RectTransform是Transform的子类,继承了Transform的一些属性
一:Anchors
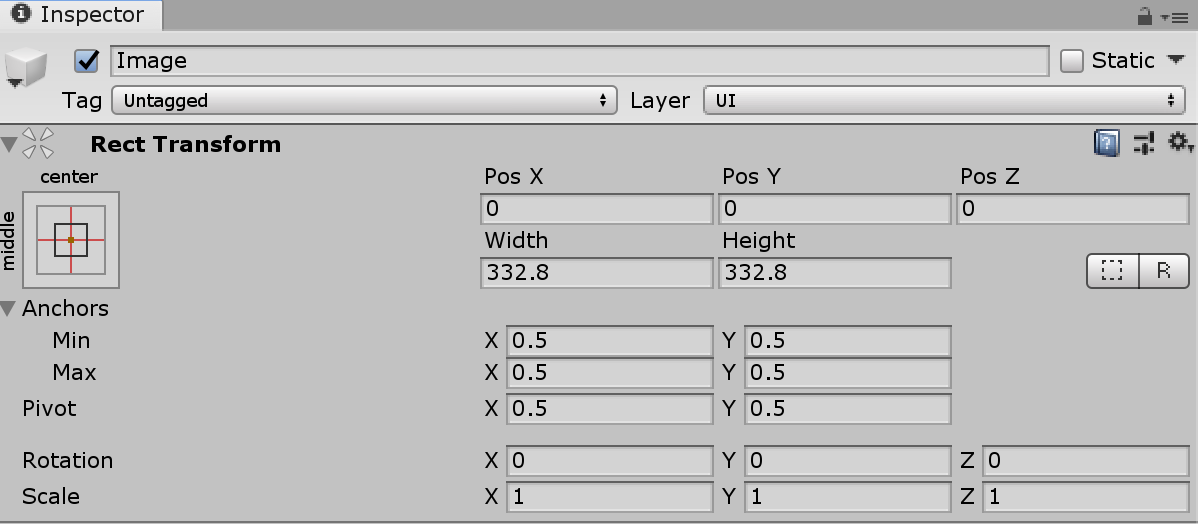
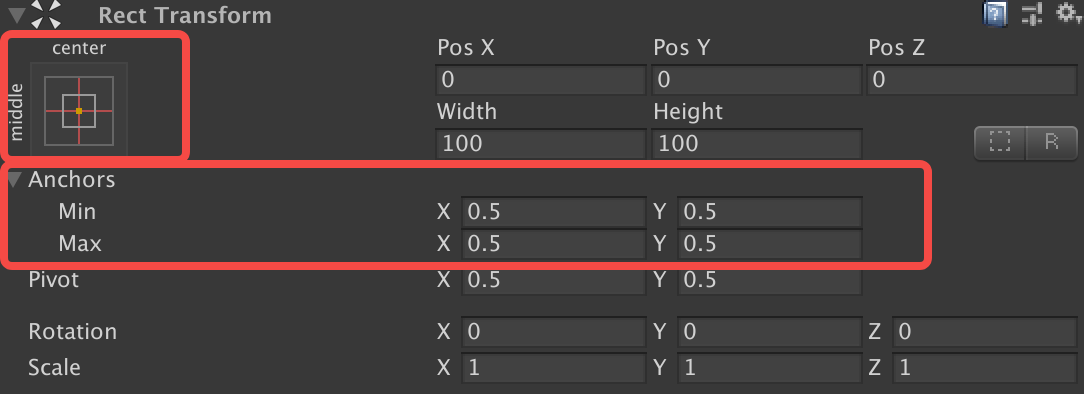
——绝对布局:当Archors的Min和Max相等时,Archors呈现为一个点,称为锚点情况
PosX和PosY: 当前物体轴心点相对于锚点矩形几何中心的位置
Width和Height:UI元素的大小,永远不会变
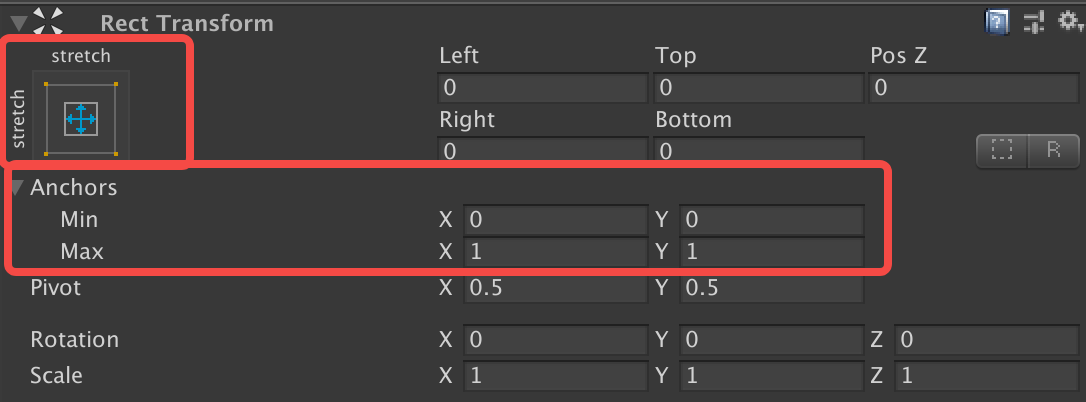
——相对布局:当Archors的Min和Max不相等时,Archors呈现为一个框,称为锚框情况
Left、Right、Top、Bottom:UI元素每一条边距离锚点矩形每一条边的距离,正值是比锚点矩形小,负值是比锚点矩形大
二:PosX,PosY,PosZ
PosX,PosY,PosZ:当前物体轴心点相对于锚点矩形几何中心的位置
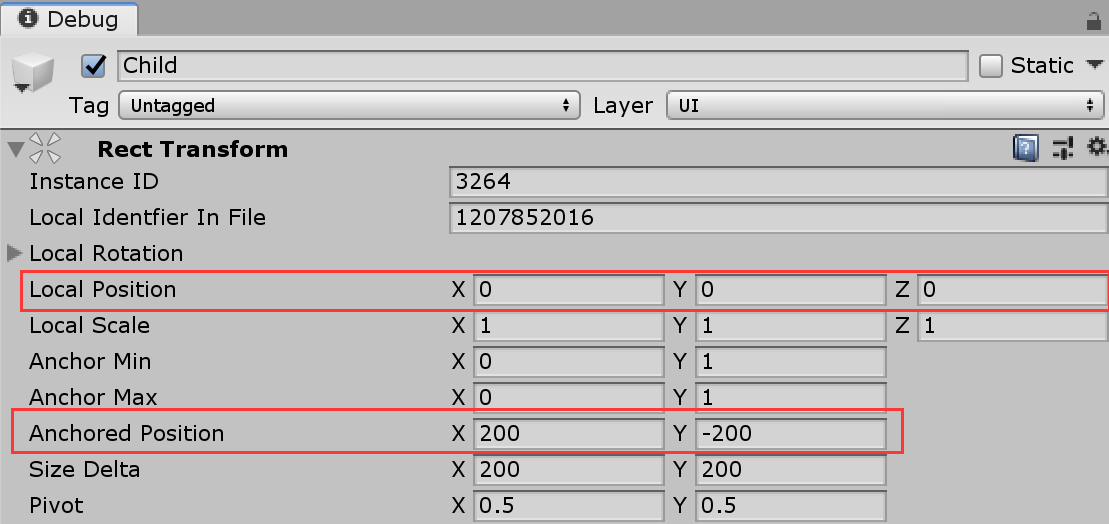
切换到Debug模式可以看到RectTransform有两个关于位置的属性:Anchored Position和Local Position
PosX、PosY、PosZ代表的是Anchored Position,而不是Local Position
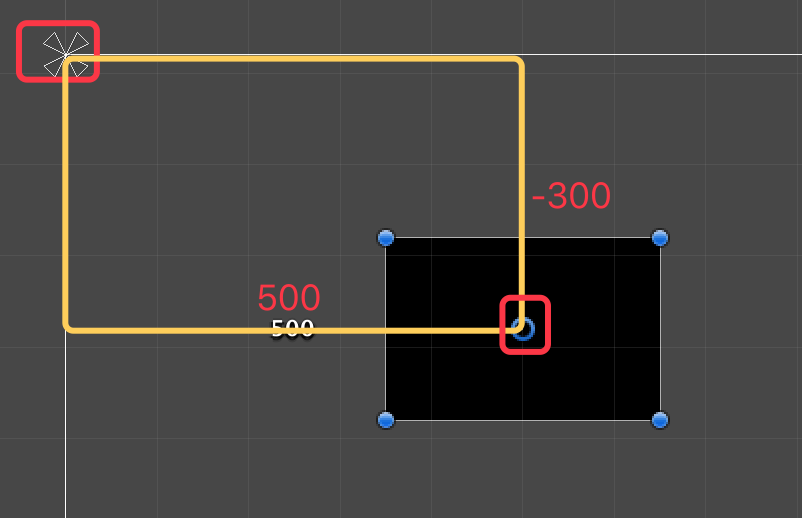
Anchored Position:锚点情况时,代表当前UI元素轴心点相对于锚点矩形几何中心的位置。锚框情况时,代表当前UI元素几何中心点位置相对于锚点矩形几何中心的位置
Local Position:当前物体轴心点相对于父物体轴心点的位置
三:Pivot
Pivot:轴心点,可以理解为物体的原点
它是一个比例值,(0,0)在左下角,(1,1)在右上角
轴心点的位置影响UI元素的旋转和缩放
当锚点设置为固定值时,修改pivot,localPosition的值不会改变,随之的效果是UI元素自动计算了位置,当锚点不是固定值时,修改pivot也会改变localPosition
四:sizeDelta
Unity中的RectTransform
五:Rect
——x、y:矩形的原点,也就是矩形左下角x坐标和y坐标
x和y的值是根据pivot计算的,计算公式是x=-recttransform.pivot.x*rect.width和y=-recttransform.pivot.y*rect.height
——width、height:矩形宽和高
——min:矩形左下角坐标,相当于原点坐标(x,y)
——max:矩形右上角坐标,相当于(x+width,y+height)
——center:矩形的几何中心坐标,相对于左下角原点的值,相当于(min+max)/2
——position:矩形的x轴和y轴位置,也就是原点位置,与min相同
六:蓝图模式和原始编辑模式
蓝图模式:在调整UI元素的旋转或缩放时,周围四个蓝点所组成的区域也会随之变大变小,当选中蓝图模式时,调整UI元素的旋转或缩放,周围四个蓝点所组成的区域不会变化
原始编辑模式:当选中了原始编辑模式,调整锚点或中心点时,UI元素不会保持在原来的位置,而是自动改变大小来适配当前中心点和对应锚点的位置
今天的文章unity中的shader_unity translate分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/88216.html