<!DOCTYPE html>
<html>
<head>
<title>hr标签</title>
</head>
<body>
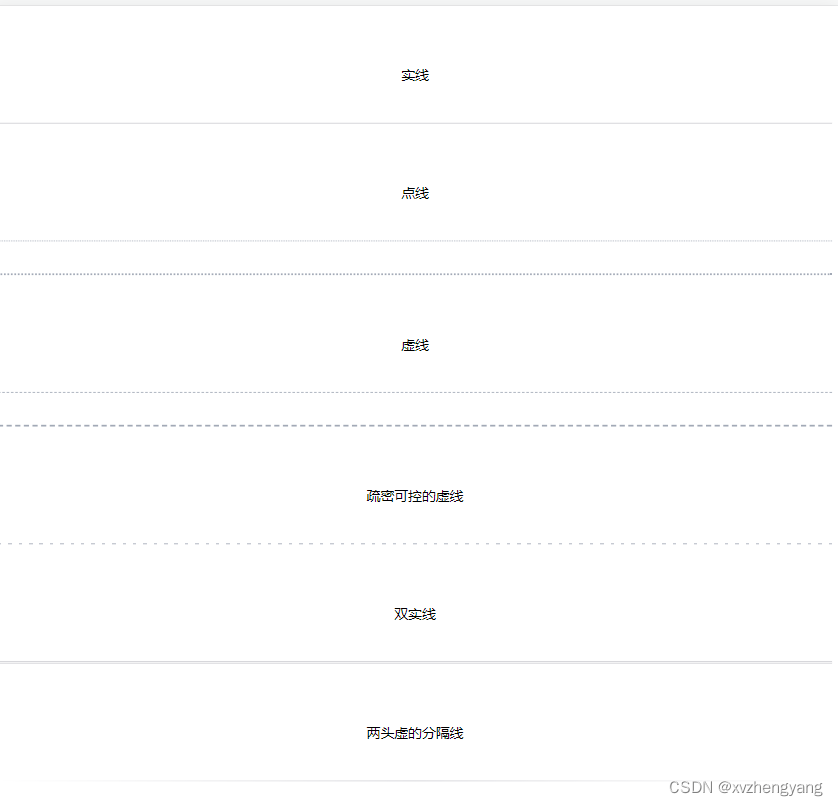
<p class="type">实线</p>
<hr class="hr-solid">
<p class="type">点线</p>
<hr class="hr-dotted">
<hr class="hr-dotted2">
<p class="type">虚线</p>
<hr class="hr-dashed">
<hr class="hr-dashed2">
<p class="type">疏密可控的虚线</p>
<hr class="hr-dashed-fixed">
<p class="type">双实线</p>
<hr class="hr-double">
<p class="type">两头虚的分隔线</p>
<hr class="hr-edge-weak">
<p class="type">斜纹分隔线</p>
<hr class="hr-twill">
<p class="type">波浪线</p>
<hr class="hr-wavy">
<p class="type">阴影线</p>
<hr class="hr-shadow">
<p class="type">END</p>
</body>
</html>
<style>
.type {
text-align: center;
margin-top: 40px;
}
.hr-solid {
border: 0;
border-top: 1px solid #d0d0d5;
}
.hr-dotted {
border: 0;
border-top: 1px dotted #a2a9b6;
}
.hr-dotted2 {
border: 0;
border-top: 2px dotted #a2a9b6;
}
.hr-dashed {
border: 0;
border-top: 1px dashed #a2a9b6;
}
.hr-dashed2 {
border: 0;
border-top: 2px dashed #a2a9b6;
}
.hr-dashed-fixed {
border: 0;
padding-top: 1px;
background: repeating-linear-gradient(to right, #a2a9b6 0px, #a2a9b6 4px, transparent 0px, transparent 12px);
}
.hr-double {
border: 0;
border-top: 3px double #d0d0d5;
}
.hr-edge-weak {
border: 0;
padding-top: 1px;
background: linear-gradient(to right, transparent, #d0d0d5, transparent);
}
.hr-twill {
border: 0;
padding: 3px;
background: repeating-linear-gradient(135deg, #a2a9b6 0px, #a2a9b6 1px, transparent 1px, transparent 6px);
}
.hr-wavy {
border: 0;
color: #d0d0d5;
height: .5em;
white-space: nowrap;
letter-spacing: 100vw;
padding-top: .5em;
}
.hr-wavy::before {
content: "\2000\2000";
/* IE浏览器实线代替 */
text-decoration: overline;
/* 现代浏览器 */
text-decoration: overline wavy;
}
.hr-shadow {
border: 0;
padding-top: 10px;
color: #d0d0d5;
border-top: 1px solid rgba(0, 0, 0, .1);
box-shadow: inset 0 10px 10px -10px;
}
</style>
今天的文章css分隔线怎么弄_css网页设计用什么软件分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/88108.html