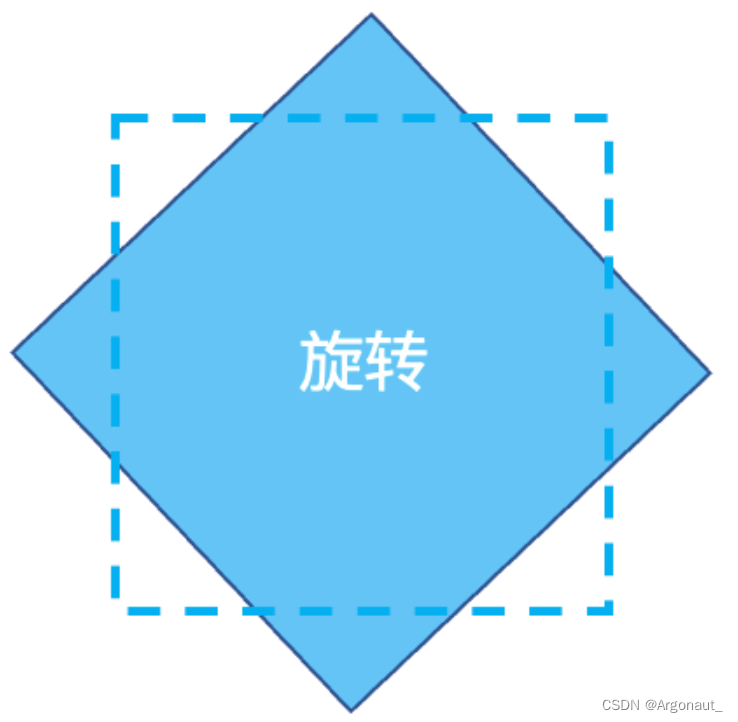
旋转函数
- 在 CSS3 中,使用 rotate 函数能够让指定的元素对象绕原点旋转,主要在二维空间内进行操作。
- 其语法格式如下所示:
transform: rotate(角度); /*元素按照指定角度旋转*/ - 这里的角度可以是正值也可以是负值。正负值意味着什么呢?🤔
- 正负值意味着不同的旋转方向,规定参数为正时,顺时针旋转;参数为负时,逆时针旋转。
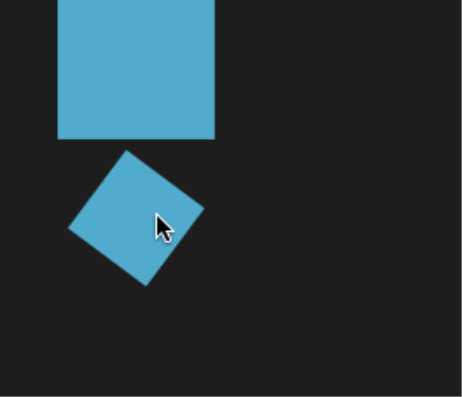
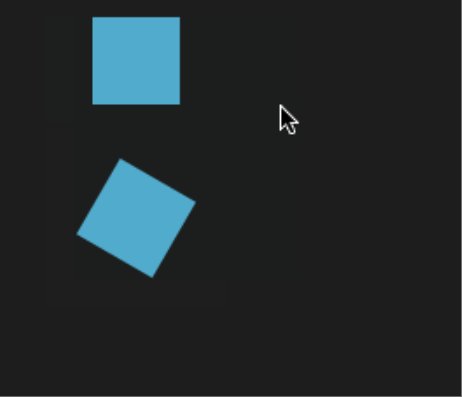
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> div {
width: 50px; height: 50px; margin: 20px; display: inline-block; background-color: chartreuse; } /*向右旋转 60 度*/ .c1 {
background-color: #ffe6e6; transform: rotate(60deg); } /*向左旋转 60 度*/ .c2 {
background-color: #a7c5eb; transform: rotate(-60deg); } </style> </head> <body> <div class="c1"></div> <div></div> <div class="c2"></div> </body> </html> rotateX 和 rotateY 的使用
- 除了使用 rotate 函数绕原点来旋转指定元素外,我们还可以围绕指定轴来旋转元素。
- rotateX 函数可以让指定元素围绕横坐标(X 轴)旋转。其使用格式如下所示:
transform: rotateX(角度); - rotateY 函数可以让指定元素围绕纵坐标(Y 轴)旋转。其使用格式如下所示:
transform: rotateY(角度); <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .c1 {
transform: rotateX(70deg); } .c2 {
transform: rotateX(180deg); } .c3 {
transform: rotateY(45deg); } .c4 {
transform: rotateY(180deg); } </style> </head> <body> <div> <img src="https://labfile.oss.aliyuncs.com/courses/3773/icons8-animal-64.png" /> <img src="https://labfile.oss.aliyuncs.com/courses/3773/icons8-animal-64.png" class="c1" /> <img src="https://labfile.oss.aliyuncs.com/courses/3773/icons8-animal-64.png" class="c2" /> </div> <div> <img src="https://labfile.oss.aliyuncs.com/courses/3773/icons8-animal-85.png" /> <img src="https://labfile.oss.aliyuncs.com/courses/3773/icons8-animal-85.png" class="c3" /> <img src="https://labfile.oss.aliyuncs.com/courses/3773/icons8-animal-85.png" class="c4" /> </div> </body> </html> 移动函数
- translate() 函数能够重新定位元素坐标,该函数包含两个参数值,分别用来定位 X 轴和 Y 轴的新坐标。其语法格式为:
transform: translate(移动值); /*元素按照指定值沿着 X 轴和 Y 轴移动*/ transform: translateX(移动值); /*元素按照指定值沿着 X 轴移动*/ transform: translateY(移动值); /*元素按照指定值沿着 Y 轴移动*/ <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> div {
width: 50px; height: 50px; } /*沿 X 轴向右移动 20 个像素*/ .c1 {
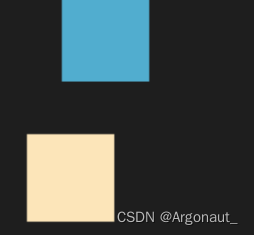
background-color: #51adcf; transform: translateX(20px); } /*沿 Y 轴向下移动 30 个像素*/ .c2 {
background-color: #ffe5b9; transform: translateY(30px); } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> </body> </html> 页面上有两个 div 元素块,使用 transform: translateX(20px) 让第一个元素块向 X 轴移动 20 个像素;使用 transform: translateY(30px) 让第二个元素块向 Y 轴移动 30 个像素。
缩放函数
- scale() 函数能够缩放元素大小,该函数包含两个参数,分别用来定义宽和高的缩放比例。其语法格式为:
transform: scale(缩放值); /*元素按照指定值沿着 X 轴和 Y 轴缩放*/ transform: scaleX(缩放值); /*元素按照指定值沿着 X 轴缩放*/ transform: scaleY(缩放值); /*元素按照指定值沿着 Y 轴缩放*/ <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> div {
width: 50px; height: 50px; margin: 30px; } .c1 {
background-color: rgba(179, 153, 38, 0.651); } /*沿着 X 和 Y 轴进行缩放*/ .c2 {
background-color: #9088d4; transform: scale(2); } /*沿着 X 轴进行缩放*/ .c3 {
background-color: #ffe5b9; transform: scaleX(2); } /*沿着 Y 轴进行缩放*/ .c4 {
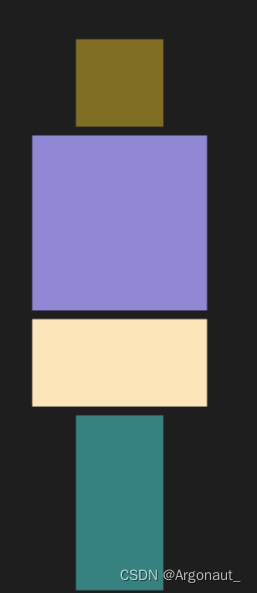
background-color: #1c8181; transform: scaleY(2); } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> <div class="c3"></div> <div class="c4"></div> </body> </html> - 在页面上有四个 div 元素块,第一个是宽和高均为 50 个像素的正方形元素块,我们另外三个元素块在此基础上进行缩放。
- 第二个元素块使用 transform: scale(2) 让元素同时沿着 X 轴和 Y 轴扩大 2 倍。
- 第三个元素块使用 transform: scaleX(2) 让元素沿着 X 轴扩大 2 倍。
- 第四个元素块使用 transform: scaleY(2) 让元素沿着 Y 轴扩大 2 倍。
过渡
- CSS3 过渡是元素从一种样式逐渐过渡到另一种样式。 其语法如下所示:
transition: 指定属性 持续时间 速度曲线 开始时间; - 它是一个复合属性,我们也可以如下分开使用这几个属性。
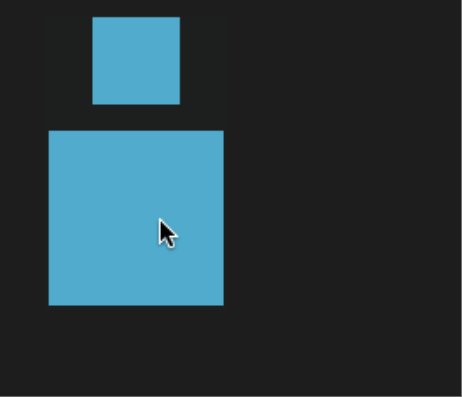
transition-property: 属性值; /*指定属性名*/ transition-duration: 属性值; /*完成过渡这一过程的时间*/ transition-timing-function: 属性值; /*速度曲线*/ transition-delay: 属性值; /*过渡的开始时间*/ <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> div {
margin-top: 40px; margin-left: 40px; width: 50px; height: 50px; background-color: #51adcf; /*ease-in-out 慢速开始慢速结束*/ transition: transform 1s ease-in-out; } div:nth-child(2) {
transform: rotate(-60deg); } div:hover {
transform: scale(2); } </style> </head> <body> <div></div> <div></div> </body> </html>
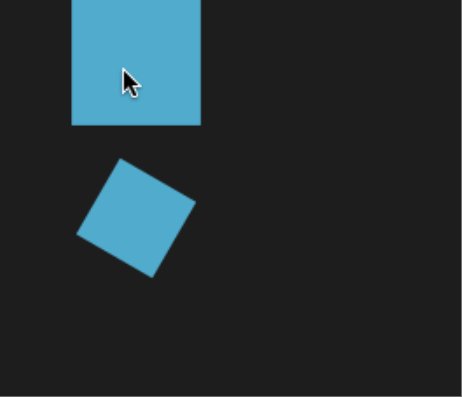
代码说明如下:
- 在 div:hover 中,使用 transform: scale(2) 设置当鼠标放在 div 元素上时,元素会放大 1 倍。
- 在 div:nth-child(2) 中,使用 div:nth-child(2) 设置第二个元素逆时针旋转 60deg。
- 使用 transition 属性实现过渡的效果,其中 ease-in-out 是 transition-timing-function
属性的属性值。
接下来给大家介绍一下 transition-timing-function 属性的取值吧!
transition-timing-function 属性
- transition-timing-function 属性用来设置过渡效果从开始到结束的时间曲线,它有很多可用属性值,常用属性值如下表所示。
- transition-timing-function 属性有这么多的属性值,我们用 steps 来练习一下吧~ 🤪
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> div {
width: 50px; height: 50px; margin: 50px; background-color: cornflowerblue; transition: transform 4s steps(4); } div:hover {
transform: scale(2); } </style> </head> <body> <div></div> </body> </html> 在上面代码中,用 steps 的方式将 div 元素分成四步,使元素的面积逐渐变成原来的 2 倍,当鼠标从元素上移开,又会以四步的形式将元素还原成原有的大小。
动画
- @keyframes 被称为关键帧,它能够设置一些元素的样式,让该元素可以从原来的样式渐渐过渡到新的样式中。其语法格式如下所示:
@keyframes 动画名 {
0% {
样式属性:属性值;} 25% {
样式属性:属性值;} 50% {
样式属性:属性值;} 100% {
样式属性:属性值;} } - 这里的百分比是用来规定动画发生变化的时间的,0% 代表动画的开始,100% 代表动画的结束,中间的可以自定义。
- 将 @keyframes 创建的动画绑定到选择器上,通过 animation 属性就能实现动画效果了,其语法格式为:
animation: 动画名 完成动画的周期 是否重复; - animation 属性是一个复合属性,它的子属性如下所示。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .circle {
width: 60px; height: 60px; border-radius: 100%; background-color: #ffd8a6; animation-name: action; animation-duration: 9s; animation-iteration-count: 10; } @keyframes action {
0% {
margin-left: 400px; } 25% {
background-color: #dd7631; } 50% {
border-radius: 10%; } 100% {
margin: 100px; } } </style> </head> <body> <div class="circle"></div> </body> </html> 今天的文章
bootstrap方法_bootstrap方法分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/81189.html