web打印的方式可分为三种:
- 直接调用浏览器打印
- 通过javascript插件调用浏览器打印
- 通过第三方程序直接调用打印机
一、直接调用浏览器打印
通过在javascript代码中调用window.print()函数实现,浏览器会自动获取当前页面内容,并打开浏览器的打印预览页面。
使用场景:刚好当前页面的全部内容需要打印。
优点:兼容性好
缺点:适用场景狭窄;仅能识别内联样式,无法识别行内样式和外部样式
不推荐
二、利用第三方js库
比较推荐的是Print.js,目前GitHub上star最多的js打印控件,支持ES6,npm引入。
使用场景:只要没有直接打印的需求的场景,都可以使用这款插件
优点:
- 支持打印的类型多:PDF、HTML、IMAGE、JSON
- 支持行内样式与外联样式,再也不用在DOM元素上写满样式了
- 兼容性好,除了IE不支持PDF和IMAGE打印外,其余主流浏览器全部支持
缺点:
- 可能出现的样式异常
- 无法直接打印/静默打印,因为是调用chrome打印,还是会弹出打印预览页面
使用方法:
- 安装,npm方式:
npm install print-js --saveyarn方式:
yarn add print-js2. 在需要使用的文件中引入:
import print from 'print-js'3. 调用打印,以打印html为例,调用打印方法后浏览器会弹出打印预览页面:
import * as medicalStyle from '@/assets/style/eye/medical/standard.css'
import print from 'print-js'
...
/**
* 打印方法
*/
printMedical () {
// 调用打印插件,配置项参考官网:https://printjs.crabbly.com/
print ({
// printable为需要打印的DOM的id
printable: 'standard',
// type为需要打印的类型
type: 'html',
// css为样式文件或者直接css样式,支持导入整个css文件,或者css文件数组
css: medicalStyle,
// 可选项,这样配置意味着应用所有导入的css文件
targetStyles: ['*']
})
}三、利用第三方插件LODOP
LODOP是老牌打印插件了,功能十分强大,同时也在与时俱进,原先老版本是以插件形式提供打印服务,目前官方也发现随着浏览器不断更新,兼容性有问题,开发了新的C-Lodop程序,解决了浏览器的兼容问题,
适用场景:对打印有较多配置要求,尤其需要直接打印的场景
优点:
- 支持直接打印
- 支持打印类型丰富:HTML、TABLE、URL、TEXT、文档模板
- 配置项十分丰富,大到是否显示打印预览,小到分页设置、边框设置等等
- 兼容性好,除了兼容各类浏览器外,甚至还有LINUX版本
缺点:
- 直接打印功能需要付费解锁,但价格不算离谱,210RMB起
- 需要单独下载exe安装到电脑上,不过也没办法,能实现如此强大的打印功能,只有此途径
- 只支持内联样式,样式只能卸载DOM元素上
使用方法(window操作系统):
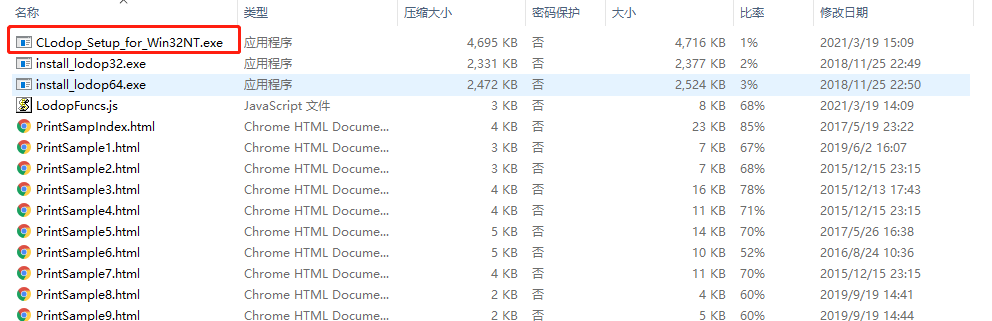
- 下载插件:
建议只安装红圈中云打印程序。更详细的区别请看官网的介绍文档
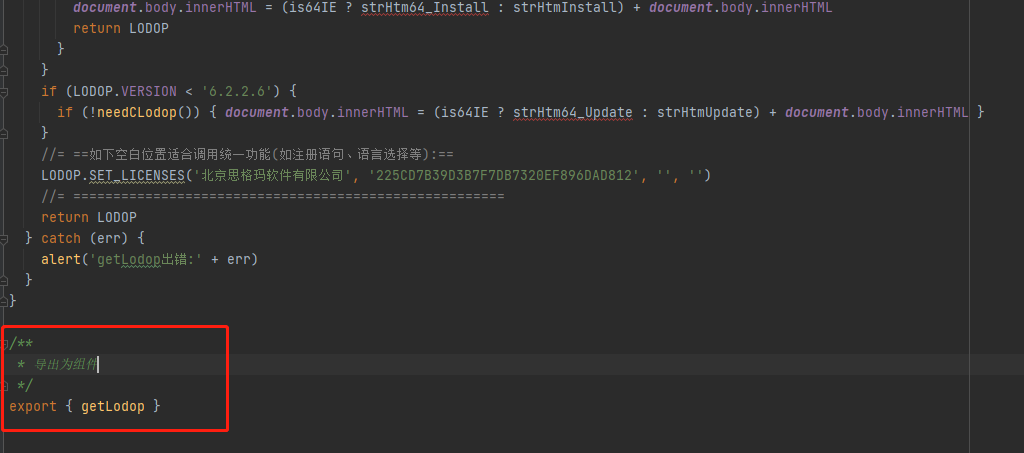
2. 将LodopFuncs.js拷贝至项目目录下,例如我是放在src/asserts/printPlugin目录下,在文件底部添加导出语句
3. 在页面中使用:
...
// 导入打印插件
import { getLodop } from '@/assets/printPlugin/LodopFuncs'
...
// 打印方法
printMedical () {
// 获取打印对象
const LODOP = getLodop()
// 打印初始化
LODOP.PRINT_INIT('打印任务名')
// 设定纸张大小,指定需要打印的DOM元素
LODOP.ADD_PRINT_HTM(0, 0, '100%', '100%', document.getElementById('standard').innerHTML)
// 执行打印-直接打印
LODOP.PRINT()
}以上是最简打印配置,有其他需要可以参考官方文档
今天的文章web打印三种实现方式分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/8443.html