手把手教你搭建属于自己的技术博客
先放上我自己搭建的博客地址 https://sourl.cn/Tbk7yt
这里我使用的是 Hexo 框架 以及 Github pages 进行的搭建
文章目录
1.如何部署环境
搭建个人博客的方式有很多种,网上类似的搭建过程介绍也有很多很多良心的文章,这里我使用的是 Hexo + GitHub pages 来搭建我的个人主页,优点嘛应该就是免费简单易上手,即便是新手小白跟着我的教程一步步来,应该也可以顺利搭建出自己喜欢的博客主页,我会尽量把可能出现的坑给大家讲清楚。那话不多说,直接开始。(再说一句,以下步骤都是基于 Windows 系统,但是其他系统操作流程与 Windows 系统相类似,可能一些命令格式有些许的出入)
Node.js 安装
首先第一步我们要安装 Node.js 。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,安装它是因为后面我们需要的 Hexo 是基于Node.js 进行使用的,这里不过多介绍。
安装网址为 https://nodejs.org/en/ ,进入之后选择左面的长期支持版进行下载安装。
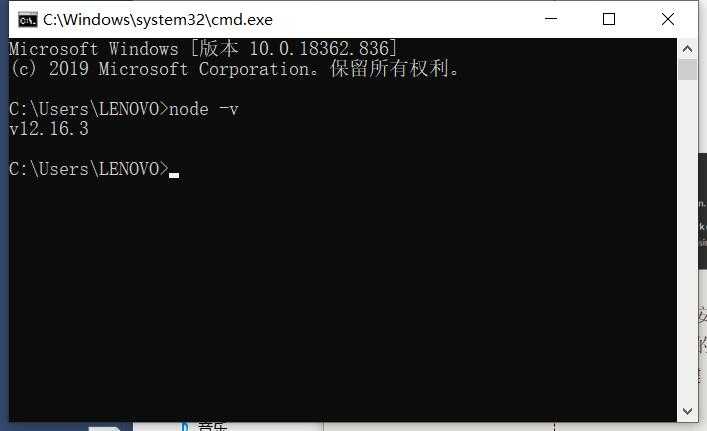
下载完成后安装过程一路next就好了,注意可以调整一下自己的安装路径,合理规划软件的安装路径是一个很好的习惯。最终安装成功后可以在 cmd (window键 + R键 输入 cmd 后回车)中输入 node -v 检查以下自己安装的版本号,这里我的版本号为12.16.3,出现版本号意味着安装成功。
Hexo 安装
Hexo 是我们用来搭建博客的主要框架,Hexo 的安装使用到了 npm 包管理器,大家看到这可能有些不明所以, npm 是个什么东西啊?当然这里大家不用太过纠结,你刚刚在下载 Node.js 时就已经自动附带下好了这个 npm 工具包了,大家只要按照下面我的步骤直接使用就可以了。
第一步 : 再次打开 cmd 窗口(cmd 窗口的使用大家要熟悉,后面的一些列操作都是在 cmd 命令行中进行)输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 回车安装 cnmp ,这里使用了淘宝镜像源,因为国外的镜像源下载速度实在太慢。这里安装的过程需要等待一会儿(等待时长不一定,可能很快也可能几分钟,因为淘宝镜像源也不太稳定有时候)。
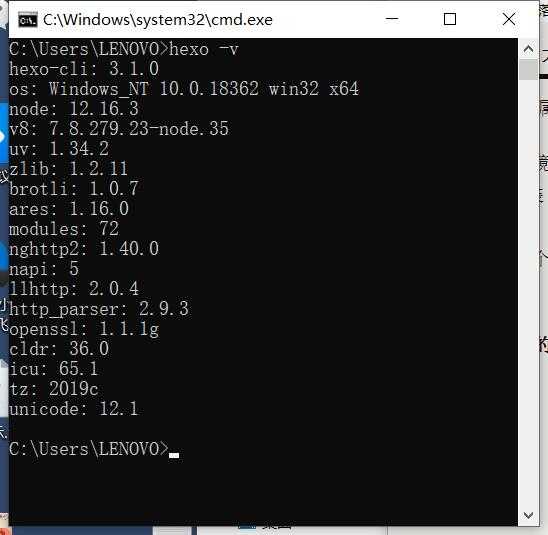
第二步: cnpm 安装成功后,就可以利用 cnpm 来安装我们的主角 Hexo 框架了。执行 cnpm install -g hexo-cli 便可安装。安装完成后我们可以执行hexo -v 来看一下我们安装的 hexo 版本号,出现以下界面则表示安装成功。(再说一个小提示,cmd 中粘贴已复制的内容只需右键以下就可以了)
Git 安装
Git(读音为/gɪt/)是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。看到这可能大家又要挠头了,熟悉Github 的人可能对于 Git 比较熟悉,但如果你是个小白也不用害怕,你可以把它理解为一个管理你每次所提交博客的一个工具,未来你把写好的博客部署到远端时就会用到它了。
这里不再赘述它的安装过程了,大家可以在网上找到很多它的安装教程,如果你实在找不到,可以看看这个 手把手教你搭建属于自己的技术博客(小白教程)
当然,因为我们是基于 Github pages 的个人博客搭建,大家还需要一个 Github 账号,没有的可以去 Github 官网申请注册一个,以后你的和博客有关的所有配置文件和博客内容都会寄存在你的 Github 账户中。
有了 Github 账号后我们还需要给 Git 设置一个用户名和邮箱,这里建议 Git 的用户名和你的 Github 账户用户名设置成一样的,不然后面部署博客的过程中可能会错。设置Git 的用户名和邮箱的方法为打开 Git 命令行窗口 输入git config --global user.name "nameVal" 其中 nameVal 为你要设置的用户名,再说一遍建议和 Github 账户用户名一致,然后再输入git config --global user.email "eamil@qq.com" 其中 eamil@qq.com 为你的邮箱。
2.如何初始化个人博客
做完了上面这些内容,恭喜你已经走到了成功的一半,后面的内容会更加简单。首先我们需要在电脑本地建一个文件夹来存放项目文件。
创建 bolg 文件夹
这里要在电脑里任意一个你喜欢的位置先建一个文件夹取名为 blog ,这个文件夹将是你所有与个人博客有关的文件所存储的位置,也就是说你可以肆无忌惮地去创建、安装、克隆而不用害怕出现问题,出现了问题直接把 bolg 文件夹删除再从头来过就好了。我的 blog 文件夹建在了 E:盘里,你可以建在任何位置,但你要记住这个位置。
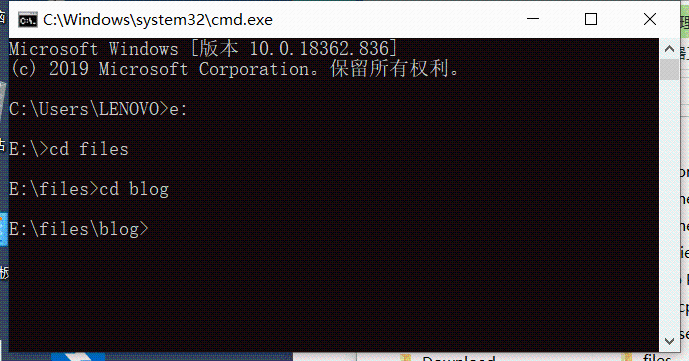
在这之后再次打开 cmd 进入blog 路径,以后的所有基于博客的操作都要在这个路径下进行。tips:cmd 的默认初始路径大家都可以看到是在 C: 盘下,如果你需要进入其他盘比如E:盘,只需输入 e:即可,然后再利用 cd 指令进入你的 blog 文件夹,具体示例如下:
初始化博客
在进入了 blog 路径之后我们执行 hexo init 来初始化,这个过程需要等待一小会儿,这段时间内它会自动地创建出一些框架文件以及一个简单的博客主题,这些文件都会创建在 blog 文件夹中。这里如果不成功的话,可以直接打开建好的 blog 文件夹然后右键打开 Git Bash here ,然后执行 hexo init 即可。如果依然不成功很有可能是你的 Git 安装的有问题,你可以在 cmd 中输入 git -v 来检查一下 Git 是否安装成功,如果不成功很有可能是你的 Git 没有配置好环境变量。
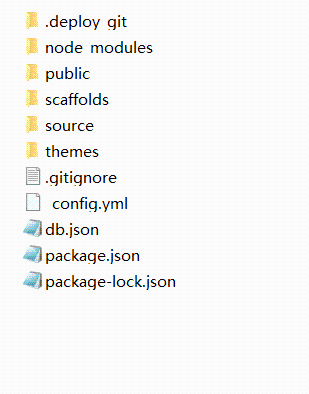
当你的黑框窗口中出现了 INFO Start blogging with Hexo! 时,你应该给自己鼓个掌然后开心地出去跑一圈,这证明你离成功又近了一步,成功的曙光就要到来了。这个时候你再进入到你的 blog 文件夹中会看到自动生成的框架文件,如下图所示:
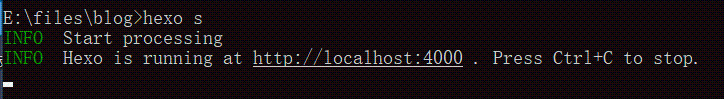
下一步我们来看一下这个自动生成的初始化博客框架具体长什么样子吧。打开 cmd 进入 blog 目录后执行 hexo s (也就是在本地启动博客预览)指令会出现如下界面(执行这个指令时可能会蹦出防火墙拦截,只要点击允许访问就可以了):
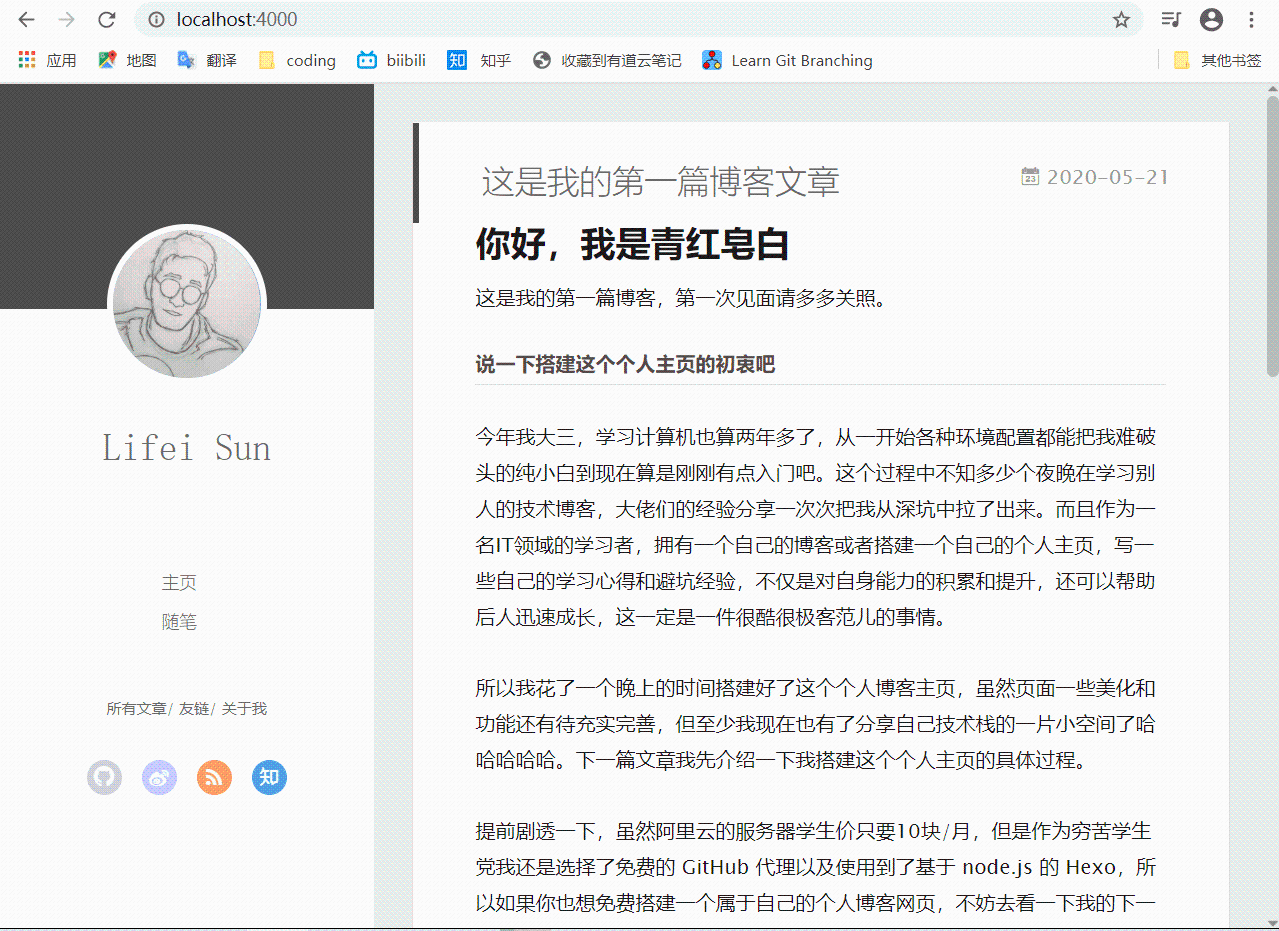
我们看到博客的预览可以通过本机4000端口进行访问,这个时候我们打开浏览器在地址栏输入 http://localhost:4000 即可看到这个初始博客的页面了(如果出现404可以多刷新几遍试一试),而且在初始博客中还预先帮我们写好了一个 hello world 的博客,当然这个以后自己删除掉也是可以的。当我们预览结束之后回到 cmd 窗口按下回车然后再依照提示按下 Ctrl + C 即可结束预览。以下为我的预览界面,和你们的有些不同,那是因为我对博客的主题做了更多的修改和配置,后期大家也可以根据自己的喜好来自定义自己喜欢的页面风格。
3.如何写博客
到此为止还有一个很重要的问题,那就是我们该如何写自己的博客呢?在我们的 blog 文件夹下有一个 source 文件夹,其下还有一个 _posts 文件夹,打开这个文件夹我们可以看到一个 md 文件,这就是博客初始化时创建的第一篇博客,以后我们要写新的博客也是在该文件夹下新建新的 mark down 文件来写(不了解mark down 的朋友可以去了解以下,这是一种程序员非常喜爱的编辑格式,推荐下载使用 Typora 编辑器,使用起来简单方便)。
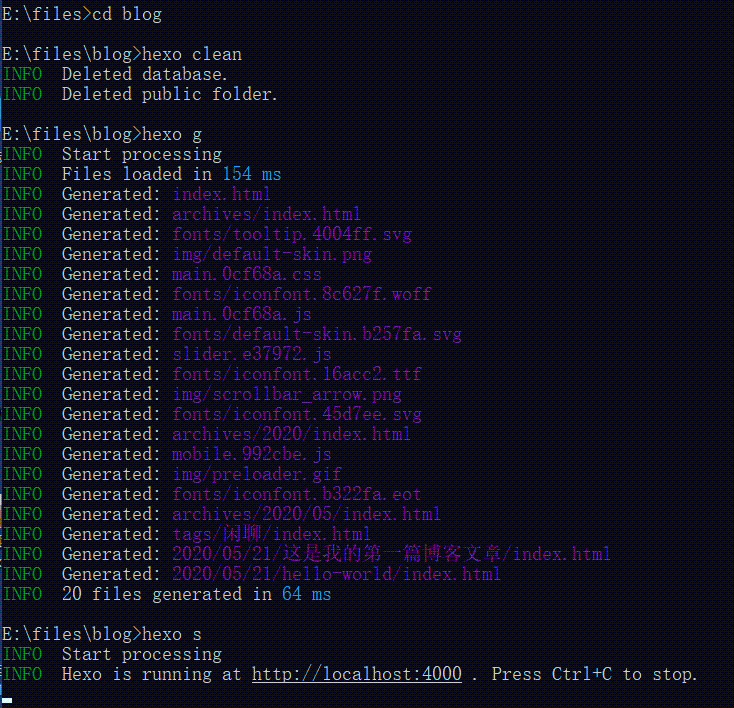
每当我们在这个文件夹下写好了新的 md 文件,或者对之前的文档进行了修改之后我们需要在 cmd 中对修改好的博客文档进行静态文件生成,我们需要先使用 hexo clean 来清理缓存文件以及删除之前生成的静态文件,然后使用 hexo -g 来构建新的静态文件,之后我们可以再次使用 hexo s 来启动本地预览,这时我们可以在浏览器上看到我们修改过的博客内容。具体操作示例如下:
4.如何将写好的博客部署到远端
好了,到目前位置,已经说清了如何从0开始到可以写出自己的博客,但是到目前为止我们的博客只是在我们自己的电脑上进行访问,我们需要把它部署到远端来提供给其他人访问浏览。
首先我们要安装一个插件,在 cmd 中执行指令 cnpm install hexo-deployer-git --save 进行安装。这个插件可以帮助我们把项目部署到远端。
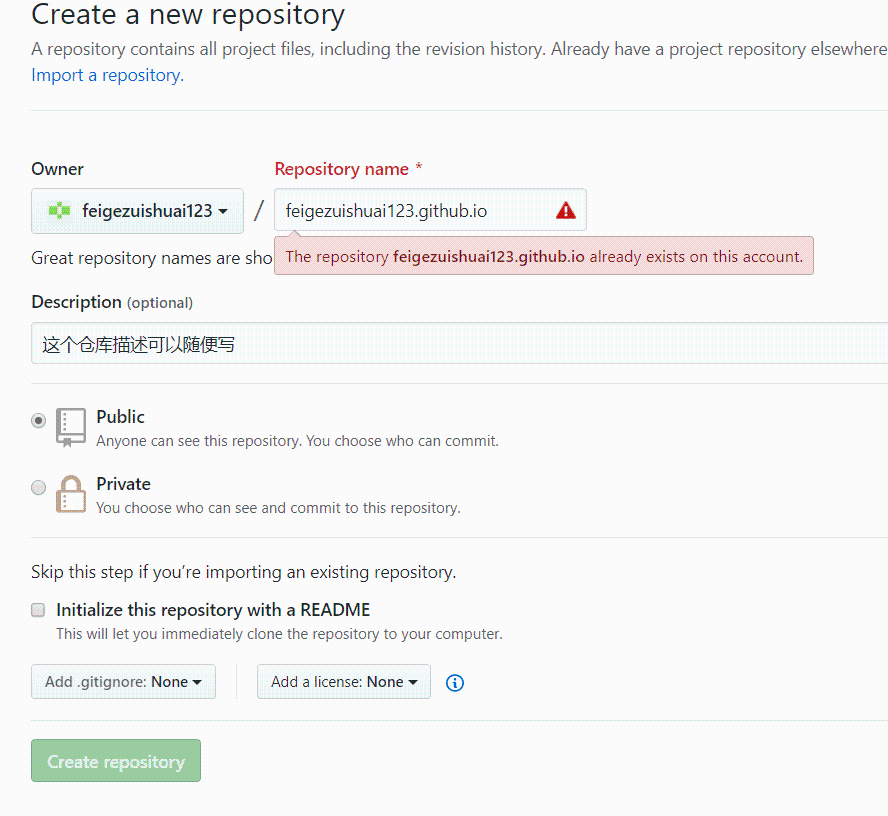
然后我们的 Github 就派上用场了,我们需要在我们的 Github 账户中新建一个仓库,给仓库起名为 GithubUsername.github.io,这里的 GithubUsername 为你的 Github 账号用户名,注意这里一定要以这种格式来命名,不然以后在访问时没法正常访问,且未来访问的链接就是 https://GithubUsername.github.io 。以下是我的示范,因为我已经创建过一个了所以它提示仓库名重复,大家应该是没有问题的,然后点击 Create repository 即可。
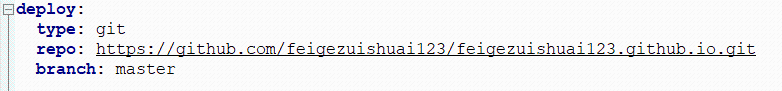
之后我们需要修改一下我们的博客配置文件,也就是 blog 文件夹下的 _config.yml 文件,我们可以使用记事本或其他编辑软件打开后,来到文件的最末端,我们可以看到一个 deploy: ,这其实是对于博客远端部署的配置,我们需要对其做如下图所示的修改并保存(注意每行冒号后面一定要加一个空格):
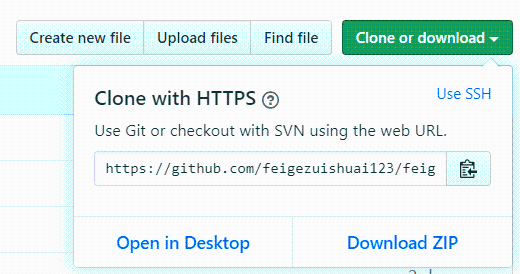
注意这里的 repo 为我们 Github 账户上刚刚创建的仓库的克隆地址,粘贴如下图所示的链接即可,其实也就是该仓库的地址链接,该链接使得我们的博客可以部署到这个 Github 仓库中。
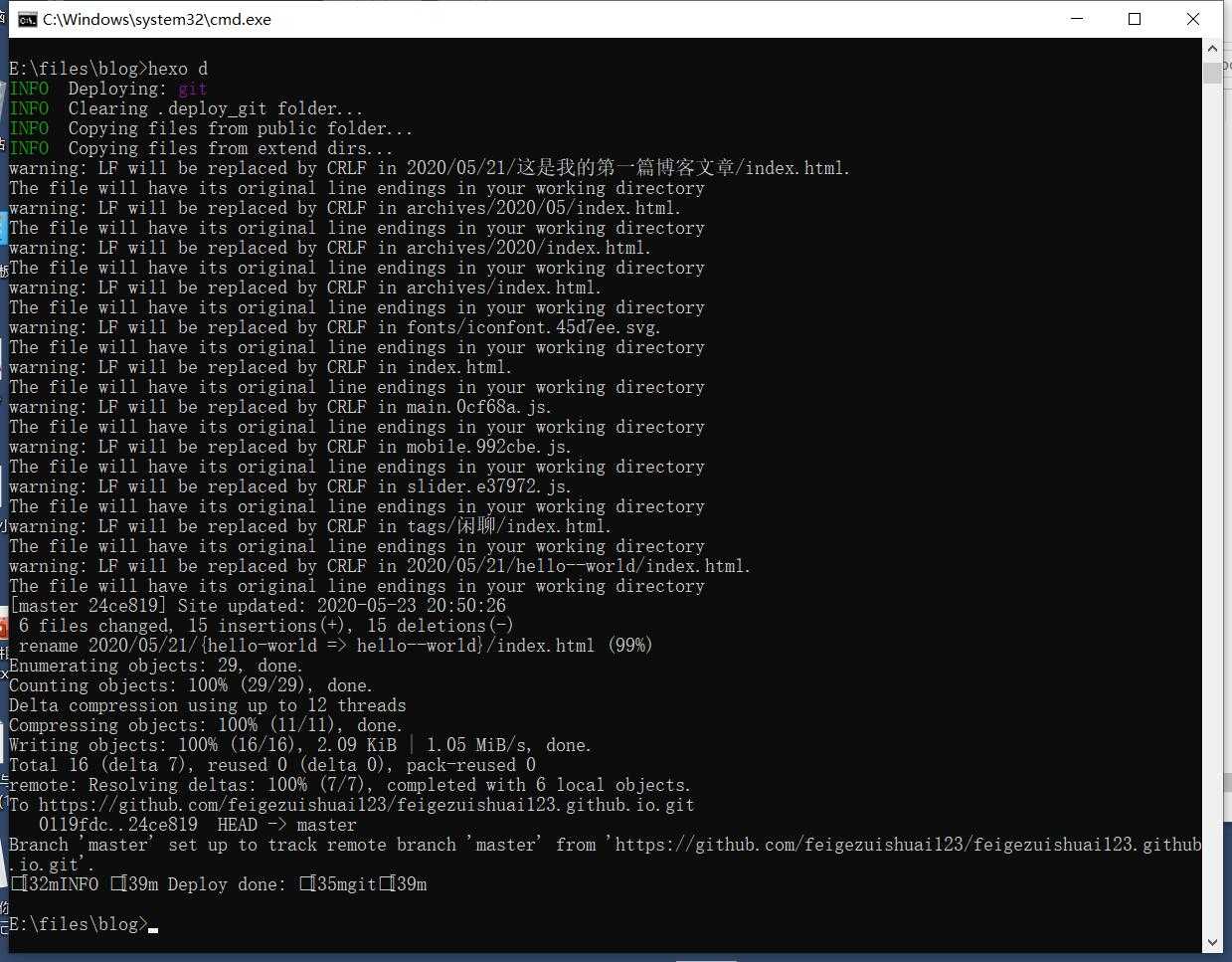
截止到目前我们已经完成了部署前得所有准备,接下来我们在 cmd 中敲下整个项目最神圣的一行指令 hexo d 此时你的项目会自动部署到远端,期间会让你输入一下你的 Github 账号和密码,输入之后等待几秒钟,出现如下所示界面则表示已经部署成功。
此时最后一行提示为 Branch 'master' set up to track remote branch 'master'from'https://github.com/feigezuishuai123/feigezuishuai123.github.io.git'. 这说明我们的博客项目已经成功部署到了 Github 的仓库中。
我们打开我们刚刚在 Github 上建立的博客仓库,此时我们可以看到已经有了很多文件,这些都是部署到仓库中的项目文件,其中会有用日期命名的文件夹,这类文件夹下存放着我们所写的博客内容。
好了,如果你已经坚持到了这里,那么恭喜你,你可以用浏览器访问你的博客网址了,还记得网址是啥吗? https://GithubUsername.github.io 其中GithubUsername 为你的 Github 用户名。正常来说你已经可以欢呼雀跃地看到你自己的博客主页了。如果出现了404,也别着急,Github pages 会有一些延迟,多刷新几次网页尝试一下基本上就可以看到博客主页了。如果多次刷新后依然是404,那么很有可能是因为你的仓库建立时,仓库名称没有按照我说的规范来创建,这样也不用慌,并不需要重新创建重新部署, 在你的仓库界面导航栏的最右侧有一个 Setting 选项,在那里可以直接修改仓库名,修改后问题即可解决。如果问题依然没有解决很有可能是你的 Git 用户名和你的 Github 用户名不一致导致的,这里我在之前已经提醒过,因为我自己就踩过这个坑,大家可以去重新设置一下 Git 的用户名,然后重新部署,之后问题即可解决。
5.总结
最后来总结一下这个搭建的全部过程吧,搭建过程其实不算难,我自己搭了一个晚上搭好的,其实我也是个大菜鸡,大家看着我的步骤来的话应该也不是什么难事。说明一下这里用的是 Github 代理,优点是免费,但是也有缺点就是博客网页的加载速度可能不是很快,尤其是手机端访问的时候还可能会出404,但只要你持之以恒地刷新(当然也没有那么夸张,只是有的时候偶尔刷不出来)还是可以访问的,不过我觉得作为博客来说也没有这么高的需求(好吧也许可能只是因为我穷)。所以如果你想要那种嗖嗖嗖地访问体验,建议还是去租服务器,一个月十几到几十块钱不等吧,性能不用太好,除非你写的博客一级棒,每天都有成千上万的访问量。
以上内容就是我为大家总结的个人技术网站搭建的详细过程,写了也有一万两千多字了,真没想到能写这么多。我尽我所能地把所有可能遇到的坑都说到了,说实话写的很小白,即便是没怎么接触过计算机的人也可以跟着步骤一点点摸索过来,建议大家在搭建博客初期不要执着于对某个特定技术的理解或者过度追求界面的美化程度,第一宗旨是先把架子搭起来,细节的地方可以以后慢慢摸索、慢慢完善,博客这种东西还是要细水长流,不要建好了就不管了,多写点有用的知识以惠后人。如果大家在搭建过程中还有什么问题也欢迎给我发邮件 1079068532@qq.com ,我一定知无不言,哈哈哈,极客嘛,互相帮助就完事了。
今天的文章如何搭建一个博客_创建博客的步骤分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/84751.html