原标题:谈谈CSS之关于clearfix清除浮动
在网上要是你随便一搜”css清除浮动”,就会发现很多网站都讲到”盒子清除内部浮动时可以用到.clearfix”。
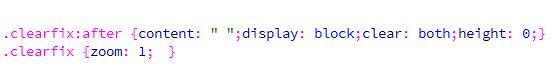
上图就是.clearfix的定义和应用,简单的说下.clearfix的原理:
1、在IE6, 7下zoom: 1会触发hasLayout,从而使元素闭合内部的浮动。
2、在标准浏览器下,.clearfix:after这个伪类会在应用到.clearfix的元素后面插入一个clear: both的块级元素,从而达到清除浮动的作用。
.clearfix的弊端
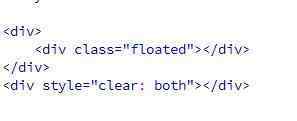
在上面的代码中可以看到,抛开IE6, 7不谈,.clearfix在标准浏览器下插入了一个
clear: both的元素,这样很可能清除掉不必要的浮动。如下例子:
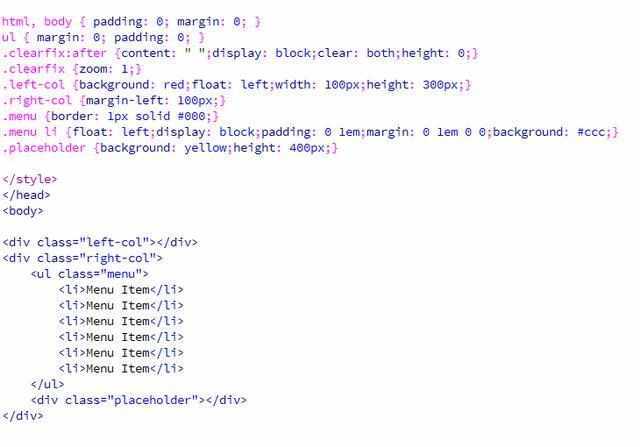
上面的代码构成一个两列布局的页面。
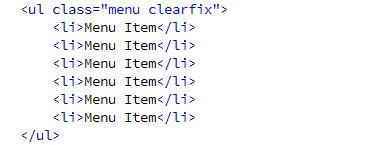
注意,menu这个菜单设置了边框,但是由于menu的li元素是左浮动的,导致,menu没有高度,于是可以用.clearfix来清除.menu内部的浮动。代码如下:
重构.clearfix
上面的错误之后,分析一下除了.clearfix:after这种方式之外还有没有别的方法清除元素内部的浮动。
我们可以将.clearfix的display值设为table-cell, table-caption, inline-block中的任何一个,但是display: inline-block会产生多余空白,所以也排除掉。
剩下的只有table-cell, table-caption,为了保证兼容可以用display: table来使.clearfix形成一个Block Formatting Context,因为display: table会产生一些匿名盒子,
这些匿名盒子的其中一个(display值为table-cell)会形成Block Formatting Context。这样我们新的.clearfix就会闭合内部元素的浮动。
下面是重构之后的.clearfix。
责任编辑:
今天的文章css .clearfix,谈谈CSS之关于clearfix清除浮动分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/8775.html