- 小程序可以通过微信官方提供的登录能力方便地获取微信提供的用户身份标识,快速建立小程序内的用户体系
- 然而因为小程序中的openid不可以直接使用需要用code(登录凭证)去换取openid
获取openid的思路
- 获取openid首先需要调用小程序的login方法获取小程序的登录凭证code,然后使用code向微信换取登录态信息,包括用户的唯一标识(openid)及本次登录的会话密钥(session_key)
我这里是用一个点击事件来触发一个函数
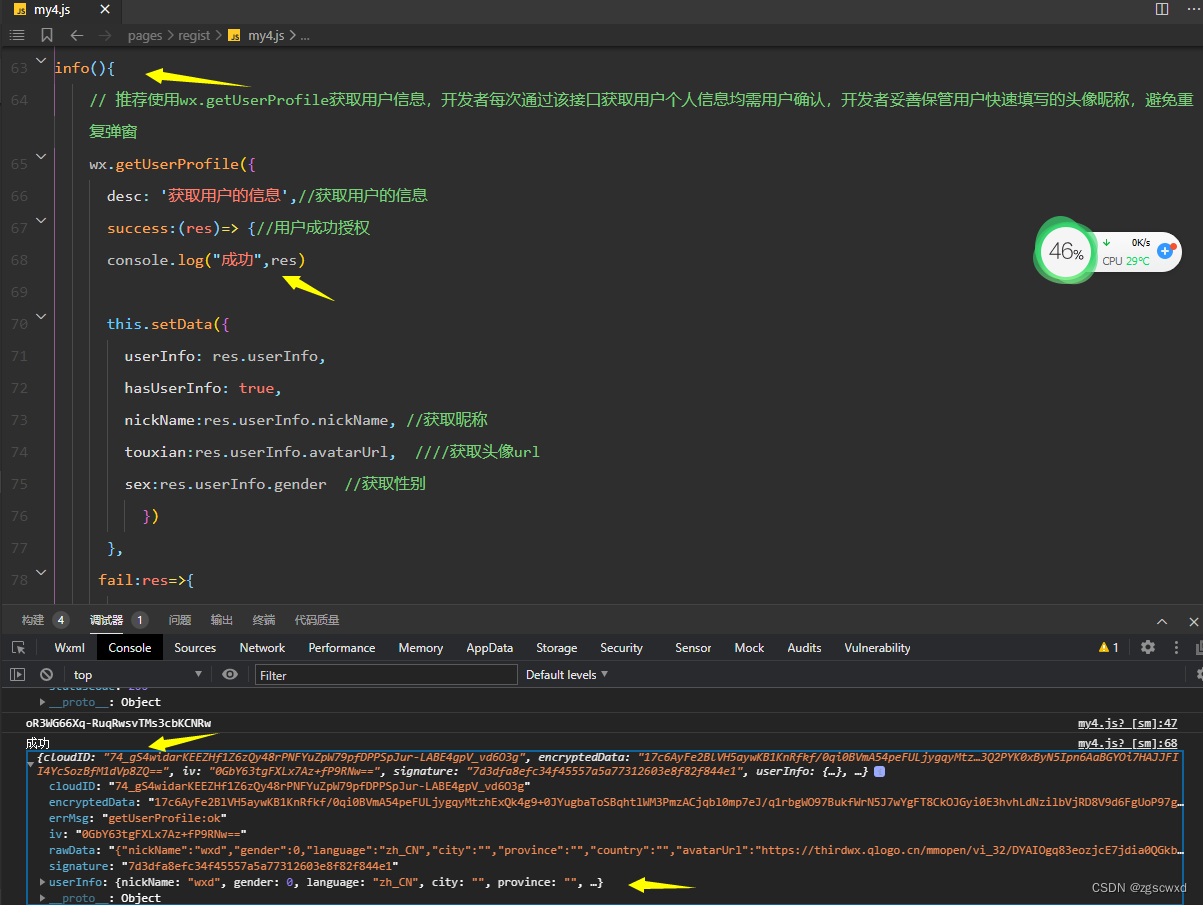
- wx.getUserProfile 会获取到你的一些信息 比如昵称,头像,性别
info(){
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '获取用户的信息',//获取用户的信息
success:(res)=> {//用户成功授权
console.log("成功",res)
this.setData({
userInfo: res.userInfo,
hasUserInfo: true,
nickName:res.userInfo.nickName, //获取昵称
touxian:res.userInfo.avatarUrl, 获取头像url
sex:res.userInfo.gender //获取性别
})
},
fail:res=>{
console.log("失败",res)
}
})
},下图看打印
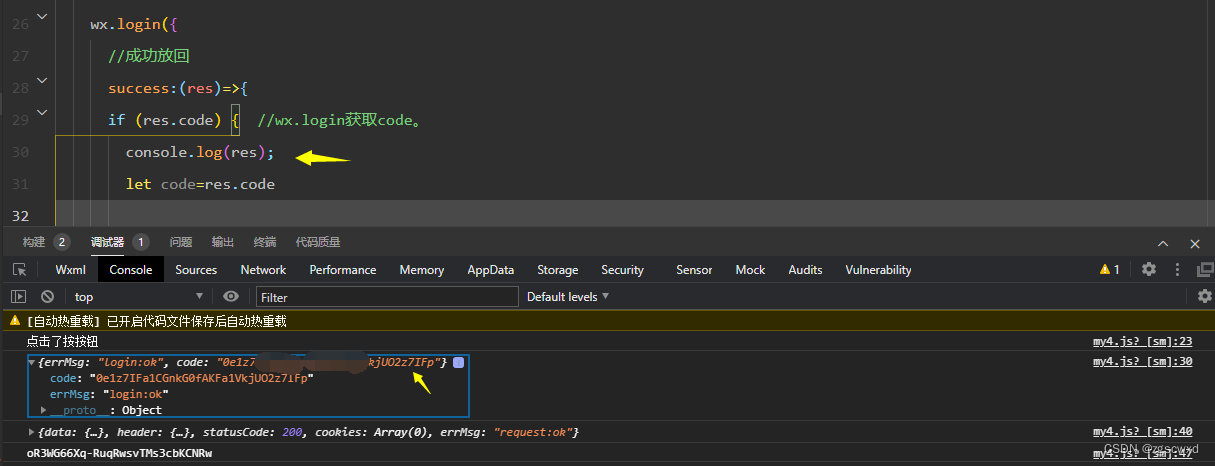
- wx.login 可以获取到你的code值
wx.login({
//成功放回
success:(res)=>{
console.log(res);
let code=res.code
}
})
下图看打印
通过wx.request 来让code换取openid
这里面需要一段很长的url地址
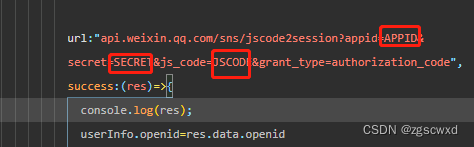
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
-
这个地址可以在开发文档=>服务器=>登录中 找到
不要以为你把这个路径cv上就好了 这段连接中有三处地方需要改动
(每个人的id都不一样所以你要自己去作修改 下面有修改处的位置)
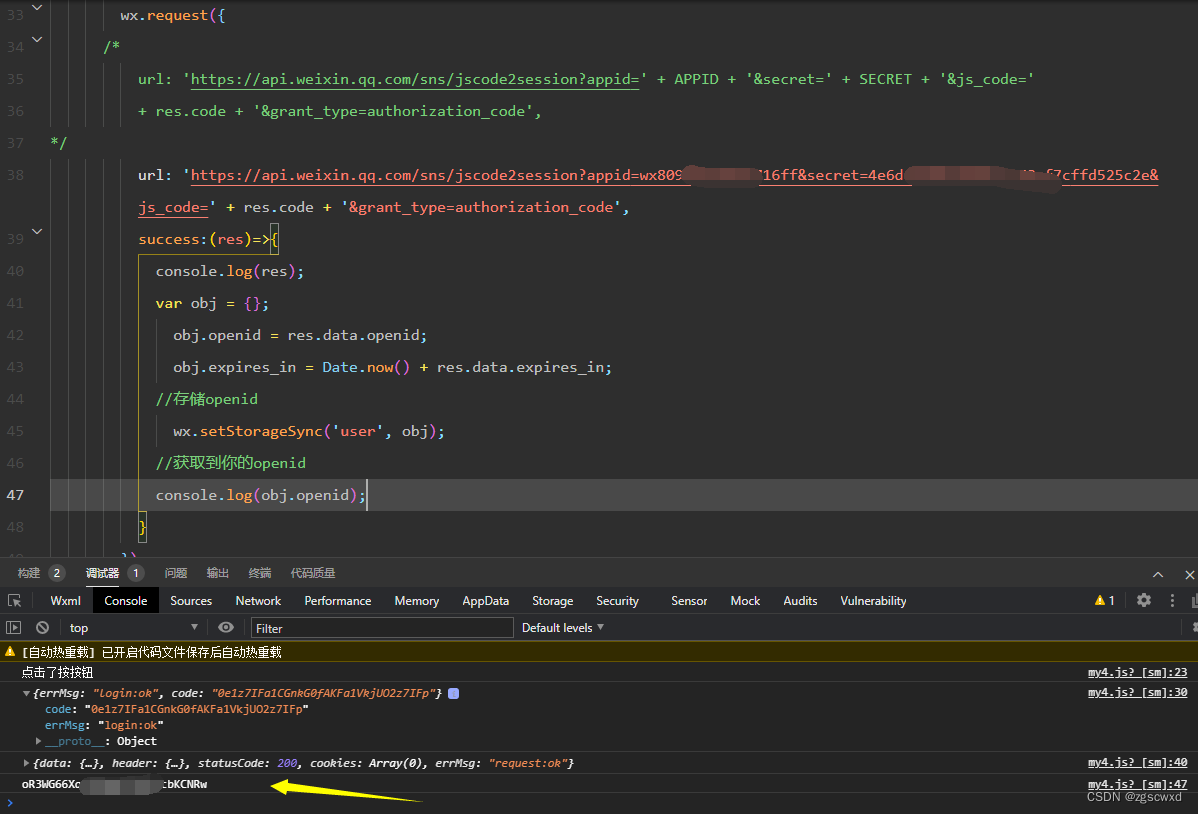
wx.request({
/*
url: 'https://api.weixin.qq.com/sns/jscode2session?appid=' + APPID + '&secret=' + SECRET + '&js_code='
+ res.code + '&grant_type=authorization_code',
*/
url: 'https://api.weixin.qq.com/sns/jscode2session?appid=wx8099f643beb716ff&secret=4e6df35403708737c78ef7cffd525c2e&js_code=' + res.code + '&grant_type=authorization_code',
success:(res)=>{
console.log(res);
var obj = {};
obj.openid = res.data.openid;
obj.expires_in = Date.now() + res.data.expires_in;
//存储openid
wx.setStorageSync('user', obj);
//获取到你的openid
console.log(obj.openid);
}
})需要修改的地方
注意是没处地方都是等号之后&符号之前的 (这里一定不能出错)
打印你就会看到你的openid的值 如下
info(){
wx.getUserInfo({
//成功后会返回
success:(res)=>{
console.log(res);
// 把你的用户信息存到一个变量中方便下面使用
let userInfo= res.userInfo
//获取openId(需要code来换取)这是用户的唯一标识符
// 获取code值
wx.login({
//成功放回
success:(res)=>{
console.log(res);
let code=res.code
// 通过code换取openId
wx.request({
url: `https://api.weixin.qq.com/sns/jscode2session?appid=wx16ccbe7d04209a11&secret=1f9465bdebe244b5ad15635e8a655832&js_code=${code}&grant_type=authorization_code`,
success:(res)=>{
console.log(res);
userInfo.openid=res.data.openid
console.log(userInfo.openid);
}
})
}
})
}
})
},
总结:
- openid是用户的唯一标识,它可以快速的建立小程序内的用户体系
- 因为openid是一个敏感信息所有他不会直接给你,需要你用登录凭证(code)去换取openid
// 登录
wx.login({
success: function (r) {
var code = r.code;//登录凭证
if (code) {
//2、调用获取用户信息接口
wx.getUserInfo({
success: function (res) {
console.log({ encryptedData: res.encryptedData, iv: res.iv, code: code })
//3.解密用户信息 获取unionId
//...
//3.请求自己的服务器,解密用户信息 获取unionId等加密信息
wx.request({
url: '',//自己的服务接口地址
method: 'post',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
data: { encryptedData: res.encryptedData, iv: res.iv, code: code },
success: function (data) {
//4.解密成功后 获取自己服务器返回的结果
if (data.data.status == 1) {
var userInfo_ = data.data.userInfo;
console.log(userInfo_)
} else {
console.log('解密失败')
}
},
fail: function () {
console.log('系统错误')
}
})
},
fail: function () {
console.log('获取用户信息失败')
}
})
} else {
console.log('获取用户登录态失败!' + r.errMsg)
}
},
fail: function () {
callback(false)
}
})
PHP实现微信小程序授权登录(示例)
public function login()
{
//接收参数
$code = input('code'); //code码
$nickName = input('nickname'); //微信昵称
$avatarUrl = input('avatar'); //微信头像
//验证参数
if (empty($code) || empty($nickName) || empty($avatarUrl)){
return json(['status'=>500,'msg'=>'参数不能为空']);
}
//自己到微信公众平台获取
$appid = ' ';
$secret = ' ';
//获取openid
$url = "https://api.weixin.qq.com/sns/jscode2session?appid={$appid}&secret={$secret}&js_code={$code}&grant_type=authorization_code";
$userInfo = json_decode(file_get_contents($url),true);
if (empty($userInfo['openid'])) $this->error('登陆失败,'.$userInfo['errmsg'],'',$userInfo['errcode']);
//存储数据
$userInfo['nickname'] = $nickName;
$userInfo['avatar'] = $avatarUrl;
$userInfo['createtime'] = time();
$userInfo['updatetime'] = time();
//根据获取的openid 来查看数据库 有的话更新 session_key 没有的话添加
$model = new Member();
$data = $model->where('openid',$userInfo['openid'])->find();
if ($data){
//存在数据 更新
$model->where('openid',$userInfo['openid'])->update(['session_key'=>$userInfo['session_key']]);
//获取用户id
$userInfo['user_id'] = $data['id'];
$token = signToken($userInfo['user_id']);
}else{
//不存在将用户信息添加入库 获取自增的id
$token = signToken($userInfo['user_id']);
$userInfo['user_id'] = $model->insertGetId($userInfo);
}
$this->success('登陆成功',['token'=>$token],'200');
}
关于小程序中如何获取openid_小程序 本地开发获取openid 10007_Bruk.Liu的博客-CSDN博客
globalData:{
appid:'wxa1111111111111',
secret:'3acbe5r8s4s5d7s895'
}, login(){
var that = this;
wx.login({
success: function (res) {
if (res.code) {
wx.getUserInfo({
success: function (res) {
var objz = {};
objz.avatarUrl = res.userInfo.avatarUrl;
objz.nickName = res.userInfo.nickName;
//console.log(objz);
wx.setStorageSync('userInfo', objz);//存储userInfo
}
});
var d = that.globalData;//这里存储了appid、secret、token串
var l = 'https://api.weixin.qq.com/sns/jscode2session?appid=' + d.appid + '&secret=' + d.secret + '&js_code=' + res.code + '&grant_type=authorization_code';
wx.request({
url: l,
data: {},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function (res) {
console.log(res)
var obj = {};
obj.openid = res.data.openid;
obj.expires_in = Date.now() + res.data.expires_in;
//存储openid
wx.setStorageSync('user', obj);
}
});
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});
},【精选】获取微信小程序授权信息并保存到数据库中(包含openId和session_key,java后台)_微信小程序 sesison_key 如何存储-CSDN博客
wx.login({
success: function(res) {
if (res.code) { //wx.login获取code。
console.log(res.code);
//发起网络请求
wx.getUserInfo({
success:function(res_user){
console.log(res_user.userInfo)
wx.request({
url: 'http://xxx.xxx.xxx.xxx:服务器端口/自定义名字',//填写自己的url
method:'POST',
//向后端发送的数据
data: {
code: res.code , //将code发送到后台服务器。
imgurl: res_user.userInfo.avatarUrl,//获取头像url
nickname:res_user.userInfo.nickName,//获取昵称
sex:res_user.userInfo.gender,//获取性别
},
header: {
"Content-Type": "application/x-www-form-urlencoded" //POST方式是这个
},
})
}
})
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});
今天的文章微信小程序获取用户openid失败_微信小程序支付功能怎么实现分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/82090.html