forEach
(1)不能使用 continue 和 break !(for可以-continue过滤当前循环;break直接终止循环,跳出整个循环)
(2)使用return,只能跳出当前循环,并不能跳出整个循环,更不会终止循环。
(3)通过抛出异常的方式可以实现终止循环,跳出整个循环,如下示例:
let arr = [{a:'1',b:'2',c:'3'},{a:'11',b:'22',c:'33'}];
try {
arr.forEach((val) => {
if (val['b'] == '22') {
throw new Error('end-loop')
}
console.log('forEach-throw', val);
// {a:'1',b:'2',c:'3'};因为==22时,跳出整个循环了
})
} catch (e) {
console.log(e)
}场景:
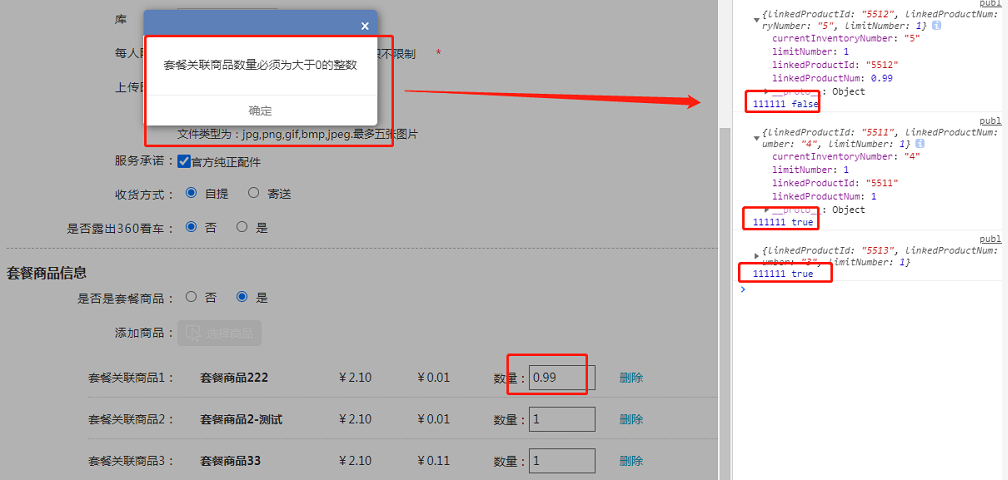
在选择套餐商品时,关联了多个商品,其商品的的数量可填写。在提交时,要校验其数量必须是大于0的正整数,如果不是,则给用户提示报错。
其实throw new Error() 就可以了。只是我创建一个值来存储判断结果了,而且数组对象整个都循环了一遍。像我上面那种只是给个提示不区分所有商品的数量给与一 一提示,有点代码冗余了;
好吧,其实就这个场景来说,我代码都冗余了,哈哈哈~ ES6中有filter(),some(),every()都可以做到,也是很简洁了~
记录一下我的代码吧~,主要是弄清楚forEach的用法哦
html:
<div class="unit-prop-num">
数量:
<input type="number" [(ngModel)] = "item.linkedProductNum" min="1"/>
</div>ts:
// 套餐商品-校验
//isUnitPro---1单个商品;2套餐商品
//hUnitProduct: [{}],套餐商品数组对象
if (this.isUnitPro == 2 ) {
if(hUnitProduct.length <= 0){
this._ils.alertOpen("套餐商品时,请至少选择一个关联套餐商品");
return;
}
// /^[1-9]+[0-9]*$/,大于0的正整数
let hReg = /^[1-9]+[0-9]*$/ ;
let hxFlag = true;
hUnitProduct.forEach((val)=>{
console.log(val,111111,hReg.test(val['linkedProductNum']));
// linkedProductNum --数量
if(!hReg.test(val['linkedProductNum'])){
hxFlag = false;
return;
}
});
if(!hxFlag){
this._ils.alertOpen("套餐关联商品数量必须为大于0的整数");
return;
}
}结果:
参考文章:
今天的文章forEach-关于跳出循环分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/8757.html