文章内容
1.数据表定义
2.后端调整
3.前端调整
4.功能使用方式
5.实现管理界面
6.总结
1.数据表定义
由于Cboard原生的菜单项配置在Java代码中,通过static代码块初始化,要实现菜单配置功能,需要建立相关的数据库表来存储菜单信息;
1.1.dashboard_menu数据表定义(MySQL)
仅做参考
| 字段名 | 类型 | 字段含义 | 备注 |
|---|---|---|---|
| menu_id | bigint | 菜单ID | |
| parent_id | bigint | 父菜单ID | |
| menu_code | varchar | 菜单代码 | |
| menu_name_code | varchar | 菜单名称代码 | 对应语言文件代码 |
| menu_description | varchar | 功能描述 | |
| order_number | int | 菜单序号 | 用于菜单排序 |
| menu_icon | varchar | 菜单图标 | 存储图标样式 |
| menu_category | varchar | 菜单分组 | |
| layout_json | text | 菜单样式扩展字段 | 预留字段 |
2.将原菜单数据导入到数据库中
原生的菜单数据保存在MenuService(org/cboard/services/MenuService.java)中:
其中参数依次含义为:菜单ID,父菜单ID,菜单名称代码,菜单代码
menuList.add(new DashboardMenu(1, -1, "SIDEBAR.CONFIG", "config"));
menuList.add(new DashboardMenu(2, 1, "SIDEBAR.DATA_SOURCE", "config.datasource"));
menuList.add(new DashboardMenu(3, 1, "SIDEBAR.CUBE", "config.dataset"));
menuList.add(new DashboardMenu(4, 1, "SIDEBAR.WIDGET", "config.widget"));
menuList.add(new DashboardMenu(5, 1, "SIDEBAR.DASHBOARD", "config.board"));
menuList.add(new DashboardMenu(6, 1, "SIDEBAR.DASHBOARD_CATEGORY", "config.category"));
menuList.add(new DashboardMenu(7, -1, "SIDEBAR.ADMIN", "admin"));
menuList.add(new DashboardMenu(8, 7, "SIDEBAR.USER_ADMIN", "admin.user"));
menuList.add(new DashboardMenu(9, 1, "SIDEBAR.JOB", "config.job"));
menuList.add(new DashboardMenu(10, 1, "SIDEBAR.SHARE_RESOURCE", "config.role"));
menuList.add(new DashboardMenu(11, -1, "SIDEBAR.EXTEND", "extend"));
menuList.add(new DashboardMenu(12, 11, "SIDEBAR.EXTEND_FUNCTION_1", "extend.function_1"));
2.后端调整
要完成后台代码的调整,以完成对应的菜单配置功能,需要以下几个步骤:
- 使用mybatis-generator自动生成对应的mapper、Dao、po代码;
- 在Dao层定义getAll/update/delete等可能用到的接口;
- 更具Dao层的定义,依次实现Service和Controller;
- 测试返回的数据;
2.1.使用mybatis-generator自动生成Mybatis相关代码
关于自动生成Mybatis相关的代码,网上资料很多,可以参考以下这篇文章,作者提供了工具的下载链接:
SSM框架——使用MyBatis Generator自动创建代码 @shu_lin
这里给出我的generatorConfig.xml的配置:
<!-- 生成模型的包名和位置-->
<javaModelGenerator targetPackage="org.cboard.pojo" targetProject="CBoard">
<property name="enableSubPackages" value="true"/>
<property name="trimStrings" value="true"/>
</javaModelGenerator>
<!-- 生成映射文件的包名和位置-->
<sqlMapGenerator targetPackage="mapping" targetProject="CBoard">
<property name="enableSubPackages" value="true"/>
</sqlMapGenerator>
<!-- 生成DAO的包名和位置-->
<javaClientGenerator type="XMLMAPPER" targetPackage="org.cboard.dao" targetProject="CBoard">
<property name="enableSubPackages" value="true"/>
</javaClientGenerator>
<!-- 要生成的表 tableName是数据库中的表名或视图名 domainObjectName是实体类名-->
<table tableName="dashboard_menu" domainObjectName="DashboardMenu" enableCountByExample="false" enableUpdateByExample="false" enableDeleteByExample="false" enableSelectByExample="false" selectByExampleQueryId="false"></table>
<table tableName="dashboard_lov" domainObjectName="DashboardLov" enableCountByExample="false" enableUpdateByExample="false" enableDeleteByExample="false" enableSelectByExample="false" selectByExampleQueryId="false"></table>根据generatorConfig.xml中设置的包名将对应的文件考入到项目中,对于已存在的文件,通过追加的方式,以免影响框架正常功能;
2.2.增加到层接口定义,实现增删改查
Dao层接口定义:
List<Long> getMenuIdByUserRole(String userId);
List<Long> getMenuIdByRoleAdmin(String userId);
List<DashboardMenu> getAllMenuList();
int deleteByPrimaryKey(Long menuId);
int insert(DashboardMenu record);
int insertSelective(DashboardMenu record);
DashboardMenu selectByPrimaryKey(Long menuId);
mapper映射文件定义:
<select id="selectByPrimaryKey" resultMap="ResultMapWithBLOBs" parameterType="java.lang.Long" >
select
<include refid="Base_Column_List" />
,
<include refid="Blob_Column_List" />
from dashboard_menu
where menu_id = #{menuId,jdbcType=BIGINT}
</select>
<delete id="deleteByPrimaryKey" parameterType="java.lang.Long" >
delete from dashboard_menu
where menu_id = #{menuId,jdbcType=BIGINT}
</delete>
<insert id="insert" parameterType="org.cboard.pojo.DashboardMenu" >
insert into dashboard_menu (menu_id, parent_id, menu_code,
menu_name_code, order_number, menu_description,
menu_icon, menu_category, layout_json
)
values (#{menuId,jdbcType=BIGINT}, #{parentId,jdbcType=BIGINT}, #{menuCode,jdbcType=VARCHAR},
#{menuNameCode,jdbcType=VARCHAR}, #{orderNumber,jdbcType=INTEGER}, #{menuDescription,jdbcType=VARCHAR},
#{menuIcon,jdbcType=VARCHAR}, #{menuCategory,jdbcType=VARCHAR}, #{layoutJson,jdbcType=LONGVARCHAR}
)
</insert>
<select id="getAllMenuList" resultType="org.cboard.pojo.DashboardMenu">
SELECT
menu_id AS menuId,
parent_id AS parentId,
menu_code AS menuCode,
menu_name_code AS menuNameCode,
menu_icon AS menuIcon
FROM dashboard_menu
ORDER BY order_number
</select>
</insert>
2.3.增加Controller和Service实现
主要是在org.cboard.controller.AdminController和org.cboard.services.MenuService中增加对应的增删改查操作;
由于,前端需要按结构层次显示菜单这里,在Service中增加了resolveMenuLevel方法,用于将数据库获取的Menu数组按层次结构输出;
//递归组织菜单层次关系 仅做参考
private void resolveMenuLevel(JSONArray menus,List<DashboardMenu> menuList,long parentId){
for(int i=0; i<menuList.size(); i++){
DashboardMenu item = menuList.get(i);
if(item.getParentId() == parentId ){
JSONObject obj = new JSONObject();
obj.put("menuId", item.getMenuId());
obj.put("parentId", item.getParentId());
obj.put("menuCode", item.getMenuCode());
obj.put("menuNameCode", item.getMenuNameCode());
obj.put("menuIcon", item.getMenuIcon());
JSONArray subMenus = new JSONArray();
resolveMenuLevel(subMenus,menuList,item.getMenuId());
obj.put("subMenus", subMenus);
menus.add(obj);
}
}
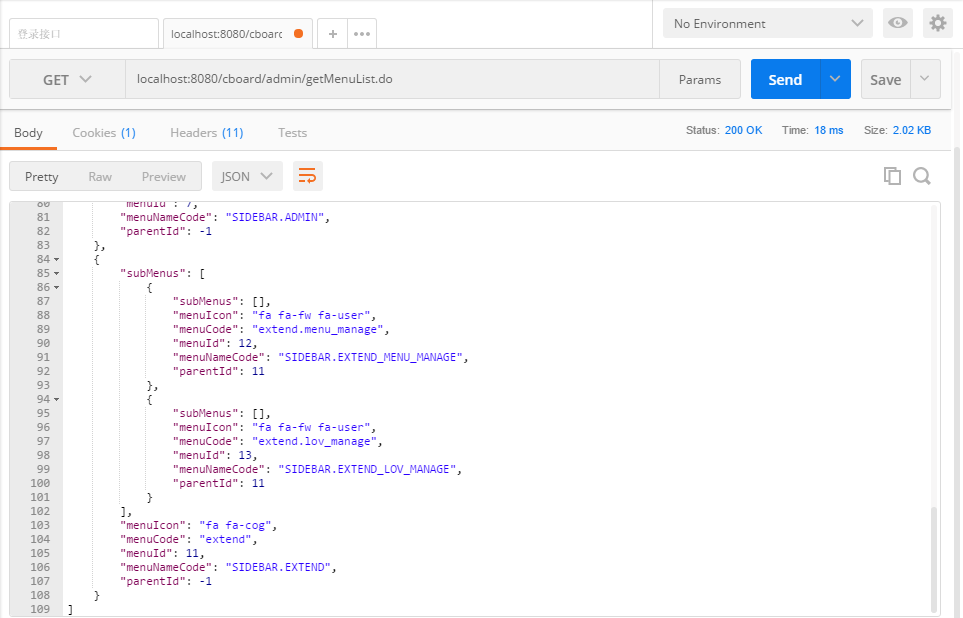
}2.4.返回数据测试
可以通过Postman测试返回的数据格式是否正确:
3.前端调整
前端的调整主要是对侧栏(SIDEBAR)模板进行简单调整:
修改AngularJS控制器:主要修改URL地址
文件:org/cboard/controller/cboard/cBoardCtrl.js(作用域为曾哥页面的控制器)
var getMenuList = function () {
$http.get("/*URL地址*/").success(function (response) {
$scope.menuList = response;
});
};
文件:webapp/starter/main-sidebar.html,在”.sidebar-menu”去掉原来的配置(建议保留面板列表的菜单项),并增加以下代码:
<!-- 自定义菜单 -->
<li class="treeview" ng-repeat="m in menuList" ui-sref-active="active" >
<a>
<i ng-class="m.menuIcon"></i>
<span>{
{m.menuNameCode|translate}}</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
<ul class="treeview-menu">
<li ui-sref-active="active" ng-repeat="sub in m.subMenus">
<a ui-sref="{
{sub.menuCode}}"><i ng-class="sub.menuIcon"></i>{
{sub.menuNameCode|translate}}</a>
</li>
</ul>
</a>
</li>
4.功能使用方式
完成以上步骤,菜单数据的来源就来自于数据库,这里我们通过直接修改数据库的方式,直接增加一个“菜单管理”的功能;
4.1.在数据库中增加数据项
INSERT INTO `cboard`.`dashboard_menu` (`menu_id`, `parent_id`, `menu_code`, `menu_name_code`, `menu_description`, `order_number`, `menu_icon`, `menu_category`, `layout_json`) VALUES ('11', '-1', 'extend', 'SIDEBAR.EXTEND', NULL, '0', 'fa fa-cog', '', '');
INSERT INTO `cboard`.`dashboard_menu` (`menu_id`, `parent_id`, `menu_code`, `menu_name_code`, `menu_description`, `order_number`, `menu_icon`, `menu_category`, `layout_json`) VALUES ('12', '11', 'extend.menu_manage', 'SIDEBAR.EXTEND_MENU_MANAGE', NULL, '0', 'fa fa-fw fa-user', '', '');4.2.增加名称字符串
Cboard的多语言支持通过AngularJS-translate来实现,增加菜单名称编码对应的字符串;
文件:webapp/i18n/cn/cboard.json、webapp/i18n/en/cboard.json
"SIDEBAR": {
"EXTEND": "扩展功能",
"EXTEND_MENU_MANAGE":"菜单管理",
},
4.2.创建对应的View和Controller文件
view文件: webapp/org/cboard/view/extend/menuManage.html
controller文件:webapp/org/cboard/controller/extend/menuManageCtrl.js
具体内容可参考同目录下其他文件;
引入Controller:
在webapp/starter.html中引入Controller所在的js文件:
<script src="org/cboard/controller/extend/menuManageCtrl.js"></script>添加路由规则
文件:webapp/org/cboard/ng-config.js
.state('extend', {
url: '/extend',
abstract: true,
template: '<div ui-view></div>'
})
.state('extend.menu_manage', {
url: '/menuManage',
templateUrl: 'org/cboard/view/extend/menuManage.html',
controller: 'menuManageCtrl'
})
这样,就完成了“菜单管理”菜单项的添加;
5.实现菜单管理界面
要完成对菜单的配置功能,此时只需要实现相应的修改界面;这里实现起来就比较灵活,只要能够在前端调用后台增删改查的接口,完成菜单编辑;
可以参考以下结合bootstrap-table与x-editable实现的表格编辑功能:
JS组件系列——BootstrapTable 行内编辑解决方案:x-editable @懒得安分
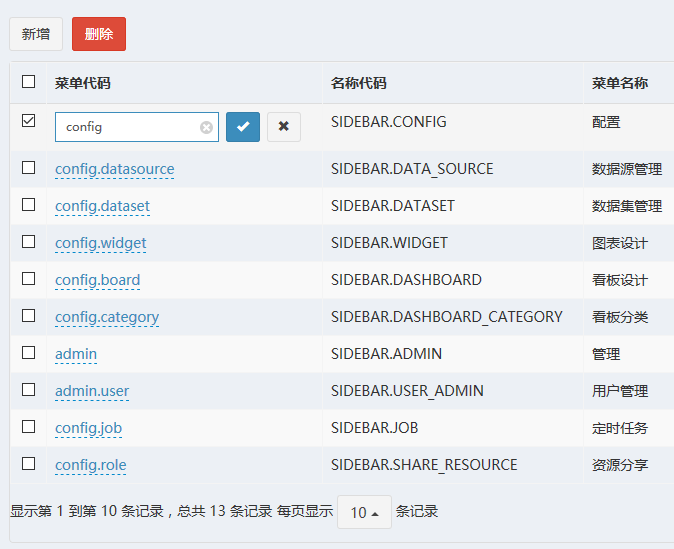
实现效果:
6.总结
1.在扩展的过程中,尽量保证不影响原有功能;
2.要实现菜单配置功能只要是增加Dao层实现,并对界面进行简单调整;
3.进过调整后,后期的扩展开发相对也就清晰很多:
在菜单管理中增加新菜单项–>增加语言文件–>增加view和controller文件–>增加AngularJS路由规则–>在view和controller实现业务逻辑
今天的文章CBoard框架使用总结五–扩展菜单配置功能分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/8809.html