一、相对定位
1、概念
- 盒子可以相对自己原来的位置进行位置调整,即相对定位
- 本质:
相对定位的元素,会在原先的位置留坑,即元素还是在原来的位置,只不过渲染在新的地方,不会对页面其他元素产生任何影响
2、语法
position: relative;
3、举例
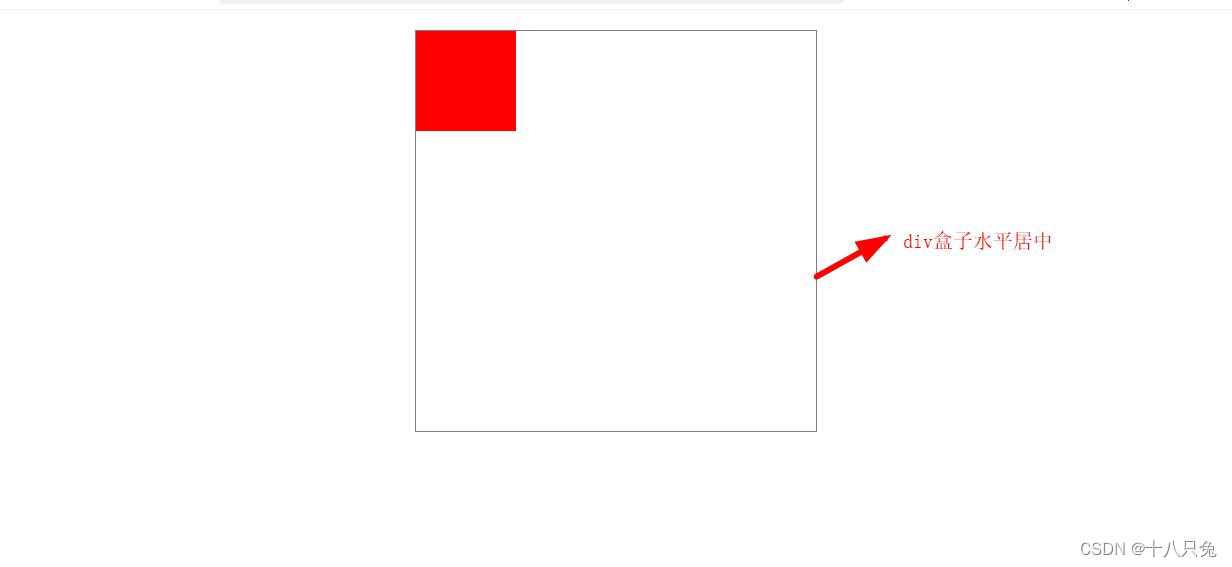
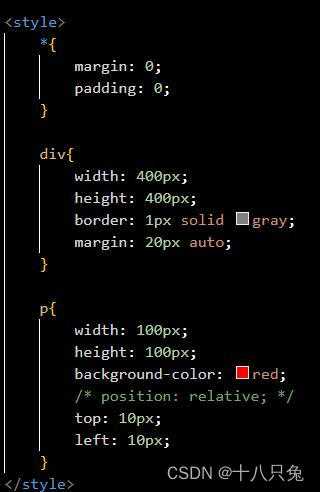
- 首先,设置一个div盒子,里面有p标签,并进行相应的样式设计:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 400px;
height: 400px;
border: 1px solid gray;
margin: 20px auto;
}
p{
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>
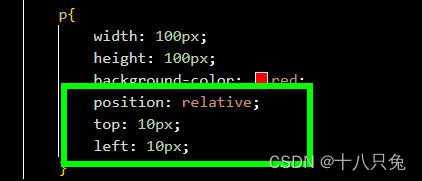
- 接着,给p标签设置相对定位,并进行位置的移动
代码:
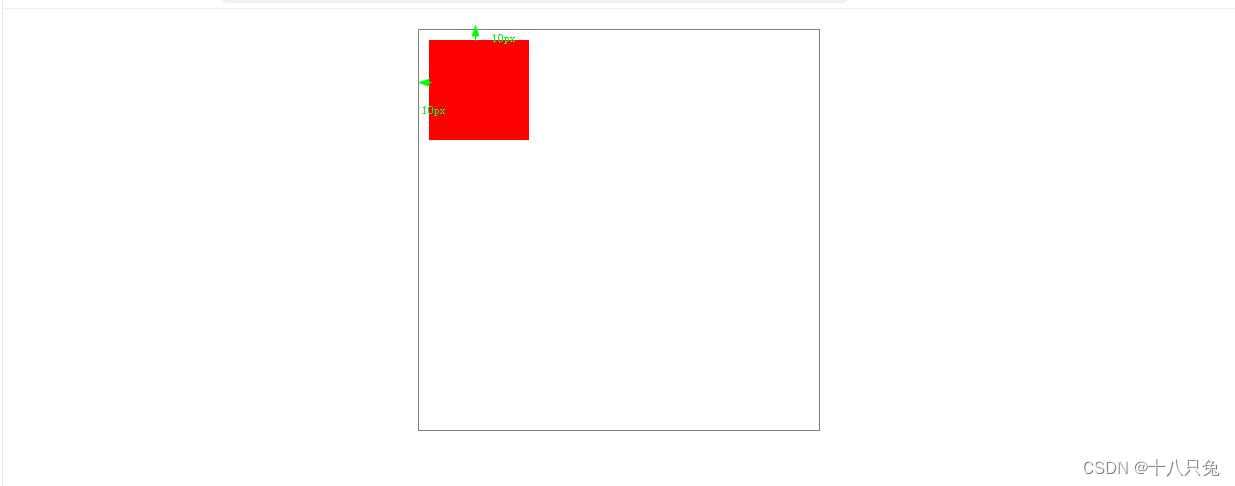
结果:
p标签对应的方块会相对原先的位置进行相对移动
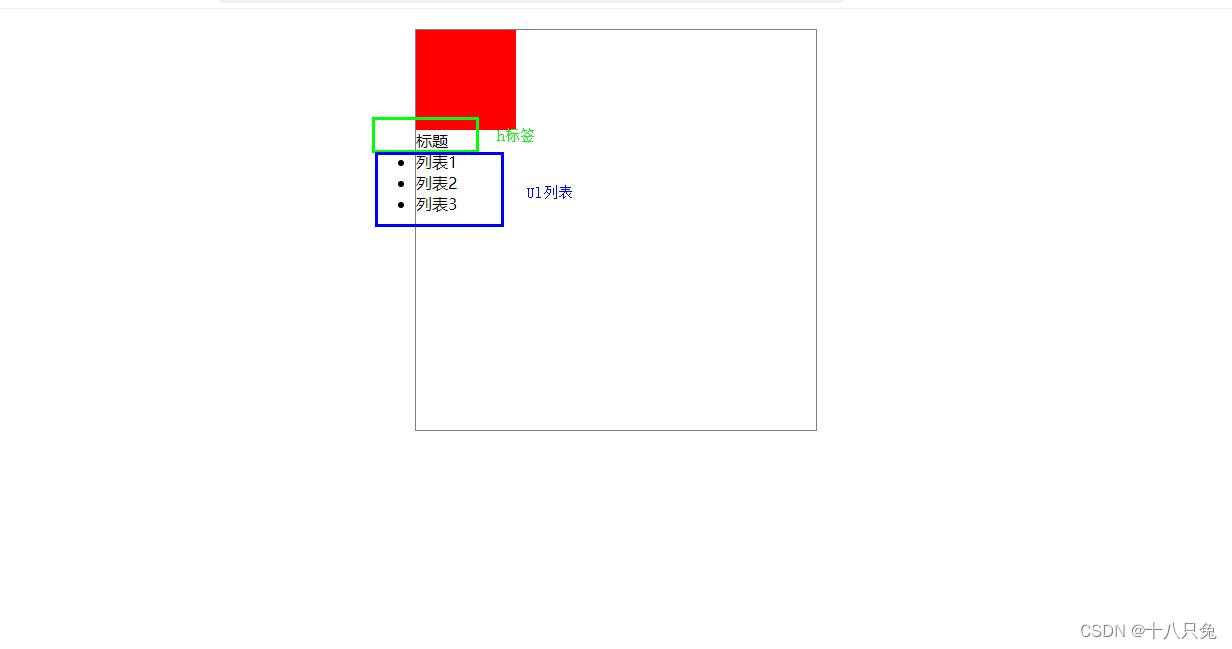
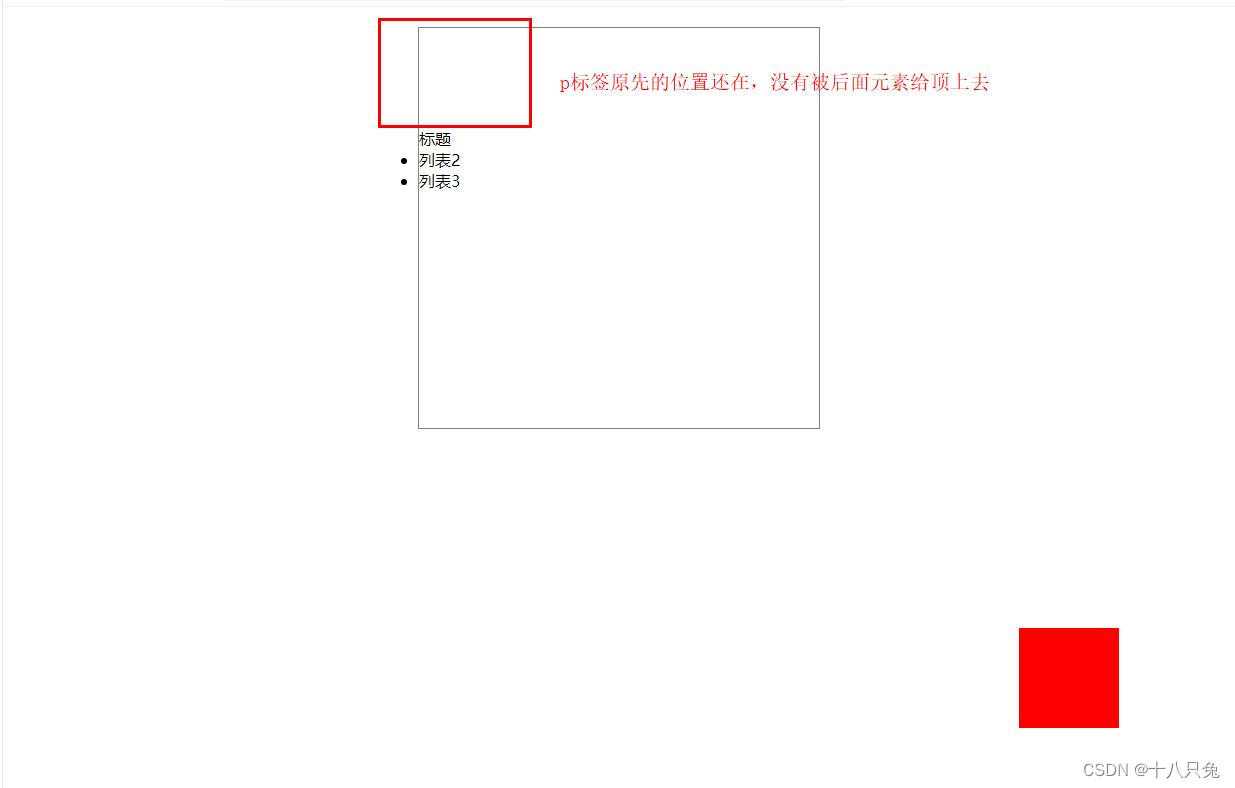
- 去掉p标签的相对定位,在div盒子里面增加h标签和ul标签
- 给p标签设置相对定位,并进行位置移动:
结果:
p标签对应的方块进行位置移动,但是原先的位置还在,没有被其他元素顶替掉,所以相对定位是不脱离标准流的
4、用途:微调元素
- 首先,设置一个导航条,里面有8个a标签,并进行相应的样式设计,包括:去掉列表的小圆点、去掉a标签的下划线、去掉默认的页边距、元素的大小颜色等设计
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 初始化 */
*{
margin: 0;
padding: 0;
}
/* 去掉列表前面的标记符号 */
li {
list-style: none;
}
nav{
width: 960px;
height: 40px;
border: 1px solid gray;
/* 水平居中 */
margin: 50px auto;
}
li{
float: left;
width: 120px;
height: 40px;
/* 文字居中 */
text-align: center;
line-height: 40px;
}
/* 将a标签转成块级元素,才能设置宽高 */
a{
display: block;
width: 120px;
height: 40px;
background-color: green;
/* 让文字颜色变成白色 */
color: white;
/* 去掉下划线 */
text-decoration-line: none;
}
</style>
</head>
<body>
<nav>
<ul>
<li><a href="">栏目</a></li>
<li><a href="">栏目</a></li>
<li><a href="">栏目</a></li>
<li><a href="">栏目</a></li>
<li><a href="">栏目</a></li>
<li><a href="">栏目</a></li>
<li><a href="">栏目</a></li>
<li><a href="">栏目</a></li>
</ul>
</nav>
</body>
</html>
- 接着,对a标签设置hover属性,当鼠标移动到a标签时,添加一个上边框:
代码:
/* a标签被触摸时,添加一个上边框 */
a:hover{
border-top: 5px solid white;
/* 鼠标触摸,背景颜色改变 */
background-color: organge;
}
结果:
可以看到鼠标移动到相应的栏目(a标签)时,背景颜色发生改变,并且出现一个上边框
- 但是由于上边框的增加,其位置会导致a标签所在的区域下移,不是很美观,因此可以利用相对定位将a标签所在区域向上微调:
二、绝对定位
1、 概念
- 盒子在浏览器中以坐标的形式进行位置的精确描述,拥有自己的绝对位置
- 网页可以看作是一个直角坐标系,盒子在网页中的坐标是绝对坐标
- 绝对定位的元素脱离标准文档流,将释放自己的位置,对其他元素不会产生任何干扰,而是对他们进行压盖
2、语法
position: absolute;
3、举例
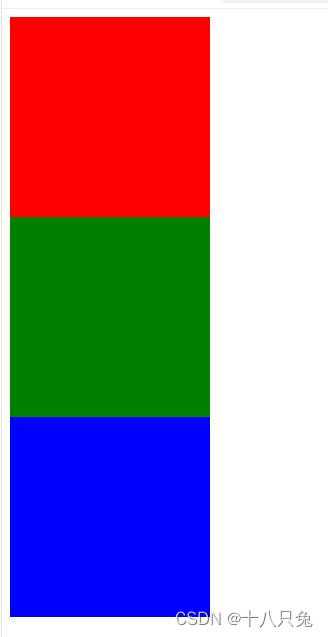
- 首先,构造3个盒子:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
width: 200px;
height: 200px;
background-color: red;
}
.box2{
width: 200px;
height: 200px;
background-color: green;
}
.box3{
width: 200px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>
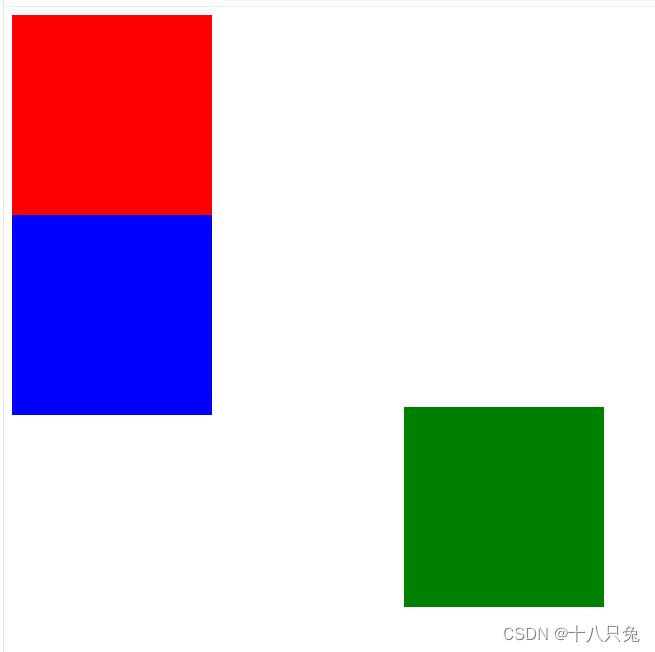
结果:
对box2进行绝对定位并移动位置之后,box2原先的位置并不会被保留,而是被box3给顶替上去,所以绝对定位的元素是脱离标准文档流的
- 绝对定位的元素对其他元素不会产生任何干扰
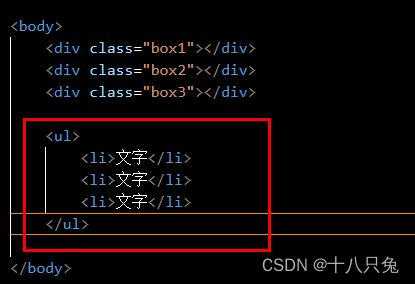
比如我们添加三个li标签:
代码:
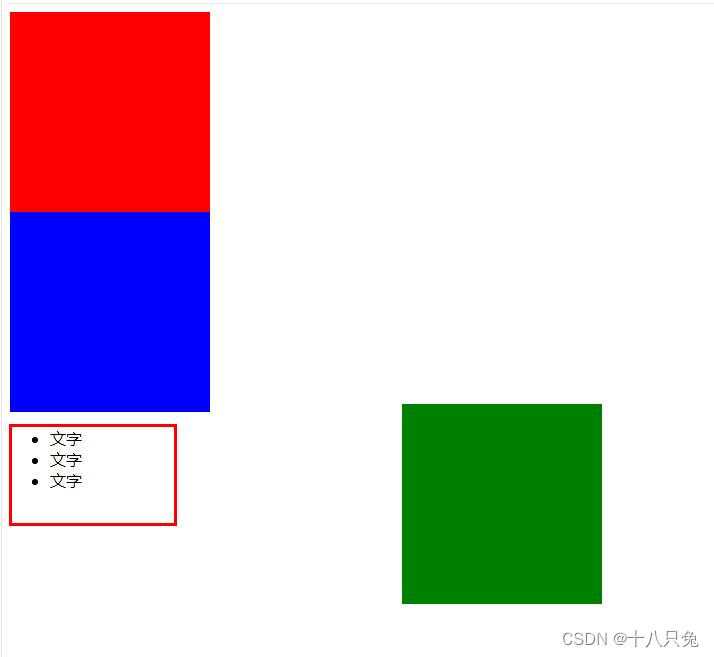
结果:
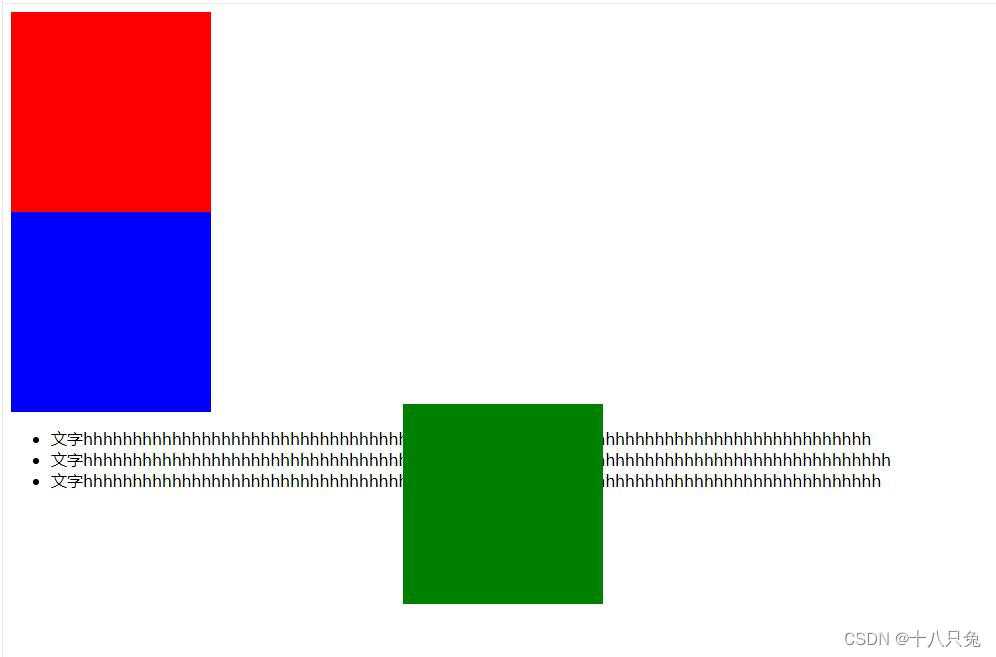
新增的li标签会紧紧贴着box3(蓝色方块)显示
- 增加标签里面的内容
代码:
结果:
绝对定位的box2(绿色方块)对其他元素不会产生任何干扰,而是对他们进行压盖。可以认为绿色的盒子已经彻底从原文档进行漂浮。
4、绝对定位的参考盒子(子绝父相)
(1)概念
- 绝对定位的盒子不是永远以浏览器为基准点
- 绝对定位的盒子会以自己祖先元素中离自己最近的拥有相对定位属性的盒子,当作基准点,即“子绝父相”
(2)举例
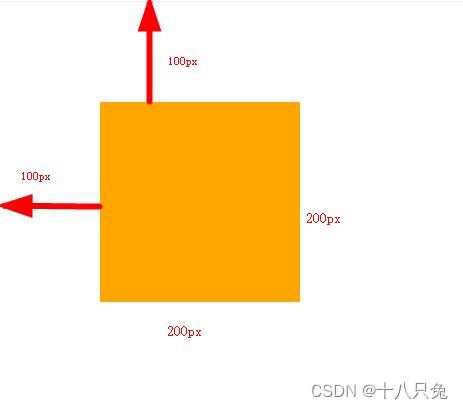
- 绘制3个div盒子及一个p标签,并进行嵌套
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 初始化 */
*{
margin: 0;
padding: 0;
/* 添加该属性,盒子的width和height即盒子的实际大小,会根据padding和border的值来调整content的值*/
/* box-sizing: border-box; */
}
.box1{
width: 402px;
height: 402px;
border: 1px solid gray;
padding: 50px;
margin: 0 auto;
}
.box2{
width: 300px;
height: 300px;
padding: 50px;
border: 1px solid gray;
}
.box3{
width: 198px;
height: 198px;
padding: 50px;
border: 1px solid gray;
}
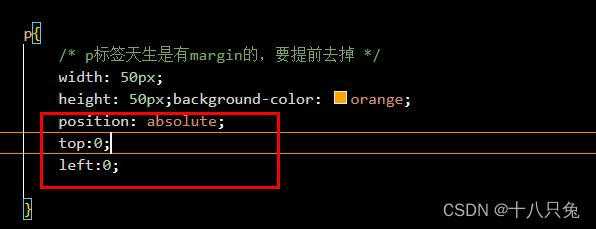
p{
/* p标签天生是有margin的,要提前去掉 */
width: 50px;
height: 50px;background-color: orange;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
<div class="box3">
<p>
</p>
</div>
</div>
</div>
</body>
</html>
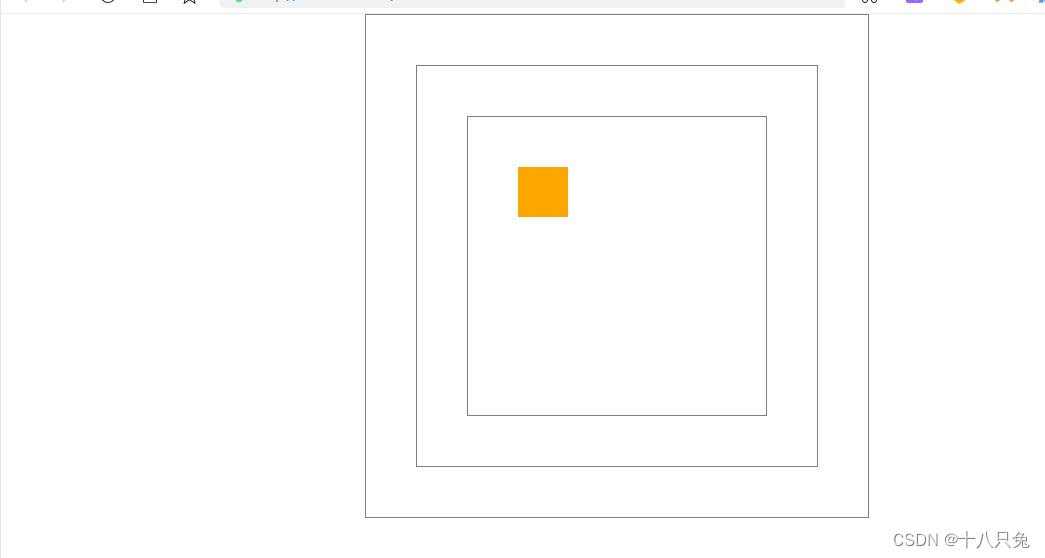
- 给最里层的p标签设置绝对定位:
代码:
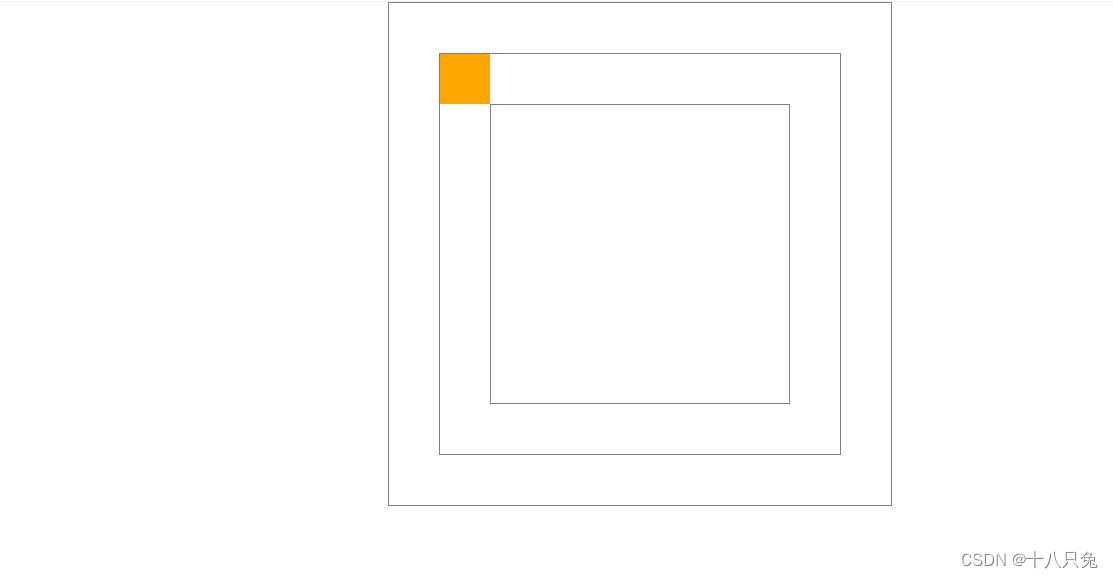
- 想让p标签以box3为基准点进行移动,则需要给box3设置相对定位:
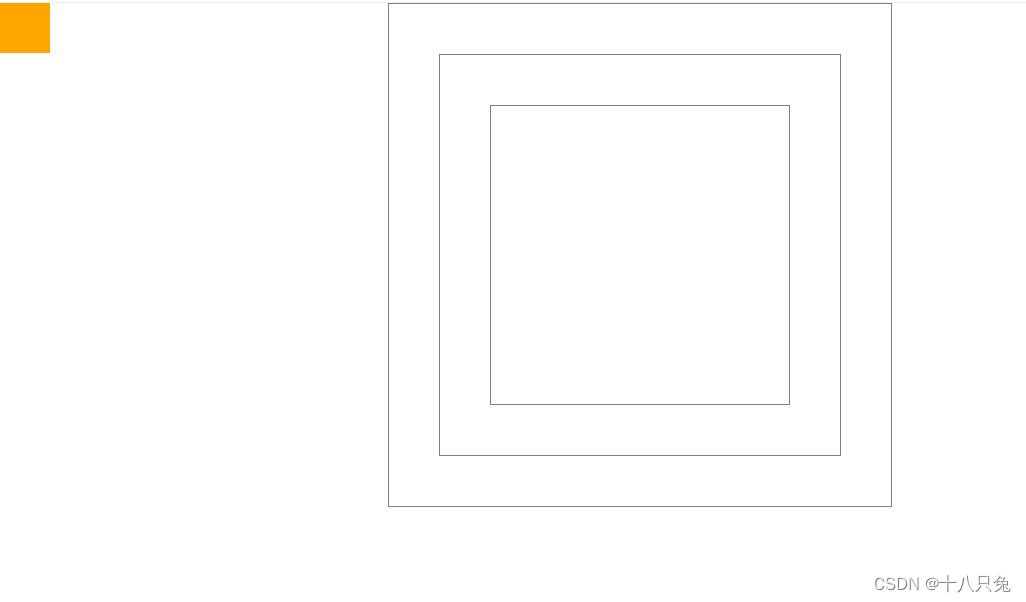
- 若将三号盒子的相对定位去掉,给box2增加相对定位
代码:
5、绝对定位的盒子垂直居中
(1)概念
- 让盒子水平居中,可以用 :
margin: 0 auto;
- 绝对定位的盒子垂直居中,可以用 :
position: absolute;
top: 50%;
margin-top: -自己高度的一半;
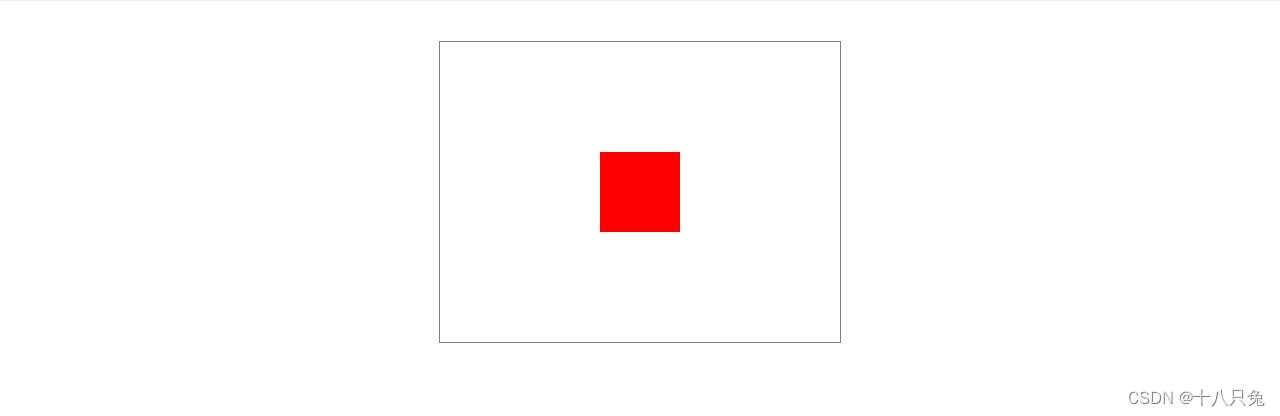
(2)举例
- 一个div盒子里面有一个p标签,外层的div盒子设置成相对定位,里层的p标签设置成绝对定位,并且让绝对定位的p标签水平居中和垂直居中:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 400px;
height: 300px;
border: 1px solid gray;
/* 水平居中 */
margin: 40px auto;
position: relative;
}
p{
width: 80px;
height: 80px;
background-color: red;
position: absolute;
/* 垂直居中 */
top: 50%;
margin-top: -40px;
/* 水平居中 */
left: 50%;
margin-left: -40px;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>
5、z-index
- 绝对定位可以结合z-index属性来实现压盖,遮罩效果
- 举例:
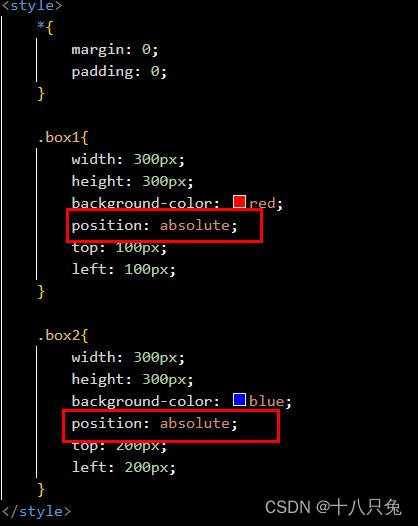
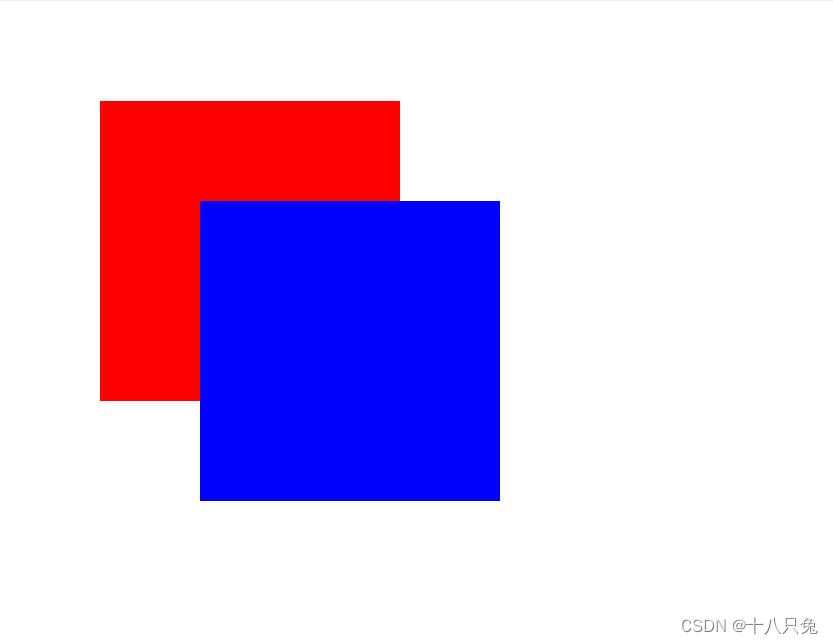
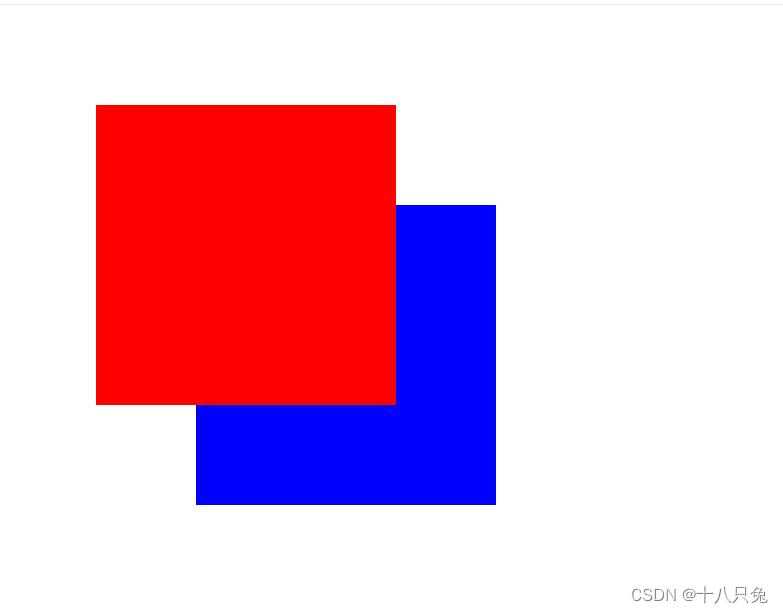
设置2个盒子,都设置为绝对定位,并进行相应的位置偏移:
结果:
后面写的box2(蓝色方块)会压盖box1(红色方块)
如果先写的box2,则box2(蓝色方块)会被box1压盖住
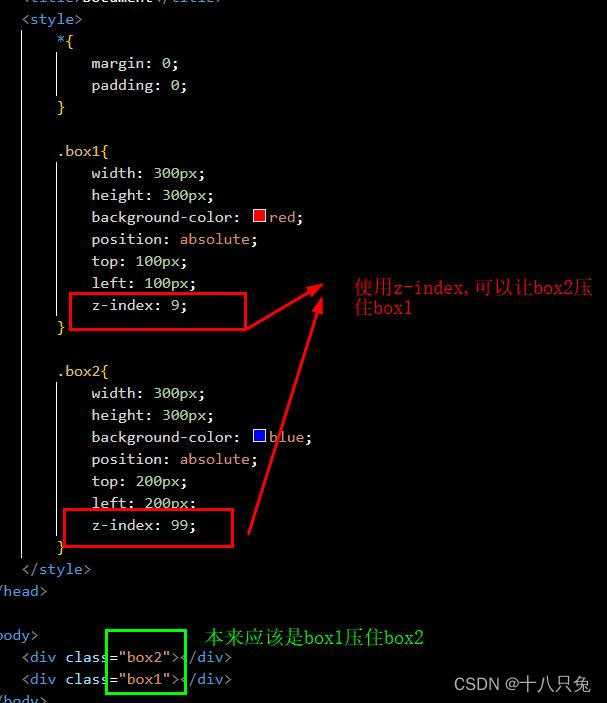
- 可以使用z-index属性来决定谁被谁压盖,这样就不用调整标签的书写位置
- z-index的取值是没有单位的整数,取值大的盒子可以压制住取值小的盒子
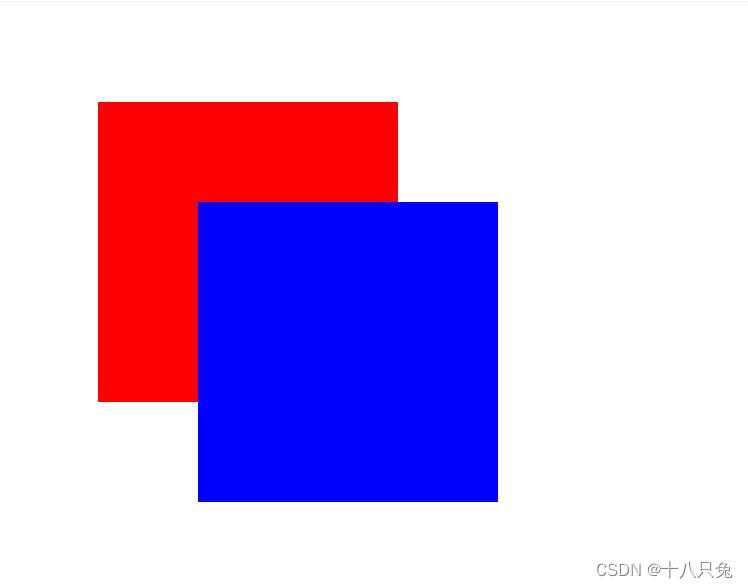
- 比如想让蓝色盒子压住红色盒子,我们不妨让蓝色盒子的z-index取值为99,红色盒子的z-index取值为9:
三、固定定位
1、语法:
position: fixed;
2、概念
- 不管页面怎么卷动,元素永远固定在要求的位置那里
- 固定定位只能以浏览器页面为参考点,脱离标准文档流
- 用途:返回顶部、楼层导航等
3、举例
- 例2:
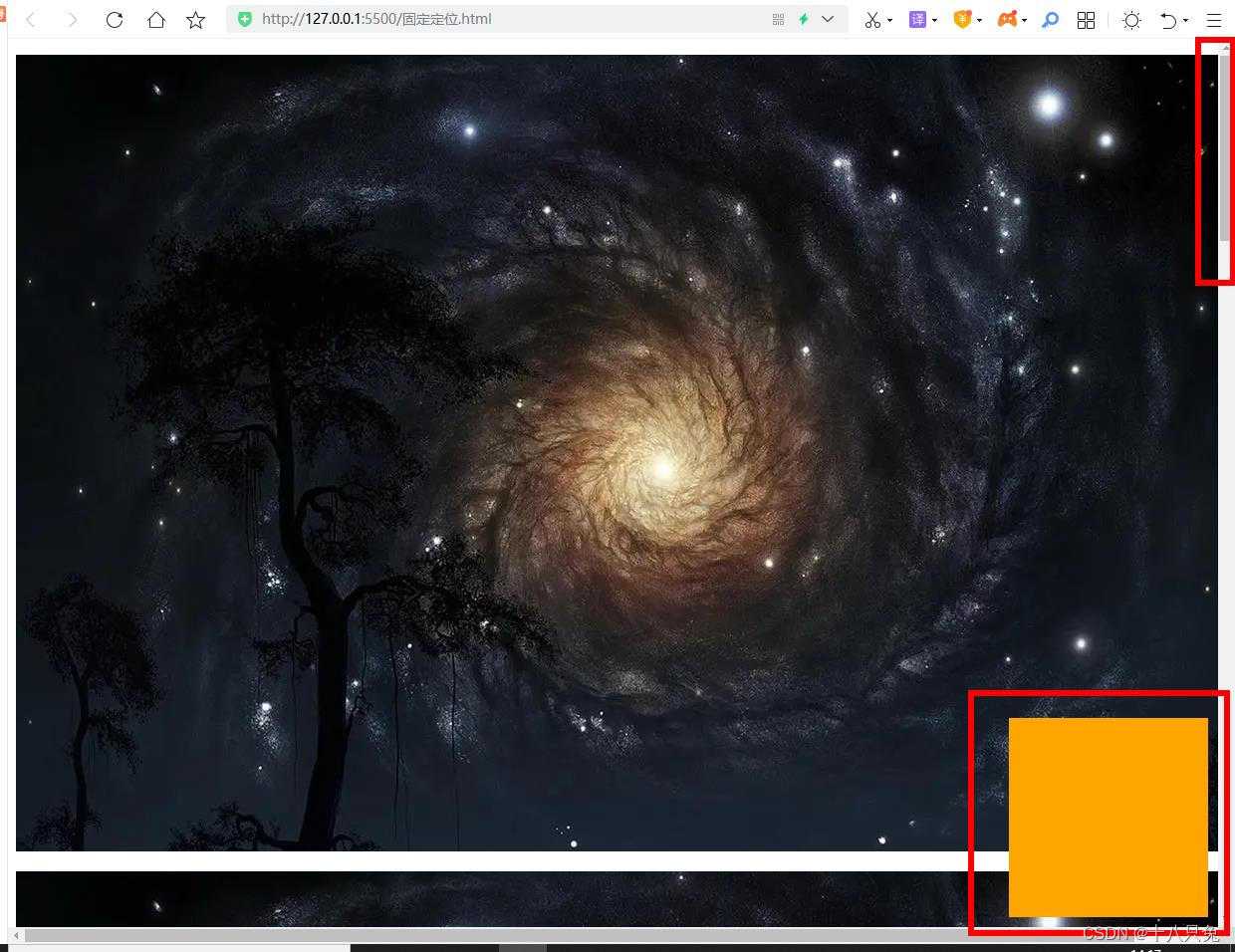
在页面插入多张图片,并且在页面右下方设置一个方块并且固定定位:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/echarts.min.js"></script>
<style>
.box{
position: fixed;
width: 200px;
height: 200px;
background-color: orange;
bottom: 10px;
right: 10px;
}
</style>
</head>
<body>
<div class="box"></div>
<p>
<img src="./img/1.jpg" alt="">
</p>
<p>
<img src="./img/1.jpg" alt="">
</p>
<p>
<img src="./img/1.jpg" alt="">
</p>
<p>
<img src="./img/1.jpg" alt="">
</p>
<p>
<img src="./img/1.jpg" alt="">
</p>
</body>
</html>
结果:
不管导航条怎么滚动,在右下角始终有一个方块,利用此原理,可以将右下角的方块设置成导航按钮,这样就可以随时返回页面顶部
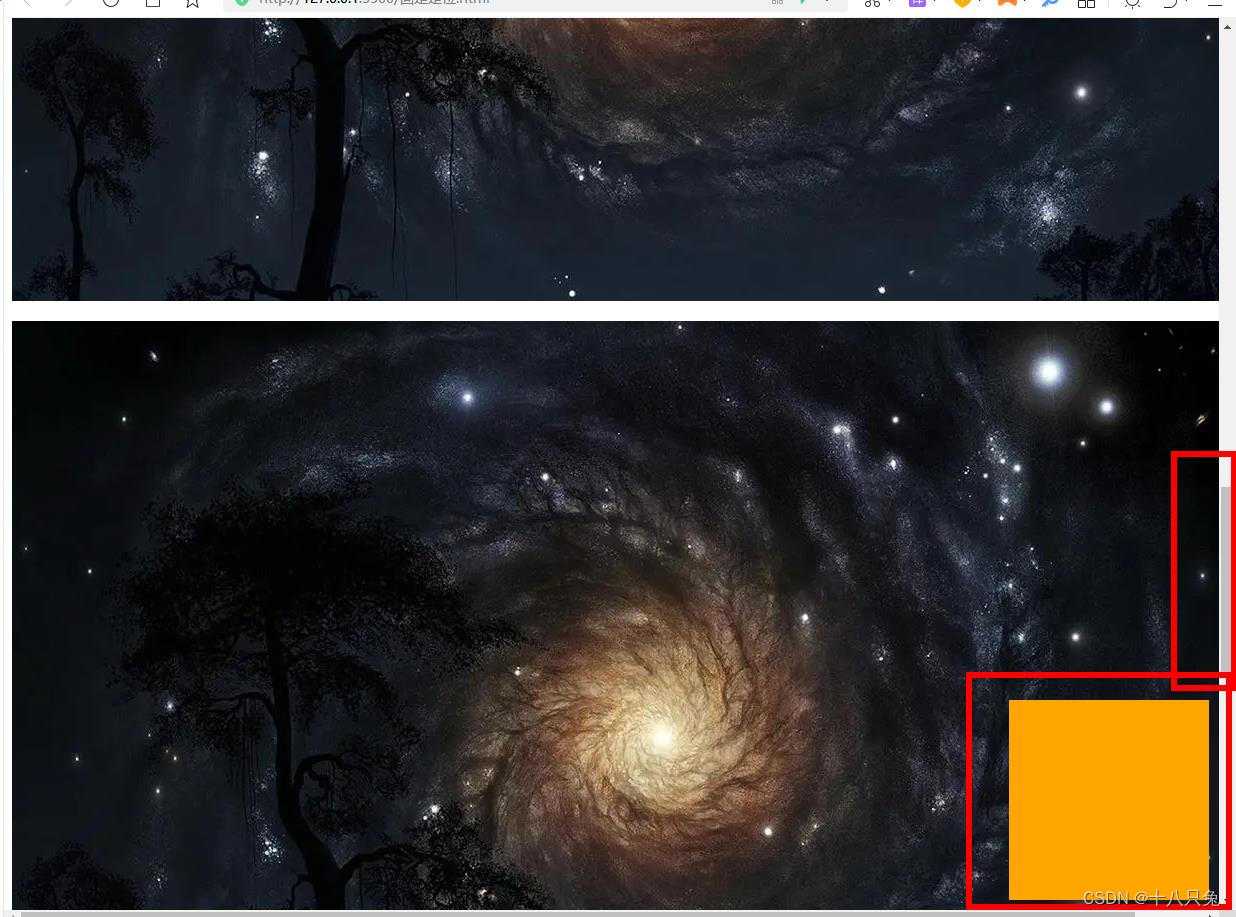
导航条滚动时,方块的位置始终不变:
今天的文章css相对定位原理_定位系统有哪几种「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/82304.html