SVG实例详解系列(一)
(svg概述、位图和矢量图区别(图解)、SVG应用实例)
目录
多年以前,我曾听到过一个真实发生过的故事:
某日,甲整理QQ好友时发现,有一个陌生的阿姨,是什么时候加的忘了,出于好奇开始了聊天,得知那个阿姨得了重症,大概还有半年左右的生命。阿姨很乐观,反而安慰甲不用替她担心,彼此约好,阿姨在名字里添加数字日期,告诉甲,她还活得好好的。
日子一天天过去,甲忙于工作和学习,没有再和阿姨聊天,但他养成了一种习惯,就是上线的时候都会看看阿姨的数字日期是否继续变更。
大半年后,那天甲正好有空,看到阿姨的头像象以往那样亮着,就发信息过去打招呼,对方回复得很快,却不是那位阿姨,是阿姨的儿子,原来阿姨半年前就走了,但走之前叮嘱儿子每天一定要上线修改名字上的日期数字,而且如果看到甲在线,一定要等到甲下线后才能下线,原因是阿姨听甲说过自己很孤单,每次忙到深夜,想找点存在感,却发现QQ上好友的头像都是灰色的离线状态,心里空荡荡的。。。阿姨想让甲知道还有人在,他并不是孤单的一个人。。。
那天后,阿姨的QQ头像再也没有亮过。。。
人生有很多无奈,也有很多真相被揭穿后的冰寒刺骨,但不经意间发现和收获的一点善意总能温暖人许久。
所以,世间的美好并不是没有,而是在物欲横流的社会中渐渐被人所遗忘而变得稀少,但她们依旧是存在的。生活中,总有一些人在自己困难时仍出于好意悄悄为陌生人做着某些力所能及的小事情,(那其中的收益者也会包括你们中的每一位),例如一次开源代码,例如超市内买菜时同时伸出去却缩回去的手,例如那一句:我还好。。。不管你知不知道,不管世事如何变迁,在那一刻,你已经拥有过,所以无论你现在所面对的困境有多大,请努力坚持下去,因为还有很多人也在同样努力中ing。
世间并不缺美好,缺的只是及时发现美好的眼睛和懂得感恩,困境中不抱怨的心。
怀缅过去常陶醉, 一半乐事一半令人流泪,想到旧事欢笑面常流泪,梦如人生试问谁能料,石头他朝成翡翠,梦如人生快乐永记取, 悲苦深刻藏骨髓。。。
逆境清醒
2023.2.26
(https://blog.csdn.net/weixin_69553582)
一、什么是SVG?
SVG 是什么呢?
别急,如果你暂时还没有计算机图形的一些基础知识,我们先来了解一下大概,对后面学习有好处。如果你已经会了,那别浪费时间了,每人每天只有24小时,快点击浏览器右上角的“ⅹ“符号,886,欢迎下次有时间再来看我的博客(发现自行使用和转载我博客博文的网站和个人有点多,我只有一个博客:csdn的,逆境清醒,(https://blog.csdn.net/weixin_69553582)),≧◠◡◠≦ 嗯~~~,就是这个,一位老。。。老。。。奶奶级别的姐姐写的原创博客,别走错门了,跑去看冒名替身的博客哟)。
(1)、位图和矢量图概念(图解)
我们先来了解一下两个概念:位图和矢量图。
位图:位图图像(bitmap),亦称为点阵图像或栅格图像,是由称作像素(图片元素)的单个点组成的。这些点可以进行不同的排列和染色以构成图样。当放大位图时,可以看见赖以构成整个图像的无数单个方块。扩大位图尺寸的效果是增大单个像素,从而使线条和形状显得参差不齐。位图的特点是可以表现色彩的变化和颜色的细微过渡,产生逼真的效果,缺点是在保存时需要记录每一个像素的位置和颜色值,占用较大的存储空间。
矢量图:就是使用直线和曲线来描述的图形,构成这些图形的元素是一些点、线、矩形、多边形、圆和弧线等,它们都是通过数学公式计算获得的,具有编辑后不失真的特点。矢量图以其轮廓清晰、色彩明快尤其是可任意缩放并保持图像视觉质量等特性受到许多设计者的青睐。
矢量图最明显的特征:矢量图的颜色边缘和线条的边缘是非常顺滑的,无论你是放大或者缩小,颜色的边缘也是非常顺滑,并且非常清楚的。
矢量图与位图最大的区别是,它不受分辨率的影响。因此在印刷时,可以任意放大或缩小图形而不会影响出图的清晰度,可以按最高分辨率显示到输出设备上。
没明白?那我们简单用图片来看看区别:
|
|
|
| 位图 | 矢量图 |
上图是一张位图和一张矢量图
这种情况下看不出区别是吧,别急,我们将图片放大看看:
|
|
|
| 位图 | 矢量图 |
怎么样,看到区别了吧?
什么?还看不出?
那好,我们再放大看看:
 |
 |
| 位图 | 矢量图 |
这下看清楚位图和矢量图的区别了吧?
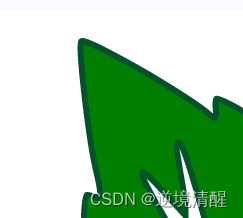
哎哟,别光看颜色呀,把注意力放在边缘上,对,就是绿色叶子和白色底图的交界处,深绿色描边的地方,在那个位置处:位图图像边缘有锯齿,矢量图图像边缘很光滑,不同的原因是因为位图是由像素点组成的,在指定的分辨率下,位图图像的像素点数量有限,不足以细致的构成和描述图片内容。
什么?还看不清楚区别?。。。。好吧,那我。。。。换这张图来说明一下:
| 位图 |
|
|
| 局部放大 600% 倍时,图片显示如下: |
|
|
| 矢量图 |
|
|
| 局部放大 600% 倍时,图片显示如下: |
|
|
这下全看清楚了是吧?呼~
别扁嘴,我不是专业的老师,只是义务(非收费)分享一下自己学到的知识和资料,难免会。。。
河边有只羊,
羊边有只象,
象边有只马骝仔,
好似你咁嘅样
~~
看不懂我在说什么是吧,哈哈~~放心,我没骂人,只想转换一下心情,gz本地歌谣而已。
(2)、SVG的小例子
好了,言归正传,我们再来聊一下有关svg的一些东西,了解一下SVG 的概念。
矢量图和位图的基本区别刚才已经都看到了(没看到的自己往上翻看,想让我再说一遍?不理你,哼~~),
我们来先看一下一些SVG的小例子(附上完整源代码,你们可以自己复制一下代码,用记事本保存成:你的文件名.html格式,用浏览器打开体验一下svg)
(a)笑脸符
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<title>svg 例子1</title>
</head>
<body>
<svg width="300" height="300" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 800 500">
<path d="M117.1 256.1c-25.8 3.7-84 13.7-100.9 30.6-21.9 21.9-21.5 57.9.9 80.3s58.3 22.8 80.3.9C114.3 351 124.3 292.8 128 267c.8-6.4-4.6-11.8-10.9-10.9zm506.7 30.6c-16.9-16.9-75.1-26.9-100.9-30.6-6.3-.9-11.7 4.5-10.8 10.8 3.7 25.8 13.7 84 30.6 100.9 21.9 21.9 57.9 21.5 80.3-.9 22.3-22.3 22.7-58.3.8-80.2zm-126.6 61.7C463.8 412.3 396.9 456 320 456c-76.9 0-143.8-43.7-177.2-107.6-12.5 37.4-25.2 43.9-28.3 46.5C159.1 460.7 234.5 504 320 504s160.9-43.3 205.5-109.1c-3.2-2.7-15.9-9.2-28.3-46.5zM122.7 224.5C137.9 129.2 220.5 56 320 56c99.5 0 182.1 73.2 197.3 168.5 2.1-.2 5.2-2.4 49.5 7C554.4 106 448.7 8 320 8S85.6 106 73.2 231.4c44.5-9.4 47.1-7.2 49.5-6.9zM320 400c51.9 0 115.3-32.9 123.3-80 1.7-9.9-7.7-18.5-17.7-15.3-25.9 8.3-64.4 13.1-105.6 13.1s-79.6-4.8-105.6-13.1c-9.8-3.1-19.4 5.3-17.7 15.3 8 47.1 71.4 80 123.3 80zm130.3-168.3c3.6-1.1 6-4.5 5.7-8.3-3.3-42.1-32.2-71.4-56-71.4s-52.7 29.3-56 71.4c-.3 3.7 2.1 7.2 5.7 8.3 3.5 1.1 7.4-.5 9.3-3.7l9.5-17c7.7-13.7 19.2-21.6 31.5-21.6s23.8 7.9 31.5 21.6l9.5 17c2.1 3.6 6.2 4.6 9.3 3.7zM240 189.4c12.3 0 23.8 7.9 31.5 21.6l9.5 17c2.1 3.7 6.2 4.7 9.3 3.7 3.6-1.1 6-4.5 5.7-8.3-3.3-42.1-32.2-71.4-56-71.4s-52.7 29.3-56 71.4c-.3 3.7 2.1 7.2 5.7 8.3 3.5 1.1 7.4-.5 9.3-3.7l9.5-17c7.7-13.8 19.2-21.6 31.5-21.6z"></path>
</svg>
</body>
</html>(b)、小鸟
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<title>svg 例子2</title>
</head>
<body>
<svg width="100" height="100" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 480 512" stroke-width="2" stroke="#68228b" >
<path d="M313.2 47.5c1.2-13 21.3-14 36.6-8.7.9.3 26.2 9.7 19 15.2-27.9-7.4-56.4 18.2-55.6-6.5zm-201 6.9c30.7-8.1 62 20 61.1-7.1-1.3-14.2-23.4-15.3-40.2-9.6-1 .3-28.7 10.5-20.9 16.7zM319.4 160c-8.8 0-16 7.2-16 16s7.2 16 16 16 16-7.2 16-16-7.2-16-16-16zm-159.7 0c-8.8 0-16 7.2-16 16s7.2 16 16 16 16-7.2 16-16-7.2-16-16-16zm318.5 163.2c-9.9 24-40.7 11-63.9-1.2-13.5 69.1-58.1 111.4-126.3 124.2.3.9-2-.1 24 1 33.6 1.4 63.8-3.1 97.4-8-19.8-13.8-11.4-37.1-9.8-38.1 1.4-.9 14.7 1.7 21.6 11.5 8.6-12.5 28.4-14.8 30.2-13.6 1.6 1.1 6.6 20.9-6.9 34.6 4.7-.9 8.2-1.6 9.8-2.1 2.6-.8 17.7 11.3 3.1 13.3-14.3 2.3-22.6 5.1-47.1 10.8-45.9 10.7-85.9 11.8-117.7 12.8l1 11.6c3.8 18.1-23.4 24.3-27.6 6.2.8 17.9-27.1 21.8-28.4-1l-.5 5.3c-.7 18.4-28.4 17.9-28.3-.6-7.5 13.5-28.1 6.8-26.4-8.5l1.2-12.4c-36.7.9-59.7 3.1-61.8 3.1-20.9 0-20.9-31.6 0-31.6 2.4 0 27.7 1.3 63.2 2.8-61.1-15.5-103.7-55-114.9-118.2-25 12.8-57.5 26.8-68.2.8-10.5-25.4 21.5-42.6 66.8-73.4.7-6.6 1.6-13.3 2.7-19.8-14.4-19.6-11.6-36.3-16.1-60.4-16.8 2.4-23.2-9.1-23.6-23.1.3-7.3 2.1-14.9 2.4-15.4 1.1-1.8 10.1-2 12.7-2.6 6-31.7 50.6-33.2 90.9-34.5 19.7-21.8 45.2-41.5 80.9-48.3C203.3 29 215.2 8.5 216.2 8c1.7-.8 21.2 4.3 26.3 23.2 5.2-8.8 18.3-11.4 19.6-10.7 1.1.6 6.4 15-4.9 25.9 40.3 3.5 72.2 24.7 96 50.7 36.1 1.5 71.8 5.9 77.1 34 2.7.6 11.6.8 12.7 2.6.3.5 2.1 8.1 2.4 15.4-.5 13.9-6.8 25.4-23.6 23.1-3.2 17.3-2.7 32.9-8.7 47.7 2.4 11.7 4 23.8 4.8 36.4 37 25.4 70.3 42.5 60.3 66.9zM207.4 159.9c.9-44-37.9-42.2-78.6-40.3-21.7 1-38.9 1.9-45.5 13.9-11.4 20.9 5.9 92.9 23.2 101.2 9.8 4.7 73.4 7.9 86.3-7.1 8.2-9.4 15-49.4 14.6-67.7zm52 58.3c-4.3-12.4-6-30.1-15.3-32.7-2-.5-9-.5-11 0-10 2.8-10.8 22.1-17 37.2 15.4 0 19.3 9.7 23.7 9.7 4.3 0 6.3-11.3 19.6-14.2zm135.7-84.7c-6.6-12.1-24.8-12.9-46.5-13.9-40.2-1.9-78.2-3.8-77.3 40.3-.5 18.3 5 58.3 13.2 67.8 13 14.9 76.6 11.8 86.3 7.1 15.8-7.6 36.5-78.9 24.3-101.3z"></path>
</svg>
</body>
</html>(c)、人物
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<title>svg 例子3</title>
</head>
<body>
<svg width="100" height="100" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<path d="M487.1 425c-1.4-11.2-19-23.1-28.2-31.9-5.1-5-29-23.1-30.4-29.9-1.4-6.6 9.7-21.5 13.3-28.9 5.1-10.7 8.8-23.7 11.3-32.6 18.8-66.1 20.7-156.9-6.2-211.2-10.2-20.6-38.6-49-56.4-62.5-42-31.7-119.6-35.3-170.1-16.6-14.1 5.2-27.8 9.8-40.1 17.1-33.1 19.4-68.3 32.5-78.1 71.6-24.2 10.8-31.5 41.8-30.3 77.8.2 7 4.1 15.8 2.7 22.4-.7 3.3-5.2 7.6-6.1 9.8-11.6 27.7-2.3 64 11.1 83.7 8.1 11.9 21.5 22.4 39.2 25.2.7 10.6 3.3 19.7 8.2 30.4 3.1 6.8 14.7 19 10.4 27.7-2.2 4.4-21 13.8-27.3 17.6C89 407.2 73.7 415 54.2 429c-12.6 9-32.3 10.2-29.2 31.1 2.1 14.1 10.1 31.6 14.7 45.8.7 2 1.4 4.1 2.1 6h422c4.9-15.3 9.7-30.9 14.6-47.2 3.4-11.4 10.2-27.8 8.7-39.7zM205.9 33.7c1.8-.5 3.4.7 4.9 2.4-.2 5.2-5.4 5.1-8.9 6.8-5.4 6.7-13.4 9.8-20 17.2-6.8 7.5-14.4 27.7-23.4 30-4.5 1.1-9.7-.8-13.6-.5-10.4.7-17.7 6-28.3 7.5 13.6-29.9 56.1-54 89.3-63.4zm-104.8 93.6c13.5-14.9 32.1-24.1 54.8-25.9 11.7 29.7-8.4 65-.9 97.6 2.3 9.9 10.2 25.4-2.4 25.7.3-28.3-34.8-46.3-61.3-29.6-1.8-21.5-4.9-51.7 9.8-67.8zm36.7 200.2c-1-4.1-2.7-12.9-2.3-15.1 1.6-8.7 17.1-12.5 11-24.7-11.3-.1-13.8 10.2-24.1 11.3-26.7 2.6-45.6-35.4-44.4-58.4 1-19.5 17.6-38.2 40.1-35.8 16 1.8 21.4 19.2 24.5 34.7 9.2.5 22.5-.4 26.9-7.6-.6-17.5-8.8-31.6-8.2-47.7 1-30.3 17.5-57.6 4.8-87.4 13.6-30.9 53.5-55.3 83.1-70 36.6-18.3 94.9-3.7 129.3 15.8 19.7 11.1 34.4 32.7 48.3 50.7-19.5-5.8-36.1 4.2-33.1 20.3 16.3-14.9 44.2-.2 52.5 16.4 7.9 15.8 7.8 39.3 9 62.8 2.9 57-10.4 115.9-39.1 157.1-7.7 11-14.1 23-24.9 30.6-26 18.2-65.4 34.7-99.2 23.4-44.7-15-65-44.8-89.5-78.8.7 18.7 13.8 34.1 26.8 48.4 11.3 12.5 25 26.6 39.7 32.4-12.3-2.9-31.1-3.8-36.2 7.2-28.6-1.9-55.1-4.8-68.7-24.2-10.6-15.4-21.4-41.4-26.3-61.4zm222 124.1c4.1-3 11.1-2.9 17.4-3.6-5.4-2.7-13-3.7-19.3-2.2-.1-4.2-2-6.8-3.2-10.2 10.6-3.8 35.5-28.5 49.6-20.3 6.7 3.9 9.5 26.2 10.1 37 .4 9-.8 18-4.5 22.8-18.8-.6-35.8-2.8-50.7-7 .9-6.1-1-12.1.6-16.5zm-17.2-20c-16.8.8-26-1.2-38.3-10.8.2-.8 1.4-.5 1.5-1.4 18 8 40.8-3.3 59-4.9-7.9 5.1-14.6 11.6-22.2 17.1zm-12.1 33.2c-1.6-9.4-3.5-12-2.8-20.2 25-16.6 29.7 28.6 2.8 20.2zM226 438.6c-11.6-.7-48.1-14-38.5-23.7 9.4 6.5 27.5 4.9 41.3 7.3.8 4.4-2.8 10.2-2.8 16.4zM57.7 497.1c-4.3-12.7-9.2-25.1-14.8-36.9 30.8-23.8 65.3-48.9 102.2-63.5 2.8-1.1 23.2 25.4 26.2 27.6 16.5 11.7 37 21 56.2 30.2 1.2 8.8 3.9 20.2 8.7 35.5.7 2.3 1.4 4.7 2.2 7.2H57.7zm240.6 5.7h-.8c.3-.2.5-.4.8-.5v.5zm7.5-5.7c2.1-1.4 4.3-2.8 6.4-4.3 1.1 1.4 2.2 2.8 3.2 4.3h-9.6zm15.1-24.7c-10.8 7.3-20.6 18.3-33.3 25.2-6 3.3-27 11.7-33.4 10.2-3.6-.8-3.9-5.3-5.4-9.5-3.1-9-10.1-23.4-10.8-37-.8-17.2-2.5-46 16-42.4 14.9 2.9 32.3 9.7 43.9 16.1 7.1 3.9 11.1 8.6 21.9 9.5-.1 1.4-.1 2.8-.2 4.3-5.9 3.9-15.3 3.8-21.8 7.1 9.5.4 17 2.7 23.5 5.9-.1 3.4-.3 7-.4 10.6zm53.4 24.7h-14c-.1-3.2-2.8-5.8-6.1-5.8s-5.9 2.6-6.1 5.8h-17.4c-2.8-4.4-5.7-8.6-8.9-12.5 2.1-2.2 4-4.7 6-6.9 9 3.7 14.8-4.9 21.7-4.2 7.9.8 14.2 11.7 25.4 11l-.6 12.6zm8.7 0c.2-4 .4-7.8.6-11.5 15.6-7.3 29 1.3 35.7 11.5H383zm83.4-37c-2.3 11.2-5.8 24-9.9 37.1-.2-.1-.4-.1-.6-.1H428c.6-1.1 1.2-2.2 1.9-3.3-2.6-6.1-9-8.7-10.9-15.5 12.1-22.7 6.5-93.4-24.2-78.5 4.3-6.3 15.6-11.5 20.8-19.3 13 10.4 20.8 20.3 33.2 31.4 6.8 6 20 13.3 21.4 23.1.8 5.5-2.6 18.9-3.8 25.1zM222.2 130.5c5.4-14.9 27.2-34.7 45-32 7.7 1.2 18 8.2 12.2 17.7-30.2-7-45.2 12.6-54.4 33.1-8.1-2-4.9-13.1-2.8-18.8zm184.1 63.1c8.2-3.6 22.4-.7 29.6-5.3-4.2-11.5-10.3-21.4-9.3-37.7.5 0 1 0 1.4.1 6.8 14.2 12.7 29.2 21.4 41.7-5.7 13.5-43.6 25.4-43.1 1.2zm20.4-43zm-117.2 45.7c-6.8-10.9-19-32.5-14.5-45.3 6.5 11.9 8.6 24.4 17.8 33.3 4.1 4 12.2 9 8.2 20.2-.9 2.7-7.8 8.6-11.7 9.7-14.4 4.3-47.9.9-36.6-17.1 11.9.7 27.9 7.8 36.8-.8zm27.3 70c3.8 6.6 1.4 18.7 12.1 20.6 20.2 3.4 43.6-12.3 58.1-17.8 9-15.2-.8-20.7-8.9-30.5-16.6-20-38.8-44.8-38-74.7 6.7-4.9 7.3 7.4 8.2 9.7 8.7 20.3 30.4 46.2 46.3 63.5 3.9 4.3 10.3 8.4 11 11.2 2.1 8.2-5.4 18-4.5 23.5-21.7 13.9-45.8 29.1-81.4 25.6-7.4-6.7-10.3-21.4-2.9-31.1zm-201.3-9.2c-6.8-3.9-8.4-21-16.4-21.4-11.4-.7-9.3 22.2-9.3 35.5-7.8-7.1-9.2-29.1-3.5-40.3-6.6-3.2-9.5 3.6-13.1 5.9 4.7-34.1 49.8-15.8 42.3 20.3zm299.6 28.8c-10.1 19.2-24.4 40.4-54 41-.6-6.2-1.1-15.6 0-19.4 22.7-2.2 36.6-13.7 54-21.6zm-141.9 12.4c18.9 9.9 53.6 11 79.3 10.2 1.4 5.6 1.3 12.6 1.4 19.4-33 1.8-72-6.4-80.7-29.6zm92.2 46.7c-1.7 4.3-5.3 9.3-9.8 11.1-12.1 4.9-45.6 8.7-62.4-.3-10.7-5.7-17.5-18.5-23.4-26-2.8-3.6-16.9-12.9-.2-12.9 13.1 32.7 58 29 95.8 28.1z"></path>
</svg>
</body>
</html>(d)、摇摆太阳花
svg太阳花(此例子后续文章会有详细教程)
怎么样?对svg有初步认识了吧?
刚一开始学习SVG,不完全理解没关系,不需要完全看懂理解全部概念和代码,能够修改增删部分代码就可以,随着时间的推移,反复多练习就能够熟悉掌握SVG。此系列SVG博文就是依此原理撰写,一起学习吧。
二、SVG概念、知识要点
(1)、SVG概念
SVG,即:可缩放矢量图形(Scalable Vector Graphics,SVG)基于 XML 标记语言,用于描述二维的矢量图形。
SVG 是由万维网联盟(W3C)自 1999 年开始开发的开放标准。
作为一个基于文本的开放网络标准,SVG 能够优雅而简洁地渲染不同大小的图形,并和CSS、DOM、JavaScript 和 SMIL 等其他网络标准无缝衔接。本质上,SVG 相对于图像,就好比 HTML 相对于文本。
SVG 图像及其相关行为被定义于 XML 文本文件之中,这意味着可以对它们进行搜索、索引、编写脚本以及压缩。此外,这也意味着可以使用任何文本编辑器和绘图软件来创建和编辑它们。
和传统的点阵图像模式(如 JPEG 和 PNG)不同的是,SVG 格式提供的是矢量图,这意味着它的图像能够被无限放大而不失真或降低质量,并且可以方便地修改内容,无需图形编辑器。通过使用合适的库进行配合,SVG 文件甚至可以随时进行本地化。
(2)、SVG发展史
SVG 诞生于 1999 年,
2001年9月4日,发布SVG 1.0
2003年1月4日,发布SVG 1.1
2003年1月14日,推出SVG移动子版本:SVG Tiny和SVG Basic
2008年12月22日,发布SVG Tiny 1.2
2011年8月16日,发布SVG 1.1(第2版),成为W3C目前推荐的标准
SVG 1.1 第 2 版是 W3C 推荐标准,是完整规范的最新版本。
W3C目前仍正在研究制定SVG 2
SVG 2目前正在开发中,工作组目前正在并行开发一组模块,它将为SVG添加新的易用性功能,用于扩展以前的规范,以及与HTML,CSS和DOM更紧密地集成,并弃用并非所有浏览器都支持的功能,以跨所有设备和平台工作。
(3)、SVG基本要素
HTML 提供了定义标题、段落、表格等等内容的元素。与此类似,SVG 也提供了一些元素,用于定义圆形、矩形、简单或复杂的曲线。一个简单的 SVG 文档由 <svg> 根元素和基本的形状元素构成。另外还有一个g元素,它用来把若干个基本形状编成一个组。
(4)、SVG渲染顺序
SVG 文件全局有效的渲染顺序规则是“后来居上”,越后面的元素越可见。
(5)、SVG 文件类型
SVG 文件有两种形式。普通 SVG 文件是包含 SVG 标记的简单文本文件。一般使用“.svg”(全部小写)作为此类文件的扩展名。
由于在某些应用(比如地图应用等)中使用时,SVG 文件可能会很大,SVG支持利用gzip压缩算法减少文件尺寸,压缩后的文件通常用被称为“SVGZ文件”,此时通常使用“.svgz”(全部小写)作为此类文件扩展名。
注意:如果服务器是微软的 IIS 服务器,使 gzip 压缩的 SVG 文件在所有的可用 SVG 的用户代理上可靠地起作用是相当困难的,而且 Firefox 不能在本地机器上加载 gzip 压缩的 SVG 文件。除非知道处理发布内容的 Web 服务器可以正确的处理 gzip,否则要尽量避免使用 gzip 压缩的 SVG。
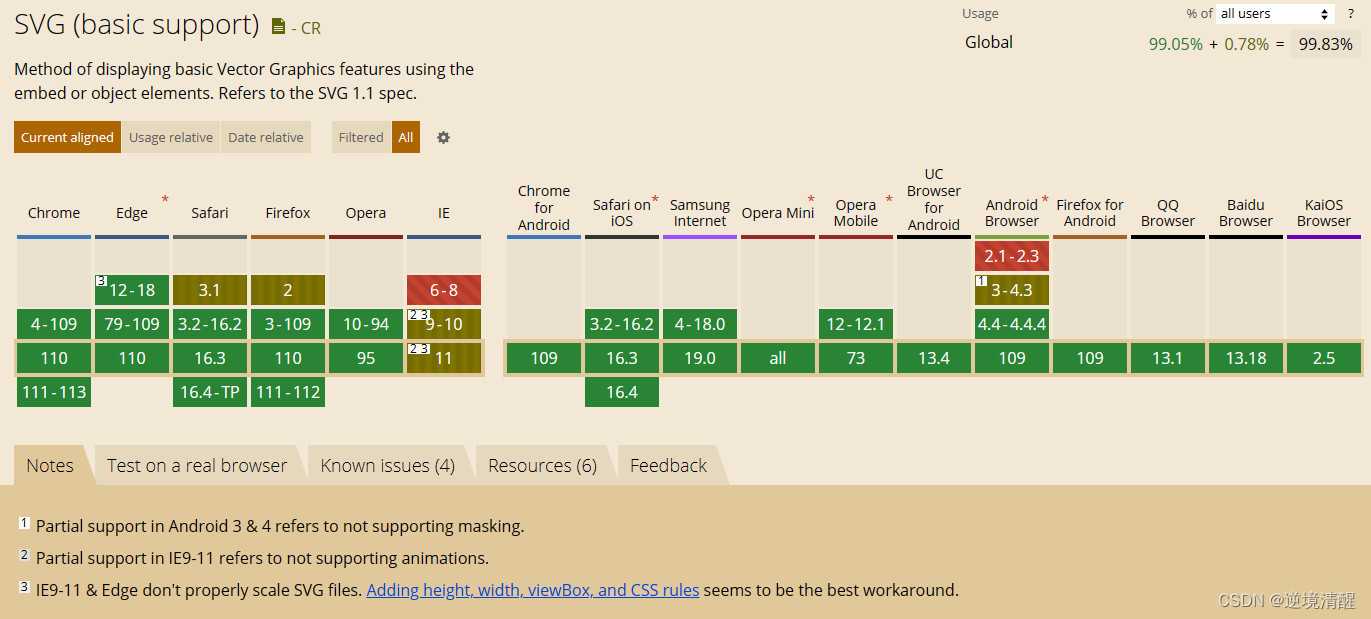
(6)、支持 SVG 的浏览器
各种 SVG 浏览器是有差异的,因此很可能出现你制作了一个 SVG 图形,并且调试正常后,却在另外一个浏览器中无法正常显示。这是因为不同的浏览器支持 SVG 标准的程度不同(如果你将其他技术和 SVG 一起使用(比如JavaScript和CSS),也会出现类似的情况。)
所有的现代浏览器都支持 SVG,在某些情况下甚至几个版本都支持 SVG。
支持 SVG 的浏览器列表
(7)、SVG嵌入到 HTML 文件中的方法
HTML5支持直接嵌入 SVG。为了符合 HTML5 标准,有时需要做一些语法调整。
(a)、可以通过 object 元素引用 SVG 文件:
<object data=”image.svg” type=”image/svg+xml” />
(b)、可以使用 iframe 元素引用 SVG 文件:
<iframe src=”image.svg”></iframe>
(c)、可以使用 img 元素引用 SVG 文件(在低于 4.0 版本的 Firefox 中不起作用)。
(d)、可以通过 JavaScript 动态创建并注入SVG 到 HTML DOM 中。这种形式可以对浏览器使用替代技术,在不能解析 SVG 的情况下,可以替换创建的内容。
(8)、SVG支持的显示对象
SVG提供的功能集涵盖了嵌套转换、裁剪路径、Alpha通道、滤镜效果、模板对象以及可扩展性。SVG可以实现动态和交互功能。在DOM模型的基础上,SVG开发设计人员可以利用ECMAScript或者SMIL来进行时序控制或对象的操纵。
SVG主要允许支持以下几种图形对象类型:矢量图形、栅格图像以及文本。
栅格图形对象——包括PNG、JPEG这些栅格图像——能够被编组、设计、转换及集成进先前的渲染对象中。
矢量显示对象——包括矩形、圆、椭圆、多边形、直线、任意曲线等嵌入式外部图像,包括PNG、JPEG、SVG等。
文字对象——文本可以在任何适用于应用程序的XML名字空间之内,从而提高SVG图形的搜索能力和无障碍性。
(9)、SVG格式优点
(a)、可读性好,有利于SEO与无障碍
(b)、图像文件可读,SVG图像可以被任意的文本编辑器所创建和编辑,易于修改和编辑(理论如此,但实际上却是因为各种不同的SVG档编辑器而可能存储成不易解读的SVG文件)
(c)、与现有技术可以互动融合。例如,SVG技术本身的动态部分(包括时序控制和动画)就是基于SMIL标准。另外,SVG文件还可嵌入JavaScript(严格地说,应该是ECMAScript)脚本来控制SVG对象
(d)、SVG图形格式可以方便的创建文字索引,从而实现基于内容的图像搜索,可以被搜索、索引化和脚本化,可压缩性更强
(e)、SVG图形格式支持多种滤镜和特殊效果,在不改变图像内容的前提下可以实现位图格式中类似文字阴影的效果。
(f)、SVG图形格式可以用来动态生成图形。例如,可用SVG动态生成具有交互功能的地图,嵌入网页中,并显示给终端用户。
(g)、由于SVG采用的是XML语法,是标准的XML,继承XML的优点(如可读性高)。图形的里面的文本内容可以直接被浏览器,搜索引擎SEO和无障碍读屏软件读取,具体用法如下代码设置title与desc标签即可,
(h)、SVG图像是可伸缩的,缩放不会导致质量下降,SVG图像可在任何的分辨率下被高质量地打印
(10)、SVG格式缺点
SVG的运行受浏览器厂家支持程度决定。
旧版的SVG Viewer无法正确显示出使用新版SVG格式的矢量图形。
继承XML的缺点,标记语法不够简洁
文本格式图像的文件大小,某些情况下比二进制编码的栅格化图像要大(取决于所描述矢量元素的几何复杂度)
三、SVG应用实例
SVG可以做什么呢?
这个要看你自己咯,方法学会了,天空有多大有多美全由你自己创造。
创意无限,期待看你们的作品分享,有好作品记得告诉我一声,让我也学习学习~~~~
那个学费就不给了哈,因为你们看了我的,打平了,哈哈~~互相学习才能共同进步~
我的一些SVG应用实例:
详细代码见:
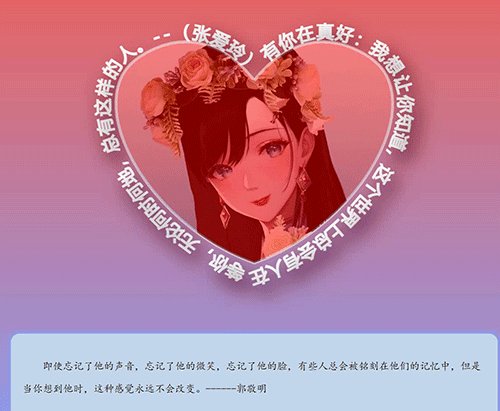
别具一格,原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)表白爱心代码
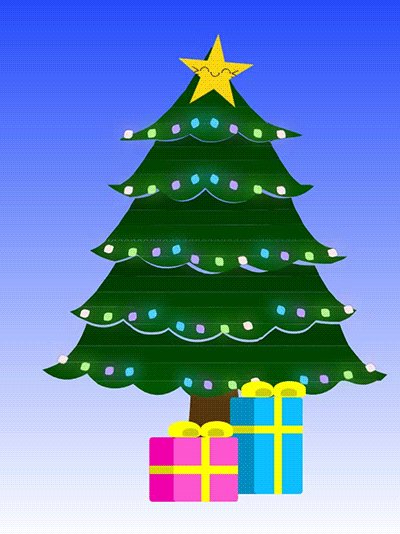
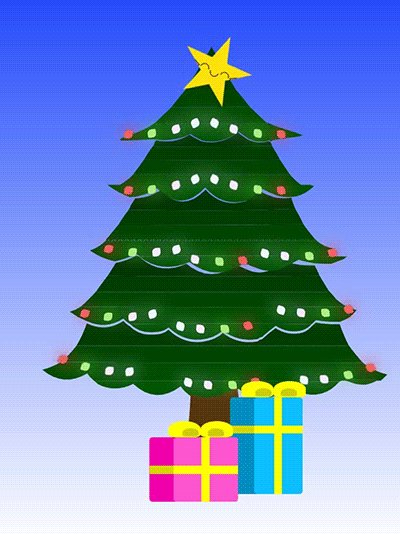
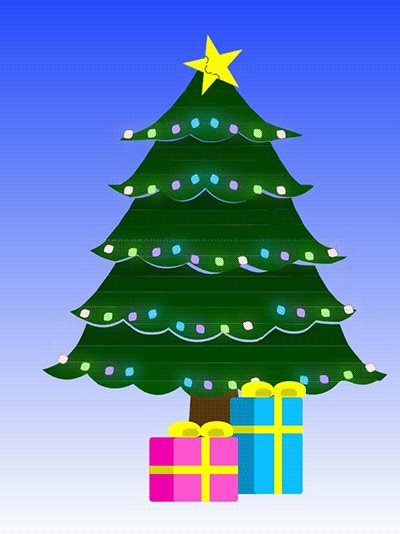
HTML+CSS+svg绘制精美彩色闪灯圣诞树,HTML+CSS+Js实时新年时间倒数倒计时

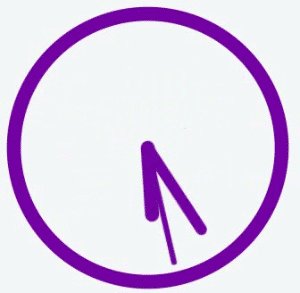
SVG时钟动画(此例子后续文章会有详细教程)
此文为SVG实例详解系列(一),文中部分文字概念摘录自官方和网络,近期会推出SVG实例详解系列其他部分文章,想学习SVG的可以留意一下,大家一起来学习。欢迎各位大们来指点一二。大家都注意一下网络使用安全。
推荐阅读:
| 39 |  |
计算机视觉基础__图像特征 |
| 38 |  |
人工智能基础篇 |
| 37 |  |
Python 3D可视化(一) |
| 36 |  |
python练习题目录 |
| 35 |  |
语音识别实战(python代码)(一) |
| 34 |  |
让你的作品更出色——词云Word Cloud的制作方法(基于python,WordCloud,stylecloud) |
| 33 |  |
python Format()函数的用法___实例详解(一)(全,例多)___各种格式化替换,format对齐打印 |
| 32 |  |
Background 全属性实例图解(10种全)(一) |
| 31 |  |
Element Plus 实例详解(一) |
| 30 |
|
Vue3安装配置、开发环境搭建(组件安装卸载)(图文详细) |
| 29 |  |
SVG实例详解系列(一)(svg概述、位图和矢量图区别(图解)、SVG应用实例) |
| 28 |  |
查看jdk安装路径,在windows上实现多个java jdk的共存解决办法,安装java19后终端乱码的解决 |
| 27 |  |
别具一格,原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)表白爱心代码(1) |
| 26 |  |
2023年春节祝福第二弹——送你一只守护兔,让它温暖每一个你【html5 css3】画会动的小兔子,炫酷充电,字体特 |
| 25 |  |
2023春节祝福系列第一弹(上)(放飞祈福孔明灯,祝福大家身体健康)(附完整源代码及资源免费下载) |
| 24 |  |
HTML+CSS+svg绘制精美彩色闪灯圣诞树,HTML+CSS+Js实时新年时间倒数倒计时(附源代码) |
| 23 |  |
草莓熊python绘图(春节版,圣诞倒数雪花版)附源代码 |
| 22 |  |
【程序人生】卡塔尔世界杯元素python海龟绘图(附源代码),世界杯主题前端特效5个(附源码) |
| 21 |  |
python爱心源代码集锦(18款) |
| 20 |  |
巴斯光年python turtle绘图__附源代码 |
| 19 |  |
Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(一) |
| 18 |  |
草莓熊python turtle绘图代码(玫瑰花版)附源代码 |
| 17 |  |
立体多层玫瑰绘图源码__玫瑰花python 绘图源码集锦 |
| 16 |  |
皮卡丘python turtle海龟绘图(电力球版)附源代码 |
| 15 |  |
【CSDN云IDE】个人使用体验和建议(含超详细操作教程)(python、webGL方向) |
| 14 |  |
草莓熊python turtle绘图(风车版)附源代码 |
| 13 |  |
用代码过中秋,python海龟月饼你要不要尝一口? |
| 12 |  |
《 Python List 列表全实例详解系列(一)》__系列总目录、列表概念 |
| 11 |  |
用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) |
| 10 |  |
Python函数方法实例详解全集(更新中…) |
| 9 |  |
matplotlib 自带绘图样式效果展示速查(28种,全) |
| 8 |  |
手机屏幕坏了____怎么把里面的资料导出(18种方法) |
| 7 |  |
2023年3月TIOBE 指数头条:编程语言 Go 进入 TIOBE 指数前 10 名,多家权威机构____编程语言排行榜__薪酬状 |
| 6 |  |
Python中Print()函数的用法___实例详解(全,例多) |
| 5 |  |
色彩颜色对照表(一)(16进制、RGB、CMYK、HSV、中英文名) |
| 4 |  |
Node.js (v19.1.0npm 8.19.3) vue.js安装配置教程(超详细) |
| 3 |  |
Tomcat 启动闪退问题解决集(八大类详细) |
| 2 |  |
Tomcat端口配置(详细) |
| 1 |  |
tomcat11、tomcat10 安装配置(Windows环境)(详细图文) |
今天的文章svg文件用什么软件编辑_svg模板分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/82827.html