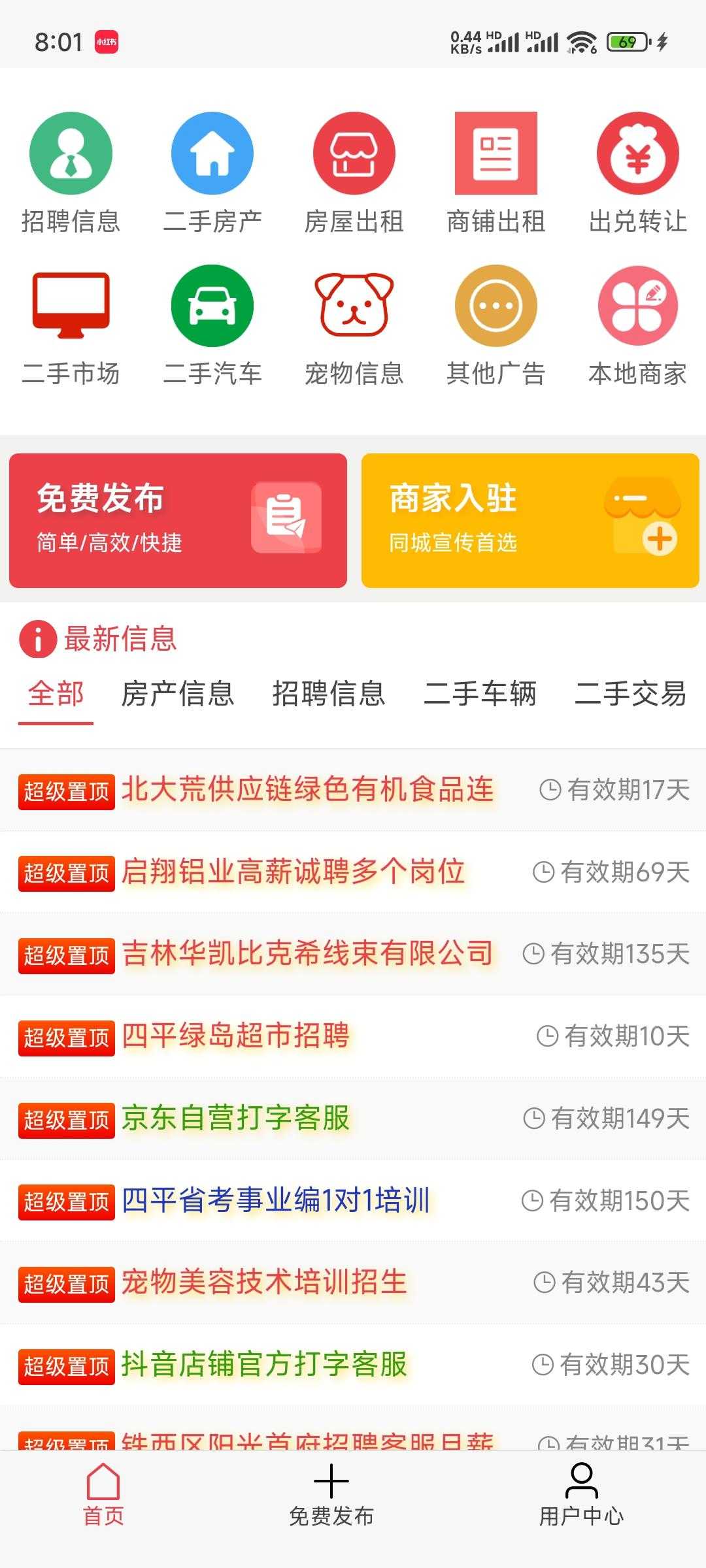
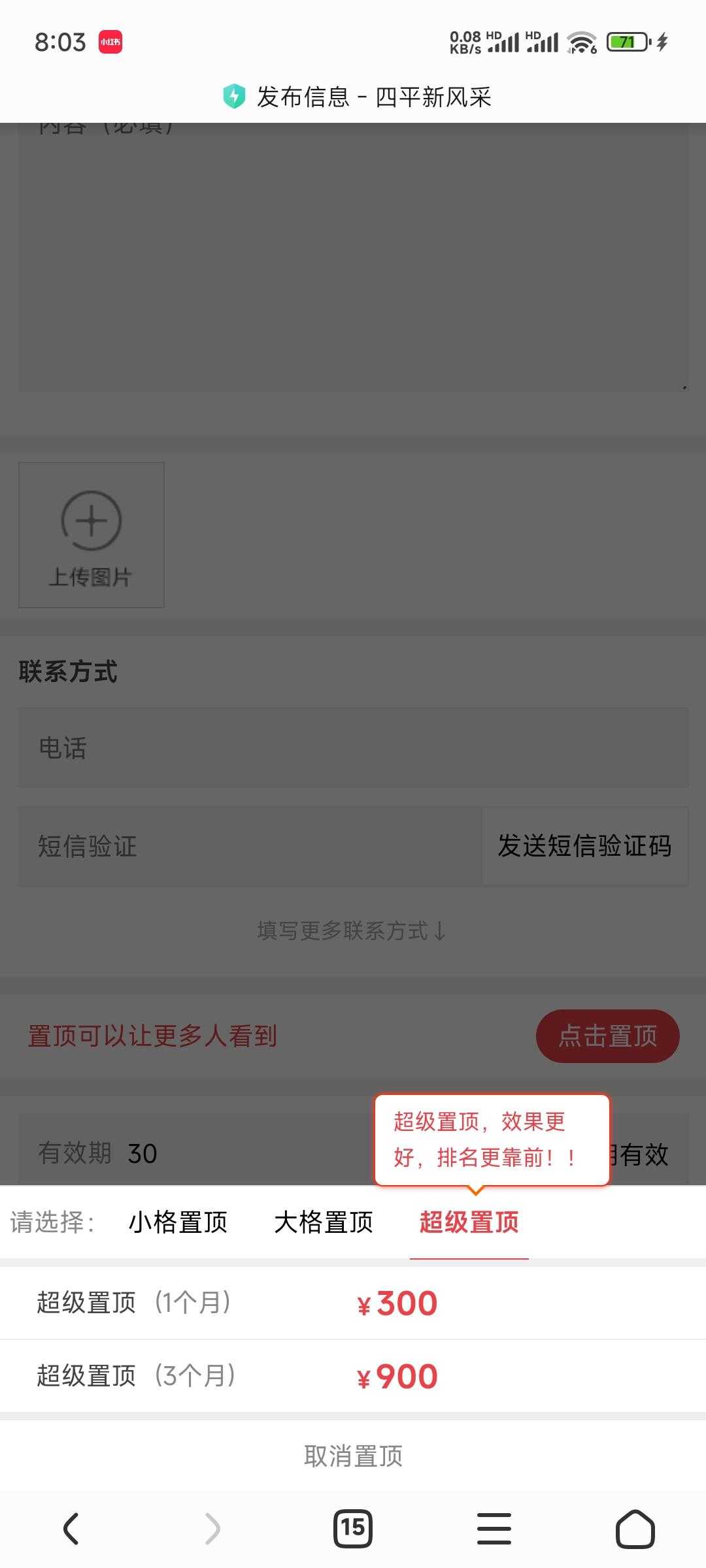
最近合作了一个客户,需求是把现成的这种网站包装成App,在各大应用商店也能下载,做用户留存。
需求不复杂,现在已经完工了,客户指明要使用wap2app这种技术,本来之前一直是用uniapp开发app的,一下子调整到wap2app还不适应。
别无他法,唯有熟读文档,文档东西不多,wap2app包装起来非常简单,但是有一些东西文档并没有,分享一下望后来人避之!
1. 增加底部原生选项卡,屏蔽h5选项卡,底部选项卡怎么设置都不对?
解答:底部选项卡每个选项都要单独匹配matchUrls
2. android和ios顶部状态栏时有时无?
解答:manifest.json文件中对statusbar单独设置
"plus" : {
"statusbar" : {
"style" : "dark",
"background" : "#F7F7F7",
"immersed" : "supportedDevice"
}
}
3. 隐藏H5右侧滚动条
解答:页面js中设置代码
function init() {
const ws = plus.webview.currentWebview()
ws.setStyle({
scrollIndicator:'none'})
}
init()
4. 没办法分享朋友圈?
解答:不要用plus中sendWithSystem的api,用这里的方案:原生分享 – wap2app教程
5. ios底部选项卡和手机dock重叠?
解答:cliend_index.html中调整高度
.tab {
height: 66px;
}
.tab-item {
color: #444444;//选项卡文字默认
height: 66px;
padding-bottom: 16px;
}
6. 头部导航栏需要换成图片logo?
解答:借助plus功能,绘制图片,https://www.html5plus.org/doc/zh_cn/nativeobj.html#plus.nativeObj.View
function init() {
document.querySelectorAll('.kfwrapbox')[1].style.display = 'none'
const ws = plus.webview.currentWebview()
const nView = ws.getTitleNView()
nView.drawBitmap('/icons/logo.png',{
},{
left: '35%', top: '10px', width: '98px', height: '30px'})
ws.setStyle({
scrollIndicator:'none'})
}
init()
7. ios打包后提示Prompt:Unable to connect to server. please check network settings
解答:这个是最难搞的问题,ios未授权网络访问前app是没网的,方法是监听网络状态变化,授权网络访问后重启应用
8. ios打包后进入app白屏?
解答:使用IOS UIWebview
事后处于好奇我又分析了一下这个项目的商业模式发现还挺好的,看前台数据基本上已经实现盈利了。它的市场定位是县城级,我们都知道做比较大的生活平台是谁,58同城嘛!但是县城这种他覆盖有限。
目标用户呢就是县城内的居民、商户、企业。
平台能提供需信息发布,像劳动力、服务、商品等、还有信息匹配与推荐、交易撮合与支付,根据县城的特点,平台可以提供一些本地化的服务,如农产品直销、家政服务预约、二手物品交易等。
盈利模式主要是广告收入:首页位置展示广告、发布消息置顶向广告主收取费用。
因为第一次合作,客户担心风险并且需要开发票,走的是平台,现在已经结清了项目款。
真心佩服这些有头脑的老板,脑子是真好使!
最后说一句,uniapp、wap2app真的是良心出品,快速做项目还得看它。
今天的文章uniapp开发的知名项目_uniapp开发的app分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/86132.html