(一)小程序集成Bmob作为数据存储
(二)小程序中Flex布局
(三)小程序使用高德地图获取地理位置
(四)小程序列表条目点击
(五)小程序下拉刷新、上拉加载
(六)小程序总结
小程序官方文档只提供我们获取到经纬度,并没有获取到相关地理位置的信息,因此需要用到第三方的api来获取
我这里用高德地图api来获取地理位置的信息
1、注册高德地图开发者
2、创建应用、获取Key
3、下载小程序SDK放到小程序项目中
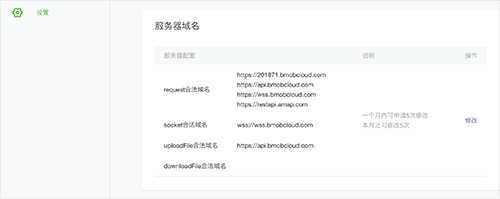
4、设置安全通讯域名
登录微信公众平台,“设置“–>”开发设置”设置request合法域名,将https://restapi.amap.com 中添加进去
5、代码实现
首先在.js文件中引入
var amapFile = require('../../utils/amap-wx.js');
onLoad: function (options) {
wx.showLoading({
title: 'Loading...',
})
that = this
wx.getLocation({
type: 'wgs84',
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
var markersData = {
latitude: latitude,//纬度
longitude: longitude,//经度
key: that.data.MapKey
};
var addArr = [];
var myAmapFun = new amapFile.AMapWX({
key: that.data.MapKey });
myAmapFun.getRegeo({
success: function (data) {
console.log(data[0].regeocodeData.pois)
// console.log(data)
var dataAll = data[0].regeocodeData.pois;
console.log(dataAll.length)
for (var i = 0; i < dataAll.length; i++) {
addArr.push({
"id": i, "address": dataAll[i] })
}
that.setData({
address: addArr })
wx.hideLoading()
}
});
}
})
},
源码下载
今天的文章小程序使用高德地图获取地理位置怎么弄_小程序无法获取位置信息怎么办「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/85968.html