点击这里,进入设置Auth0
如果还没有账号,就sign up,创建一个账号。
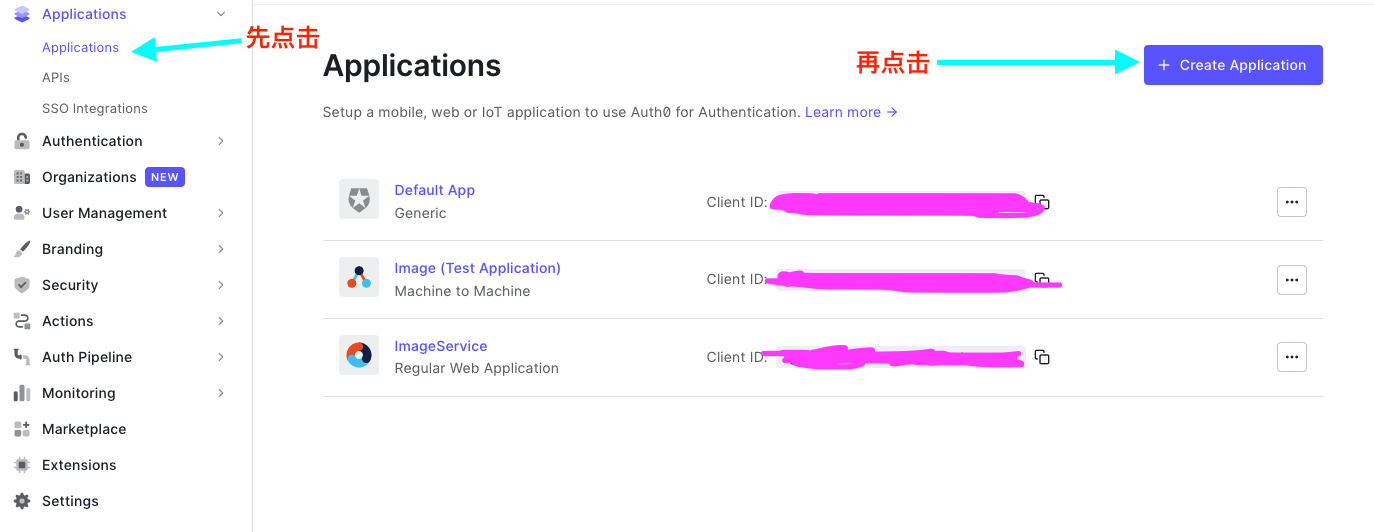
就按照下面的步骤来实现Autho0
-
在 Settings 里创建 Application URIs

其他选项,保持default setting, 在最后点击 save changes -
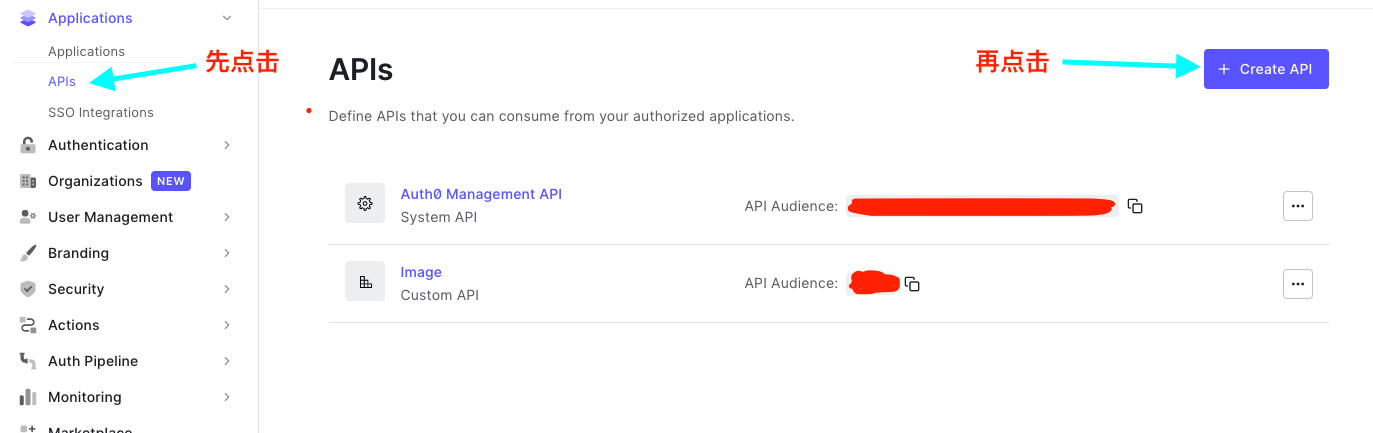
在 Setting里,保持default settings.
-
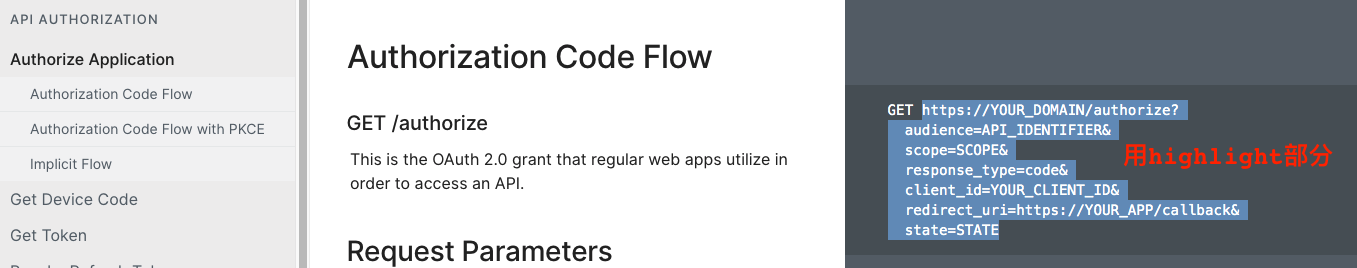
用这个例子来判断,设置有没有成功
复制 highlight 部分,到 Chrome 里粘贴,然后
修改 YOUR_DOMAIN
修改 API_IDENTIFIER,
删除 scope=SCOPE,
修改 response_type=token
修改 YOUR_CLIENT_ID, 在 Applications->settings里找
修改 redirect_uri=Allowed Callback URLs, 这个从Applications -> Settings里找到
删除 state=STATE
- 修改完之后,就按
Enter键,就进入了default log in page。 - 如果还没有账号,就点击 Sign Up,然后点击 Allow, 或者 点击✅
- 就进入了一个空页面,这是正常的因为只是测试如何实现Auth0
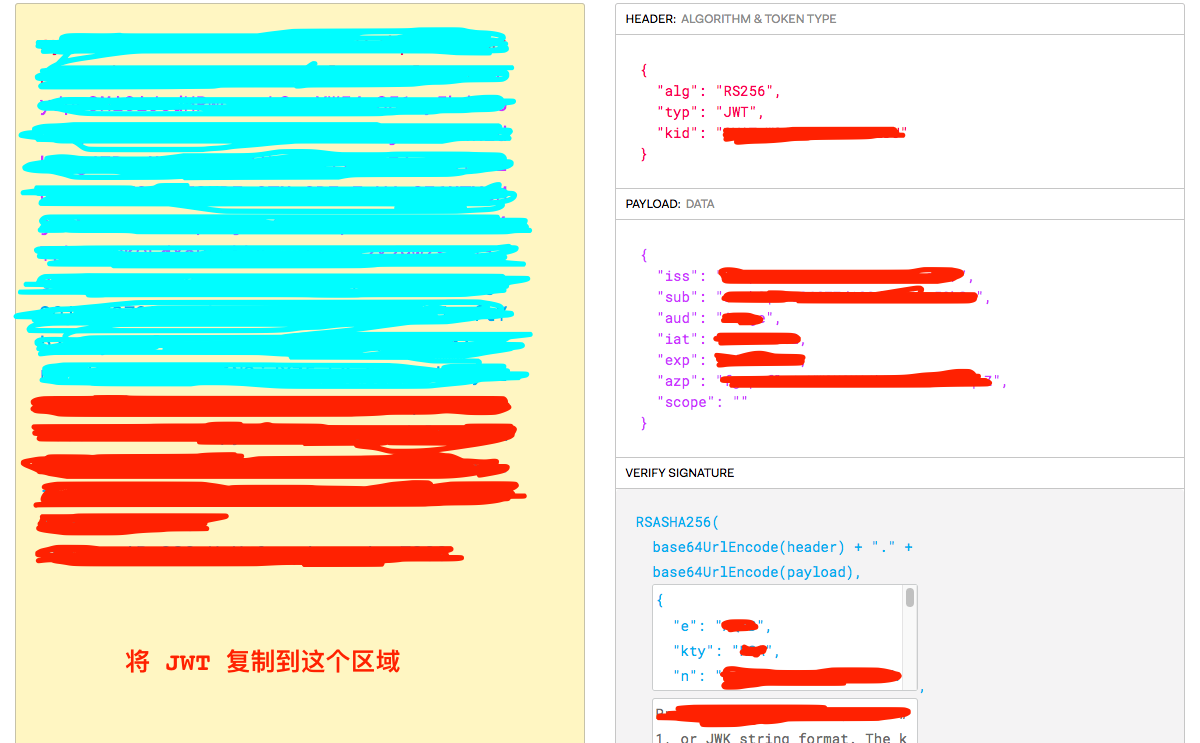
- 在地址栏里,显示了access_token的值,这就是JWT, 复制access_token的值来decode
- decode JWT
今天的文章Identity and Authentication – Implementing Auth0 (实现Auth0)分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/81843.html