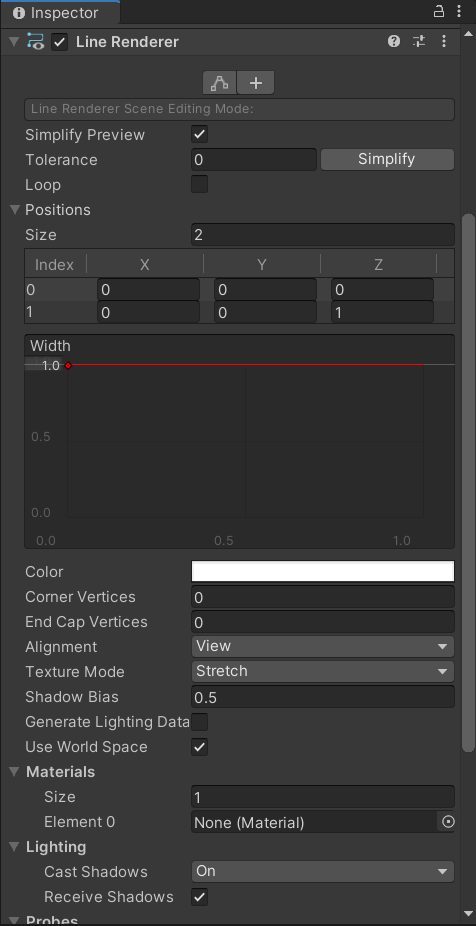
一、参数面板

二、参数介绍
-
Loop:是否首尾相连
-
Positions:线段的点
-
Width:线段宽度曲线的调整
-
Color:颜色变化
需要搭配材质才有效果
-
Corner Vertices:角顶点、圆角
此属性指,在一条线中绘制角时使用了多少额外的顶点
增加此值,使线角看起来更圆润
-
End Cap Vertices:终点顶点、圆角
-
Alignment:对齐方式
- View:视点,线段对着摄像机
- Transform Z:线段面向其 Z 轴
-
Texture Mode:纹理模式
- Stretch:拉伸,沿整条线映射纹理一次
- Tile:瓷砖平铺,不停地重复纹理
- Distribute Per Segment:分配执行
- Repeat Per Segment:重复显示
-
Shadow Bias:阴影偏移
-
Generate Lighting Data:生成光源数据
若材质球收到光源影响,则需要勾选此选项
-
Use World Space:是否使用世界坐标系
-
Material:材质球
-
Lighting:光照
- Cast Shadows:是否开启阴影
- Receive Shadows:是否接受阴影
-
Probes:光照探针
- Light Probes:光探测器模式
- Off:不使用
- Blend Probes:使用内插光探针
- Use Proxy Volume:使用三维网格内插光探针
- Custom Provided:自定义从材质决定
- Reflection Probes:反射探测器模式
- Off:不使用
- Blend Probes:使用混合反射探针
- Blend Probes And Skybox:使用混合反射探针并且和天空盒混合
- Simple:启用普通探针,重叠时不混合
- Light Probes:光探测器模式
-
Additional Settings:额外设置
- Motion Vectors:运动矢量
- Camera Motion Only:使用相机运动来跟踪运动
- Per Object Motion:使用特定对象来跟踪运动
- Force No Motion:不跟踪
- Dynamic Occlusion:动态遮挡剔除
- Sorting Layer:排序图层
- Order In Layer:此线段在排序图层中的顺序
- Motion Vectors:运动矢量
三、新版本参数
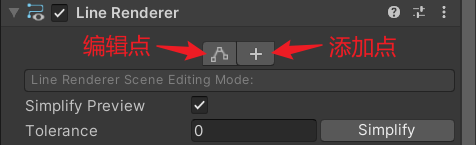
(一)无编辑操作

-
Simplify Preview:简化预览
勾选后 Scene 窗口中不会显示黄线来高亮显示 Line
-
Tolerance:宽容度
偏离值,其值越大,画线偏差越大
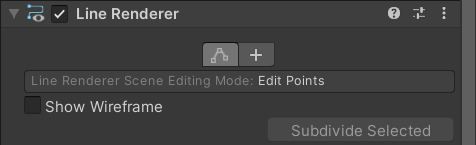
(二)编辑点模式

-
Show Wireframe:显示线框
-
Subdivide Selected:细分选中的点
在 Scene 窗口中选中多个相邻的点,再点击此按钮后会在中间插入新的点
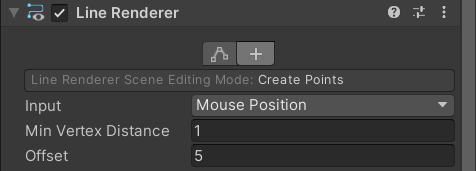
(三)添加点模式

- Input:输入模式
- Mouse Position:鼠标位置
- Physics Raycast:物理射线
- LayerMask:哪些层检测射线
- Min Vertex Distance:最小顶点距离
- Offset:偏移量
四、代码控制
private Material m;
// 动态添加一个线段
GameObject line = new GameObject {
name = "Line" };
LineRenderer lineRenderer = line.AddComponent<LineRenderer>();
// 首尾相连
lineRenderer.loop = true;
// 开始结束宽
lineRenderer.startWidth = 0.02f;
lineRenderer.endWidth = 0.02f;
// 开始结束颜色
lineRenderer.startColor = Color.white;
lineRenderer.endColor = Color.red;
// 设置材质
m = Resources.Load<Material>("M");
lineRenderer.material = m;
// 设置点
// 一定注意 设置点 要 先设置点的个数
lineRenderer.positionCount = 4;
// 接着就设置 对应每个点的位置
// 设置的点数量小于总数时,后面未设置的点坐标默认为 (0, 0, 0)
lineRenderer.SetPositions(new[] {
new Vector3(0, 0, 0),
new Vector3(0, 0, 5),
new Vector3(5, 0, 5)
});
// 指定设置哪些点
lineRenderer.SetPosition(3, new Vector3(5, 0, 0));
// 是否使用世界坐标系
// 决定了 是否随对象移动而移动
lineRenderer.useWorldSpace = false;
// 让线段受光影响 会接受光数据 进行着色器计算
lineRenderer.generateLightingData = true;
五、应用
实现在 Game 窗口长按鼠标用 LineRenderer 画出鼠标移动的轨迹
private LineRenderer line;
private Vector3 nowPos;
private void Update() {
if (Input.GetMouseButtonDown(0)) {
GameObject obj = new GameObject();
line = obj.AddComponent<LineRenderer>();
line.loop = false;
line.startWidth = 0.05f;
line.endWidth = 0.05f;
line.positionCount = 0;
}
if (Input.GetMouseButton(0)) {
line.positionCount += 1;
// 如何得到鼠标转世界坐标的 对应点
// 知识点
// 1.如何得到鼠标位置
// Input.mousePosition
// 2.怎么把鼠标 转世界坐标
// Camera.main.ScreenToWorldPoint(Input.mousePosition);
nowPos = Input.mousePosition;
nowPos.z = 10;
line.SetPosition(line.positionCount - 1, Camera.main.ScreenToWorldPoint(nowPos));
}
}
今天的文章unity linerender 2d_timeline unity「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/87160.html
