在编写html的时候,我们常常会看到以下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
</body>
</html>可以看见在html5上有一行代码:
<!DOCTYPE html>这句话是什么意思呢?
其实这就是DTD,文档类型定义,html实际上也是一种xml,而DTD就是对XML进行约束的一种规范。
那么什么是xml呢?
xml全称是(Extensible MarkUp Language)即可扩展标记语言。可以自定义标签。
例如以下就是一个XML:
自定义dtd的xml文件:
加了DTD约束的 XML文件(Mybaits的核心配置文件):
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<!--
system:从本地找文件
public:该文件已经公布到网上
-->
<configuration>
<!--
指定开发使用哪个环境
default:指定使用的环境
-->
<!--environments中必须要加一个environments-->
<environments default="Developer">
<!--
id:环境的唯一识别码,不可重复
-->
<!-- 用于配置开发环境,可配置好几个,但使用时只用一个 -->
<environment id="Developer">
<!--
事务管理器,用于管理事务,ACID,数据库操作的最小单元
type:用于设定mybaits采用什么方式管理事务,JDBC表示采用和JDBC一样的事务管理方式
-->
<transactionManager type="JDBC"></transactionManager>
<!--
数据源/连接池,用于配置连接池和数据库连接的参数
驱动名、url、用户名、密码
type用于设置mybaits是否采用连接池技术,连接池,一次性开几个连接,有点相似于线程池
POOLED:表示MyBaits采用连接池技术
-->
<dataSource type="POOLED">
<property name="driver" value="com.mysql.jdbc.Driver"/>
<property name="url" value="jdbc:mysql://localhost:3306/bjsxt?useEncoding=true"/>
<property name="username" value="root"/>
<property name="password" value="lwdragon496"/>
</dataSource>
</environment>
</environments>
<!-- 扫描mapper文件 -->
<mappers>
<!--
class:是用来加载类的 com.bjsxt....
resource:加载资源文件的 /路径
-->
<mapper resource="com/bjsxt/mapper/UserMapper.xml"/>
</mappers>
</configuration>回到上面这个问题,DTD的作用其实就是规范了这些这些标签,使开发者只能按照预定义的标签书写,根元素的书写,以及各标签的位置。这样就可以在解析,在html中可理解为运行代码的时候可以不会因书写不规范而报错。
而且,在不同的html版本中其DTD约束是不一样的。
在html5中:
<!DOCTYPE html>在html 4.01中:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">注意这里的public代表的意思是本dtd公布到了官网中,要加载相应的dtd文件需要联网。
当然你也可以将dtd文件下载至本地路径中。
然而,什么是DTD,他的语法结构怎样的呢,它有什么局限性。该如何书写以及引入的方式?
DTD验证:DTD文档类型定义,是用来验证是否是有效的XML
DTD的局限性:
1、DTD不遵守XML语法
2、DTD数据类型有限
3、DTD不可扩展
4、DTD不支持命名空间
引入方式(2种):
上面的给的例子就可以看出,有两种方式,一种是直接写下xml文件内,一种是引入外部xml文件?
1、内部的 DOCTYPE 声明
假如 DTD 被包含在您的 XML 源文件中,它应当通过下面的语法包装在一个 DOCTYPE 声明中:
<!DOCTYPE root-element [element-declarations]>带有 DTD 的 XML 文档实例(请在 IE5 以及更高的版本打开,并选择查看源代码):
<?xml version="1.0"?>
<!DOCTYPE note [
<!ELEMENT note (to,from,heading,body)>
<!ELEMENT to (#PCDATA)>
<!ELEMENT from (#PCDATA)>
<!ELEMENT heading (#PCDATA)>
<!ELEMENT body (#PCDATA)>
]>
<note>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend</body>
</note>解释:
- !DOCTYPE note (第二行)定义此文档是 note 类型的文档。
- !ELEMENT note (第三行)定义 note 元素有四个元素:”to、from、heading,、body”
- !ELEMENT to (第四行)定义 to 元素为 “#PCDATA” 类型
- !ELEMENT from (第五行)定义 frome 元素为 “#PCDATA” 类型
- !ELEMENT heading (第六行)定义 heading 元素为 “#PCDATA” 类型
- !ELEMENT body (第七行)定义 body 元素为 “#PCDATA” 类型
2、外部文档声明
假如 DTD 位于 XML 源文件的外部,那么它应通过下面的语法被封装在一个 DOCTYPE 定义中:
<!DOCTYPE root-element SYSTEM "filename">注解:root-element为根元素
这个 XML 文档和上面的 XML 文档相同,但是拥有一个外部的 DTD:
<?xml version="1.0"?>
<!DOCTYPE note SYSTEM "note.dtd">
<note>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>这是包含 DTD 的 “note.dtd” 文件:
<!ELEMENT note (to,from,heading,body)>
<!ELEMENT to (#PCDATA)>
<!ELEMENT from (#PCDATA)>
<!ELEMENT heading (#PCDATA)>
<!ELEMENT body (#PCDATA)>3、语法结构:
首先先了解xml的文档的构建模块:
XML 以及 HTML 文档的主要构建模块是类似 <body>….</body> 这样的标签。
所有的 XML 文档(以及 HTML 文档)均由以下简单的构建模块构成:
- 元素
- 属性
- 实体
- PCDATA
- CDATA
元素
元素是 XML 以及 HTML 文档的主要构建模块。
HTML 元素的例子是 “body” 和 “table”。XML 元素的例子是 “note” 和 “message” 。元素可包含文本、其他元素或者是空的。空的 HTML 元素的例子是 “hr”、”br” 以及 “img”。实例:
<body>body text in between</body> <message>some message in between</message>属性
属性可提供有关元素的额外信息。
属性总是被置于某元素的开始标签中。属性总是以名称/值的形式成对出现的。下面的 “img” 元素拥有关于源文件的额外信息:
<img src="computer.gif" />元素的名称是 “img”。属性的名称是 “src”。属性的值是 “computer.gif”。由于元素本身为空,它被一个 ” /” 关闭。
实体
实体是用来定义普通文本的变量。实体引用是对实体的引用。
大多数同学都了解这个 HTML 实体引用:” ”。这个“无折行空格”实体在 HTML 中被用于在某个文档中插入一个额外的空格。
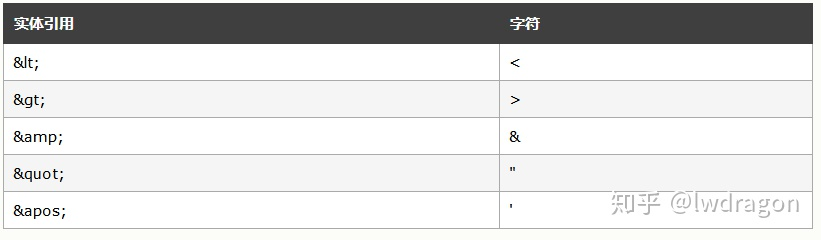
当文档被 XML 解析器解析时,实体就会被展开。下面的实体在 XML 中被预定义:

PCDATA
PCDATA 的意思是被解析的字符数据(parsed character data)。
可把字符数据想象为 XML 元素的开始标签与结束标签之间的文本。PCDATA 是会被解析器解析的文本。这些文本将被解析器检查实体以及标记。
文本中的标签会被当作标记来处理,而实体会被展开。
不过,被解析的字符数据不应当包含任何 &、< 或者 > 字符;需要使用 &、< 以及 > 实体来分别替换它们。
CDATA
CDATA 的意思是字符数据(character data)。CDATA 是不会被解析器解析的文本。在这些文本中的标签不会被当作标记来对待,其中的实体也不会被展开。
那我们再看一看如何是在书写一个dtd:
因涉及的dtd相关知识众多,这里就不一一列举了,下面提供了w3cschool的有关dtd学习:
相关的知识点,参考以下链接:
DTD – 元素www.w3school.com.cn
————————————–百战卓越046天———————————-
今天的文章文件解析技术_document与documentation的区别分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/84287.html
