<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./js/jquery-1.11.0.min.js"></script>
<style>
ul {
height: 2000px;
;
}
li {
height: 50px;
margin-top: 20px;
border: 1px solid #CCC;
}
.back {
position: fixed;
right: 10px;
top: 300px;
width: 50px;
height: 100px;
background-color: #ccc;
display: none;
}
</style>
</head>
<body>
<div class="back">
back
</div>
<ul>
<li>1</li>
<li>2</li>
<li class="active">3</li>
<li>4</li>
</ul>
<script>
$(function() {
$(window).scroll(function(event) {
var scrollTop = $(document).scrollTop();
console.log(scrollTop)
})
})
</script>
</body>
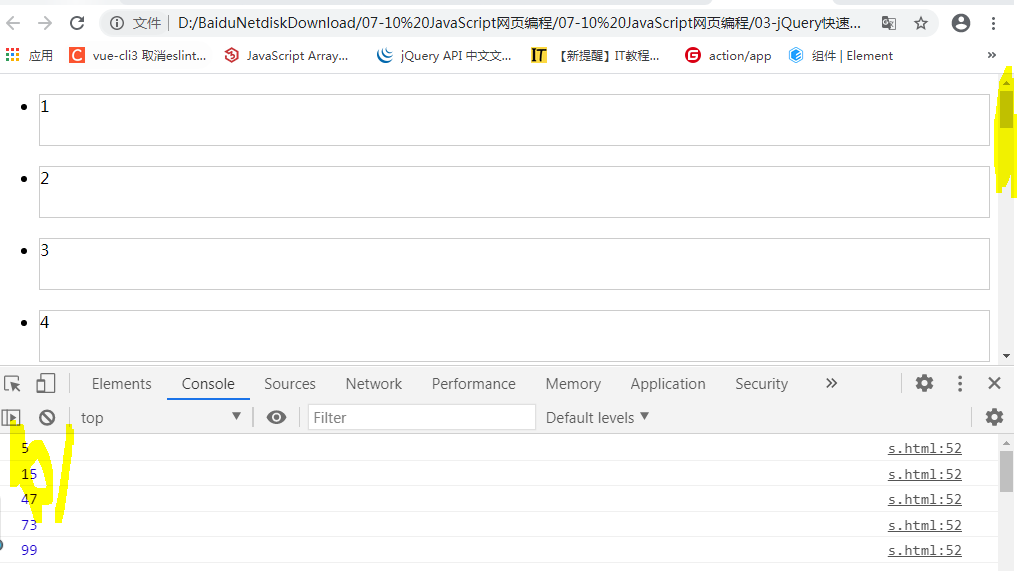
</html>效果:
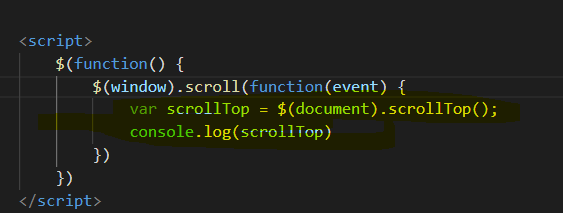
其中核心代码:
下面我们要做一个小功能,就是当我们的滚动条拖动到某一个位置的时候,让back 显示出来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./js/jquery-1.11.0.min.js"></script>
<style>
ul {
height: 2000px;
;
}
li {
height: 50px;
margin-top: 20px;
border: 1px solid #CCC;
}
.back {
position: fixed;
right: 10px;
bottom: 20px;
width: 50px;
height: 100px;
background-color: #ccc;
display: none
}
.hh {
height: 400px;
}
</style>
</head>
<body>
<div class="back">
back
</div>
<ul>
<li>1</li>
<li>2</li>
<li class="active">3</li>
<li class="hh">4</li>
<li class="goback">3234</li>
</ul>
<script>
$(function() {
var backShowHeight = $(".goback").offset().top;
$(window).scroll(function(event) {
var scrollTop = $(document).scrollTop();
var screenHeght = $(window).height();
console.log(screenHeght)
console.log("scrollTop" + scrollTop)
console.log("backShowHeight" + backShowHeight)
if (scrollTop >= backShowHeight - screenHeght) {
$(".back").css('display', "block");
} else {
$(".back").css('display', "none");
}
})
})
</script>
</body>
</html>这个里有几个重要点
// dom 元素到页面顶部的距离!
var backShowHeight = $(“.goback”).offset().top;
// 滚动条滚动的高度
var scrollTop = $(document).scrollTop();
//屏幕的高度
var screenHeght = $(window).height();
// 判断,当到某一位置就显示,或者隐藏
if (scrollTop >= backShowHeight – screenHeght) {
$(“.back”).css(‘display’, “block”);
} else {
$(“.back”).css(‘display’, “none”);
}
————————————————————————————————————
下一步就是添加回到顶部的事件了
今天的文章jQuery 滚动条分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/8530.html