欢迎访问个人网站获取更多内容https://naodeng.com.cn/
Cypress Studio提供了一种在测试运行程序中生成测试的可视化方法,通过记录与被测应用程序的交互。支持.click()、.type()、.check()、.uncheck()和.select()Cypress命令,这些命令将在与Cypress Studio内部的DOM交互时生成测试代码
通过阅读文章你会学到什么:
- 如何使用 Cypress Studio 以交互方式扩展测试
- 如何使用 Cypress Studio 以交互方式添加新测试
概述
Cypress Studio 通过记录与被测应用程序的交互,提供了一种在 Test Runner 中生成测试的可视化方式。
支持、.click()、.type()、 和 Cypress 命令.check(),并在与 Cypress Studio 内部的 DOM 交互时生成测试代码。您还可以通过右键单击要断言的元素来生成断言。.uncheck().select()
使用Cypress Studio
Cypress Studio 是一项实验性功能,可以通过将 experimentalStudio属性添加到您的配置文件来启用(cypress.json默认情况下)。
{
"experimentalStudio": true
}
Cypress Real World App (RWA)是一个开源项目,它实现了一个支付应用程序,以展示 Cypress 测试方法、模式和工作流程的实际使用情况。下面将使用它来演示 Cypress Studio 的功能。
扩展测试
您可以扩展任何预先存在的测试,或者通过使用以下测试脚手架在您的integrationFolder (默认情况下)中创建一个新测试来开始 。cypress/integration
// Code from Real World App (RWA)
describe('Cypress Studio Demo', () => {
beforeEach(() => {
// Seed database with test data
cy.task('db:seed')
// Login test user
cy.database('find', 'users').then((user) => {
cy.login(user.username, 's3cret', true)
})
})
it('create new transaction', () => {
// Extend test with Cypress Studio
})
})
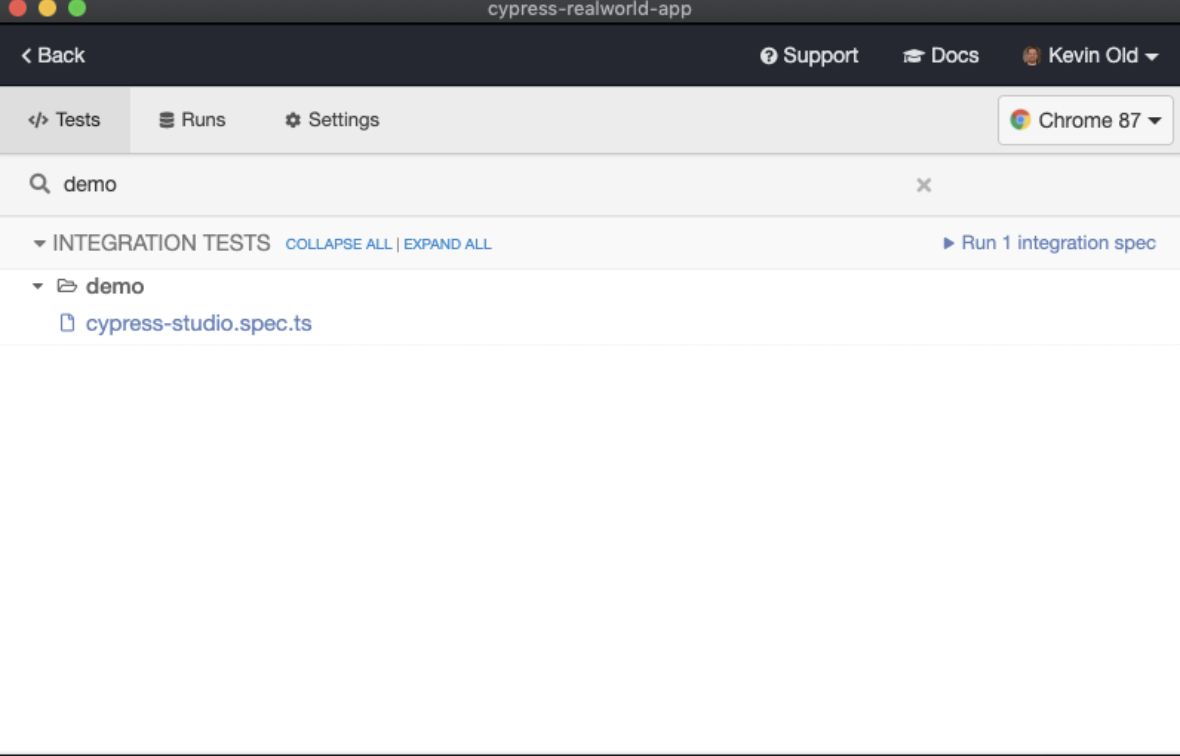
第 1 步 – 运行用例
我们将使用 Cypress Studio 执行“新交易”用户流程。首先,启动 Test Runner 并运行在上一步中创建的用例。
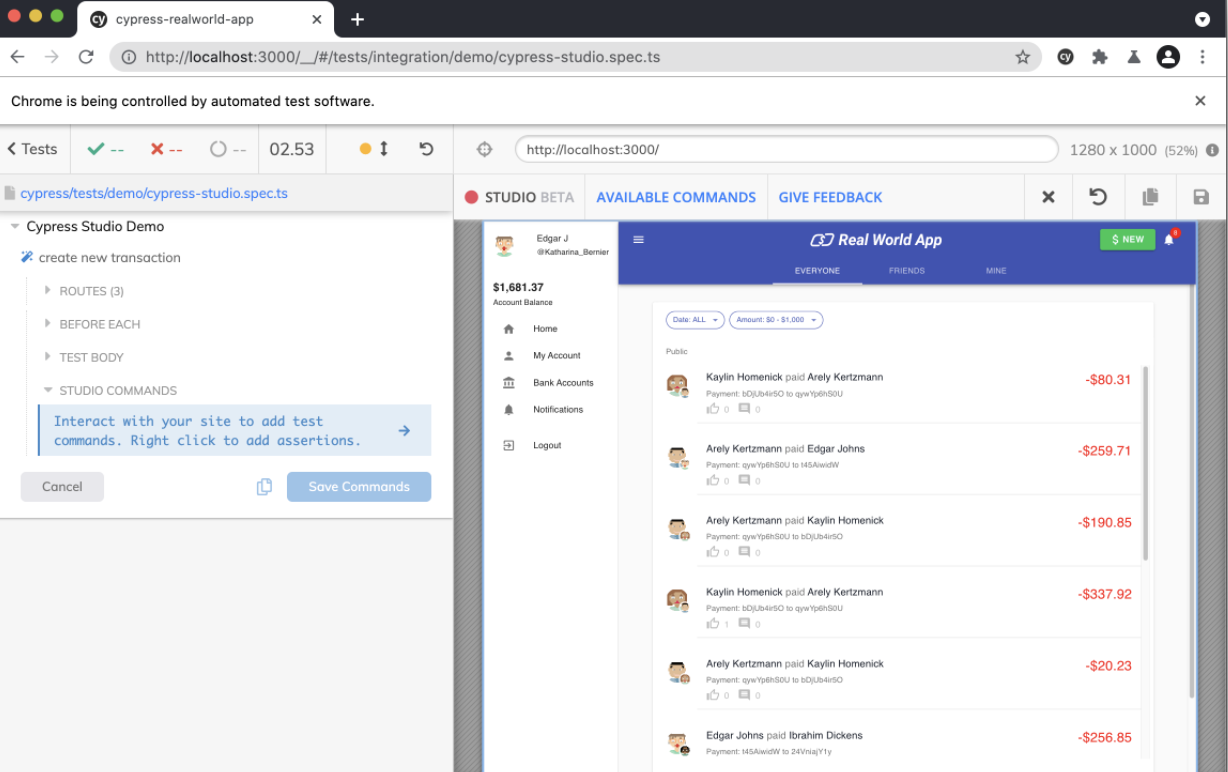
第 2 步 – 启动 Cypress Studio
测试完成运行后,将鼠标悬停在命令日志中的测试上以显示“Add commands to Test”按钮。
单击“Add Commands to Test”将启动 Cypress Studio。
Cypress Studio 直接与 命令日志集成。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-EeeFnUtJ-1644669539619)(https://raw.githubusercontent.com/waitnoww/hexoblogimg/master/img/20220212200914.png)]
Cypress 将自动执行所有挂钩和当前存在的测试代码,然后可以从该点开始扩展测试(例如,我们登录到beforeEach块内的应用程序)。
接下来,Test Runner 将单独执行测试,并在测试中的最后一条命令后暂停。
现在,我们可以开始更新测试以在用户之间创建新事务。
第 3 步 – 与应用程序交互
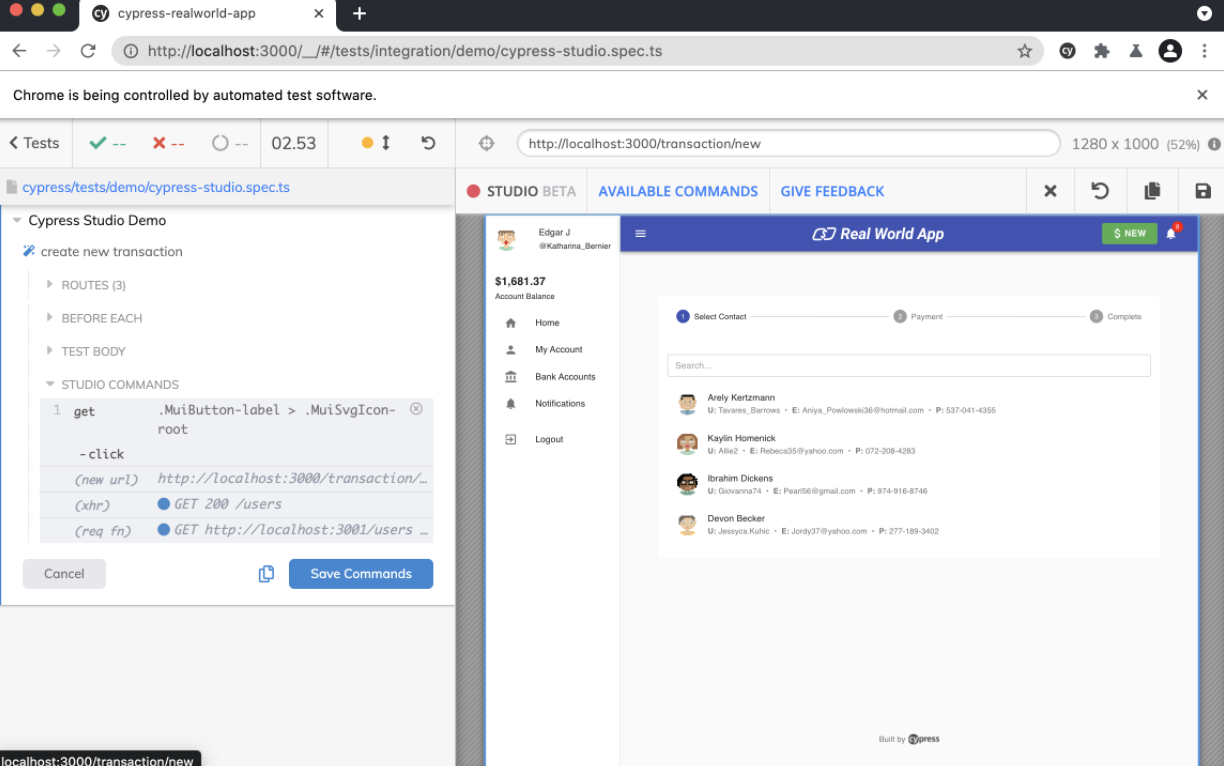
要记录操作,请开始与应用程序交互。在这里,我们将单击标题右侧的“新建”按钮,结果我们将看到我们的单击记录在命令日志中。
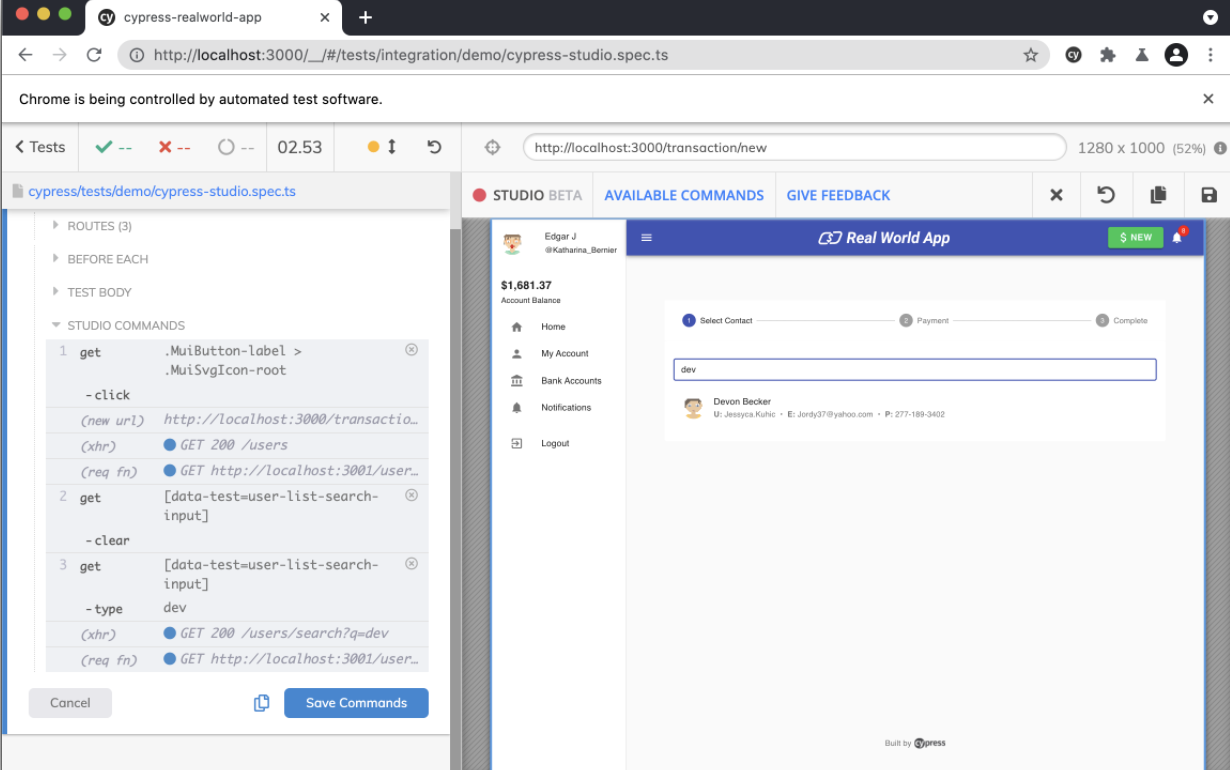
接下来,我们可以开始输入我们想要支付的用户名。
一旦我们看到名字出现在结果中,我们想要添加一个断言来确保我们的搜索功能正常工作。右键单击用户名将弹出一个菜单,我们可以从中添加断言以检查元素是否包含正确的文本(用户名)。
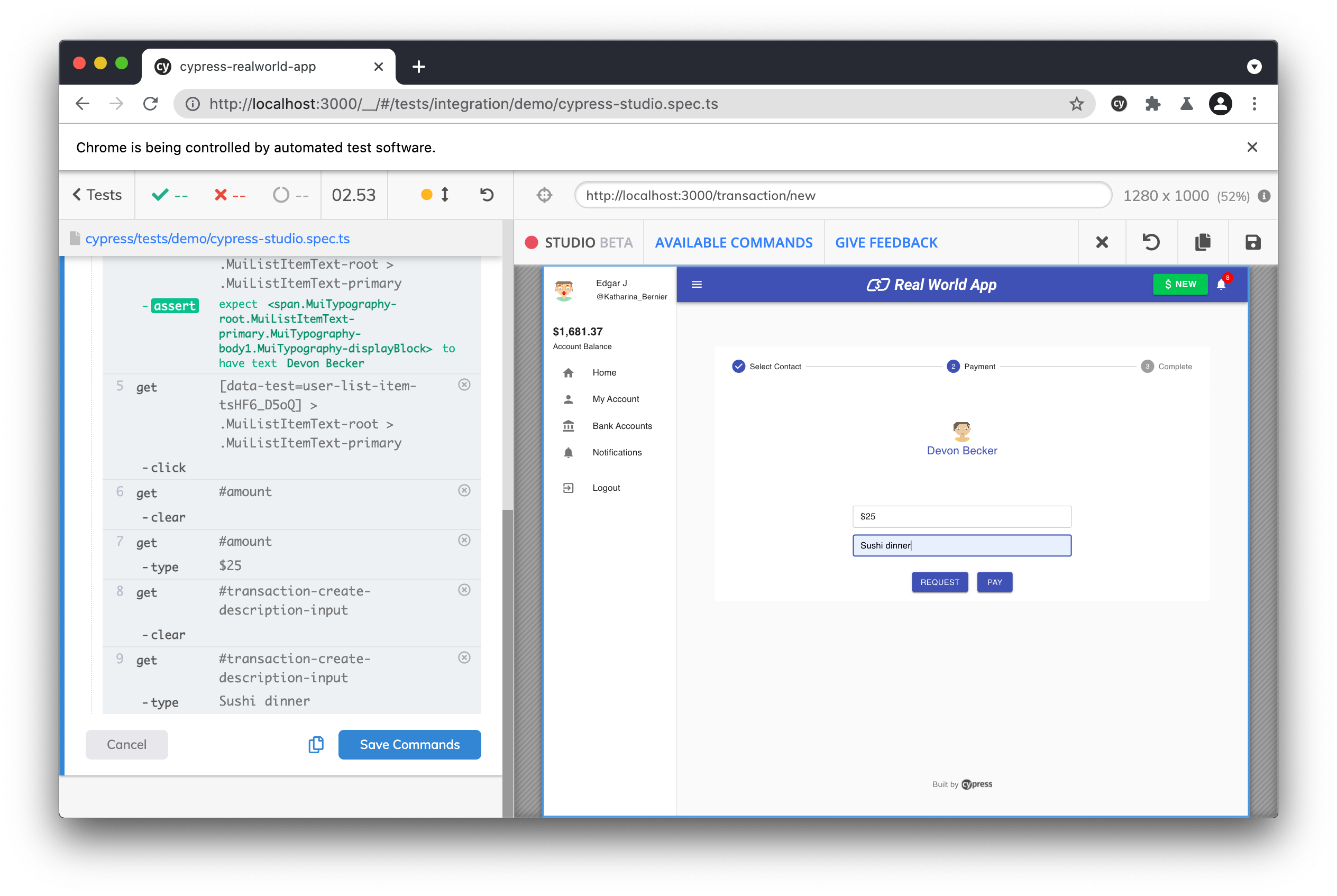
然后,我们可以单击该用户以进入下一个屏幕。我们将通过单击并输入金额和描述输入来完成交易表格。
注意命令日志中生成的命令。
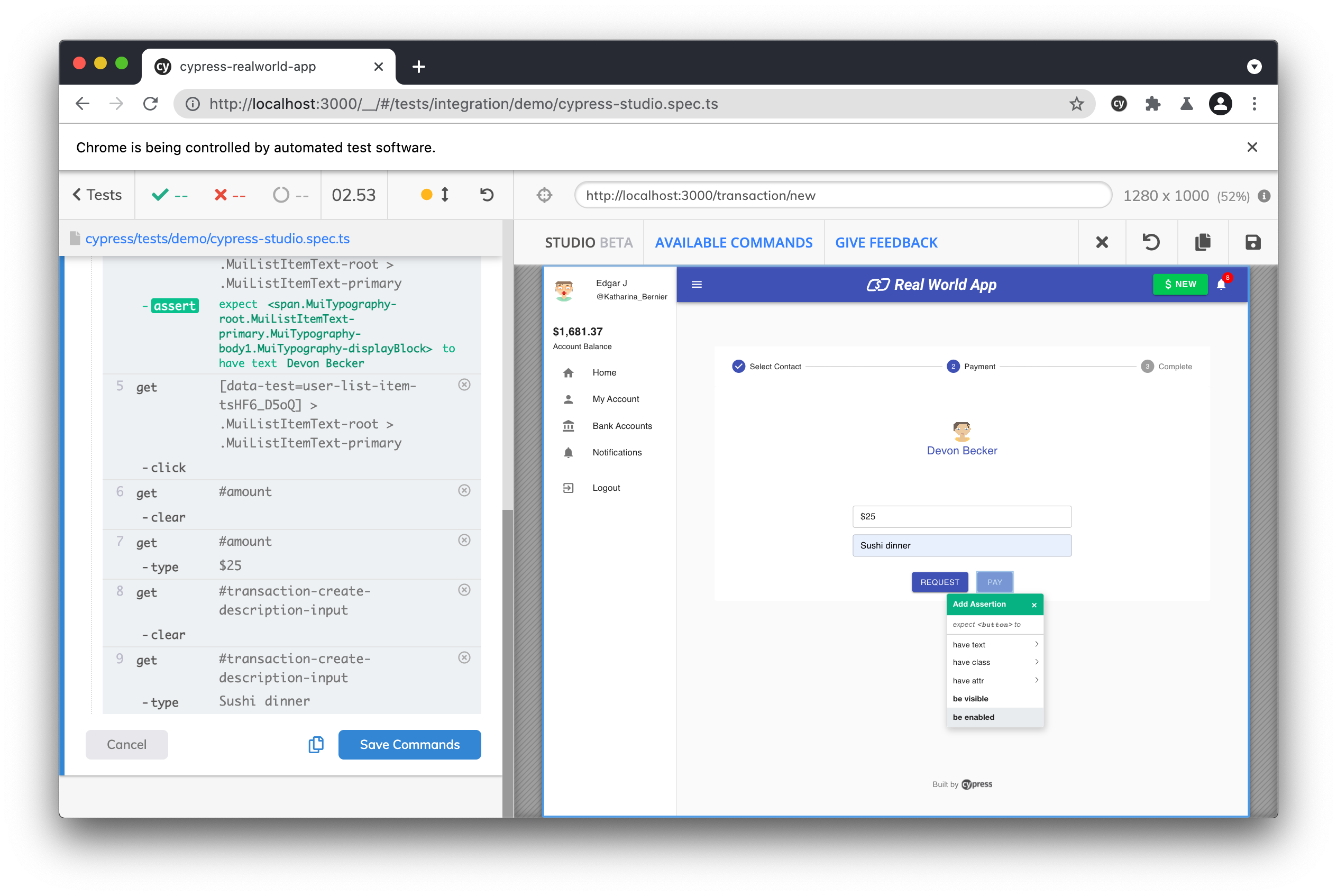
现在是时候完成交易了。您可能已经注意到,在我们输入输入之前,“支付”按钮已被禁用。为了确保我们的表单验证正常工作,让我们添加一个断言以确保启用“支付”按钮。
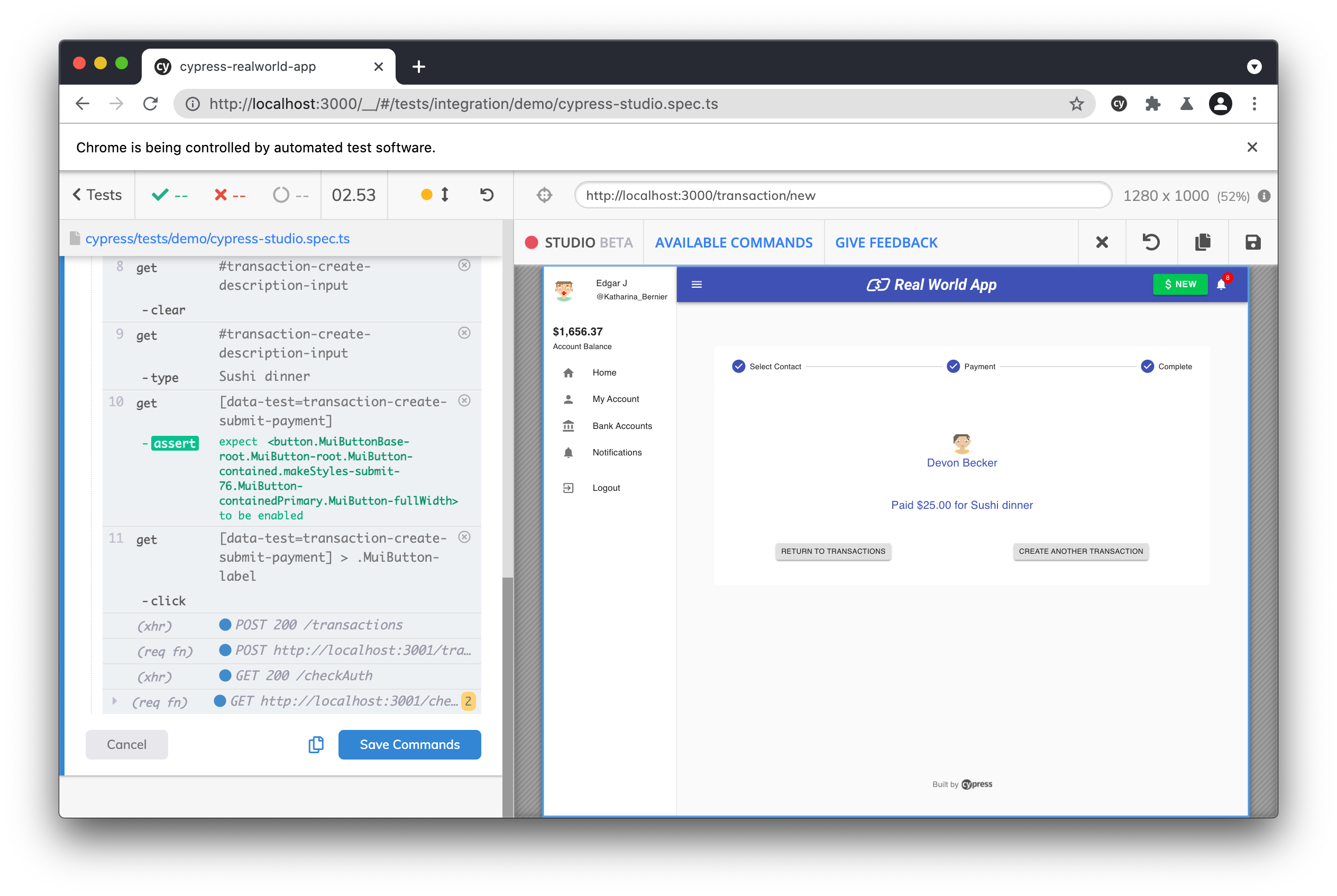
最后,我们将单击“支付”按钮,并显示我们新交易的确认页面。
要放弃交互,请单击“取消”按钮退出 Cypress Studio。如果对与应用程序的交互感到满意,请单击“保存命令”,测试代码将保存到您的规范文件中。或者,您可以选择“复制”按钮以将生成的命令复制到剪贴板。
生成的测试代码
查看我们的测试代码,我们可以看到在点击“Save Commands”后测试更新了我们在 Cypress Studio 中记录的操作。
// Code from Real World App (RWA)
describe('Cypress Studio Demo', () => {
beforeEach(() => {
// Seed database with test data
cy.task('db:seed')
// Login test user
cy.database('find', 'users').then((user) => {
cy.login(user.username, 's3cret', true)
})
})
it('create new transaction', () => {
/* ==== Generated with Cypress Studio ==== */
cy.get('[data-test=nav-top-new-transaction]').click()
cy.get('[data-test=user-list-search-input]').clear()
cy.get('[data-test=user-list-search-input]').type('dev')
cy.get(
'[data-test=user-list-item-tsHF6_D5oQ] > .MuiListItemText-root > .MuiListItemText-primary'
).should('have.text', 'Devon Becker')
cy.get('[data-test=user-list-item-tsHF6_D5oQ]').click()
cy.get('#amount').clear()
cy.get('#amount').type('$25')
cy.get('#transaction-create-description-input').clear()
cy.get('#transaction-create-description-input').type('Sushi dinner')
cy.get('[data-test=transaction-create-submit-payment]').should('be.enabled')
cy.get('[data-test=transaction-create-submit-payment]').click()
/* ==== End Cypress Studio ==== */
})
})
添加新测试
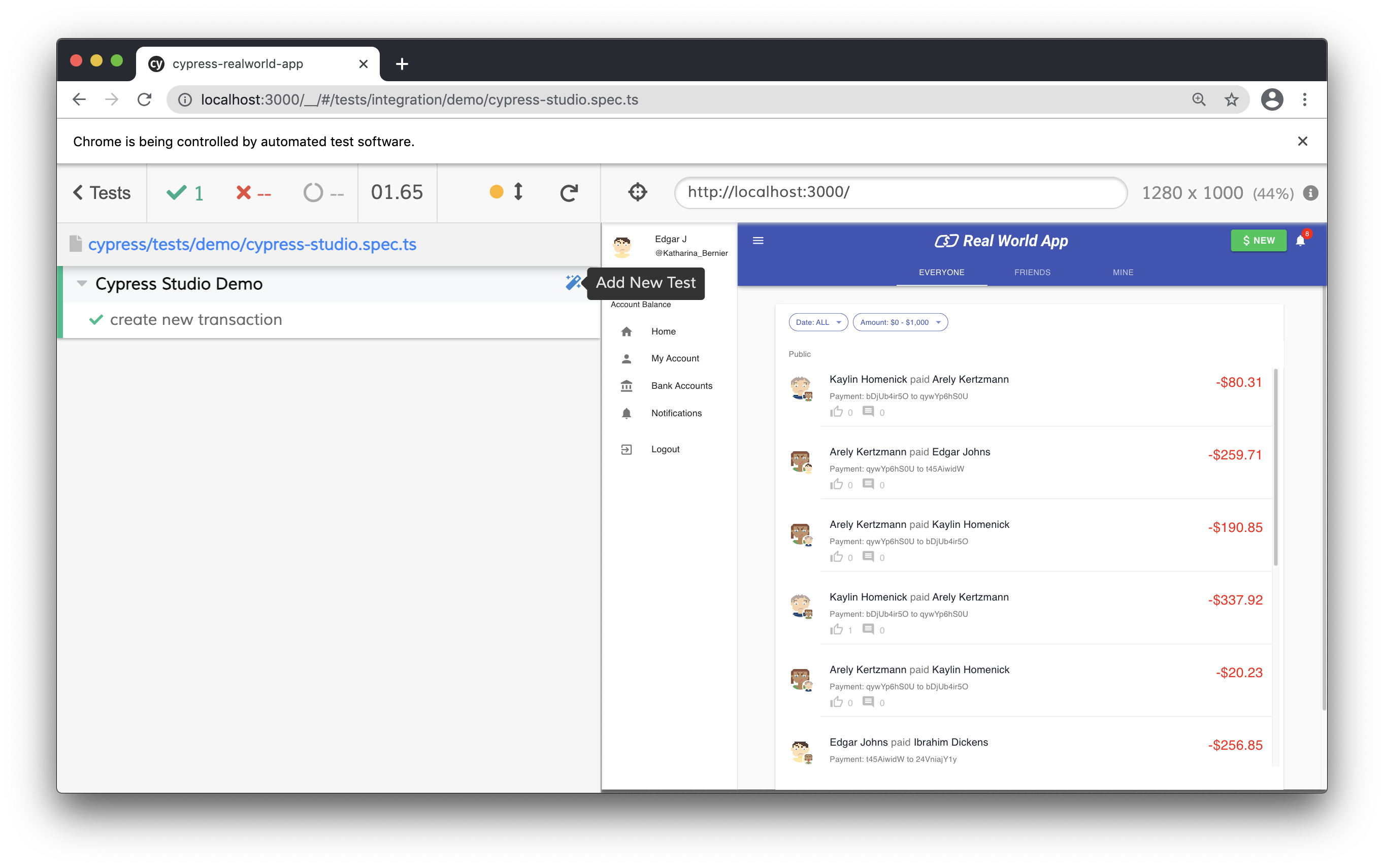
您可以通过单击我们定义的块上的“添加新测试”来向任何现有describe或块添加新测试。context``describe
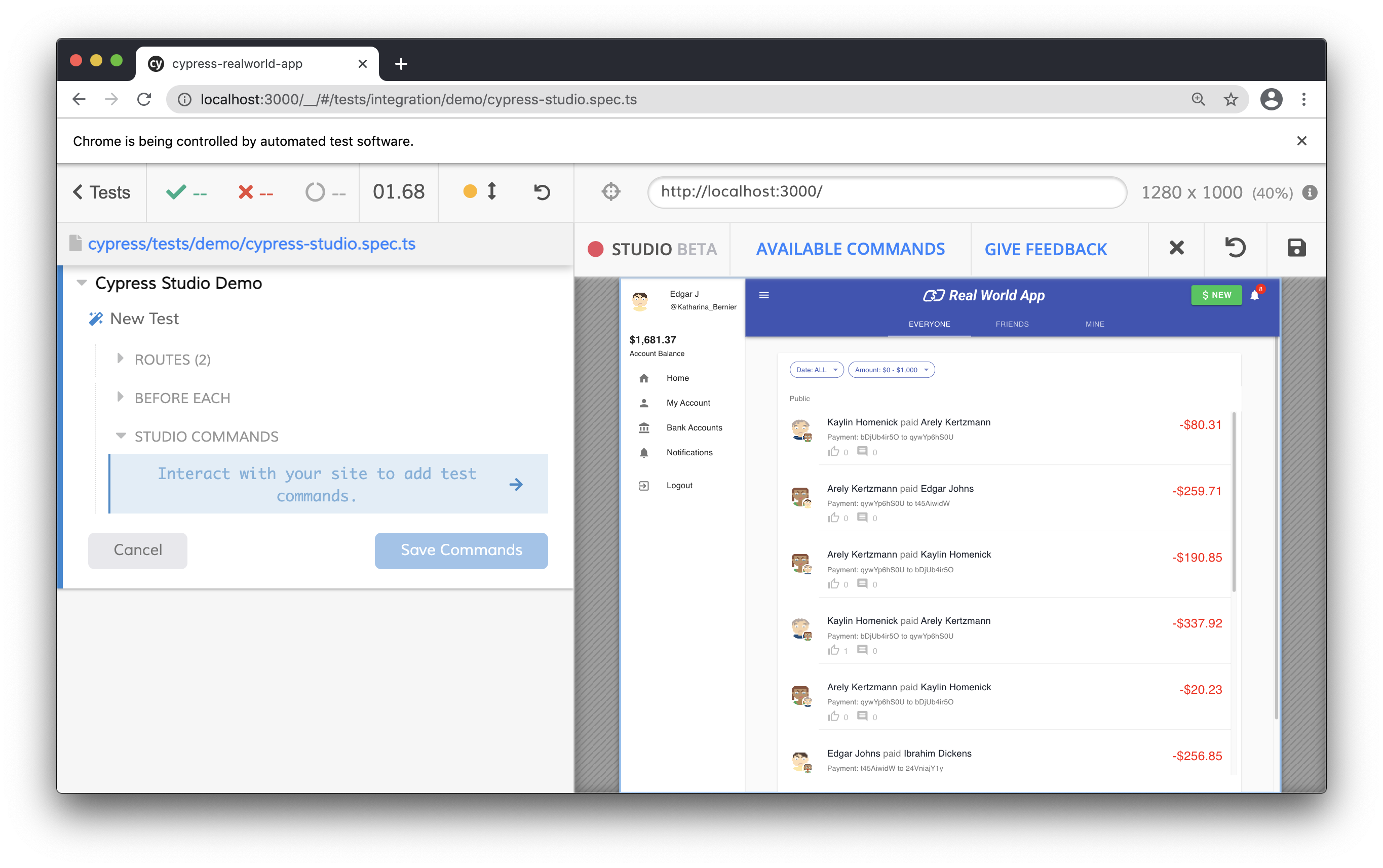
我们被启动到 Cypress Studio 并可以开始与我们的应用程序交互以生成测试。
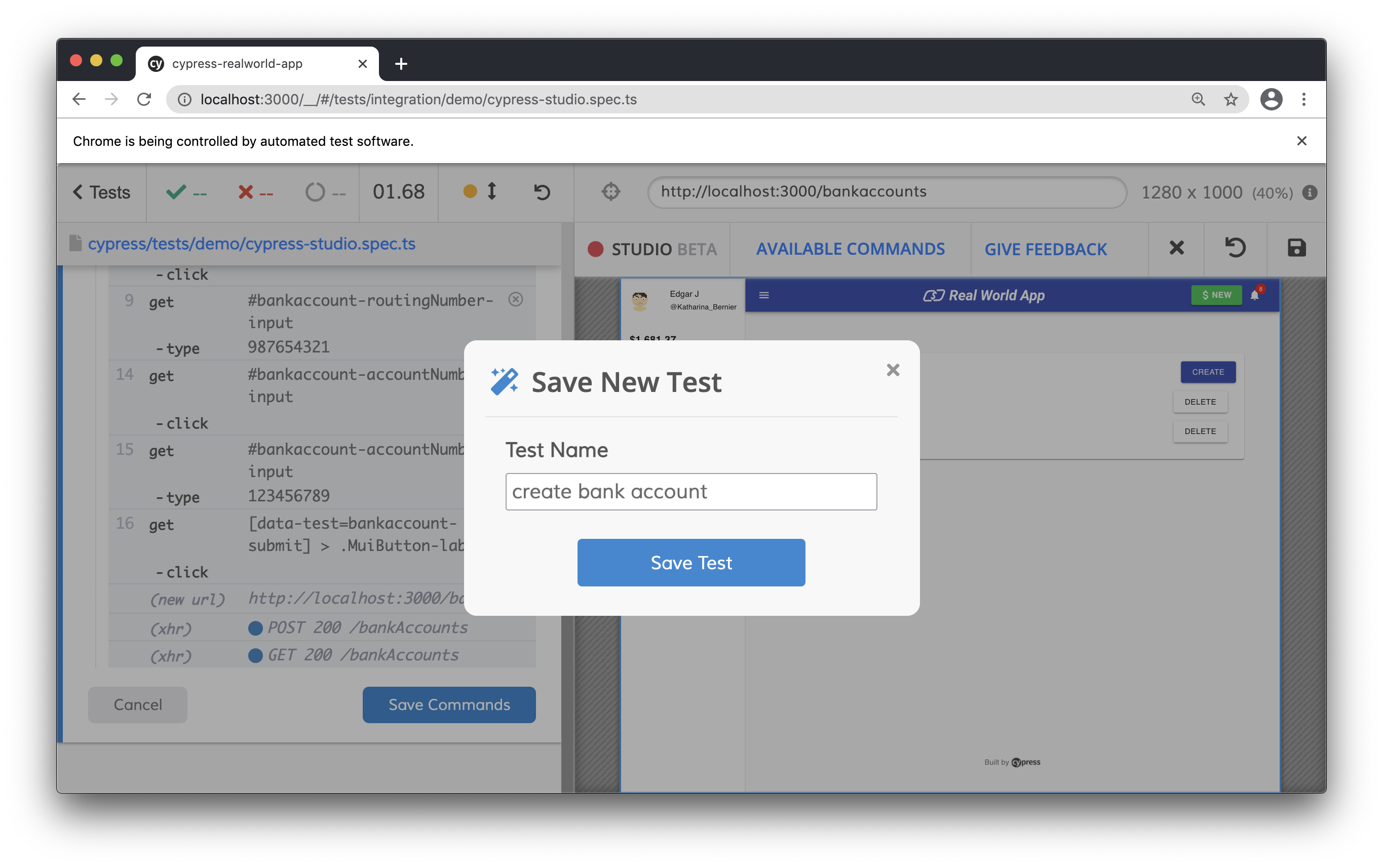
对于此测试,我们将添加一个新的银行帐户。我们的互动如下:
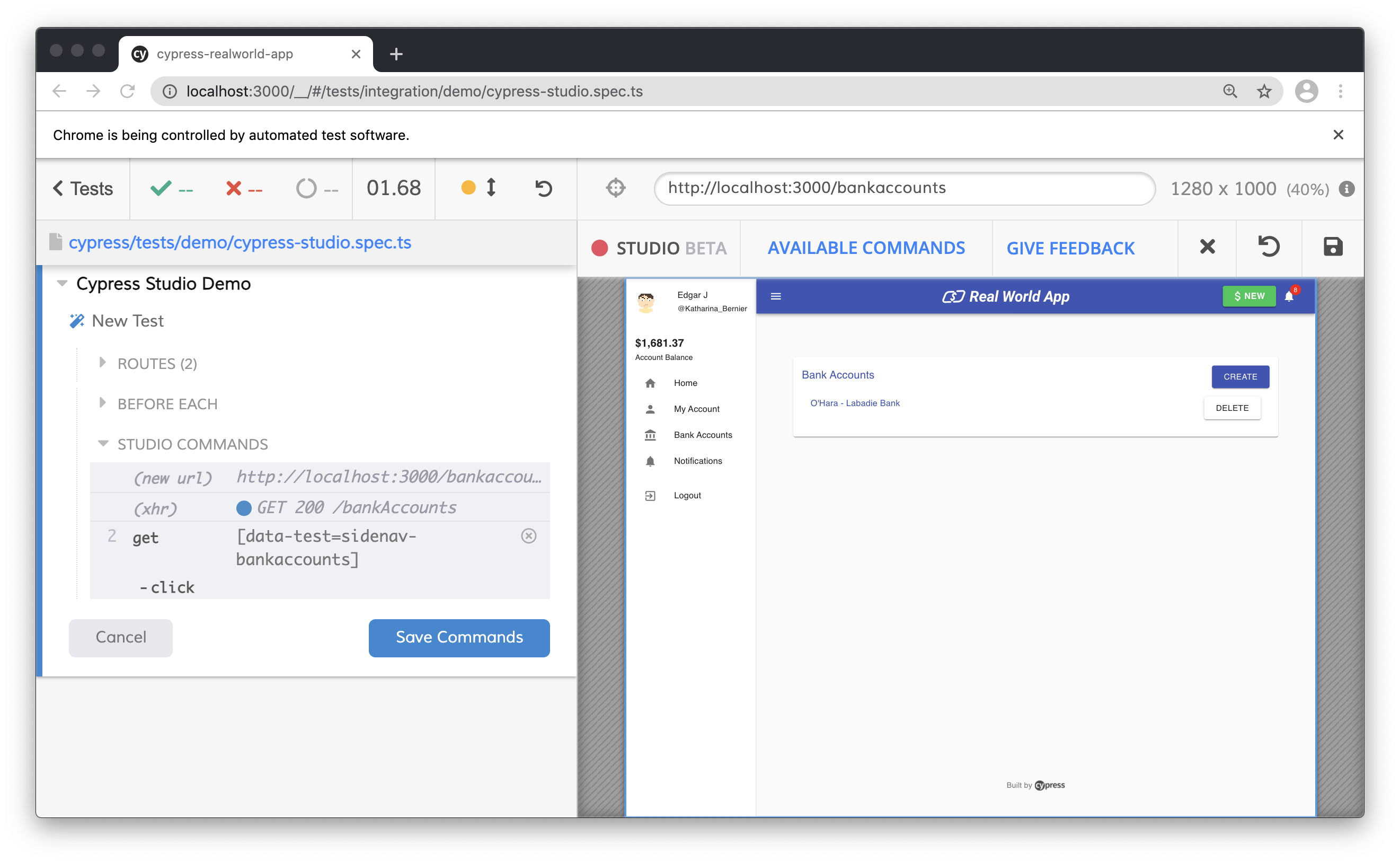
- 点击左侧导航中的“银行账户”
- 点击银行账户页面上的“创建”按钮
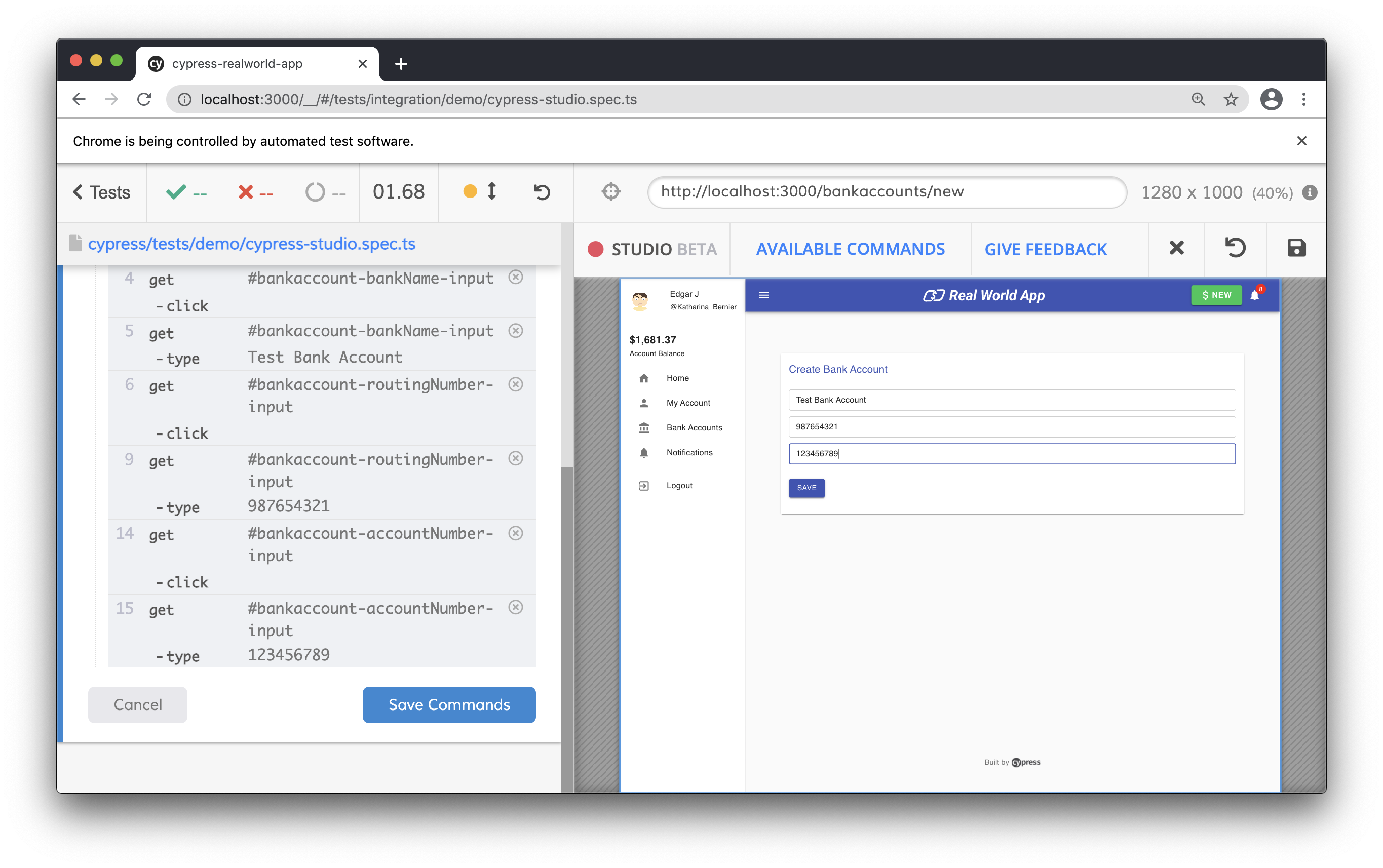
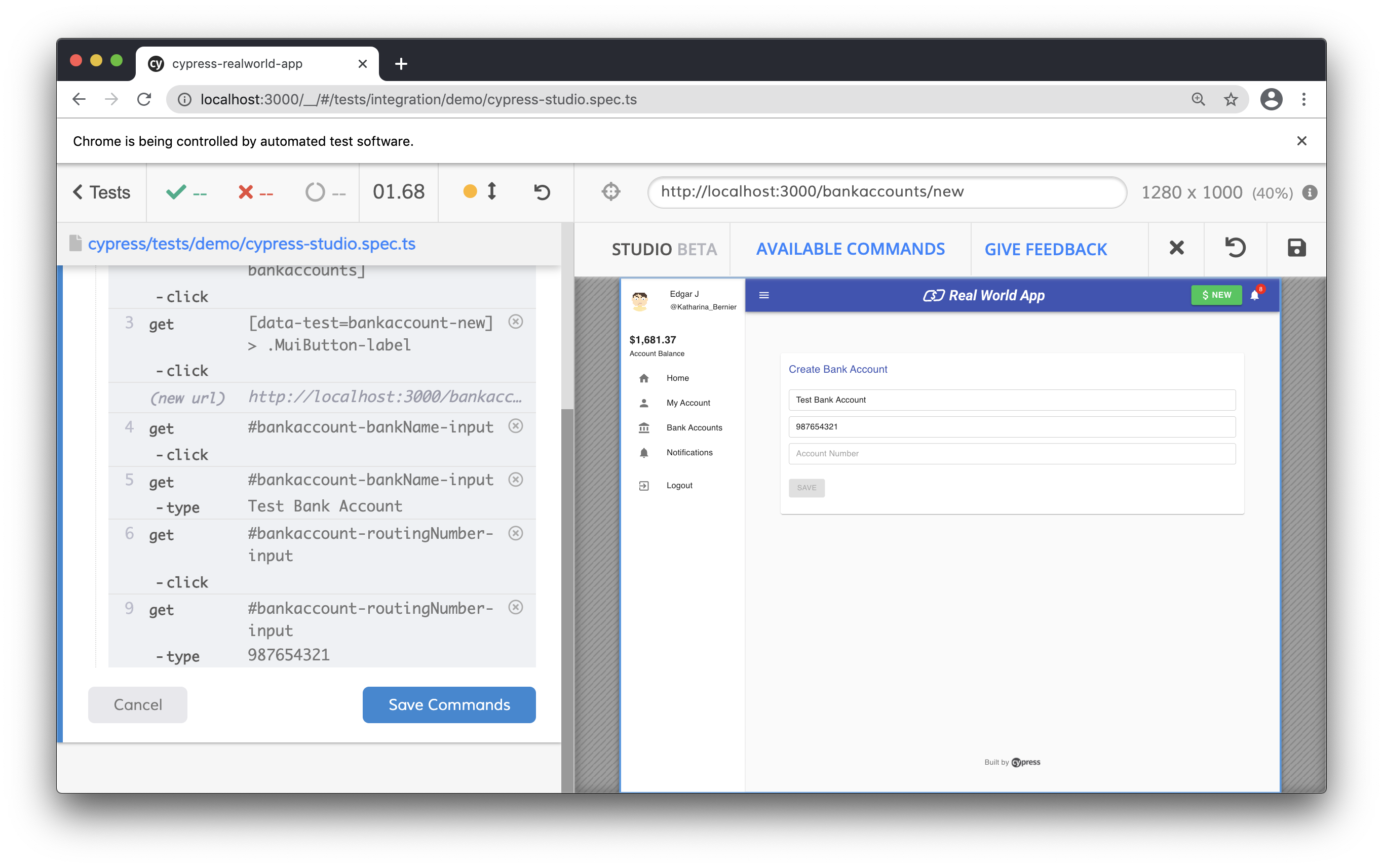
- 填写银行账户信息
- 点击“保存”按钮
要放弃交互,请单击“取消”按钮退出 Cypress Studio。
如果对与应用程序的交互感到满意,请单击“保存命令”,提示将询问测试名称。单击“保存测试”,测试将保存到文件中。
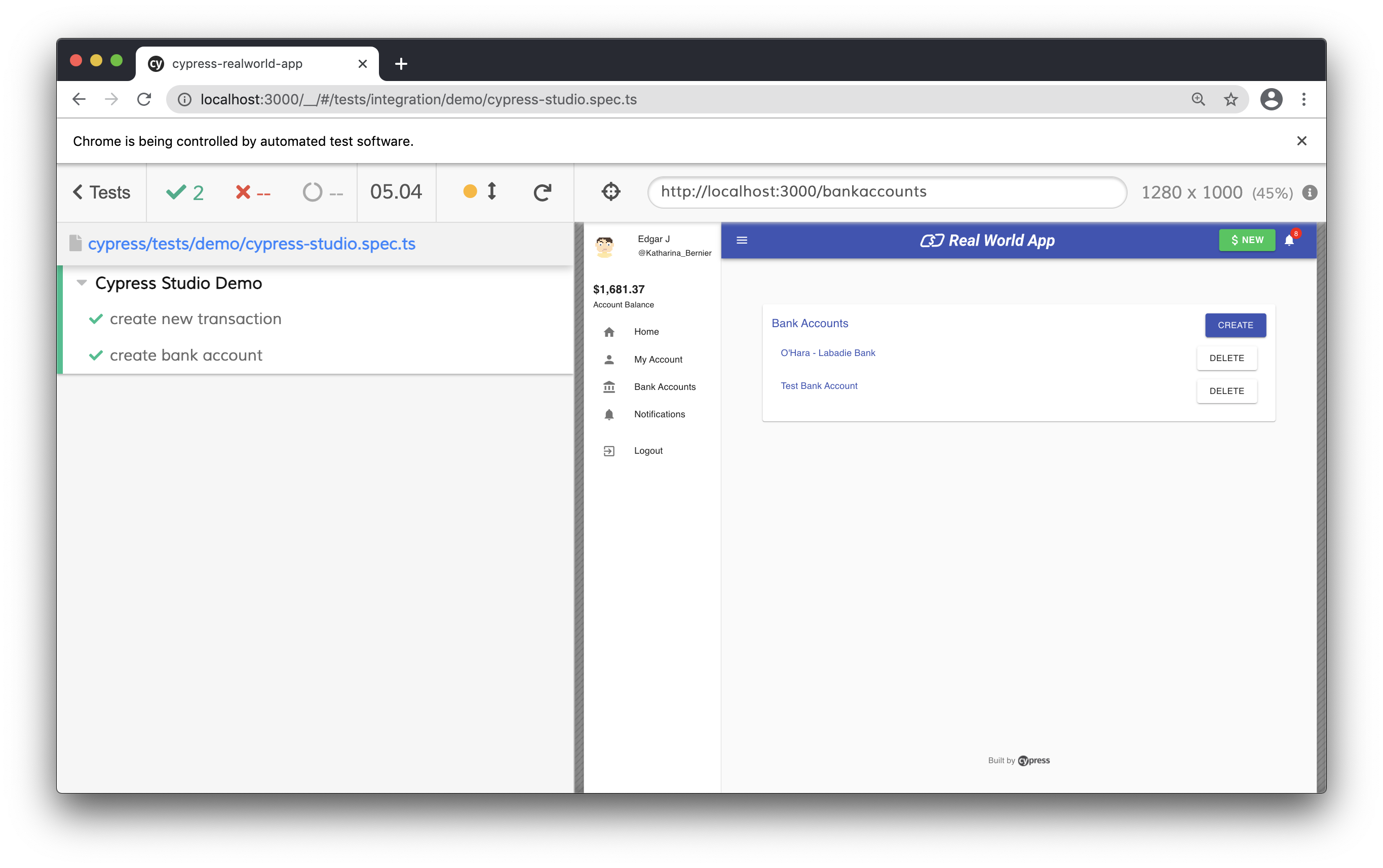
保存后,该文件将在 Cypress 中再次运行。
最后,查看我们的测试代码,我们可以看到点击“Save Commands”后测试更新了我们在 Cypress Studio 中记录的操作。
// Code from Real World App (RWA)
import {
User } from 'models'
describe('Cypress Studio Demo', () => {
beforeEach(() => {
cy.task('db:seed')
cy.database('find', 'users').then((user: User) => {
cy.login(user.username, 's3cret', true)
})
})
it('create new transaction', () => {
// Extend test with Cypress Studio
})
/* === Test Created with Cypress Studio === */
it('create bank account', function () {
/* ==== Generated with Cypress Studio ==== */
cy.get('[data-test=sidenav-bankaccounts]').click()
cy.get('[data-test=bankaccount-new] > .MuiButton-label').click()
cy.get('#bankaccount-bankName-input').click()
cy.get('#bankaccount-bankName-input').type('Test Bank Account')
cy.get('#bankaccount-routingNumber-input').click()
cy.get('#bankaccount-routingNumber-input').type('987654321')
cy.get('#bankaccount-accountNumber-input').click()
cy.get('#bankaccount-accountNumber-input').type('123456789')
cy.get('[data-test=bankaccount-submit] > .MuiButton-label').click()
/* ==== End Cypress Studio ==== */
})
})
今天的文章Cypress UI自动化测试框架学习(6)-用例编辑和脚本录制工具Cypress Studio介绍分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/82627.html