大家好,本文将围绕python编写图形化界面的工具展开说明,python如何做图形化界面是一个很多人都想弄明白的事情,想搞清楚python的图形界面gui编程需要先了解以下几个事情。
原文链接:(八)Python 图形化界面设计 – 简书
声明:本篇文章为转载自(八)Python 图形化界面设计 – 简书,在原作者的基础上添加目录导航,旨在帮助大家以更高效率进行学习和开发。
Python-Tkinter 图形化界面设计(详细教程)
目录
○ 3.1.1 标签(Label)和 消息(Message)
一、图形化界面设计的基本理解
当前流行的计算机桌面应用程序大多数为图形化用户界面(Graphic User Interface,GUI),即通过鼠标对菜单、按钮等图形化元素触发指令,并从标签、对话框等图型化显示容器中获取人机对话信息用python3.4画满天星。
Python自带了tkinter 模块,实质上是一种流行的面向对象的GUI工具包 TK 的Python编程接口,提供了快速便利地创建GUI应用程序的方法。其图像化编程的基本步骤通常包括:
○ 导入 tkinter 模块
○ 创建 GUI 根窗体
○ 添加人机交互控件并编写相应的函数。
○ 在主事件循环中等待用户触发事件响应。
二、窗体控件布局
-
2.1.根窗体显示实例
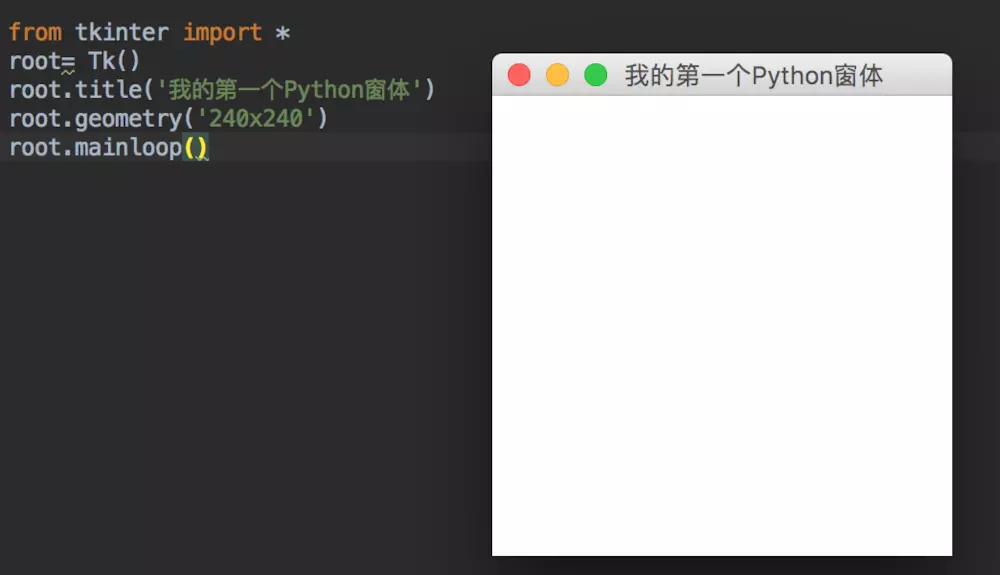
根窗体是图像化应用程序的根控制器,是tkinter的底层控件的实例。当导入tkinter模块后,调用 Tk()方法可初始化一个根窗体实例 root ,用 title() 方法可设置其标题文字,用geometry()方法可以设置窗体的大小(以像素为单位)。将其置于主循环中,除非用户关闭,否则程序始终处于运行状态。执行该程序,一个窗体就呈现出来了。在这个主循环的根窗体中,可持续呈现中的其他可视化控件实例,监测事件的发生并执行相应的处理程序。下面是根窗体呈现示例:
-
from tkinter import * root= Tk() root.title('我的第一个Python窗体') root.geometry('240x240') # 这里的乘号不是 * ,而是小写英文字母 x root.mainloop()2.2. tkinter 常用控件
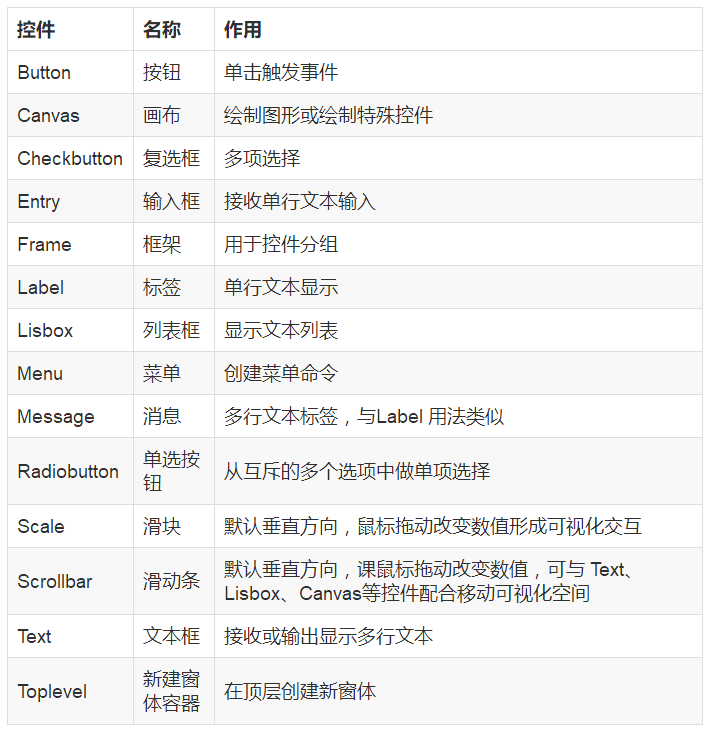
常用控件:常用的10 多种,如下:
2.2.1 控件的共同属性
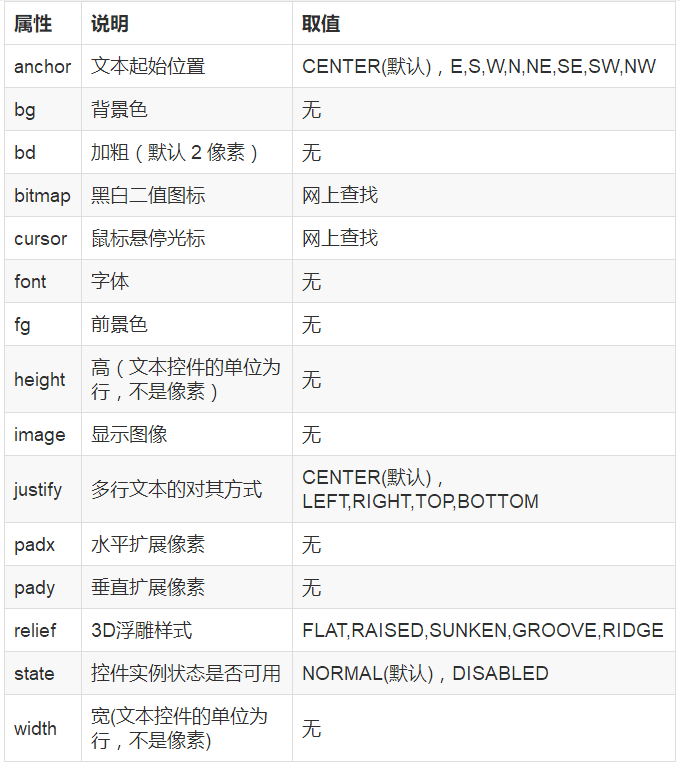
在窗体上呈现的可视化控件,通常包括尺寸、颜色、字体、相对位置、浮雕样式、图标样式和悬停光标形状等共同属性。不同的控件由于形状和功能不同,又有其特征属性。在初始化根窗体和根窗体主循环之间,可实例化窗体控件,并设置其属性。父容器可为根窗体或其他容器控件实例。常见的控件共同属性如下表:
标签及常见属性示例: -
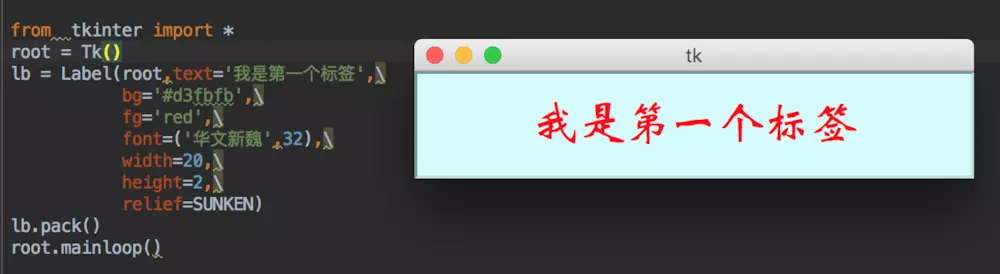
from tkinter import * root = Tk() lb = Label(root,text='我是第一个标签',\ bg='#d3fbfb',\ fg='red',\ font=('华文新魏',32),\ width=20,\ height=2,\ relief=SUNKEN) lb.pack() root.mainloop()其中,标签实例lb 在父容器root中实例化,具有代码中所示的text(文本)、bg(背景色)、fg(前景色)、font(字体)、width(宽,默认以字符为单位)、height(高,默认以字符为单位)和 relief(浮雕样式)等一系列属性。
在实例化控件时,实例的属性可以“属性=属性值”的形式枚举列出,不区分先后次序。例如:“ text=‘我是第一个标签’ ”显示标签的文本内容,“bg=’#d3fbfb’”设置背景色为十六进制数RGB色 #d3fbfb等等。属性值通常用文本形式表示。
当然如果这个控件实例只需要一次性呈现,也可以不必命名,直接实例化并布局呈现出来,例如:Label(root,text='我是第一个标签',font='华文新魏').pack() -
属性 relief 为控件呈现出来的3D浮雕样式,有 FLAT(平的)、RAISED(凸起的)、SUNKEN(凹陷的)、GROOVE(沟槽状边缘)和 RIDGE(脊状边缘) 5种。
2.3 控件布局
控件的布局通常有pack()、grid() 和 place() 三种方法。
-
2.3.1 pack()方法
-
是一种简单的布局方法,如果不加参数的默认方式,将按布局语句的先后,以最小占用空间的方式自上而下地排列控件实例,并且保持控件本身的最小尺寸。如下的例子:
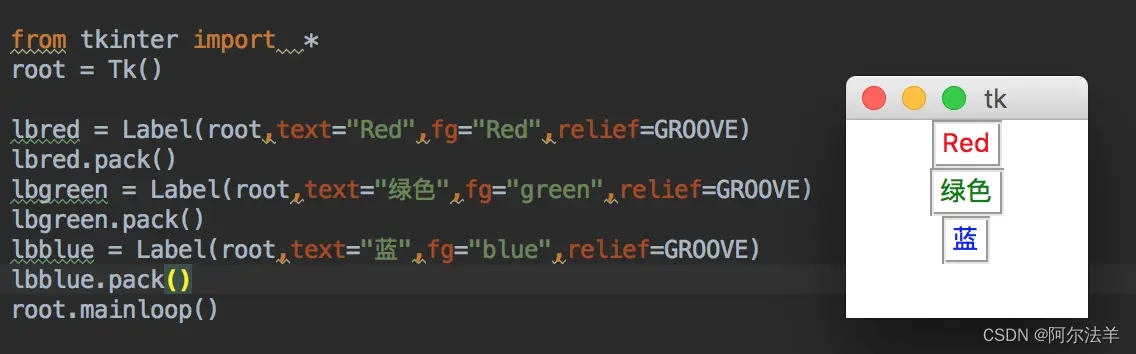
- 用pack() 方法不加参数排列标签。为看清楚各控件所占用的空间大小,文本用了不同长度的中英文,并设置relief=GROOVE的凹陷边缘属性。如下所示:
-
from tkinter import * root = Tk() lbred = Label(root,text="Red",fg="Red",relief=GROOVE) lbred.pack() lbgreen = Label(root,text="绿色",fg="green",relief=GROOVE) lbgreen.pack() lbblue = Label(root,text="蓝",fg="blue",relief=GROOVE) lbblue.pack() root.mainloop() -
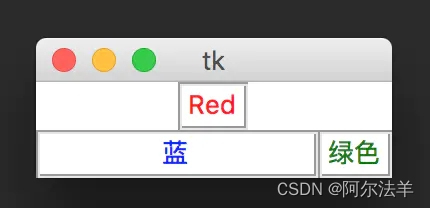
使用pack()方法可设置 fill、side 等属性参数。其中,参数fill 可取值:fill=X,fill=Y或fill=BOTH,分别表示允许控件向水平方向、垂直方向或二维伸展填充未被占用控件。参数 side 可取值:side=TOP(默认),side=LEFT,side=RIGHT,side=BOTTOM,分别表示本控件实例的布局相对于下一个控件实例的方位。如下例子:
from tkinter import * root = Tk() lbred = Label(root,text="Red",fg="Red",relief=GROOVE) lbred.pack() lbgreen = Label(root,text="绿色",fg="green",relief=GROOVE) lbgreen.pack(side=RIGHT) lbblue = Label(root,text="蓝",fg="blue",relief=GROOVE) lbblue.pack(fill=X) root.mainloop() -
2.3.2 grid()方法
-
是基于网格的布局。先虚拟一个二维表格,再在该表格中布局控件实例。由于在虚拟表格的单元中所布局的控件实例大小不一,单元格也没有固定或均一的大小,因此其仅用于布局的定位。pack()方法与grid()方法不能混合使用。
-
grid()方法常用布局参数如下:
- column: 控件实例的起始列,最左边为第0列。
- columnspan: 控件实例所跨越的列数,默认为1列。
- ipadx,ipady: 控件实例所呈现区域内部的像素数,用来设置控件实例的大小。
- padx,pady: 控件实例所占据空间像素数,用来设置实例所在单元格的大小。
- row: 控件实例的起始行,最上面为第0行。
- rowspan: 控件实例的起始行数,默认为1行。
-
看下面的例子:用grid()方法排列标签,设想有一个3×4的表格,起始行、列序号均为0.将标签lbred 至于第2列第0行;将标签lbgreen置于第0列第1行;将标签lbblue置于第1列起跨2列第2行,占20像素宽。
-
from tkinter import * root = Tk() lbred = Label(root,text="Red",fg="Red",relief=GROOVE) lbred.grid(column=2,row=0) lbgreen = Label(root,text="绿色",fg="green",relief=GROOVE) lbgreen.grid(column=0,row=1) lbblue = Label(root,text="蓝",fg="blue",relief=GROOVE) lbblue.grid(column=1,columnspan=2,ipadx=20,row=2) root.mainloop() -
2.3.3 place()方法
-
根据控件实例在父容器中的绝对或相对位置参数进行布局。其常用布局参数如下:
-
x,y:控件实例在根窗体中水平和垂直方向上的其实位置(单位为像素)。注意,根窗体左上角为0,0,水平向右,垂直向下为正方向。
-
relx,rely:控件实例在根窗体中水平和垂直方向上起始布局的相对位置。即相对于根窗体宽和高的比例位置,取值在0.0~1.0之间。
-
height,width:控件实例本身的高度和宽度(单位为像素)。
-
relheight,relwidth:控件实例相对于根窗体的高度和宽度比例,取值在0.0~1.0之间。
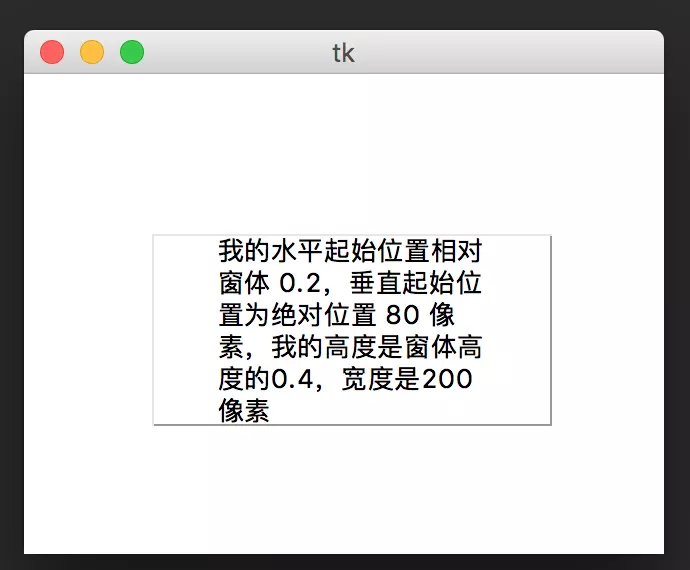
利用place()方法配合relx,rely和relheight,relwidth参数所得的到的界面可自适应根窗体尺寸的大小。place()方法与grid()方法可以混合使用。如下例子:利用place()方法排列消息(多行标签)。
from tkinter import * root = Tk() root.geometry('320x240') msg1 = Message(root,text='''我的水平起始位置相对窗体 0.2,垂直起始位置为绝对位置 80 像素,我的高度是窗体高度的0.4,宽度是200像素''',relief=GROOVE) msg1.place(relx=0.2,y=80,relheight=0.4,width=200) root.mainloop()
三、tkinter常见控件的特征属性
3.1、文本输入和输出相关控件
文本的输入与输出控件通常包括:标签(Label)、消息(Message)、输入框(Entry)、文本框(Text)。他们除了前述共同属性外,都具有一些特征属性和功能。
○ 3.1.1 标签(Label)和 消息(Message)
除了单行与多行的不同外,属性和用法基本一致,用于呈现文本信息。值得注意的是:属性text通常用于实例在第一次呈现时的固定文本,而如果需要在程序执行后发生变化,则可以使用下列方法之一实现:1、用控件实例的configure()方法来改变属性text的值,可使显示的文本发生变化;2、先定义一个tkinter的内部类型变量var=StringVar() 的值也可以使显示文本发生变化。
看下面的一个例子:制作一个电子时钟,用root的after()方法每隔1秒time模块以获取系统当前时间,并在标签中显示出来。
方法一:利用configure()方法或config()来实现文本变化。
import tkinter import time def gettime(): timestr = time.strftime("%H:%M:%S") # 获取当前的时间并转化为字符串 lb.configure(text=timestr) # 重新设置标签文本 root.after(1000,gettime) # 每隔1s调用函数 gettime 自身获取时间 root = tkinter.Tk() root.title('时钟') lb = tkinter.Label(root,text='',fg='blue',font=("黑体",80)) lb.pack() gettime() root.mainloop() 方法二:利用textvariable变量属性来实现文本变化。
import tkinter import time def gettime(): var.set(time.strftime("%H:%M:%S")) # 获取当前时间 root.after(1000,gettime) # 每隔1s调用函数 gettime 自身获取时间 root = tkinter.Tk() root.title('时钟') var=tkinter.StringVar() lb = tkinter.Label(root,textvariable=var,fg='blue',font=("黑体",80)) lb.pack() gettime() root.mainloop()○ 3.1.2 文本框(Text)
文本框的常用方法如下:
上表位置的取值可为整数,浮点数或END(末尾),例如0.0表示第0列第0行
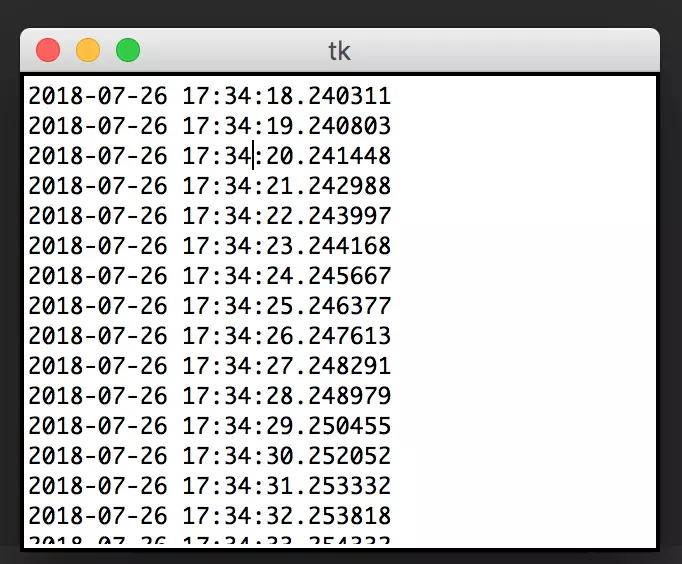
如下一个例子: 每隔1秒获取一次当前日期的时间,并写入文本框中,如下:本例中调用 datetime.now()获取当前日期时间,用insert()方法每次从文本框txt的尾部(END)开始追加文本。
from tkinter import * import time import datetime def gettime(): s=str(datetime.datetime.now())+'\n' txt.insert(END,s) root.after(1000,gettime) # 每隔1s调用函数 gettime 自身获取时间 root=Tk() root.geometry('320x240') txt=Text(root) txt.pack() gettime() root.mainloop() ○ 3.1.3 输入框(Entry)
通常作为功能比较单一的接收单行文本输入的控件,虽然也有许多对其中文本进行操作的方法,但通常用的只有取值方法get()和用于删除文本的delete(起始位置,终止位置),例如:清空输入框为delete(0,END)。
3.2 按钮(Button)
主要是为响应鼠标单击事件触发运行程序所设的,故其除控件共有属性外,属性command是最为重要的属性。通常,将按钮要触发执行的程序以函数形式预先定义,然后可以用一下两种方法调用函数。Button按钮的状态有:'normal','active','disabled'
○ 直接调用函数。参数表达式为“command=函数名”,注意函数名后面不要加括号,也不能传递参数。如下面的command=run1:
○ 利用匿名函数调用函数和传递参数。参数的表达式为“command=lambda”:函数名(参数列表)。例如下面的:”command=lambda:run2(inp1.get(),inp2.get())“。
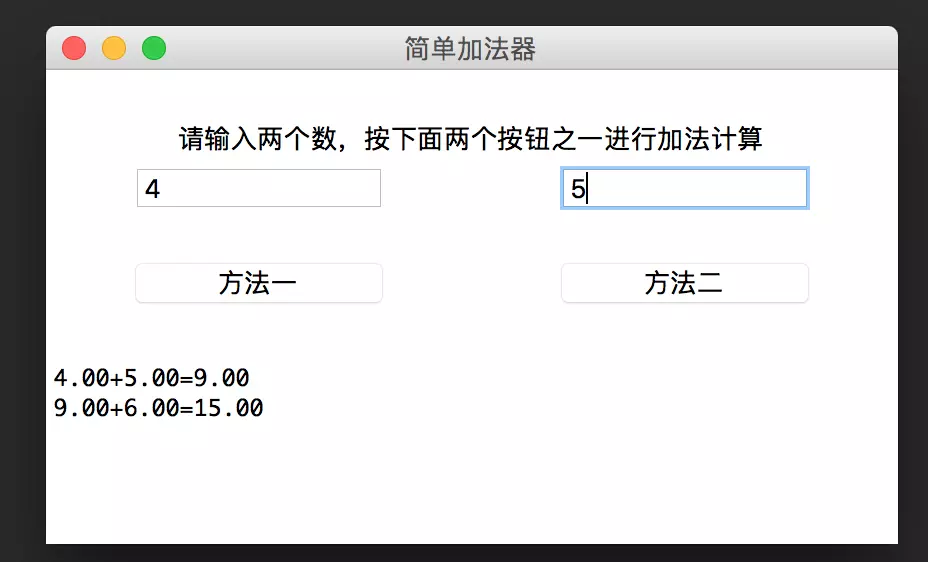
○ 看下面的例子:1.从两个输入框去的输入文本后转为浮点数值进行加法运算,要求每次单击按钮产生的算是结果以文本的形式追加到文本框中,将原输入框清空。2.按钮方法一不传参数调用函数run1()实现,按钮“方法二”用lambda调用函数run2(x,y)同时传递参数实现。
from tkinter import * def run1(): a = float(inp1.get()) b = float(inp2.get()) s = '%0.2f+%0.2f=%0.2f\n' % (a, b, a + b) txt.insert(END, s) # 追加显示运算结果 inp1.delete(0, END) # 清空输入 inp2.delete(0, END) # 清空输入 def run2(x, y): a = float(x) b = float(y) s = '%0.2f+%0.2f=%0.2f\n' % (a, b, a + b) txt.insert(END, s) # 追加显示运算结果 inp1.delete(0, END) # 清空输入 inp2.delete(0, END) # 清空输入 root = Tk() root.geometry('460x240') root.title('简单加法器') lb1 = Label(root, text='请输入两个数,按下面两个按钮之一进行加法计算') lb1.place(relx=0.1, rely=0.1, relwidth=0.8, relheight=0.1) inp1 = Entry(root) inp1.place(relx=0.1, rely=0.2, relwidth=0.3, relheight=0.1) inp2 = Entry(root) inp2.place(relx=0.6, rely=0.2, relwidth=0.3, relheight=0.1) # 方法-直接调用 run1() btn1 = Button(root, text='方法一', command=run1) btn1.place(relx=0.1, rely=0.4, relwidth=0.3, relheight=0.1) # 方法二利用 lambda 传参数调用run2() btn2 = Button(root, text='方法二', command=lambda: run2(inp1.get(), inp2.get())) btn2.place(relx=0.6, rely=0.4, relwidth=0.3, relheight=0.1) # 在窗体垂直自上而下位置60%处起,布局相对窗体高度40%高的文本框 txt = Text(root) txt.place(rely=0.6, relheight=0.4) root.mainloop() 3.3 单选按钮
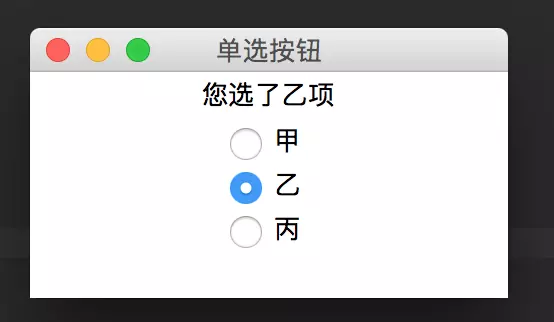
(Radiobutton)是为了响应故乡排斥的若干单选项的单击事件以触发运行自定义函数所设的,该控件排除具有共有属性外,还具有显示文本(text)、返回变量(variable)、返回值(value)、响应函数名(command)等重要属性。响应函数名“command=函数名”的用法与Button相同,函数名最后也要加括号。返回变量variable=var通常应预先声明变量的类型var=IntVar()或var=StringVar(),在所调用的函数中方可用var.get()方法获取被选中实例的value值。例如下面:
from tkinter import * def Mysel(): dic = {0:'甲',1:'乙',2:'丙'} s = "您选了" + dic.get(var.get()) + "项" lb.config(text = s) root = Tk() root.title('单选按钮') lb = Label(root) lb.pack() var = IntVar() rd1 = Radiobutton(root,text="甲",variable=var,value=0,command=Mysel) rd1.pack() rd2 = Radiobutton(root,text="乙",variable=var,value=1,command=Mysel) rd2.pack() rd3 = Radiobutton(root,text="丙",variable=var,value=2,command=Mysel) rd3.pack() root.mainloop() 3.4 复选框
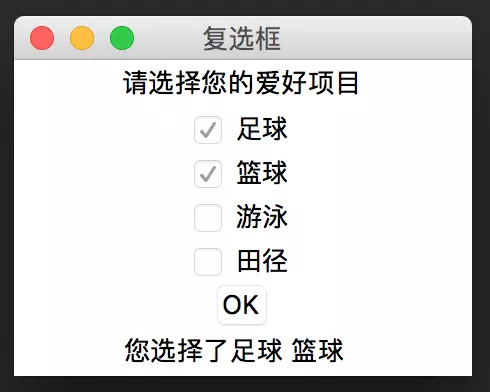
(Checkbutton) 是为了返回多个选项值的交互控件,通常不直接触发函数的执行。该控件除具有共有属性外,还具有显示文本(text)、返回变量(variable)、选中返回值(onvalue)和未选中默认返回值(offvalue)等重要属性。返回变量variable=var 通常可以预先逐项分别声明变量的类型var=IntVar() (默认)或 var=StringVar(), 在所调用的函数中方可分别调用 var.get()方法 取得被选中实例的 onvalue或offvalue值。复选框实例通常还可分别利用 select()、deselect()和 toggle() 方法对其进行选中、清除选中和反选操作。
○ 如下的例子: 利用复选框实现,单击OK,可以将选中的结果显示在标签上。效果如下:

○ 方法:利用函数中的 if-else 分支实现多项显示
from tkinter import * import tkinter def run(): if(CheckVar1.get()==0 and CheckVar2.get()==0 and CheckVar3.get()==0 and CheckVar4.get()==0): s = '您还没选择任何爱好项目' else: s1 = "足球" if CheckVar1.get()==1 else "" s2 = "篮球" if CheckVar2.get() == 1 else "" s3 = "游泳" if CheckVar3.get() == 1 else "" s4 = "田径" if CheckVar4.get() == 1 else "" s = "您选择了%s %s %s %s" % (s1,s2,s3,s4) lb2.config(text=s) root = tkinter.Tk() root.title('复选框') lb1=Label(root,text='请选择您的爱好项目') lb1.pack() CheckVar1 = IntVar() CheckVar2 = IntVar() CheckVar3 = IntVar() CheckVar4 = IntVar() ch1 = Checkbutton(root,text='足球',variable = CheckVar1,onvalue=1,offvalue=0) ch2 = Checkbutton(root,text='篮球',variable = CheckVar2,onvalue=1,offvalue=0) ch3 = Checkbutton(root,text='游泳',variable = CheckVar3,onvalue=1,offvalue=0) ch4 = Checkbutton(root,text='田径',variable = CheckVar4,onvalue=1,offvalue=0) ch1.pack() ch2.pack() ch3.pack() ch4.pack() btn = Button(root,text="OK",command=run) btn.pack() lb2 = Label(root,text='') lb2.pack() root.mainloop() 3.5 列表框 与 组合框
3.5.1 列表框
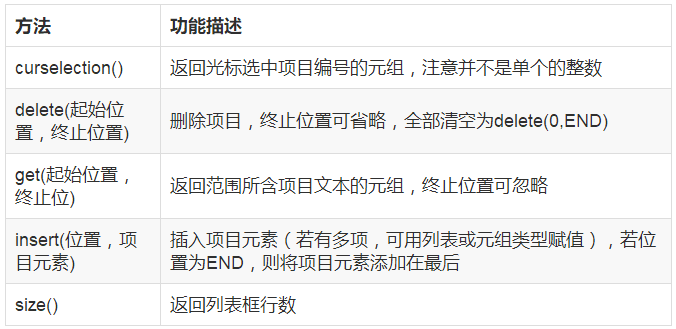
(Listbox) 可供用户单选或多选所列条目以形成人机交互。列表框控件的主要方法见下面的表:
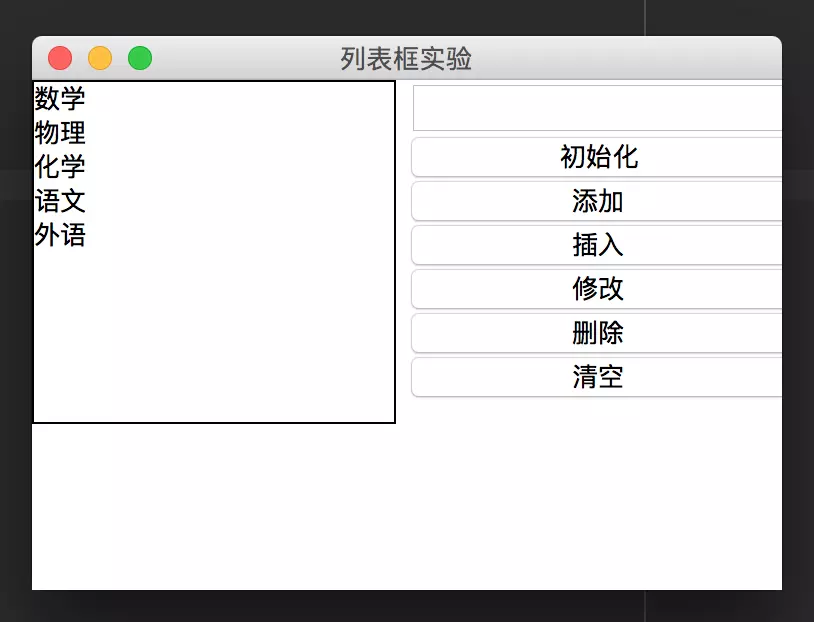
执行自定义函数时,通常使用“实例名.surselection()” 或 “selected” 来获取选中项的位置索引。由于列表框实质上就是将Python 的列表类型数据可视化呈现,在程序实现时,也可直接对相关列表数据进行操作,然后再通过列表框展示出来,而不必拘泥于可视化控件的方法。看下面的一个例子:实现列表框的初始化、添加、插入、修改、删除和清空操作,如下:
-
from tkinter import * def ini(): Lstbox1.delete(0,END) list_items = ["数学","物理","化学","语文","外语"] for item in list_items: Lstbox1.insert(END,item) def clear(): Lstbox1.delete(0,END) def ins(): if entry.get() != '': if Lstbox1.curselection() == (): Lstbox1.insert(Lstbox1.size(),entry.get()) else: Lstbox1.insert(Lstbox1.curselection(),entry.get()) def updt(): if entry.get() != '' and Lstbox1.curselection() != (): selected=Lstbox1.curselection()[0] Lstbox1.delete(selected) Lstbox1.insert(selected,entry.get()) def delt(): if Lstbox1.curselection() != (): Lstbox1.delete(Lstbox1.curselection()) root = Tk() root.title('列表框实验') root.geometry('320x240') frame1 = Frame(root,relief=RAISED) frame1.place(relx=0.0) frame2 = Frame(root,relief=GROOVE) frame2.place(relx=0.5) Lstbox1 = Listbox(frame1) Lstbox1.pack() entry = Entry(frame2) entry.pack() btn1 = Button(frame2,text='初始化',command=ini) btn1.pack(fill=X) btn2 = Button(frame2,text='添加',command=ins) btn2.pack(fill=X) btn3 = Button(frame2,text='插入',command=ins) # 添加和插入功能实质上是一样的 btn3.pack(fill=X) btn4 = Button(frame2,text='修改',command=updt) btn4.pack(fill=X) btn5 = Button(frame2,text='删除',command=delt) btn5.pack(fill=X) btn6 = Button(frame2,text='清空',command=clear) btn6.pack(fill=X) root.mainloop()3.5.2 组合框
(Combobox) 实质上是带文本框的上拉列表框,其功能也将是Python 的列表类型数据可视化呈现,并提供用户单选或多选所列条目以形成人机交互。在图形化界面设计时,由于其具有灵活的界面,因此往往比列表框更受喜爱。但该控件并不包含在 tkinter 模块中,而是与 TreeView、Progressbar、Separator等控件一同包含在tkinter 的子模块ttk中。如果使用该控件,应先与from tkinter import ttk 语句引用ttk子模块,然后创建组合框实例: 实例名=Combobox(根对象,[属性列表])
指定变量var=StringVar(),并设置实例属性 textvariable = var,values=[列表…]。组合框控件常用方法有:获得所选中的选项值get()和获得所选中的选项索引current()。
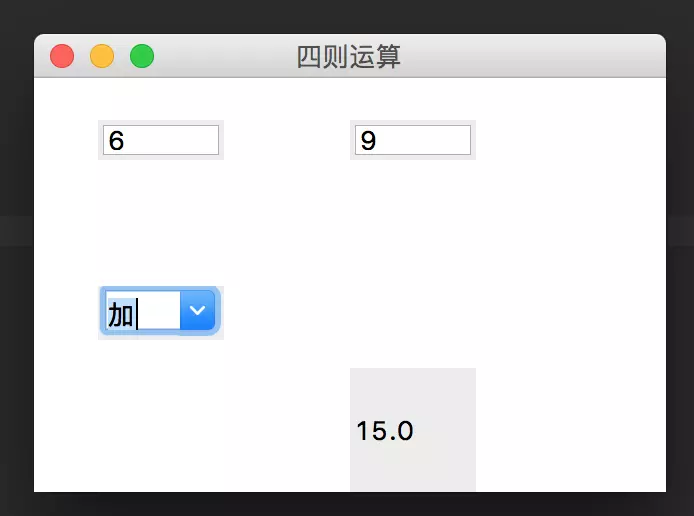
看下面的一个例子:实现四则运算计算器,将两个操作数分别填入两个文本框后,通过选择组合框中的算法触发运算,如下:
-
from tkinter.ttk import * def calc(event): a = float(t1.get()) b = float(t2.get()) dic = {0:a+b,1:a-b,2:a*b,3:a/b} c = dic[comb.current()] lbl.config(text=str(c)) root = Tk() root.title('四则运算') root.geometry('320x240') t1 = Entry(root) t1.place(relx=0.1,rely=0.1,relwidth=0.2,relheight=0.1) t2 = Entry(root) t2.place(relx=0.5,rely=0.1,relwidth=0.2,relheight=0.1) var = StringVar() comb = Combobox(root,textvariable=var,values=['加','减','乘','除',]) comb.place(relx=0.1,rely=0.5,relwidth=0.2) comb.bind('<<ComboboxSelected>>',calc) lbl=Label(root,text='结果') lbl.place(relx=0.5,rely=0.7,relwidth=0.2,relheight=0.3) root.mainloop()3.6 滑块
(Scale) 是一种 直观地进行数值输入的交互控件,其主要属性见下表:
滑块控件实例的主要方法比较简单,有get()和set(值),分别为取值和将滑块设在某特定值上。滑块实例也可绑定鼠标左键释放事件<ButtoonRelease-1>,并在执行函数中添加参数event来实现事件响应。
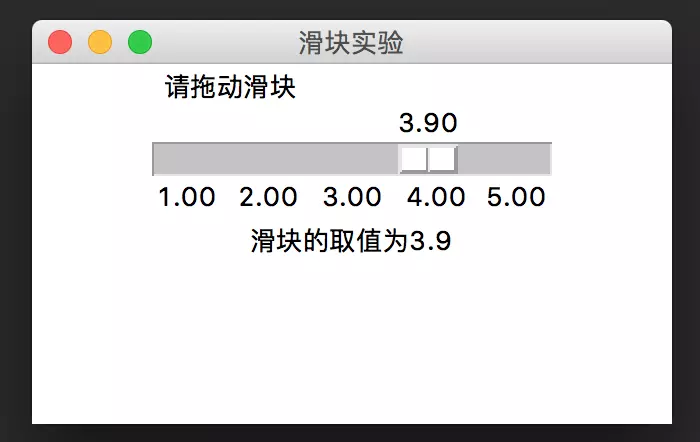
例如:在一个窗体上设计一个200像素宽的水平滑块,取值范围为1.0~5.0,分辨精度为0.05,刻度间隔为1,用鼠标拖动滑块后释放鼠标可读取滑块值并显示在标签上。效果如下:
-
from tkinter import * def show(event): s = '滑块的取值为' + str(var.get()) lb.config(text=s) root = Tk() root.title('滑块实验') root.geometry('320x180') var=DoubleVar() scl = Scale(root,orient=HORIZONTAL,length=200,from_=1.0,to=5.0,label='请拖动滑块',tickinterval=1,resolution=0.05,variable=var) scl.bind('<ButtonRelease-1>',show) scl.pack() lb = Label(root,text='') lb.pack() root.mainloop() -
3.7 菜单
-
(Menu)用于可视化地为一系列的命令分组,从而方便用户找到和触发执行这些命令。这里Menu所实例化别的主要是菜单,其通式为:
菜单实例名=Menu(根窗体) 菜单分组1=Menu(菜单实例名) 菜单实例名.add_cascade(<label=菜单分组1 显示文本>,<menu=菜单分组1>) 菜单分组1.add_command(<label=命令1文本>,<command=命令1函数名>) -
其中较为常见的方法有:add_cascade()、add_command()和add_separator(),分别用于添加一个菜单分组、添加一条菜单命令和添加一条分割线。
利用Menu控件也可以创建快捷菜单(又称为上下文菜单)。通常需要右击弹出的控件实例绑定鼠标右击响应事件<Button-3>,并指向一个捕获event参数的自定义函数,在该自定义函数中,将鼠标的触发位置event.x_root 和 event.y_root以post()方法传给菜单。
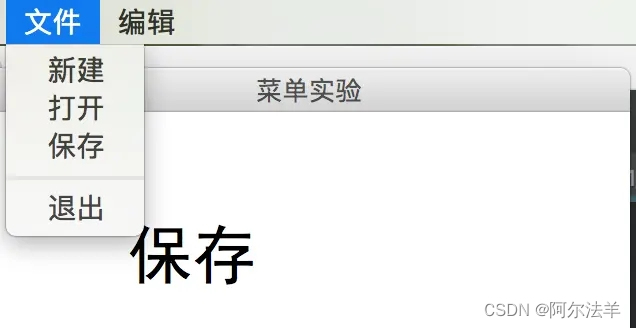
例子:仿照window自带的“记事本”中的文件和编辑 菜单,实现在主菜单个快捷菜单上触发菜单命令,并相应改变窗体上的标签的文本内容。效果如下:from tkinter import * def new(): s = '新建' lb1.config(text=s) def ope(): s = '打开' lb1.config(text=s) def sav(): s = '保存' lb1.config(text=s) def cut(): s = '剪切' lb1.config(text=s) def cop(): s = '复制' lb1.config(text=s) def pas(): s = '粘贴' lb1.config(text=s) def popupmenu(event): mainmenu.post(event.x_root,event.y_root) root = Tk() root.title('菜单实验') root.geometry('320x240') lb1 = Label(root,text='显示信息',font=('黑体',32,'bold')) lb1.place(relx=0.2,rely=0.2) mainmenu = Menu(root) menuFile = Menu(mainmenu) # 菜单分组 menuFile mainmenu.add_cascade(label="文件",menu=menuFile) menuFile.add_command(label="新建",command=new) menuFile.add_command(label="打开",command=ope) menuFile.add_command(label="保存",command=sav) menuFile.add_separator() # 分割线 menuFile.add_command(label="退出",command=root.destroy) menuEdit = Menu(mainmenu) # 菜单分组 menuEdit mainmenu.add_cascade(label="编辑",menu=menuEdit) menuEdit.add_command(label="剪切",command=cut) menuEdit.add_command(label="复制",command=cop()) menuEdit.add_command(label="粘贴",command=pas()) root.config(menu=mainmenu) root.bind('Button-3',popupmenu) # 根窗体绑定鼠标右击响应事件 root.mainloop() -
3.8 子窗体
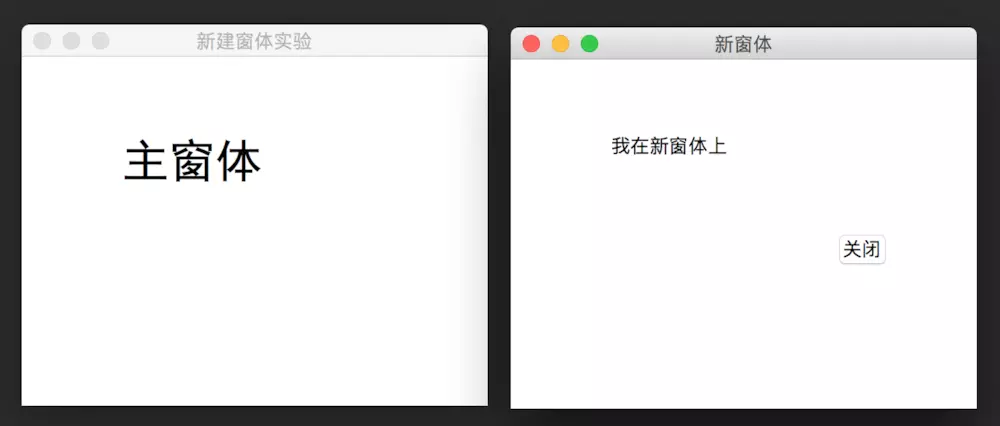
用Toplevel可新建一个显示在最前面的子窗体,其通式为: 字体实例名=Toplevel(根窗体),子窗体与根窗体类似,也可设置title、geomerty等属性,并在画布上布局其他控件。如下的例子:在根窗体上创建菜单,触发创建一个新的窗体
-
from tkinter import * def newwind(): winNew = Toplevel(root) winNew.geometry('320x240') winNew.title('新窗体') lb2 = Label(winNew,text='我在新窗体上') lb2.place(relx=0.2,rely=0.2) btClose=Button(winNew,text='关闭',command=winNew.destroy) btClose.place(relx=0.7,rely=0.5) root = Tk() root.title('新建窗体实验') root.geometry('320x240') lb1 = Label(root,text='主窗体',font=('黑体',32,'bold')) lb1.place(relx=0.2,rely=0.2) mainmenu = Menu(root) menuFile = Menu(mainmenu) mainmenu.add_cascade(label='菜单',menu=menuFile) menuFile.add_command(label='新窗体',command=newwind) menuFile.add_separator() menuFile.add_command(label='退出',command=root.destroy) root.config(menu=mainmenu) root.mainloop()关闭窗体程序运行的方法通常用 destory(),而不建议用 quit()。用Toplevel 所创建的子窗体是非模式(Modeless)的窗体,虽然初建时子窗体在最前面,但根窗体上的控件实例也是可以被操作的。
3.9 模式对话框(Modal)
是相对于前面介绍的非模式窗体而言的,所弹出的对话框必须应答,在关闭之前无法操作其后面的其他窗体。常见的模式对话框有消息对话框、输入对话框、文件选择对话框、颜色选择对话框等。
3.9.1 交互对话框
(一)、消息对话框: 引用 tkinter.messagebox 包,可使用消息对话框函数。执行这些函数,可弹出模式消息对话框,并根据用户的响应但会一个布尔值。其通式为:
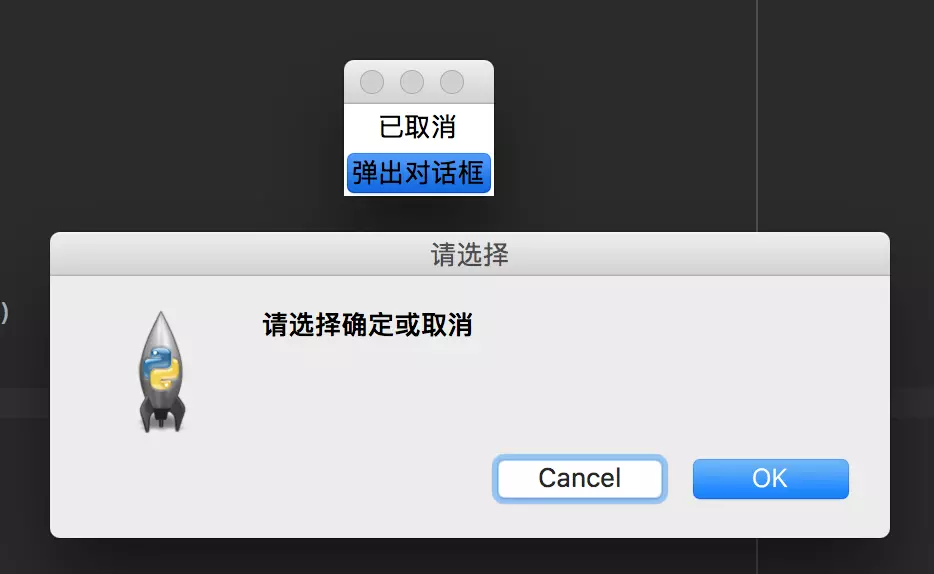
消息对话框函数(<title=标题文本>,<message=消息文本>,[其他参数])看下面的例子:单击按钮,弹出确认取消对话框,并将用户回答显示在标签中。效果如下:
from tkinter import * import tkinter.messagebox def xz(): answer=tkinter.messagebox.askokcancel('请选择','请选择确定或取消') if answer: lb.config(text='已确认') else: lb.config(text='已取消') root = Tk() lb = Label(root,text='') lb.pack() btn=Button(root,text='弹出对话框',command=xz) btn.pack() root.mainloop() (二)、输入对话框: 引用tkinter.simpledialog包,可弹出输入对话框,用以接收用户的简单输入。输入对话框常用 askstring()、askfloat()和askfloat() 三种函数,分别用于接收字符串、整数和浮点数类型的输入。
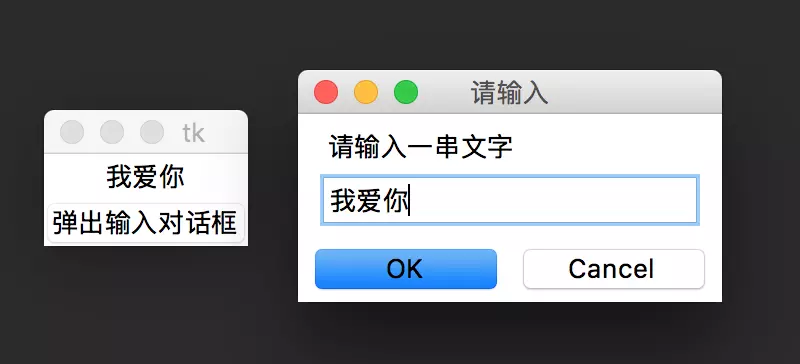
如下面的例子:单击按钮,弹出输入对话框,接收文本输入显示在窗体的标签上。如下:
from tkinter.simpledialog import * def xz(): s=askstring('请输入','请输入一串文字') lb.config(text=s) root = Tk() lb = Label(root,text='') lb.pack() btn=Button(root,text='弹出输入对话框',command=xz) btn.pack() root.mainloop() 3.9.2 文件选择对话框
引用tkinter.filedialog包,可弹出文件选择对话框,让用户直观地选择一个或一组文件,以供进一步的文件操作。常用的文件选择对话框函数有 askopenfilename()、askopenfilenames()和asksaveasfilename(),分别用于进一步打开一个文件、一组文件和保存文件。其中,askopenfilename()和asksaveasfilenamme()函数的返回值类型为包含文件路径的文件名字符串,而askopenfilenames()函数的返回值类型为元组。
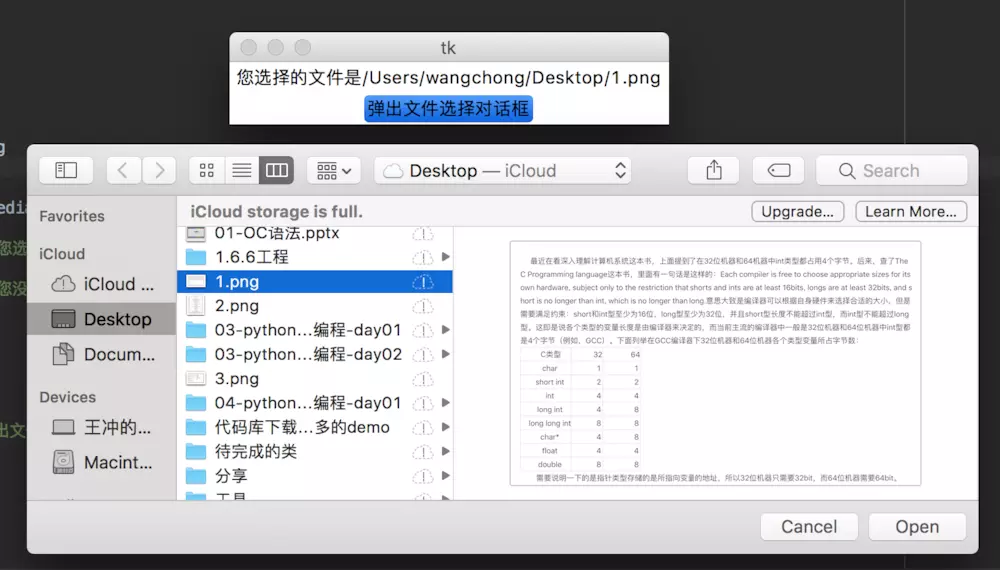
例如:单击按钮,弹出文件选择对话框(“打开”对话框),并将用户所选择的文件路径和文件名显示在窗体的标签上。如下
from tkinter import * import tkinter.filedialog def xz(): filename=tkinter.filedialog.askopenfilename() if filename != '': lb.config(text='您选择的文件是'+filename) else: lb.config(text='您没有选择任何文件') root = Tk() lb = Label(root,text='') lb.pack() btn=Button(root,text='弹出文件选择对话框',command=xz) btn.pack() root.mainloop() 3.9.3、颜色选择对话框
引用tkinter.colorchooser包,可使用 askcolor()函数弹出模式颜色选择对话框,让用户可以个性化地设置颜色属性。该函数的返回形式为包含RGB十进制浮点元组和RGB十六进制字符串的元组类型,例如:“((135..,167.,186.)),’#87a7ba’”。通常,可将其转换为字符串类型后,再截取以十六进制数表示的RGB颜色字符串用于为属性赋值。
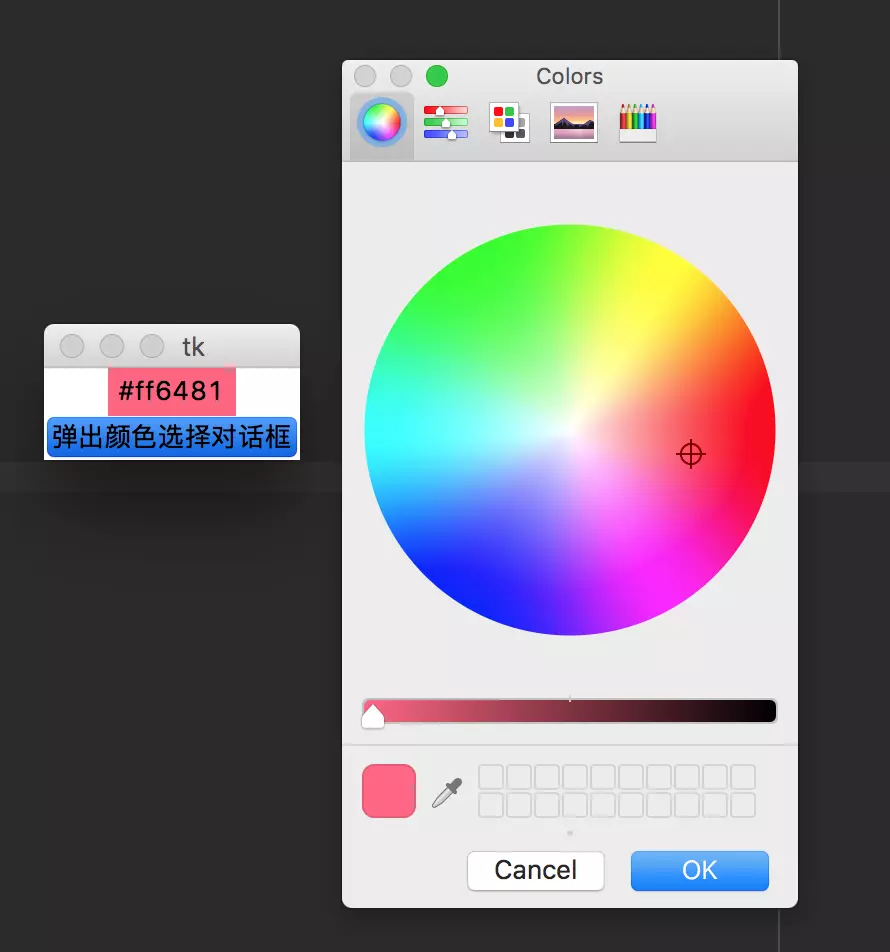
举例:单击按钮,弹出颜色选择对话框,并将用户所选择的颜色设置为窗体上标签的背景颜色,如下:
from tkinter import * import tkinter.colorchooser def xz(): color=tkinter.colorchooser.askcolor() colorstr=str(color) print('打印字符串%s 切掉后=%s' % (colorstr,colorstr[-9:-2])) lb.config(text=colorstr[-9:-2],background=colorstr[-9:-2]) root = Tk() lb = Label(root,text='请关注颜色的变化') lb.pack() btn=Button(root,text='弹出颜色选择对话框',command=xz) btn.pack() root.mainloop() 四、事件响应
返回目录
用tkinter 可将用户事件与自定义函数绑定,用键盘或鼠标的动作事件来响应触发自定义函数的执行。其通式为:
控件实例.bind(<事件代码>,<函数名>) 其中,事件代码通常以半角小于号“<”和大于号“>” 界定,包括事件和按键等 2~3个部分,它们之间用减号分隔,常见事件代码见下表:
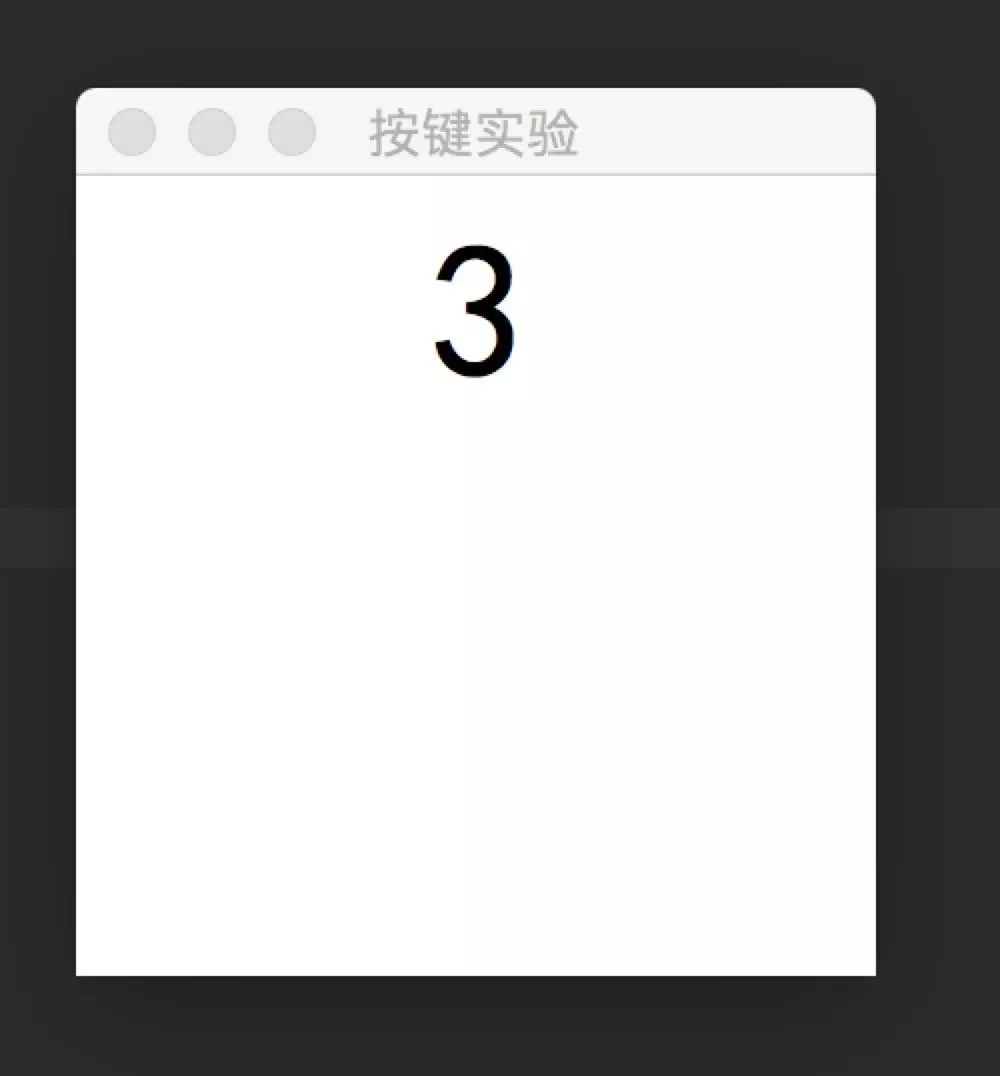
例如,将框架控件实例frame 绑定鼠标右键单击事件,调用自定义函数 myfunc()可表示为”frame.bind(’’,myfunc)”,注意: myfunc后面没有括号。将控件实例绑定到键盘事件和部分光标不落在具体控件实例上的鼠标事件时,还需要设置该实例执行focus_set() 方法获得焦点,才能对事件持续响应。例如: frame.focus_set()。所调用的自定义函数若需要利用鼠标或键盘的响应值,可将event作为参数,通过event的属性获取。event的属性见下表:

from tkinter import * def show(event): s=event.keysym lb.config(text=s) root=Tk() root.title('按键实验') root.geometry('200x200') lb=Label(root,text='请按键',font=('黑体',48)) lb.bind('<Key>',show) lb.focus_set() lb.pack() root.mainloop() 补充:
五、背景图片
1、添加背景
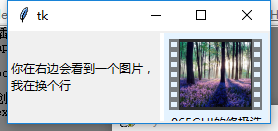
#插入文件图片 import tkinter as tk root = tk.Tk() #创建一个标签类, [justify]:对齐方式 textLabel = tk.Label(root,text="你在右边会看到一个图片,\n我在换个行", justify = tk.LEFT)#左对齐 textLabel.pack(side=tk.LEFT)#自动对齐,side:方位 #创建一个图片管理类 photo = tk.PhotoImage(file="18.png")#file:t图片路径 imgLabel = tk.Label(root,image=photo)#把图片整合到标签类中 imgLabel.pack(side=tk.RIGHT)#自动对齐 tk.mainloop() 
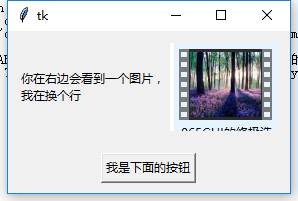
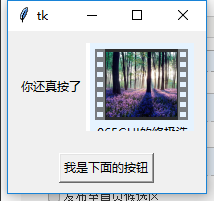
import tkinter as tk root = tk.Tk() #增加背景图片 photo = tk.PhotoImage(file="背景.png") theLabel = tk.Label(root, text="我是内容,\n请你阅读",#内容 justify=tk.LEFT,#对齐方式 image=photo,#加入图片 compound = tk.CENTER,#关键:设置为背景图片 font=("华文行楷",20),#字体和字号 fg = "white")#前景色 theLabel.pack() tk.mainloop() #插入文件图片 import tkinter as tk root = tk.Tk() frame1 = tk.Frame(root)#这是上面的框架 frame2 = tk.Frame(root)#这是下面的框架 var = tk.StringVar()#储存文字的类 var.set("你在右边会看到一个图片,\n我在换个行")#设置文字 #创建一个标签类, [justify]:对齐方式,[frame]所属框架 textLabel = tk.Label(frame1,textvariable=var, justify = tk.LEFT)#显示文字内容 textLabel.pack(side=tk.LEFT)#自动对齐,side:方位 #创建一个图片管理类 photo = tk.PhotoImage(file="18.png")#file:t图片路径 imgLabel = tk.Label(frame1,image=photo)#把图片整合到标签类中 imgLabel.pack(side=tk.RIGHT)#自动对齐 def callback():#触发的函数 var.set("你还真按了")#设置文字 #[frame]所属框架 ,text 文字内容 command:触发方法 theButton = tk.Button(frame2,text="我是下面的按钮",command=callback) theButton.pack()#自动对齐 frame1.pack(padx=10,pady=10)#上框架对齐 frame2.pack(padx=10,pady=10)#下框架对齐 tk.mainloop() 

六、打开摄像头,显示
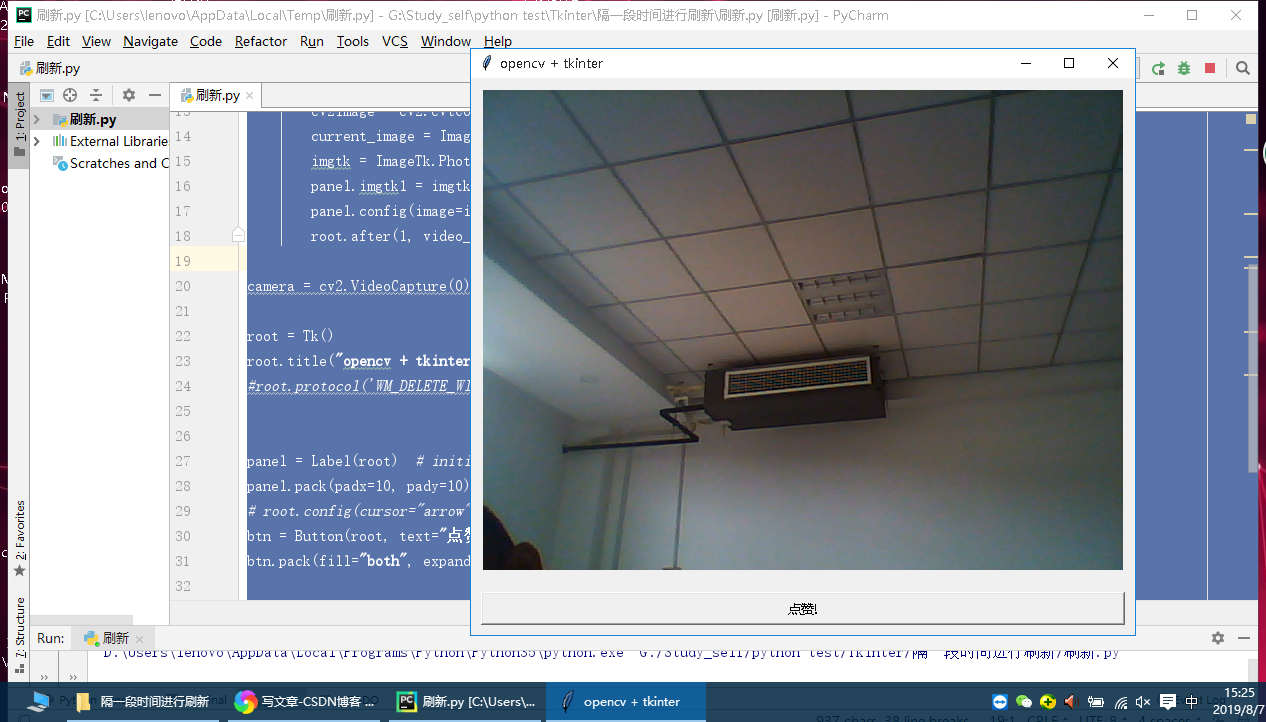
效果:
代码:
from tkinter import * import cv2 from PIL import Image,ImageTk def take_snapshot(): print("有人给你点赞啦!") def video_loop(): success, img = camera.read() # 从摄像头读取照片 if success: cv2.waitKey(100) cv2image = cv2.cvtColor(img, cv2.COLOR_BGR2RGBA)#转换颜色从BGR到RGBA current_image = Image.fromarray(cv2image)#将图像转换成Image对象 imgtk = ImageTk.PhotoImage(image=current_image) panel.imgtk1 = imgtk panel.config(image=imgtk) root.after(1, video_loop) camera = cv2.VideoCapture(0) #摄像头 root = Tk() root.title("opencv + tkinter") #root.protocol('WM_DELETE_WINDOW', detector) panel = Label(root) # initialize image panel panel.pack(padx=10, pady=10) # root.config(cursor="arrow") btn = Button(root, text="点赞!", command=take_snapshot) btn.pack(fill="both", expand=True, padx=10, pady=10) video_loop() root.mainloop() # 当一切都完成后,关闭摄像头并释放所占资源 camera.release() cv2.destroyAllWindows() 感谢前辈:
https://www.jianshu.com/p/91844c5bca78
https://www.cnblogs.com/banzhen/p/7427201.html
https://blog.csdn.net/a1_a1_a/article/details/
今天的文章
python图形化界面开发工具_javaapi分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/81164.html