- 先制作一个button按钮 ,将它原本的样式取消掉
- 再把button按钮的颜色设置成transparent ,再设置button按钮的边框。
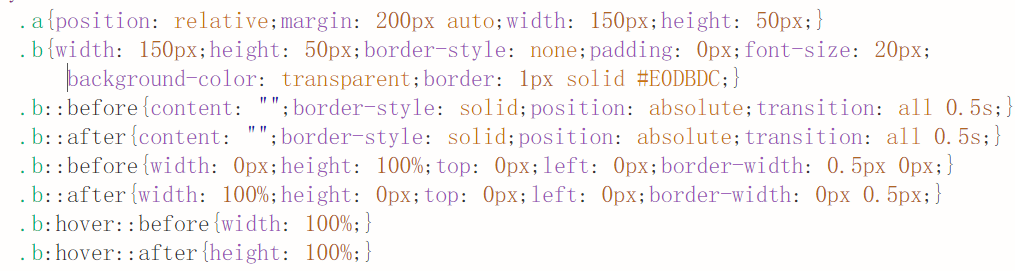
- 首先将button按钮的初始样式取消掉 ,在设置button按钮的width和 height ,font-size ,还有border
- 现在写button的style
- 用伪元素before和after来设置style
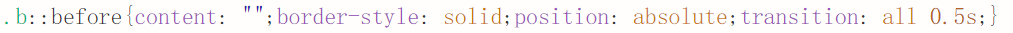
- 先在b类添加一个Before伪元素 ,将它的content设置为空 , border的话就设置为solid ,在给它一个position来显示出效果 ,最后用transition来设置它的动画持续时间。
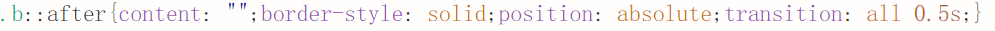
同理 ,在b类添加一个after伪元素
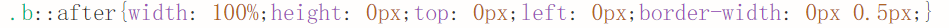
7. 继续在b类后面添加before伪元素 ,将它的初始width设置为0个像素 ,height的话就设置为父元素的width的100% ,在给它添加上position需要的top值和left值 ,并将top值和left值设置为0个像素 ,最后设置它的border的height,上边和右边设置0.5个像素 ,下边和左边设置为0个像素 。
8. 而后在b类后面再设置一个after伪元素 ,它的width为父元素的100% ,height设置为0个像素 ,position需要的top值和left值设置为0个像素 ,而它的border的width就和before那边的border的width相反 。
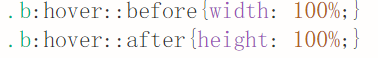
9. 最后效果的实现还是得用伪类 :hover来实现 ,给b类的两个伪元素都添加伪类事件 ,并且将before的width设置为100% ,after的height设置为100% ,基本这样就完成了这个button按钮的效果
10. 最后出来的效果
今天的文章button按钮的一些样式效果分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/8541.html