简介
inserBefore,顾名思义就知道是“在某个节点之前插入”。而MDN文档的说法是:
Node.insertBefore() 方法在参考节点之前插入一个拥有指定父节点的子节点
而所谓的“拥有指定父节点”,就是指被参照的节点的父节点就是调用insertBefore方法的节点。
如果给定的子节点是对文档中现有节点的引用,insertBefore()会将其从当前位置移动到新位置。
如果给定的子节点是DocumentFragment,那么DocumentFragment的全部内容将被移动到指定父节点的子节点列表中。
如果引用节点为空,则将指定的节点添加到指定父节点的子节点列表的末尾。(理论上)
用法
let insertedNode = parentNode.insertBefore(newNode, referenceNode);
参数
newNode:将要插入的节点referenceNode:被参照的节点(即要插在该节点之前)insertedNode:插入后的节点parentNode:父节点
因为insertedNode是插入后的节点,所以它与newNode是同一个节点。例如:
<body>
<div>
<p class="p1" id="p1">这是P1</p>
<p class="p2" data-name="p2">这是p2</p>
</div>
<p id="p3">这是p3</p>
<script> let div = document.getElementsByTagName('div')[0]; let p2 = document.getElementsByClassName('p2')[0]; let p1 = document.getElementById('p1'); let p3 = document.getElementById('p3'); let returnDom = div.insertBefore(p2,p1); console.log(returnDom === p2); </script>
</body>
上面代码中输出的结果为true。
注意的地方
- W3C文档中关于
referenceNode参数的描述是可选的。而在实际中却不是这样,MDN文档的描述如下:
referenceNode引用节点不是可选参数——你必须显式传入一个 Node 或者 null。如果不提供节点或者传入无效值,在不同的浏览器中会有不同的表现。
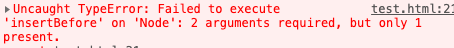
在Chrome浏览器下,如果不指定referenceNode的话,将会报错。
当传入null时,新插入的元素将会插入到父元素的子元素列表末尾。
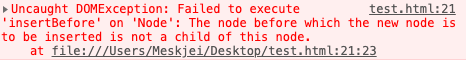
refernenceNode必须是父元素的子元素,如果不是的话,也会报错:
今天的文章insertBefore的用法分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/8502.html