这一次我们创建一个actor蓝图,不过我们这次并不需要在一开始就创建样条线组件,而是在游戏中根据两个点去创建样条线,然后用时间轴根据样条线带动物品旋转位移。
制作:
组件部分:
第一步,创建一个actor蓝图,然后改为公告板为根。
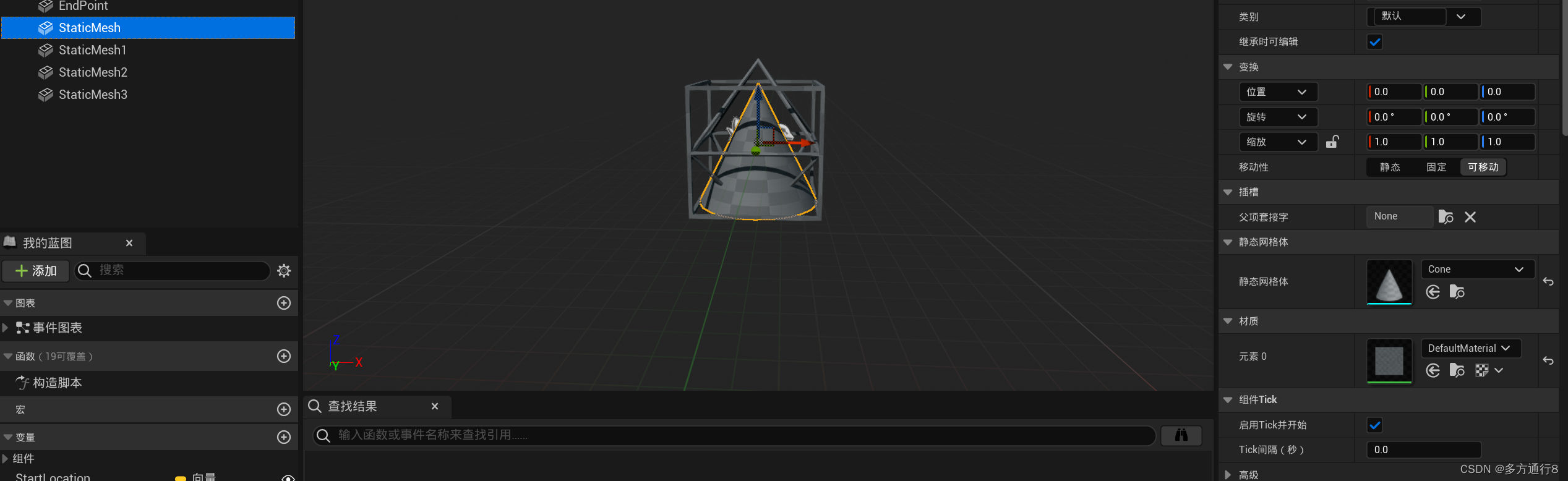
然后我们要创建两个可以获取场景坐标的组件,不论是静态网格体组件或者是场景组件等等都可以,这里笔者将用2个静态网格体组件。
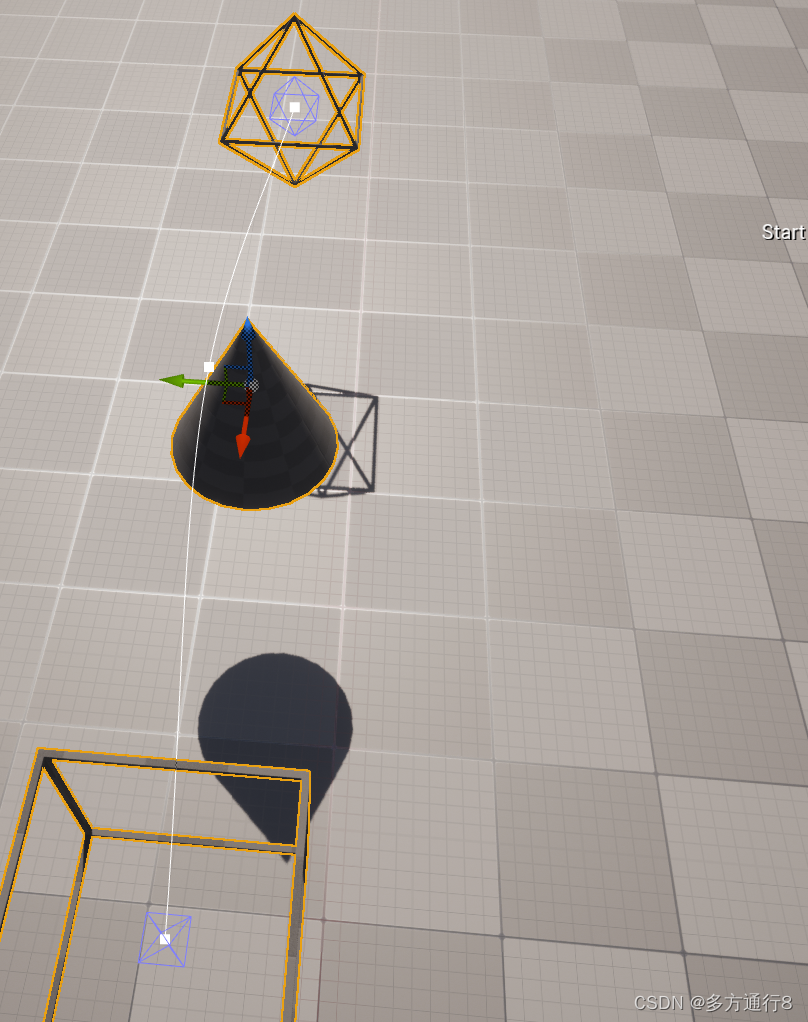
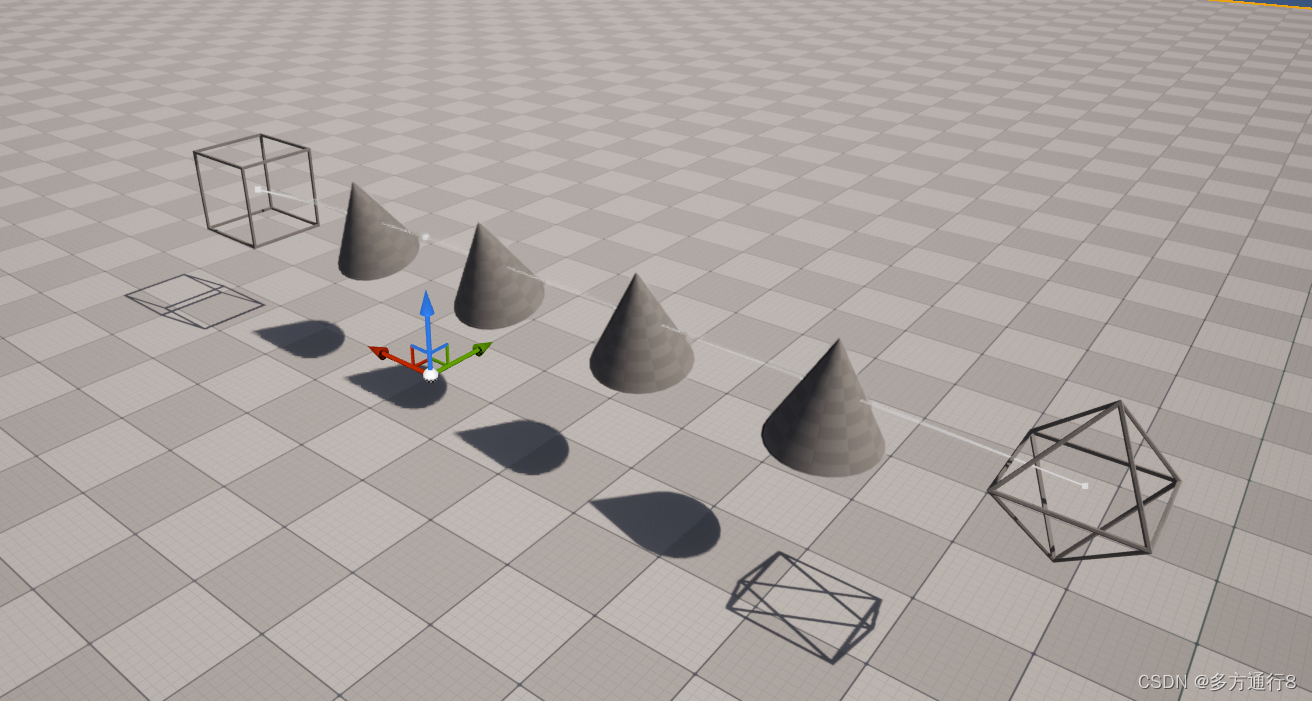
命名为开始点和结束点,为了在场景中更好的识别,开始点是菱形,结束点是正方体。
之后我们添加几个要悬挂在样条线上面的物品4个实心的圆锥:
构造函数逻辑:
起始和结束
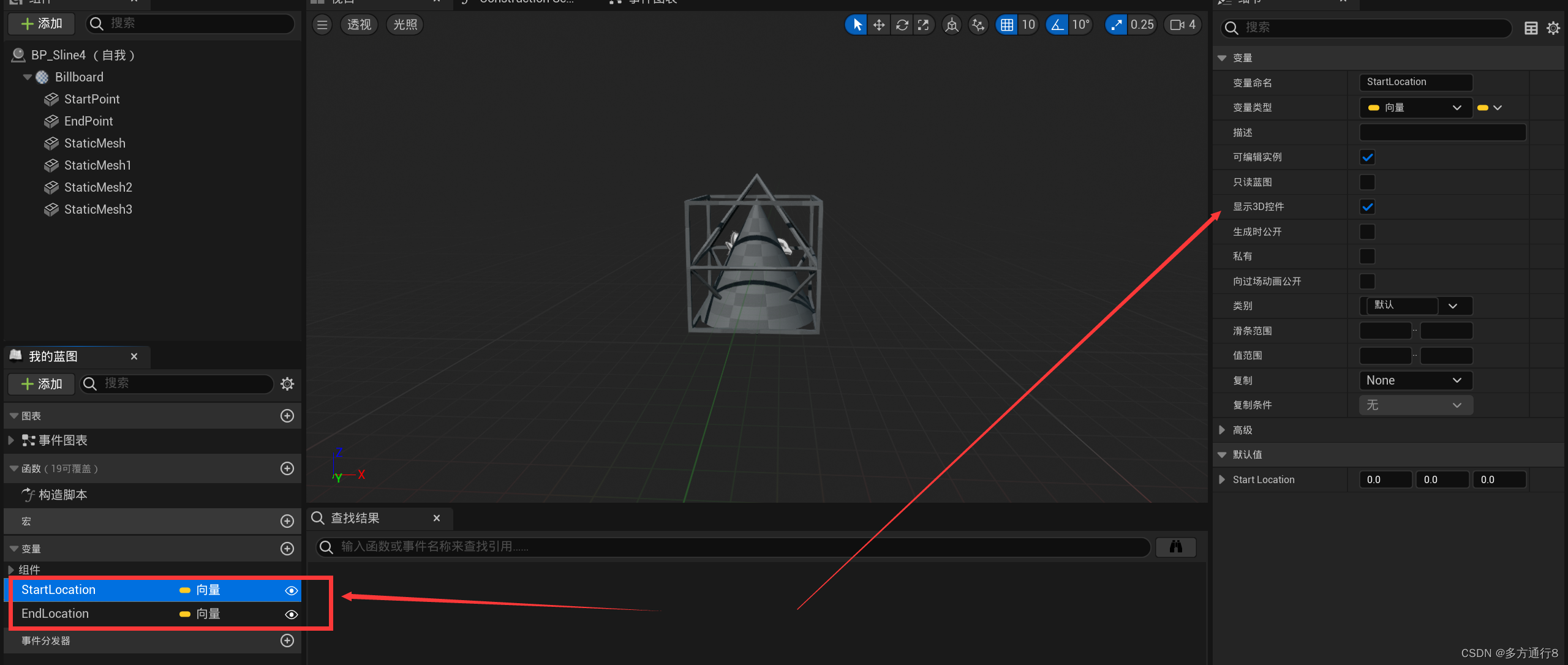
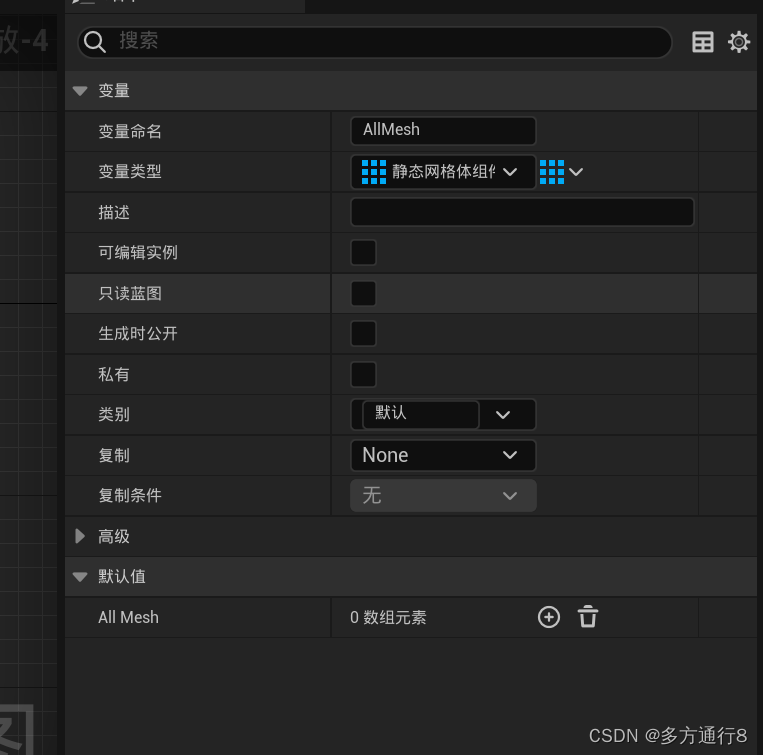
我们来到构造函数,为了适应性,我们自然是希望在场景中调节开始点和结束点的位置,所以我们要创建两个vector向量,将这两个向量公开并显示控件:
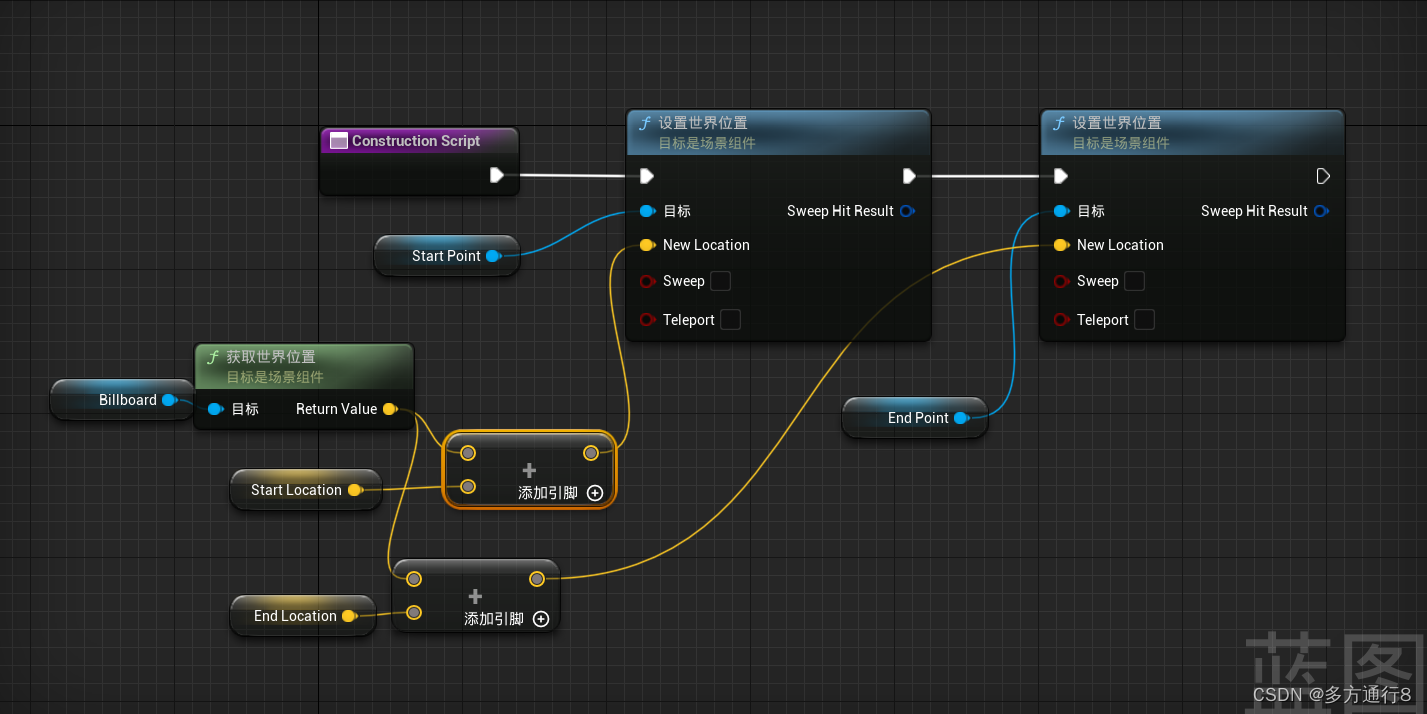
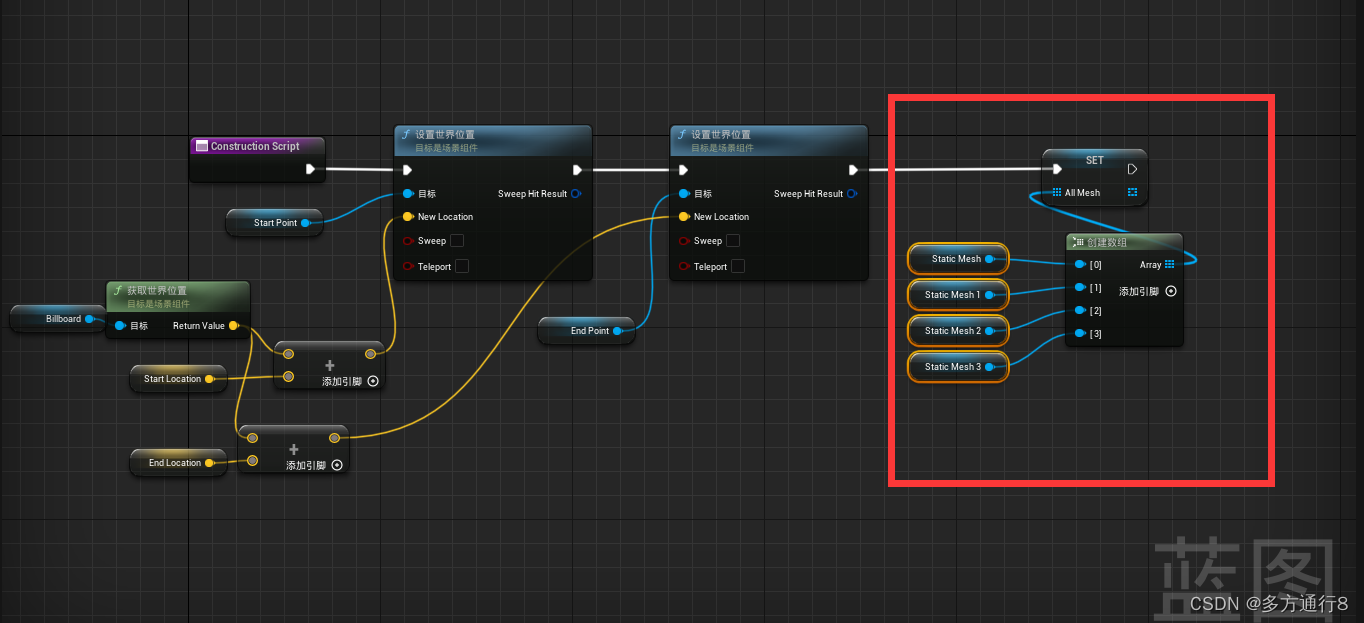
然后在构造函数中:
因为我们要在场景中设置开始和结束的地方,只有两个相对vector是不够,我们要一个在主世界的坐标点,而这个坐标点就是公告版, 获取其世界位置与开始和结束位置相加即可。
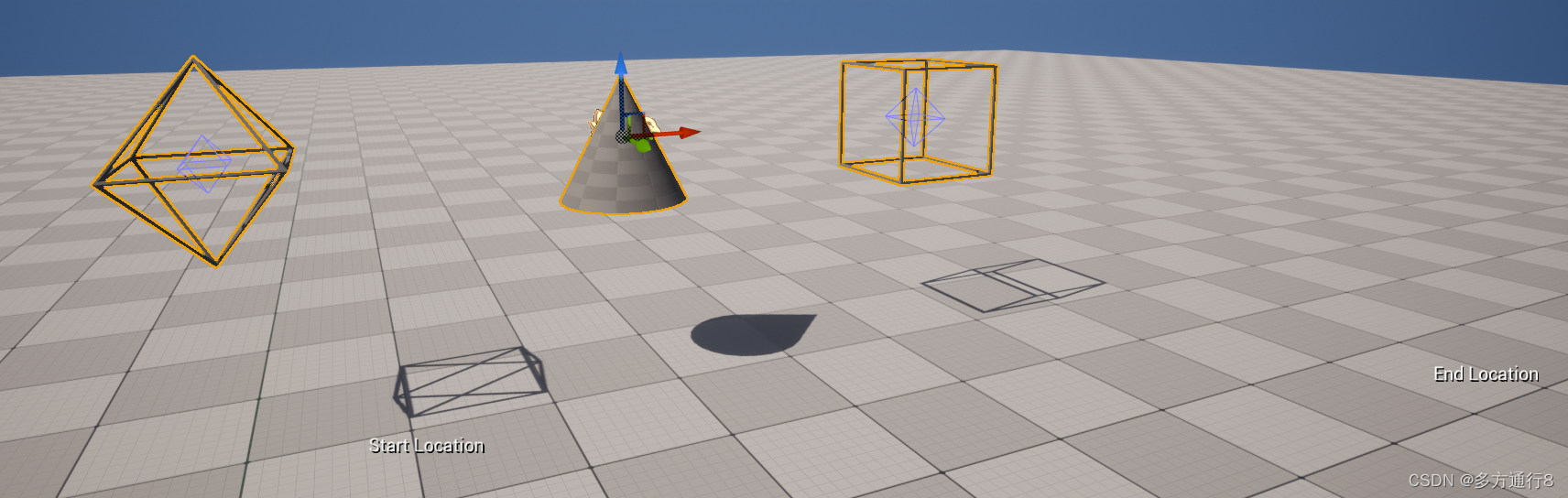
小效果:
4个悬挂物品
直接创建一个静态网格体组件的数组即可:
事件开始逻辑
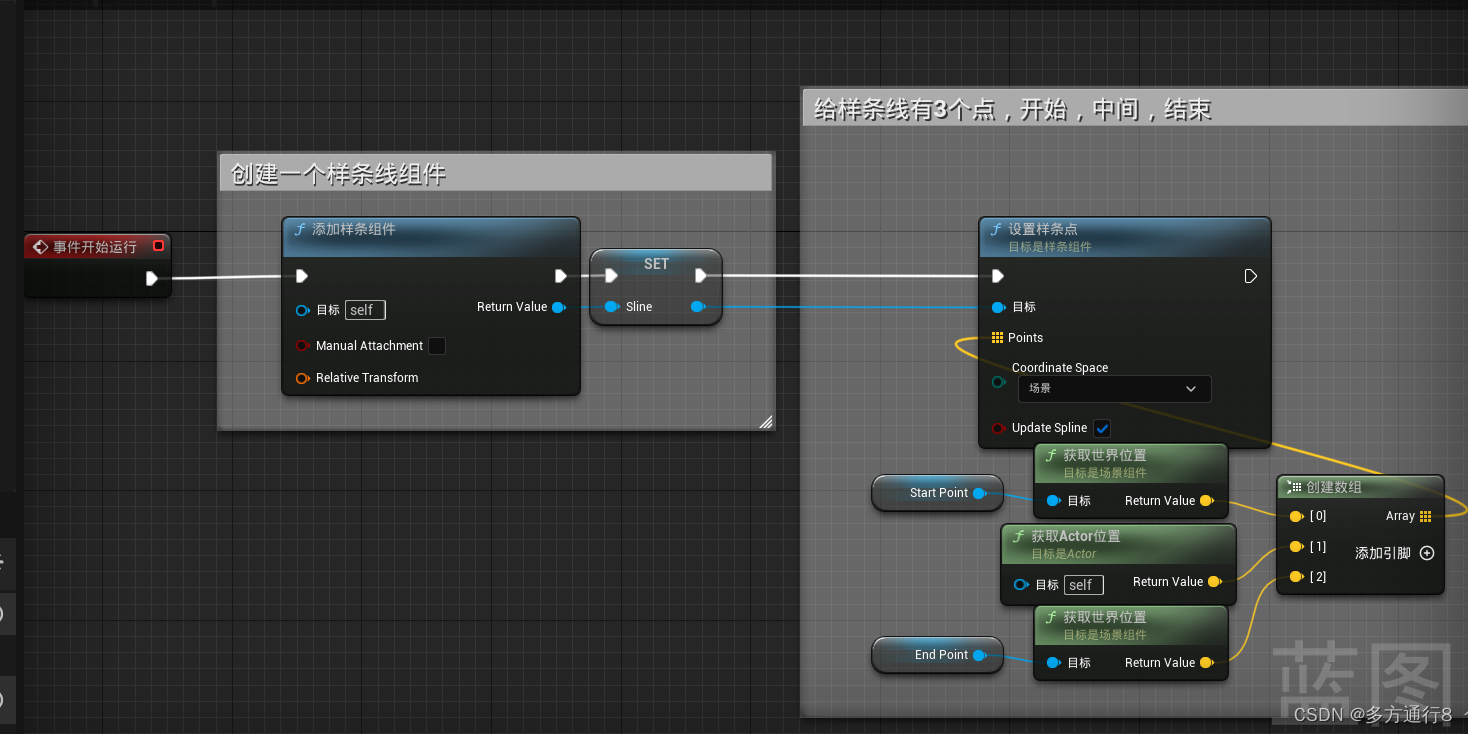
之后我们开始制作逻辑
样条线
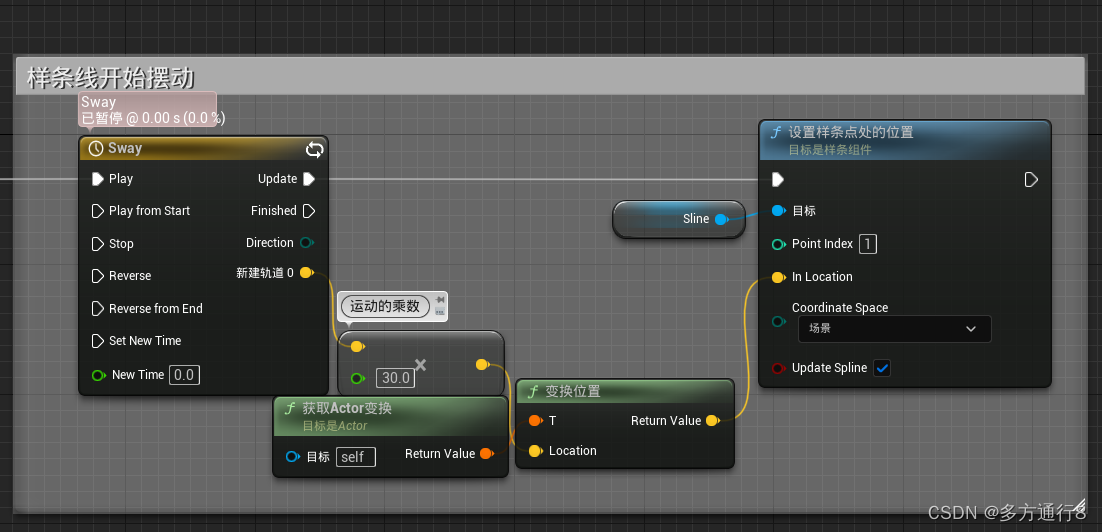
先创建一个样条组件,然后通过几个点创建样条线:
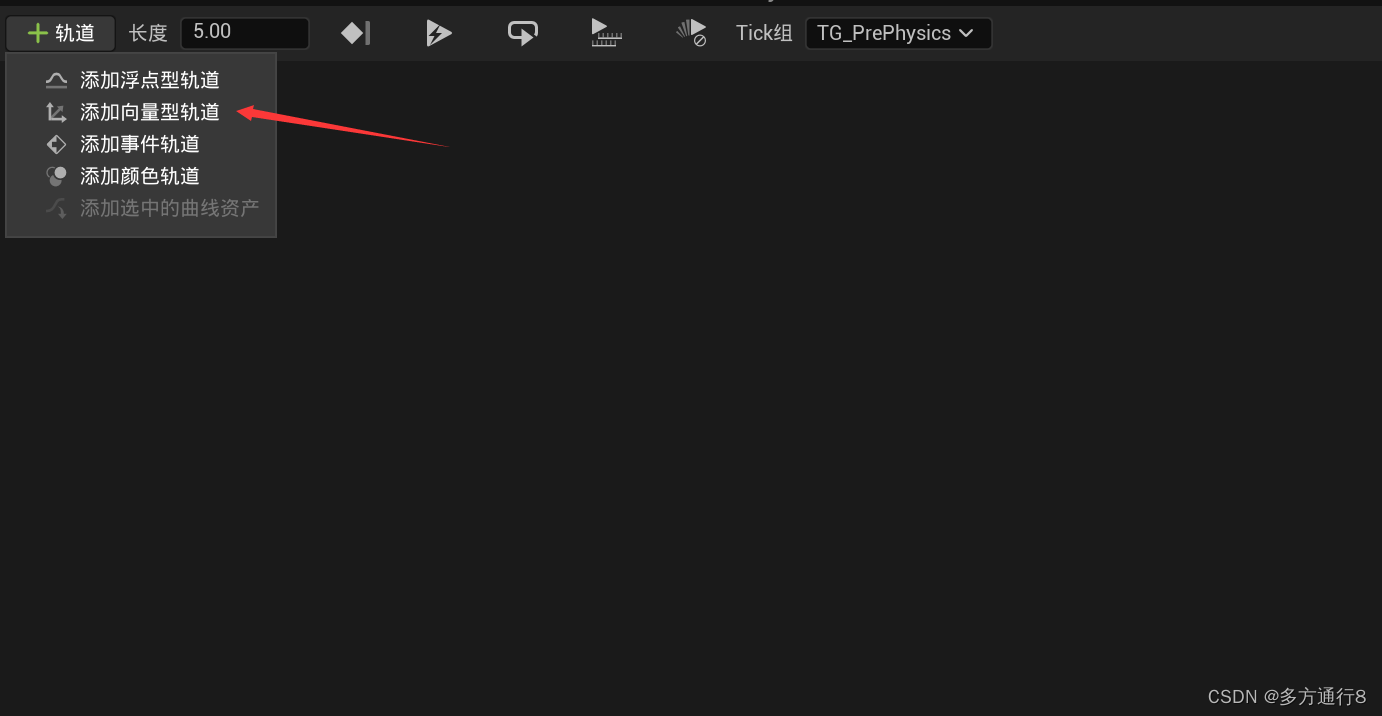
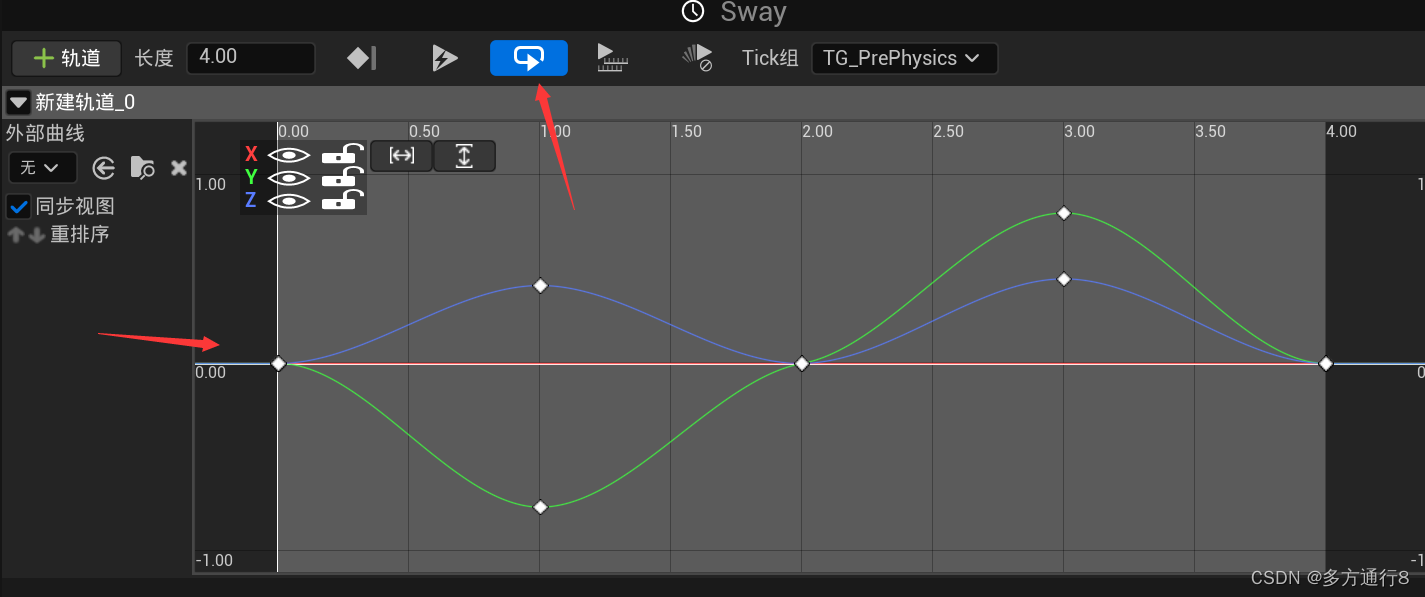
接下来创建一个时间轴,创建向量轨道,y轴的开始和结束要做好平滑,不然看起来僵硬:
在模拟中点击actor,就可以看到样条线的摆动了:
物品摆动
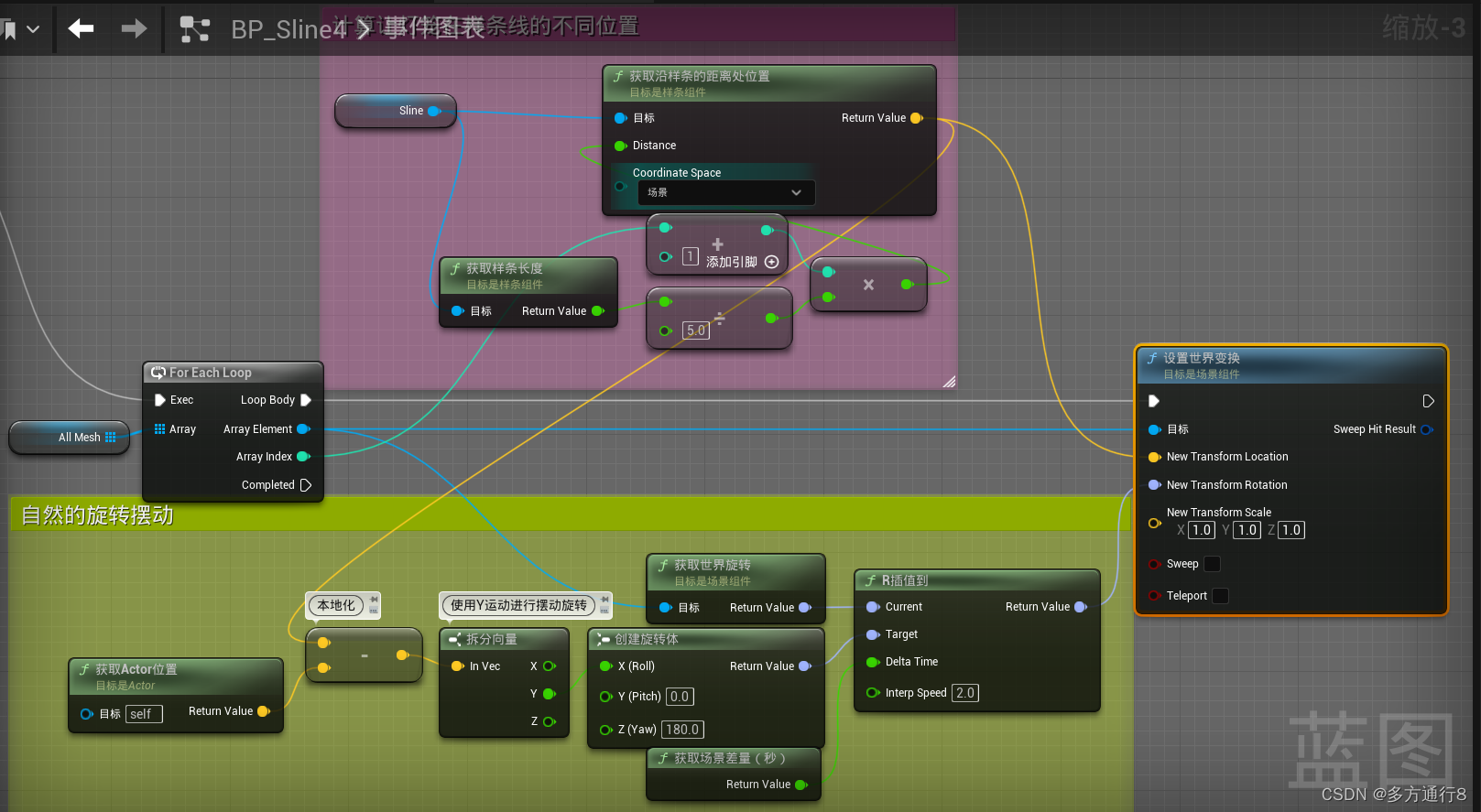
通过for循环,摆放物品位置,如下图:
紫色区域是将物品位置平均放在样条线上
效果:
模拟中可以看到样条线:
今天的文章UE4/5样条线学习(四):样条线的创建和自然摆动分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/82111.html