今天分享UML家族中的类图。什么是类图 ?类图有哪些绘制规则?类图如何画?为方便大家学习,我提炼总结了一下,希望大家看完后可以对类图有一个基本了解。
一、UML类图简介
类图以反映类的结构(属性、操作)以及类之间的关系为主要目的,描述了软件系统的结构,是一种静态建模方法。类图用来描述系统中有意义的概念,包括具体的概念、抽象的概念、实现方面的概念等,是对现实世界中事物的抽象。
类图的主要作用是对系统的词汇进行建模、对简单的协作进行建模和对逻辑数据库模式进行建模。
二、类图基本属性
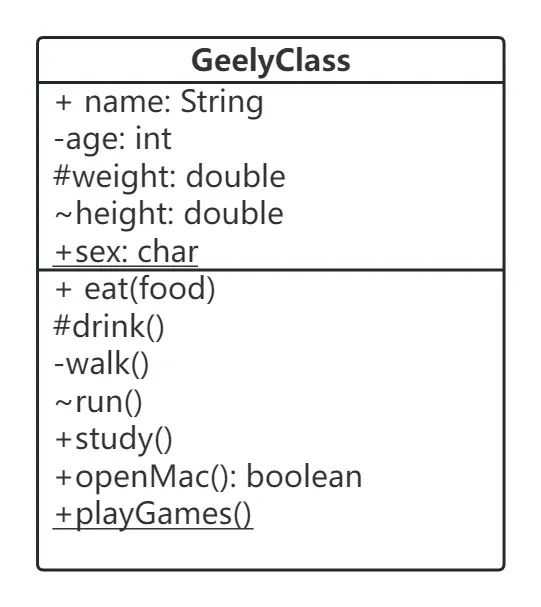
类图概括起来主要由两部分组成:类和类之间的关系,其中对类的定义如下图所示,主要由三部分组成,它们分别是类名、类的属性、类的方法,对应图中的三个分区内容。
·类名:图中最上面的矩形框中为类名。如果字体为斜体,表示为抽象类
·类的属性:类名下方的区域
·类的方法:图中的下面部分
*符号解释
说明:属性和方法前面的“+”“-”和“#”表示访问级别,以下对这些符号进行解释说明。
+:public,公用的,对所有类可见
-:private,私有的,只对该类本身可用
#:protected,受保护的,对该类的子孙可见
~:package,包的,只对同一包声明的其他类可见
=:表示默认值
下划线:static
斜体:抽象 (注意也可以用两个尖括号包裹来表示抽象,比如 —— <<我是抽象类or接口>>)
冒号前是方法名/变量名(根据有无括号区分),冒号后是返回参数/变量类型(根据有无括号区分),如果没有冒号的话表示方法返回空(也有人通过:void表示返空)
三、类之间的关系
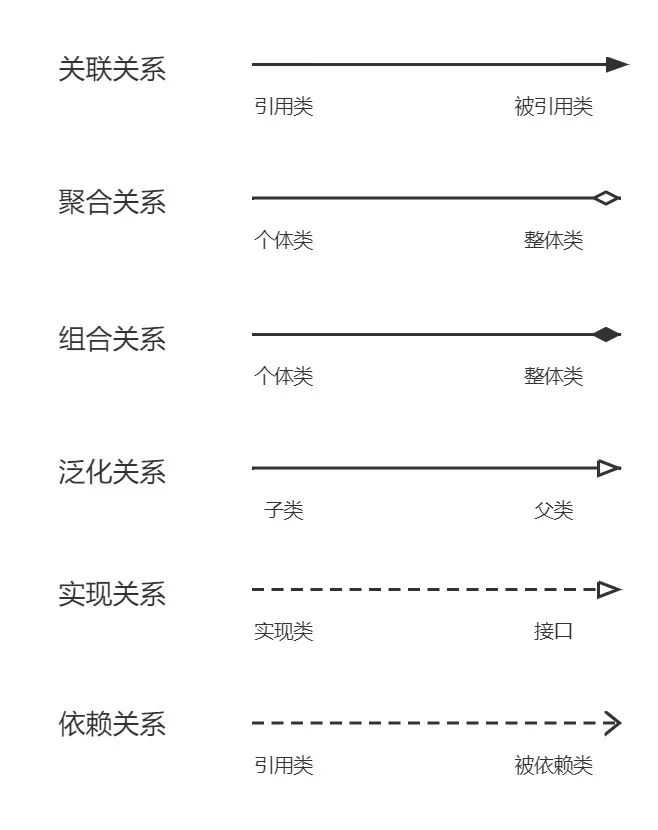
类之间的关系主要包括泛化(继承)、依赖、关联、聚合、组合和实现6种关系,下面对它们进行一一阐释。
1、泛化关系
泛化关系是一种继承关系,子类继承父类的所有行为和属性,子类可以新增新的功能或者重写父类功能。
表示方法:空心三角+实线,箭头指向父类
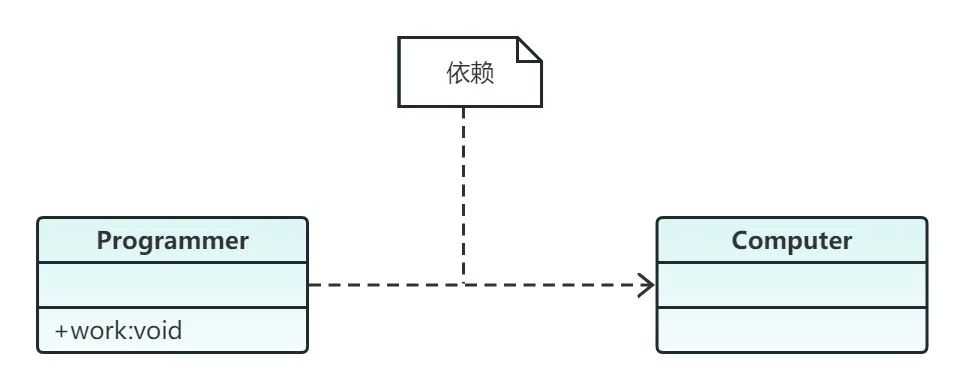
2、依赖关系
依赖关系表示一个类使用(依赖)另一个类的服务或信息。当一个类的改变会影响到另一个类时,两个类之间存在依赖关系。一般来说,依赖总是单向的,不应该存在双向依赖。
表示方法:尖括号+虚线
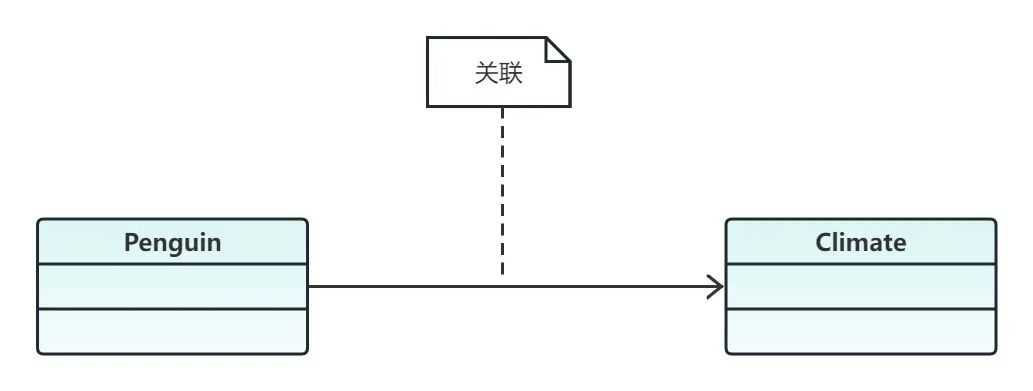
3、关联关系
关联关系是一种拥有的关系,它使一个类知道另一个类的属性和方法。它体现不同类的一种强依赖关系,比如我和我的朋友,这种关系比依赖更强,不存在依赖关系中的偶然性,关系也不是临时的,一般是长期性的。
关联关系分为单向关联或双向关联,也可以有多重性(一对多),双向的关联可以有两个箭头或者没有箭头,单向的关联有一个箭头。
表示方法:尖括号+实线,箭头指向被拥有者
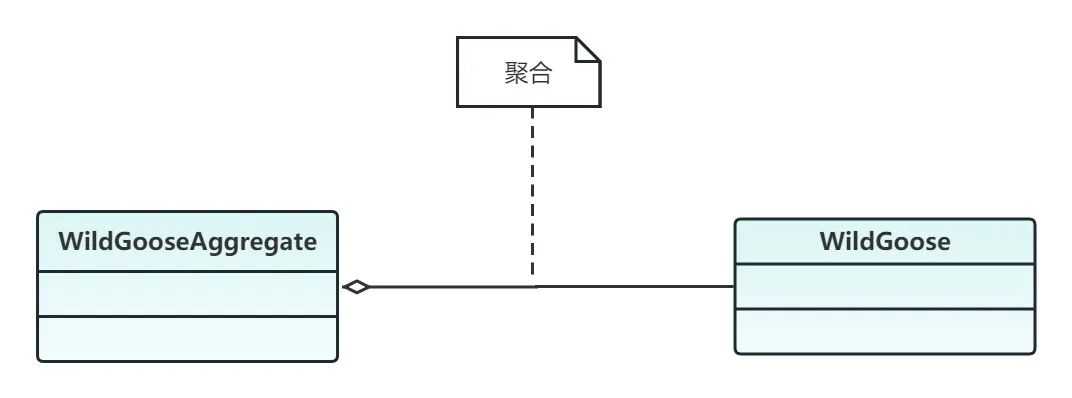
4、聚合关系
聚合关系是关联关系的一种,表示一种“弱”的“拥有”关系,是整体与部分的关系,且部分可以离开整体而单独存在,如车和轮胎是整体和部分的关系,轮胎离开车仍然可以单独存在。
表示方法:空心菱形+实线,菱形指向整体
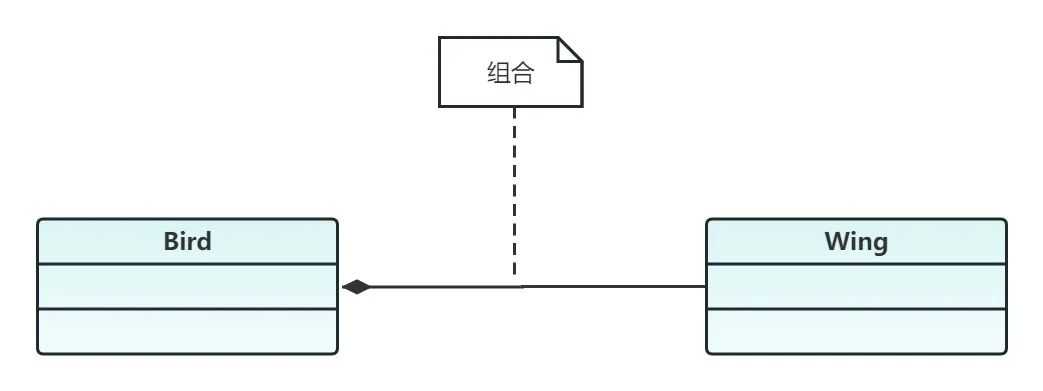
5、组合关系
组合关系也是关联关系的一种,是比聚合关系还要强的关系,是整体与个体的关系,但个体不能离开整体而单独存在。如公司和部门是整体和部分的关系,没有公司就不存在部门。它要求普通的聚合关系中代表整体的对象负责代表部分的对象的生命周期。
表示方法:实心菱形+实线
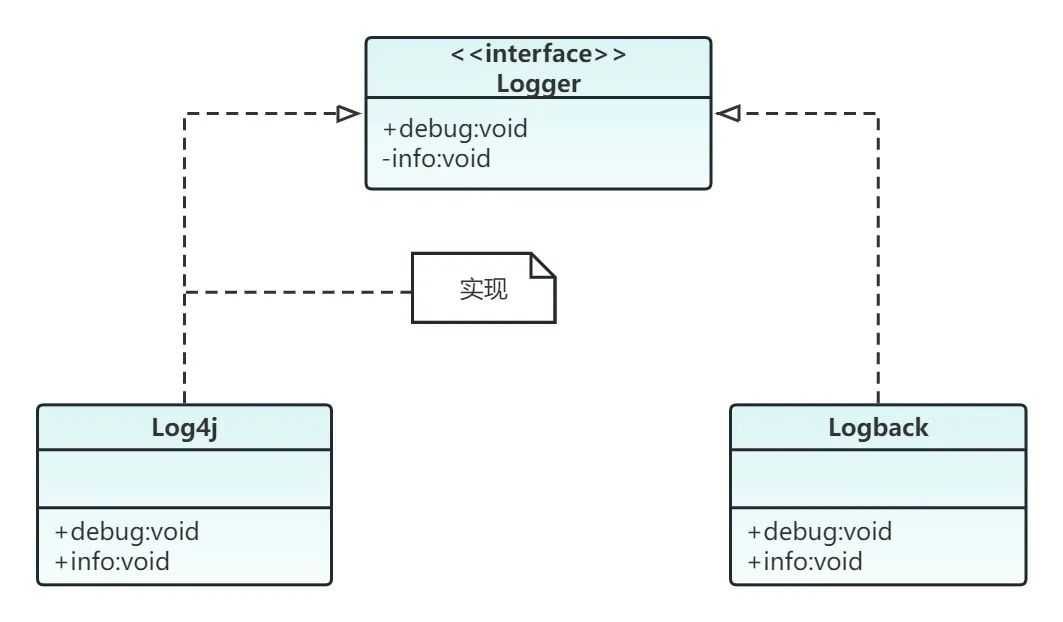
6、实现关系
实现关系是一种类与接口的关系,表示类是接口所有特征和行为的实现。
表示方法:空心三角+虚线
四、类图模板案例
为了帮助大家更好的理解类之间的6种关系,下面使用例子辅助大家学习和消化吸收。
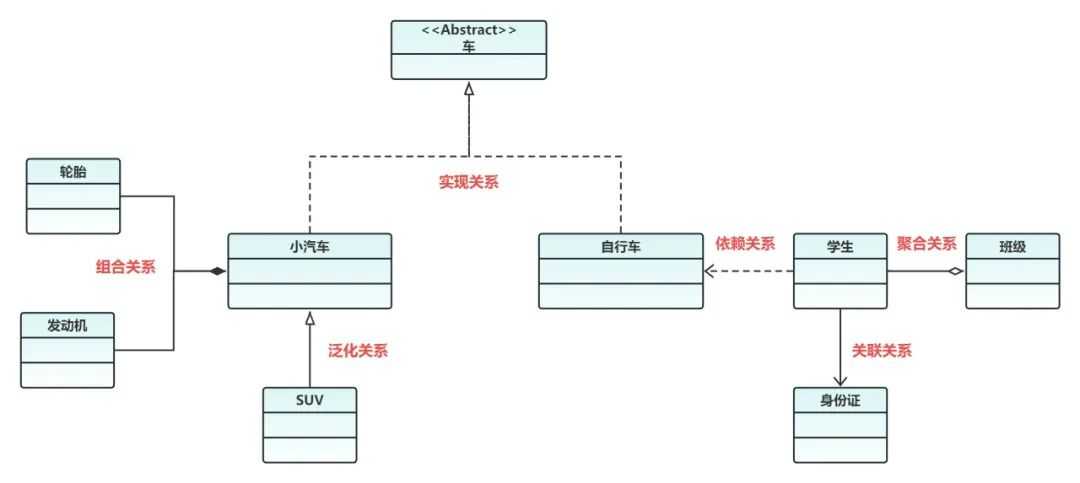
1、汽车类图
点击查看模板高清原图https://www.processon.com/view/64a65f9a504ef15cbb
汽车类图说明:
-
车与小汽车和自行车之间是「实现」 关系,使用带空心箭头的虚线表示;
-
小汽车与SUV之间的关系为泛化关系,使用带空心箭头的实线表示;
-
小汽车与发动机和轮胎之间是「组合」 关系,使用实心菱形箭头的实线表示;
-
学生上学需要用到自行车,与自行车是一种「依赖」 关系,使用带箭头的虚线表示。
-
学生与班级之间是「聚合」 关系,使用带空心菱形箭头的实线表示;
-
学生与身份证之间为「关联」 关系,使用尖箭头的实线表示;
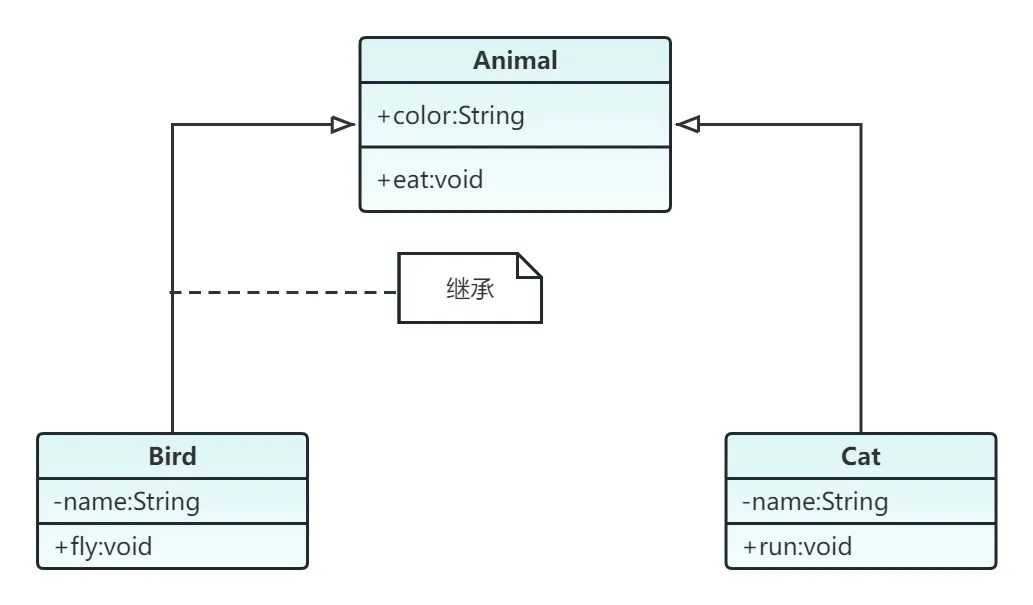
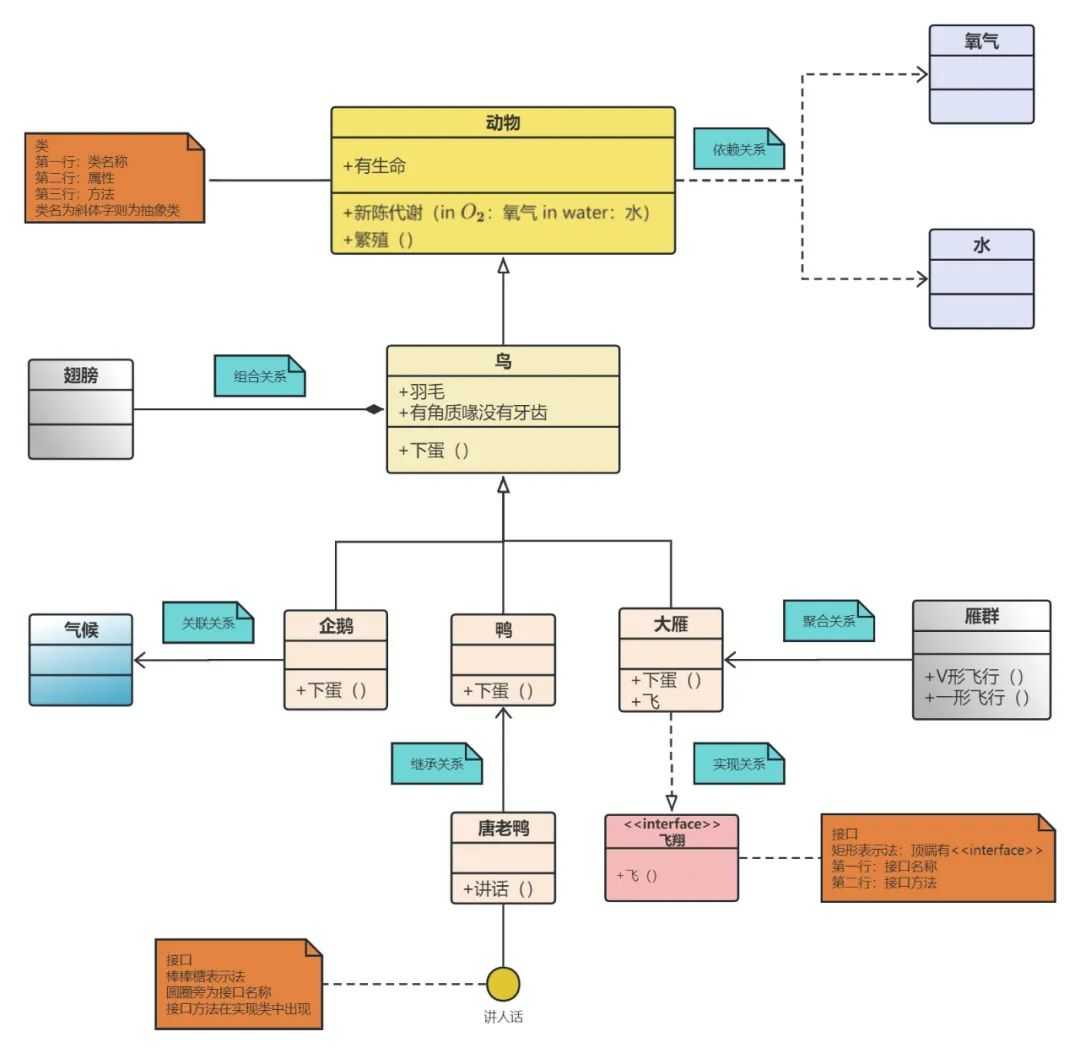
2、动物UML类图
点击查看模板高清原图https://www.processon.com/view/64a66c61712d76744d9c8c7e
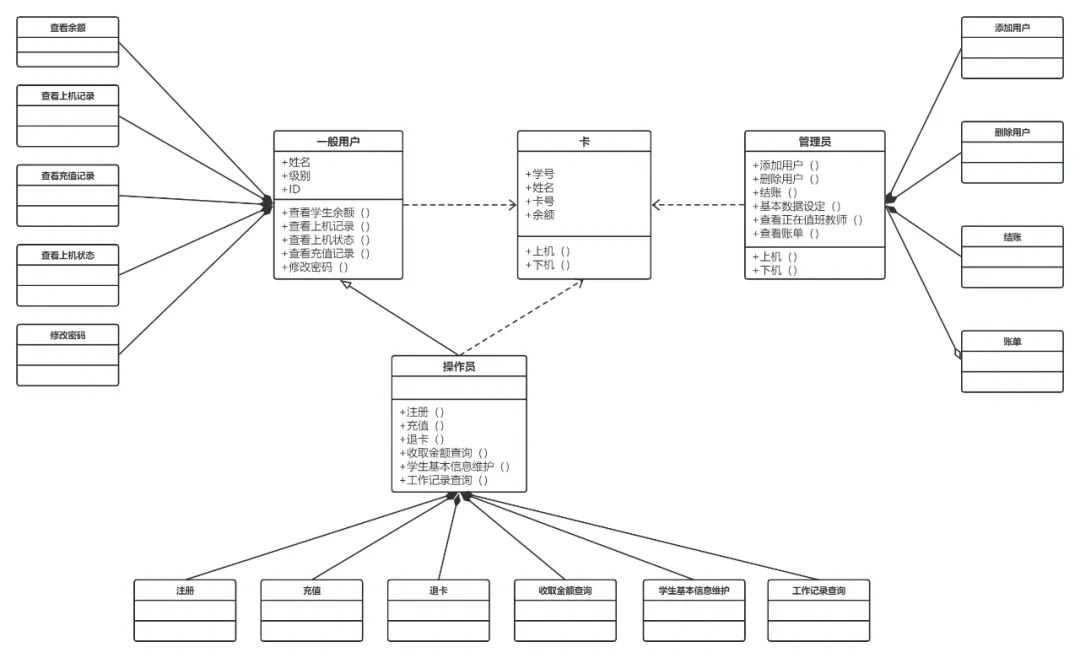
3、学生上网UML类图
点击查看模板高清原图https://www.processon.com/view/64a6785b14582d54f
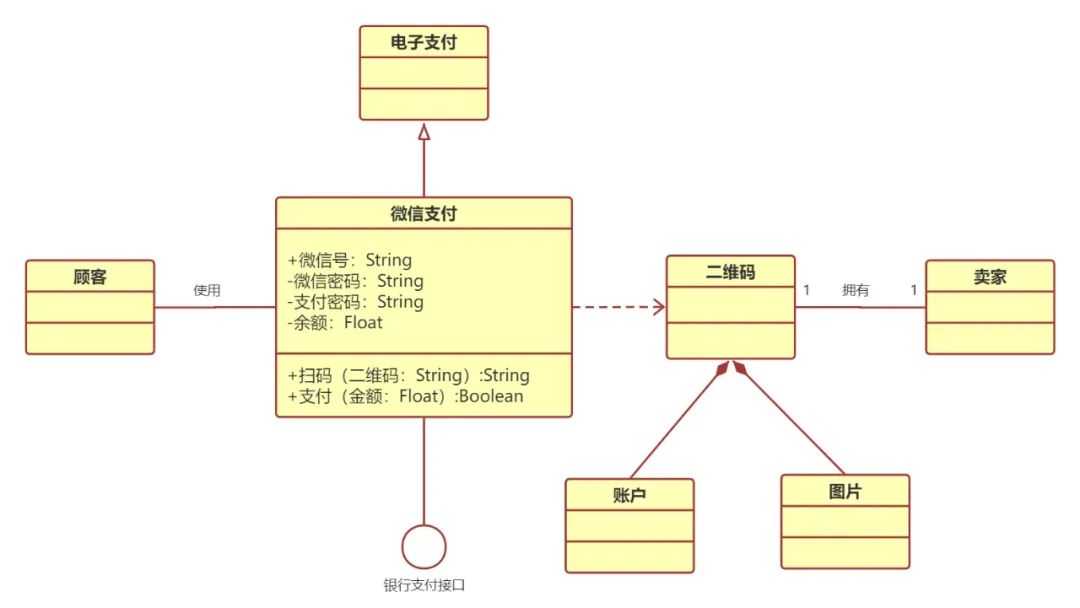
4、微信支付类图
点击查看模板高清原图https://www.processon.com/view/64a67ca81ec59b0eccbd3d8c
如果你能快速的看懂并理解以上案例,说明你基本上已经把类图弄懂了,再去多结合一些代码和对应的类图巩固一下,以后再看到类图就不会懵了。
今天的文章
uml类图的画法_画类图的工具分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/81113.html