三层架构
三层架构来源于后端开发的一种分层的思想。
引用自百科的解释:
三层架构(3-tier architecture)通常意义上的三层架构就是将整个业务应用划分为:界面层(User Interface layer)、业务逻辑层(Business Logic Layer)、数据访问层(Data access layer)。
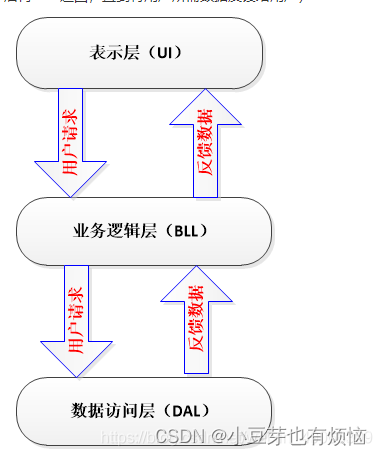
区分层次的目的即为了“高内聚低耦合”的思想。在软件体系架构设计中,分层式结构是最常见,也是最重要的一种结构。微软推荐的分层式结构一般分为三层,从下至上分别为:数据访问层、业务逻辑层(又或称为领域层)、表示层。
各层的作用如下:
表示层:主要对用户的请求接受,以及数据的返回,为客户端提供应用程序的访问。
业务逻辑层:主要负责对数据层的操作。也就是说把一些数据层的操作进行组合。
数据访问层:主要看数据层里面有没有包含逻辑处理,实际上它的各个函数主要完成各个对数据文件的操作。而不必管其他操作。
具体的实现
如图:
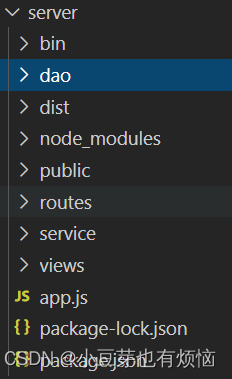
首先在项目根目录下面创建 dao 和 service 目录。
dao:持久层(数据)
service:业务层(干什么)
routes:表现层(ui)
接下来每一层的代码如下:
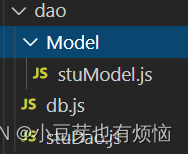
首先是 dao 层,这一层负责连接数据库等相关操作,所以会涉及到 连接数据库、创建 model 和 使用 model 操作数据库。
dao层:
// db.js
// 负责连接数据库
const mongoose = require('mongoose');
const dbURI = 'mongodb://localhost/f69'; // 配置要连接的数据库
mongoose.connect(dbURI,{
useNewUrlParser : true,useUnifiedTopology: true});
mongoose.connection.on('connected',function(){
console.log(`数据库已经连接成功,连接至${
dbURI}`);
})
// stuModel.js
// 负责生成 model
require('../db');
const mongoose = require('mongoose');
// 定义 Schema,这是数据的骨架
const studentsSchema = new mongoose.Schema({
name : String,
gender : String,
age : Number
},{
versionKey: false})
// 生成 model
mongoose.model('studentsModel',studentsSchema,'students');
// 导出模型,之后,我们的增删改查操作都是基于这个 model 来执行的
module.exports = mongoose.model('studentsModel');
// stuDao.js
// 负责使用 model 来操作数据库
// 这个文件做具体的数据操作,增删改查
// 引入之前定义的 model,因为增删改查操作都是基于那个 model
const studentModel = require('./model/studentsModel');
// 新增
module.exports.addStudentDao = async function(stu){
return await studentModel.create(stu);
}
service 层:
然后是 service 层,这一层主要负责业务逻辑处理,但是目前我们没有什么业务逻辑处理,所以只是单纯的调用持久层导出的方法。
// stuService.js
const {
addStudentDao } = require('../dao/studentsDao')
module.exports.addStudentService = async function(stu){
return await addStudentDao(stu);
}
router层:
然后是表现层,这一层负责接收前端传递过来的数据,然后传递给service
var express = require('express');
var router = express.Router();
const {
addStudentService } = require('../service/studentsService');
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', {
title: 'Express' });
// res.send('hahah');
});
router.post('/addStu',async function(req,res){
// 通过 req.body 拿到之后,接下来我们就想着将数据传递给下一层
res.send(await addStudentService(req.body));
})
module.exports = router;
整个三层架构就搭建完毕了。
今天的文章三层架构的理解_三层架构分为哪三层分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/83210.html