Swing是GUI(图形用户界面)开发工具包,内容有很多,这里会分块编写,但在进阶篇中只编写Swing中的基本要素,包括容器、组件和布局等,更深入的内容这里就不介绍了。想深入学习的朋友们可查阅有关资料或图书,比如《Java Swing图形界面开发与案例详解》——清华大学出版社。
早期的AWT(抽象窗口工具包)组件开发的图形用户界面,要依赖本地系统,当把AWT组件开发的应用程序移植到其他平台的系统上运行时,不能保证其外观风格,因此AWT是依赖于本地系统平台的。而使用Swing开发的Java应用程序,其界面是不受本地系统平台限制的,也就是说Swing开发的Java应用程序移植到其他系统平台上时,其界面外观是不会改变的。但要注意的是,虽然Swing提供的组件可以方便开发Java应用程序,但是Swing并不能取代AWT,在开发Swing程序时通常要借助与AWT的一些对象来共同完成应用程序的设计。
一、常用窗体
Swing窗体是Swing的一个组件,同时也是创建图形化用户界面的容器,可以将其它组件放置在窗体容器中。
1. JFrame框架窗体
JFrame窗体是一个容器,在Swing开发中我们经常要用到,它是Swing程序中各个组件的载体。语法格式如下:
JFrame jf = new JFrame(title);
当然,在开发中更常用的方式是通过继承java.swing.JFrame类创建一个窗体,可通过this关键字调用其方法。
而在JFrame对象创建完成后,需要调用getContentPane()方法将窗体转换为容器,然后在容器中添加组件或设置布局管理器,通常这个容器用来包含和显示组件。如果需要将组件添加至容器,可以使用来自Container类的add()方法进行设置。至于JPanel容器会在后面提到。
下面举一个JFrame窗体的例子。
1 import javax.swing.JFrame;
2 import javax.swing.WindowConstants;
3
4 public class JFrameDemo {
5
6 public void CreateJFrame() {
7 JFrame jf = new JFrame("这是一个JFrame窗体"); // 实例化一个JFrame对象
8 jf.setVisible(true); // 设置窗体可视
9 jf.setSize(500, 350); // 设置窗体大小
10 jf.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); // 设置窗体关闭方式
11 }
12
13 public static void main(String[] args) {
14 new JFrameDemo().CreateJFrame(); // 调用CreateJFrame()方法
15 }
16
17 }
运行结果如下:
这就是一个500*350的窗体,用的是setSize()方法;标题为“这是一个JFrame窗体”,在实例化对象时就可以定义;窗体关闭方式见窗体右上角为“EXIT_ON_CLOSE”;窗体可视setVisible()方法中的参数为“false”或不写setVisible()方法时,此窗体不可见。
常用的窗体关闭方式有四种,分别为“DO_NOTHING_ON_CLOSE”、“DISPOSE_ON_CLOSE”、“HIDE_ON_CLOSE”、“EXIT_ON_CLOSE”。第一种表示什么也不做就将窗体关闭;第二种表示任何注册监听程序对象后会自动隐藏并释放窗体;第三种表示隐藏窗口的默认窗口关闭;第四种表示退出应用程序默认窗口关闭。
下面再举一个用继承JFrame的方式编写的代码,并加入Container容器及JLabel标签(后面会提到),来看一下具体的流程。
1 import java.awt.Color;
2 import java.awt.Container;
3
4 import javax.swing.JFrame;
5 import javax.swing.JLabel;
6 import javax.swing.SwingConstants;
7 import javax.swing.WindowConstants;
8
9 public class JFrameDemo2 extends JFrame{
10
11 public void init() {
12 this.setVisible(true); // 可视化
13 this.setSize(500, 350); // 大小
14 this.setTitle("博客园"); // 标题
15 this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); // 关闭方式
16
17 JLabel jl = new JLabel("http://www.cnblogs.com/adamjwh/"); // 创建一个JLabel标签
18 jl.setHorizontalAlignment(SwingConstants.CENTER); // 使标签文字居中
19
20 Container container = this.getContentPane(); // 获取一个容器
21 container.add(jl); // 将标签添加至容器
22 container.setBackground(Color.YELLOW); // 设置容器背景颜色
23 }
24
25 public static void main(String[] args) {
26 new JFrameDemo2().init();
27 }
28
29 }
运行结果如下:
这里继承了JFrame类,所以方法中实现时用this关键字即可(或直接实现,不加this)。12~15行为创建JFrame框体;17、18行为JLabel标签,用与添加一个标签;20~22行为Container容器,用getContentPane()方法为JFrame窗体获取容器,并用add()方法将JLabel标签添加到容器上。
2. JDialog窗体
JDialog窗体是Swing组件中的对话框,继承了AWT组件中的java.awt.Dialog类。功能是从一个窗体中弹出另一个窗体。
下面来看一个实例:
1 import java.awt.Container;
2 import java.awt.event.ActionEvent;
3 import java.awt.event.ActionListener;
4
5 import javax.swing.JButton;
6 import javax.swing.JDialog;
7 import javax.swing.JFrame;
8 import javax.swing.JLabel;
9 import javax.swing.WindowConstants;
10
11 public class JDialogDemo extends JDialog { // 继承JDialog类
12
13 public JDialogDemo() {
14 super(new MyJFrame(), "这是一个JDialog窗体", true); // 实例化一个JDialog类对象,指定其父窗体、窗口标题和类型
15 Container container = this.getContentPane();
16 container.add(new JLabel("http://www.cnblogs.com/adamjwh/"));
17 this.setSize(500, 350);
18 }
19
20
21 public static void main(String[] args) {
22 new JDialogDemo();
23 }
24
25 }
26
27 // 下面这部分内容包含监听器,可自行查阅资料
28 class MyJFrame extends JFrame {
29 public MyJFrame() {
30 this.setVisible(true);
31 this.setSize(700, 500);
32 this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
33
34 Container container = this.getContentPane();
35 container.setLayout(null);
36
37 JButton jb = new JButton("点击弹出对话框"); // 创建按钮
38 jb.setBounds(30, 30, 200, 50); // 按钮位置及大小
39 jb.addActionListener(new ActionListener() { // 监听器,用于监听点击事件
40 @Override
41 public void actionPerformed(ActionEvent e) {
42 new JDialogDemo().setVisible(true);
43 }
44 });
45 container.add(jb);
46 }
47 }
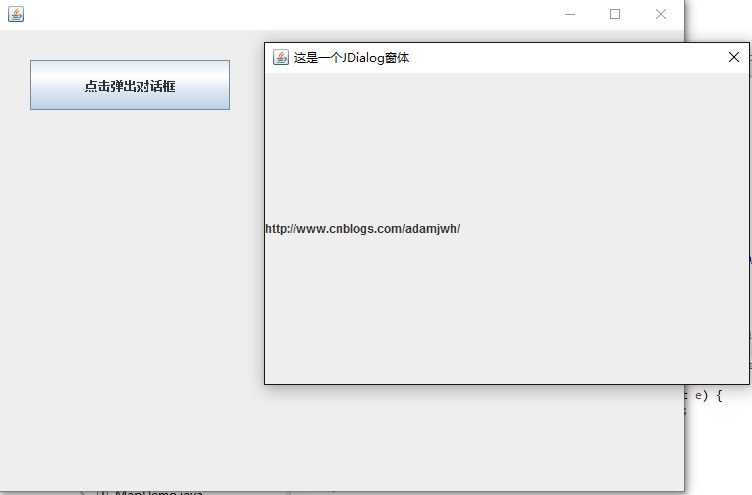
运行结果如下:
当我们点击按钮时,触发点击事件,这时执行第42行的语句,创建一个JDialog的实例化对象,弹出一个窗口。这里出现了许多我们之前学过的知识,比如super关键字,在之前提到过,这里相当于使用了JDialog(Frame f, String title, boolean model)形式的构造方法;监听器的实现就是一个匿名内部类,之前也提到过。
二、标签组件
在Swing中显示文本或提示信息的方法是使用标签,它支持文本字符串和图标。上面我们提到的JLabel就是这里的内容。
1. 标签
标签由JLabel类定义,可以显示一行只读文本、一个图像或带图像的文本。
JLabel类提供了许多构造方法,可查看API选择需要的使用,如显示只有文本的标签、只有图标的标签或包含文本与图标的标签等。因为上面已经出现过了,这里就不再举例了。常用语法格式如下,创建的是一个不带图标和文本的JLabel对象:
JLabel jl = new JLabel();
2. 图标
Swing中的图标可以放置在按钮、标签等组件上,用于描述组件的用途。图标可以用Java支持的图片文件类型进行创建,也可以使用java.awt.Graphics类提供的功能方法来创建。
在Swing中通过Icon接口来创建图标,可以在创建时给定图标的大小、颜色等特性。注意,Icon是接口,在使用Icon接口的时候,必须实现Icon接口的三个方法:
public int getIconHeight() public int getIconWidth() public void paintIcon(Component arg0, Graphics arg1, int arg2, int arg3)
前两个方法用于获取图片的长宽,paintIcon()方法用于实现在指定坐标位置画图。
下面看一个用Icon接口创建图标的实例:
1 import java.awt.Component;
2 import java.awt.Container;
3 import java.awt.Graphics;
4
5 import javax.swing.Icon;
6 import javax.swing.JFrame;
7 import javax.swing.JLabel;
8 import javax.swing.SwingConstants;
9 import javax.swing.WindowConstants;
10
11 public class IconDemo extends JFrame implements Icon {
12
13 private int width; // 声明图标的宽
14 private int height; // 声明图标的长
15
16 public IconDemo() {} // 定义无参构造方法
17
18 public IconDemo(int width, int height) { // 定义有参构造方法
19 this.width = width;
20 this.height = height;
21 }
22
23 @Override
24 public int getIconHeight() { // 实现getIconHeight()方法
25 return this.height;
26 }
27
28 @Override
29 public int getIconWidth() { // 实现getIconWidth()方法
30 return this.width;
31 }
32
33 @Override
34 public void paintIcon(Component arg0, Graphics arg1, int arg2, int arg3) { // 实现paintIcon()方法
35 arg1.fillOval(arg2, arg3, width, height); // 绘制一个圆形
36 }
37
38 public void init() { // 定义一个方法用于实现界面
39 IconDemo iconDemo = new IconDemo(15, 15); // 定义图标的长和宽
40 JLabel jb = new JLabel("icon测试", iconDemo, SwingConstants.CENTER); // 设置标签上的文字在标签正中间
41
42 Container container = getContentPane();
43 container.add(jb);
44
45 this.setVisible(true);
46 this.setSize(500, 350);
47 this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
48 }
49
50 public static void main(String[] args) {
51 new IconDemo().init();
52 }
53
54 }
运行结果如下:
这样如果需要在窗体中使用图标,就可以用第39行的如下代码创建图标:
IconDemo iconDemo = new IconDemo(15, 15);
3. 图片图标
Swing中的图标除了可以绘制之外,还可以使用某个特定的图片创建。利用javax.swing.ImageIcon类根据现有图片创建图标。
下面看一个实例,我们先在包下放一个图片(注意放置位置,不同位置路径不同),如下:
下面是实现的代码:
1 import java.awt.Container;
2 import java.net.URL;
3
4 import javax.swing.Icon;
5 import javax.swing.ImageIcon;
6 import javax.swing.JFrame;
7 import javax.swing.JLabel;
8 import javax.swing.SwingConstants;
9 import javax.swing.WindowConstants;
10
11 public class ImageIconDemo extends JFrame {
12
13 public ImageIconDemo() {
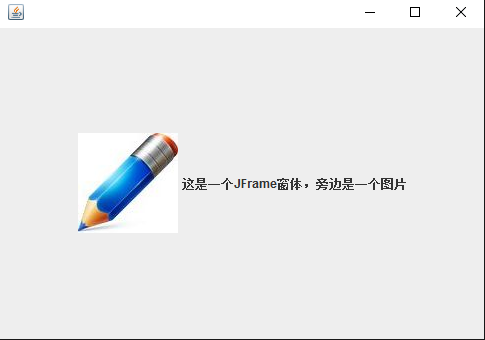
14 JLabel jl = new JLabel("这是一个JFrame窗体,旁边是一个图片");
15 URL url = ImageIconDemo.class.getResource("pencil.jpg"); // 获得图片所在URL
16 Icon icon = new ImageIcon(url); // 实例化Icon对象
17 jl.setIcon(icon); // 为标签设置图片
18 jl.setHorizontalAlignment(SwingConstants.CENTER);
19 jl.setOpaque(true); // 设置标签为不透明状态
20
21 Container container = getContentPane();
22 container.add(jl);
23
24 setVisible(true);
25 setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
26 setSize(500, 350);
27 }
28
29 public static void main(String[] args) {
30 new ImageIconDemo();
31 }
32
33 }
运行结果如下:
对于图片标签,我们经常将图片放置在标签上,用JLabel中的setIcon()方法即可,当然也可以在初始化JLabel对象时为标签指定图标,这是需要获取一个Icon实例。
而第15行的getResource()方法可以获得资源文件的URL路径,这里的路径是相对于前面的那个类的,所以可将该图片与该类放在同一个文件夹下;如果不在同一个文件夹下,需通过其它方法获取路径。
本篇先介绍到这里,内容比较多所以分篇编写,下一篇为常用的布局管理器、Jpanel等内容。
今天的文章Swing教程_swing用法总结分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/50113.html