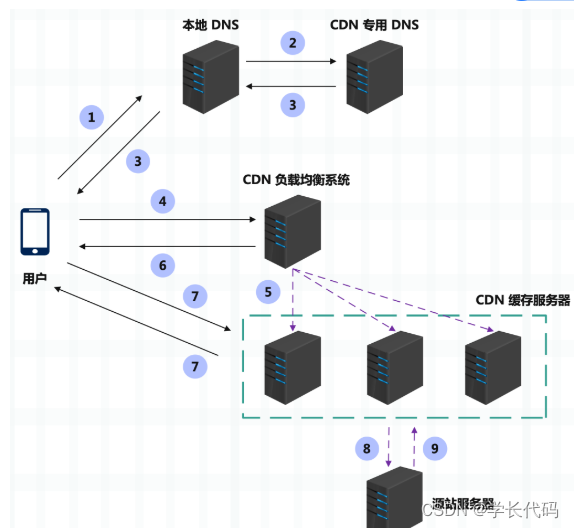
4. CDN加速过程(全局负载均衡)
全局负载均衡(Global Sever Load Balance)一般简称为 GSLB
用户访问网站时候,域名无法直接解析到真实的ip地址源,解析的是CDN的域名,使用CNAME将源域名解析到CDN的域名上,一般简称为 GSLB。
就是我没法给你源站服务器的 IP,给你的是 GSLB,你需要再去 GSLB 查一下。因为没拿到 IP 地址,于是本地 DNS 就会向 GSLB 再发起请求,这样就进入了 CDN 的全局负载均衡系统,基于以下原则开始智能调度:
-
看用户的 IP 地址,查表得知地理位置,找相对最近的边缘节点。比如 IP 是北京,那么就找北京的边缘节点;
-
看用户所在的运营商网络,找相同网络的边缘节点,因为边缘节点不止一个,但选择网络相同的更有优势;
-
检查边缘节点的负载情况,找负载较轻的节点;
-
参考节点的健康状况、服务能力、带宽、响应时间等;
5.缓存系统
不可能把所有资源都缓存起来。所以,只能缓存些最常用资源, CDN 中的两个关键概念:
命中和回源
命中就是用户访问的资源恰好在缓存,可直接返。
回源则正相反,缓存里没有,代理必须先将数据从源站同步过来。
商业 CDN 命中率都在 90% 以上,相当于把源站的服务能力放大了 10 倍以上。
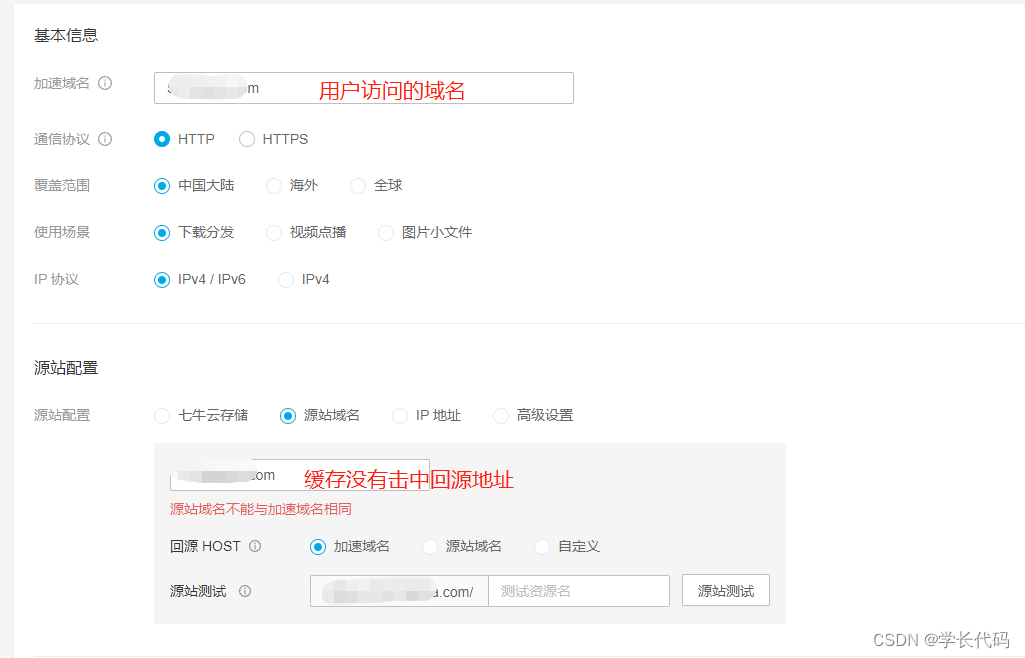
6.实战技巧-七牛云缓存
- 加速域名:指用户提供的需要使用CDN加速服务的域名,即终端用户访问的域名。
- 源站域名:指服务器IP地址对应的域名,即CDN回源时访问的域名。
加速域名和源站域名不能是同一个域名:用户访问加速域名的网站资源,当CDN节点上没有缓存对应的内容时,CDN节点会回到源站获取,然后再返回给用户。如果源站域名与加速域名一致,将会造成访问请求反复解析到CDN节点,导致CDN节点无法回源拉取请求内容。
第一步:登录七牛云控制台
找到”加速域名”按钮并点进去
第二步:添加域名
点击”添加域名”按钮
第三步:配置cdn
第四步:解析域名
如下图获取别名地址,再到域名管理面板做别名解析,填写这个别名地址就可以了。
今天的文章
七牛云配置https_cdn服务器搭建教程分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/80538.html