目录
一丶jQuery实现Ajax方法
1丶$.get()方法
$.get()方法:是 jQuery 封装的发送 HTTP GET 请求从服务器加载数据的Ajax方法;
$.get( url [, data] [, success] [, dataType] );$.get()方法常用参数:
|
参 数 |
类 型 |
说 明 |
|
url |
String |
必选,发送请求的地址 |
|
data |
PlainObject 或 String |
发送到服务器的数据 |
|
success |
Function( PlainObject result, String textStatus, jqXHR jqxhr ) |
请求成功后调用的函数 参数result:可选,由服务器返回的数据 |
|
dataType |
String |
预期服务器返回的数据类型,包括:XML、HTML、Script、JSON、JSONP、text |
$.get()方法常用参数:等价于
$.ajax( {
"url" : url,
"data" : data,
"type" : "get",
"success" : function( result ) {
// 省略代码
}
} );2丶$.post()方法
$.post()方法:是 jQuery 封装的发送 HTTP POST请求从服务器加载数据的Ajax方法;
$.post( url [, data] [, success] [, dataType] );$.post()方法常用的参数:
|
参 数 |
类 型 |
说 明 |
|
url |
String |
必选,发送请求的地址 |
|
data |
PlainObject 或 String |
发送到服务器的数据 |
|
success |
Function( PlainObject result, String textStatus, jqXHR jqxhr ) |
请求成功后调用的函数 参数result:可选,由服务器返回的数据 |
|
dataType |
String |
预期服务器返回的数据类型,包括:XML、HTML、Script、JSON、JSONP、text |
$.post()方法常用参数:等价于
$.ajax( {
"url" : url,
"data" : data,
"type" : "post",
"success" : function( result ) {
// 省略代码
}
} );3丶$.getJSON()方法
getJSON()方法:由于使用Ajax技术实现异步请求时,经常采用JSON数据格式作为相遇内容的载体,为了简化此种情况下的方法调用,jQuery提供了此方法;$.getJSON()方法只能以GET方式发送请求;
$.getJSON( url [, data] [, success] );$.getJSON()方法常用的参数:
|
参 数 |
类 型 |
说 明 |
|
url |
String |
必选,发送请求的地址 |
|
data |
PlainObject 或 String |
发送到服务器的数据 |
|
success |
Function( PlainObject result, String textStatus, jqXHR jqxhr ) |
请求成功后调用的函数 参数result:可选,由服务器返回的数据 |
$.getJSON()方法:等价于
$.ajax( {
"url" : url,
"data" : data,
"type" : "get",
"dataType" : "json",
"success" : function( result ) {
// 省略代码
}
} );
4丶.load()方法
.load()方法 :方对于通过 Ajax 请求直接加载 HTML 内容当前页面的使用场景,jQuery 也提供了 一个 . load()方法作为简易实现。该方法通过发送 Ajax 请求从服务器加载数据并把晌应的数据添加到指定元素中。
- .load()不是全局函数,而是针对与选择器匹配的元素执行
- 包含匿名回调函数,自动将返回值设置为匹配元素的HTML内容
$( selector ).load( url [, data] [, complete] );.load()方法常用的参数:
|
参 数 |
类 型 |
说 明 |
|
url |
String |
必选,发送请求的地址 |
|
data |
PlainObject 或 String |
发送到服务器的数据 |
|
complete |
Function( String responseText, String textStatus, jqXHR jqxhr ) |
对每个匹配元素设置完内容后都会触发的函数 参数responseText:可选,服务器返回的数据 |
- 该方法默认使用 GET 方法发送请求,除非提供的 data 参数是一个对象 , 则使用 POST 方法发送;
- 该方法是最简单的从服务器获取数据的 Ajax 方法 , 它几乎与$ .get(url,data,success)方法等价;不同的是它不是全局函数,而是针对与选择器匹配的元素执行,并且它拥有匿名的回调函数,当求成功后,该方法自动将返回的数据设置为匹配元素的 HTML 内容
5丶总结
$ .get()、$ .post()、$ .getJSON()、对象.load()等常用 Ajax 方法都是基于$ .ajax ()方法封装的,相比于$ .ajax ()方法更加简洁、方便。通常情况下,对于一般的Ajax 功能需求使用以上 Ajax 方法即可满足(),如果需要更多的灵活性,可以使用$.ajax ()方法指定多参数;
二丶基于表单数据Ajax请求
jQuery的.serializeArray()方法会从一组表单元素中检测有效控件,将其序列化成由 name 和 value()两个属性构成的 JSON 对象的数组。
其中有效控件的规则如下(检测一组表单元素中的有效控件):
-
没有被禁用
-
必须有name属性
-
选中的checkbox或radio才是有效的
-
只有触发提交事件的submit按钮才是有效的
-
file元素不会被序列化
$.param():
- jQuery还提供了一种更简便的方式来实现将表单序列化成请求字符串的功能,即对表元素调用.serialize ()方法:$commentlnputs.serialize()方法,实际上,.serialize()方法内部就是使用 $.param()对.serializeArray()做了一个简单包装。对于不需要中间环节的情景,可以更简便地完成表单数据的序列化;
- 将由. serializeArray()生成的对象数组序列化成请求字符串的形式
三丶使用FastJSON生成JSON字符串
FastJSON简介:FastJSON是一个性能很好的、由Java实现的JSON解析器和生成器,来自阿里巴巴,其代码托管在 GitHub 服务器上,在https://github.com/alibaba/fastjson/releases页面可以找到不同版本jar文件和源代码下载路径;FastJSON提供了把 Java 对象序列化成 JSON 字符串,以及将 JSON 字符串反序列化得到 Java对象的功能;
使用FastJSON API:FastJSON API的入口类是com.alibaba.fastjson.JSON,基本上常用的操作都可以通过该类的静态方法直接完成。
用于将 Java 对象序列化成 JSON 字符串的常用方法如下:
|
方 法 |
说 明 |
|
public static String toJSONString ( Object object ) |
将Java对象序列化成JSON字符串 |
|
public static String toJSONString ( Object object, boolean prettyFormat ) |
prettyFormat为true时生成带格式的JSON字符串 |
|
public static String toJSONString ( Object object, SerializerFeature… features ) |
可以通过参数features指定更多序列化规则 |
|
public static String toJSONStringWithDateFormat ( Object object, String dateFormat, SerializerFeature… features ) |
可以通过参数dateFormat指定日期类型的输出格式 |
枚举类型 SerializerFeature 定义了多种序列化属性:
|
枚 举 值 |
说 明 |
|
QuoteFieldNames |
为字段名加双引号,默认即使用 |
|
WriteMapNullValue |
输出值为null的字段,默认不输出 |
|
WriteNullListAsEmpty |
将值为null的List字段输出为[ ] |
|
WriteNullStringAsEmpty |
将值为null的String字段输出为“” |
|
WriteNullNumberAsZero |
将值为null的数值字段输出为0 |
|
WriteNullBooleanAsFalse |
将值为null的Boolean字段输出为false |
|
SkipTransientField |
忽略transient字段,默认即忽略 |
|
PrettyFormat |
格式化JSON字符串,默认不格式化 |
四丶JQuery让渡 $操作方法
1丶为什么要让渡“$”操作符
在jQuery中,“$” 符号有着重要的作用。但是除了jQuery,还有很多其他的JavaScript脚本库都是用了“$”符号。如果在项目中使用了jQuery和另一个同样使用“$”符号的脚本库,势必会产生冲突。
jQuery.noConflict()方法让渡“$”操作符
jQuery为了能够与其他同样使用“$”符号的脚本库共同工作,jQuery定义了jQuery.noConflict()方法,放弃对“$”符号的使用权,并且可以通过返回值指定一个替代方法;
- 不再使用$操作符的让渡
jQuery.noConflict();//让渡$的使用权,后续只能使用jQuery代替$ jQuery("#show").click(function(){ //省略部分代码 }) //或者重新指定一个替代的符号 var $j=jQuery.noConflict();//让渡$的使用权,并且指定后续使用$j代替$ $j("#show").click(function(){ //省略部分代码 - 仍然使用$操作符的让渡
//方式一: jQuery.noConflict();//让渡$的使用权,其他脚本库可以使用$ jQuery(document).ready(function($){ //在此代码中可以使用$编写jQuery代码 //省略其他代码 }); //方式二: jQuery.noConflict();//让渡$的使用权,其他脚本库可以使用$ (function($){ //在此代码中可以使用$编写jQuery代码 $(document).ready(function(){ //省略其他代码 }); })(jQuery);
五丶JavaScript Promise对象
1丶Promise对象描述
ECMAscript 6 原生提供了 Promise 对象。
Promise 对象代表了未来将要发生的事件,用来传递异步操作的消息。
一个 Promise 对象代表一个在这个 promise 被创建出来时不一定已知的值。它让您能够把异步操作最终的成功返回值或者失败原因和相应的处理程序关联起来。 这样使得异步方法可以像同步方法那样返回值:异步方法并不会立即返回最终的值,而是会返回一个 promise,以便在未来某个时候把值交给使用者。
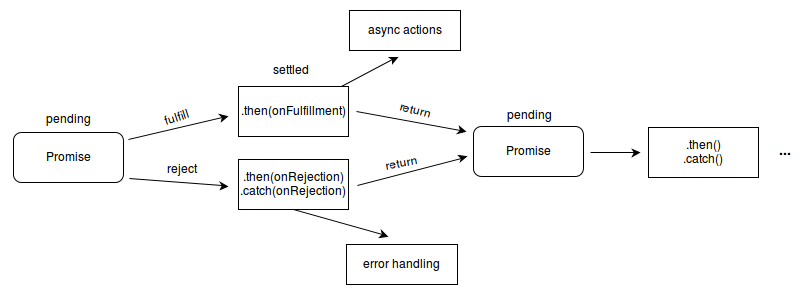
2丶Promise对象状态
- 待定(pending): 初始状态,既没有被兑现,也没有被拒绝
- 已兑现(fulfilled): 意味着操作成功完成。
- 已拒绝(rejected): 意味着操作失败。
待定状态的 Promise 对象要么会通过一个值被兑现(fulfilled),要么会通过一个原因(错误)被拒绝(rejected)。当这些情况之一发生时,我们用 promise 的 then 方法排列起来的相关处理程序就会被调用。如果 promise 在一个相应的处理程序被绑定时就已经被兑现或被拒绝了,那么这个处理程序就会被调用,因此在完成异步操作和绑定处理方法之间不会存在竞争状态。
因为 Promise.prototype.then 和 Promise.prototype.catch 方法返回的是 promise, 所以它们可以被链式调用。
注意:状态只能从 初始化 -> 成功 或者 初始化 -> 失败,不能逆向转换,也不能在成功fulfilled 和失败rejected之间转换。
3丶Promise对象特点
对象的状态不受外界影响,只有异步操作的结果,可以决定当前是哪一种状态一旦状态改变(从pending变为fulfilled和从pending变为rejected),就不会再变,任何时候都可以得到这个结果
4丶Promise对象作用
Promise对象能使我们更合理、更规范地进行处理异步操作。
5丶Promise基本用法
Promise对象是全局对象,可以理解为一个类,创建Promise实例的时候,要有那个new关键字。参数是一个匿名函数,其中有两个参数:resolve(解决)和reject(拒绝)
两个函数均为方法:resolve方法用于处理异步操作成功后业务;
reject方法用于操作异步操作失败后的业务。
let pro = new Promise(function(resolve,reject){
//...
});6丶Then方法
then( )方法:用于绑定处理操作后的处理程序。
参数是两个函数,第一个用于处理操作成功后的业务,第二个用于处理操作异常后的业务。
pro.then(function (res) {
//操作成功的处理程序
},function (error) {
//操作失败的处理程序
});7丶Catch方法
catch( )方法: catch只接受一个参数,用于处理操作异常后的业务。
8丶Promise.all方法
Promise.all( )方法:接受一个数组作为参数,数组的元素是Promise实例对象。
应用场景:我们执行某个操作,这个操作需要得到需要多个接口请求回来的数据来支持,但是这些接口请求之前互不依赖,不需要层层嵌套。这种情况下就适合使用Promise.all( )方法,因为它会得到所有接口都请求成功了,才会进行操作。
9丶Promise.race方法
Promise.race()方法:参数中的promise实例,只要有一个状态发生变化它就会有返回。
(不管是成功fulfilled还是异常rejected)
10丶Promise对象的缺点
- 无法取消Promise,一旦新建就会立即执行,无法中途取消。
- 如果不设置回调函数,那么Promise内部抛出的错误将不会反映到外部。
- 当处于pending状态时,无法得知目前进展到哪一个阶段(刚刚开始或即将结束)。
11丶Promise对象提供的方法
| 名称 | 描述 |
| Promise.prototype.then(onFulfilled[,onRejected]):Promise | 返回的是一个新的Promise实例 |
| Promise.prototype.catch(onRejected):Promise | 用于指定发生错误时的回调函数 |
| Promise.prototype.finally(onFinally):Promise | 用于不管Promise对象最后状态如何都会执行的操作 |
| Promise.all(itearble):Promise | 用于将多个Promise实例包装成一个新的Promise实例 |
| Promise.race(itearble):Promise | 类似于Promise.all()方法,区别在于Promise.race()方法中哪个结果获得得快,返回哪个结果 |
六丶本章总结
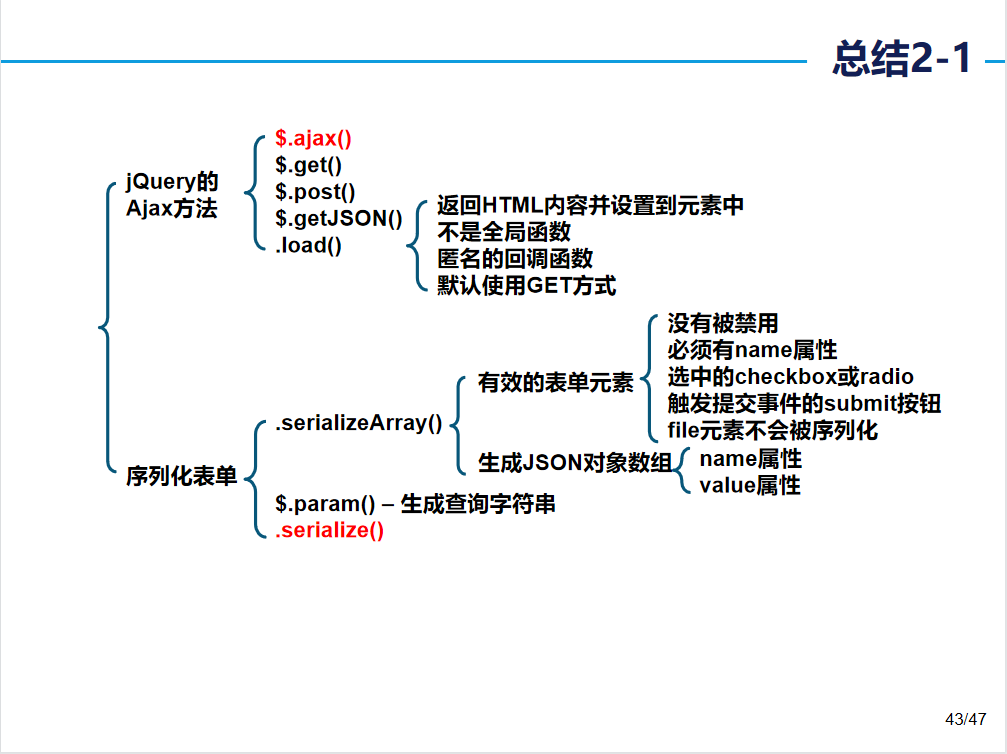
- jQuery在$.ajax()的基础上提供了$.get()丶$.post()丶$.getJSON()和.load()等Ajax方法简化异步请求编码。
- 使用.serializeArray()方法和$.param()方法可以将表单数据序列化为请求字符串格式,或者可以使用更简便的.serialize()方法。
- .load()方法可以将服务器端返回的内容直接添加到元素中,
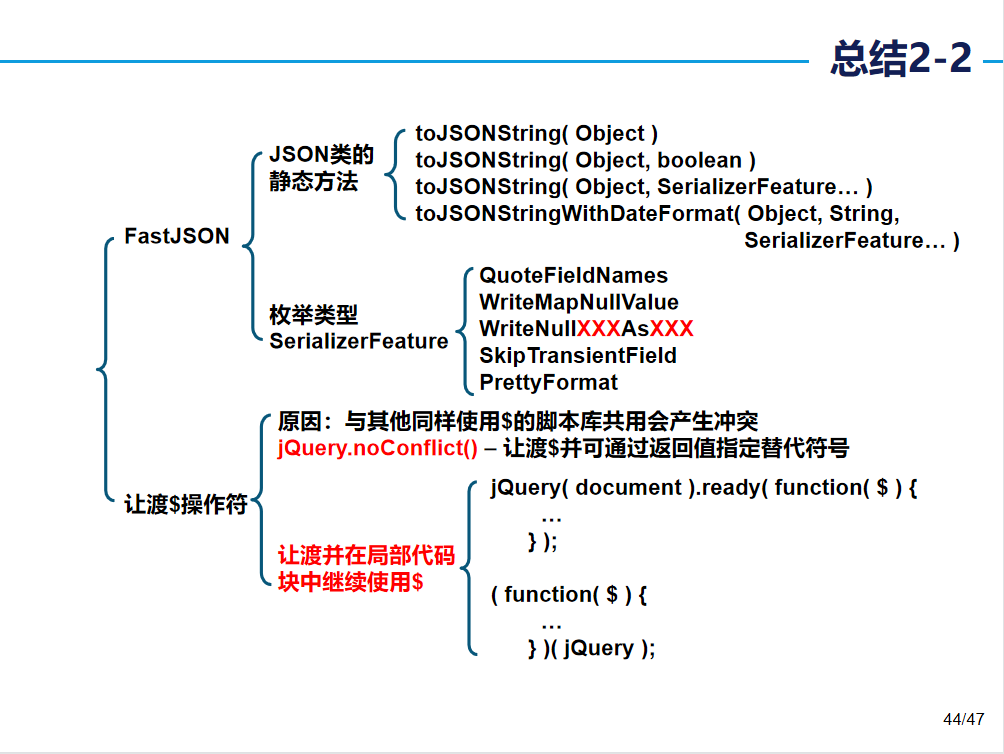
- 通过FastJSON的相关API可以简化服务器端生成JSON字符串的编码。
- Promise是异步编程的一种解决方案,比传统的事件加回调的解决方案更合理丶更强大。

今天的文章2022/3/27 Java开发之Java web编程 第十一章 Ajax交互扩展「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/88478.html