如果你需要自定义下拉刷新,那么使用page级别的下拉刷新是无法定制样式的,微信提供了scroll-view来支持用户自定义下拉刷新,先看文档:https://developers.weixin..com/miniprogram/dev/component/scroll-view.html
用uni-app开发,可以封装成vue组件,比较方便:
<template> <!-- page-content --> <view class="page"> <scroll-view scroll-y class="view-page-content" :refresher-enabled="refresher" :refresher-threshold="threshold" :refresher-triggered="triggered" @refresherrefresh="refreshing" :scroll-anchoring="anchoring" @scrolltolower="infinite"> <slot></slot> <load-more :status="loadMoreStatus" iconType="snow" v-if="infiniting"></load-more> </scroll-view> </view> </template> <script> export default {
name: "PageContent" props: {
refresher: {
type: Boolean, default: false, }, threshold: {
type: Number, default: 100, }, anchoring: {
type: Boolean, default: true, }, infiniting: {
type: Boolean, default: false, }, }, data() {
return {
isRefreshing: false, // 是否在刷新中 isInfiniting: this.infiniting, // 是否在加载中 infiniteDisabled: false, // 是否禁用上拉加载 triggered: true, loadMoreStatus: 'more', // 上拉加载的状态样式 }; }, methods: {
refreshing() {
if (this.isRefreshing) return; this.isRefreshing = true this.triggered = true; this.isInfiniting = false; // 若下拉刷新和上拉加载同时存在,则每次刷新需要重置上拉加载状态 this.$emit('onRefresh', {
complete: this.refresherComplete}); }, refresherComplete() {
this.triggered = false; this.isRefreshing = false; this.isInfiniting = true; this.infiniteDisabled = false; }, infinite() {
if(this.isInfiniting) {
this.loadMoreStatus = this.infiniteDisabled ? 'noMore' : 'loading'; this.$emit('onInfinite', {
setStatus: function(status, disabled) {
this.loadMoreStatus = status; this.infiniteDisabled = disabled; }.bind(this)}); } }, } } </script> <style lang="scss" scoped> .view-page-content {
position: relative; width: 100%; height: 100%; } </style> 自定义下拉刷新主要用到一下几个属性:
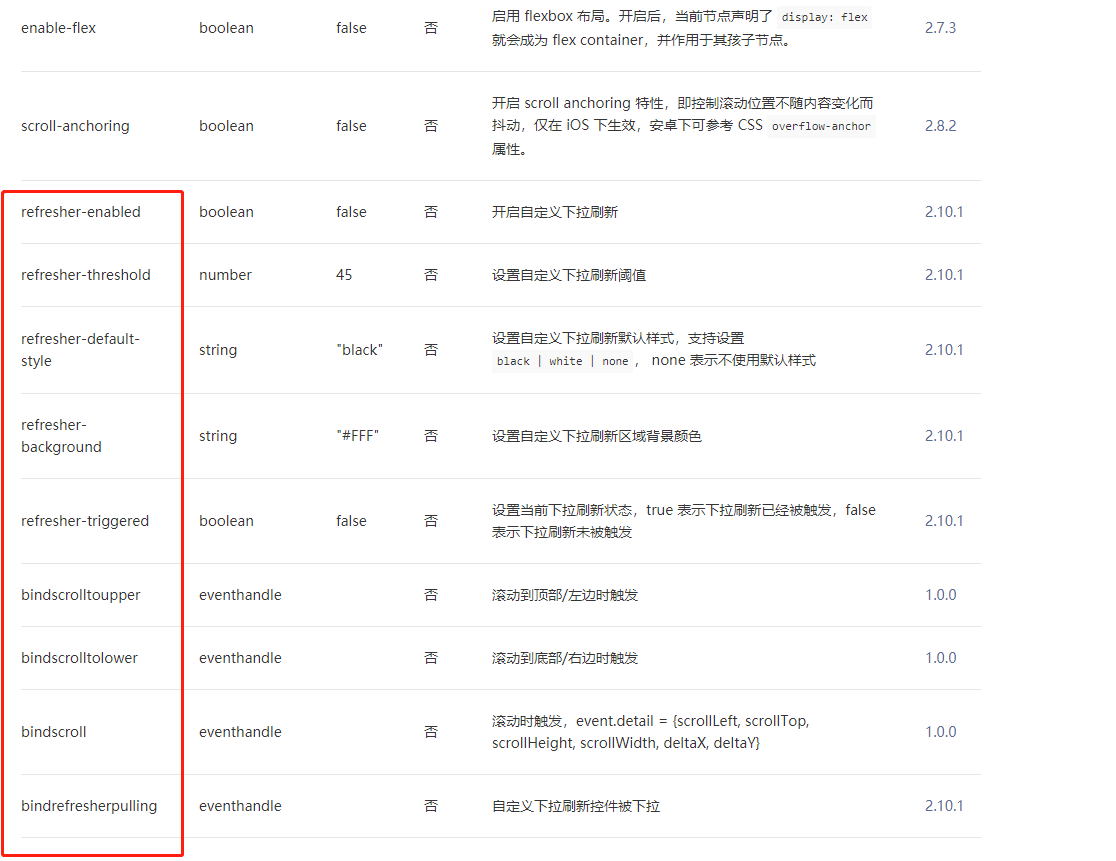
1.refresher-enabled
2.refresher-triggered
3.refresherrefresh
自定义上拉加载可以使用scrolltolower,代码实例中我是用了uni-load-more这个组件来定义了上拉加载的样式,也可以自己写。
下拉刷新注意要使用一个变量来判断,否则刷新完了,不会恢复到原样。
在其他页面中使用(需要在main.js注入组件,或者在components中引入):
(1)refresher 为true,启用下拉刷新,@on-refresh为下拉刷新回调函数,上拉加载同理
<template> <page-content widthTab refresher infiniting @on-refresh="refresh" @on-infinite="infiniteScroll" class="page-content" navTitle="首页" navbgColor="primary"> <view class="cu-list menu sm-border card-menu"> <view class="cu-item arrow" v-for="(item, index) of list" :key="index"> <view class="content"> <text class="cuIcon-circlefill text-grey"></text> <text class="text-grey">图标 + 标题</text> </view> </view> </view> </page-content> </template> <script> export default {
data() {
return {
list: [1, 2, 3, 4, 5, 6, 7] } }, onLoad() {
}, mounted() {
}, methods: {
refresh({
complete }) {
setTimeout(() => {
complete(); // 结束下拉刷新 this.list.push(...[1, 2, 3]); // 模拟数据请求 }, 1000); }, infiniteScroll({
setStatus }) {
setTimeout(() => {
console.log(setStatus); this.list.push(...[1, 2, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3]); // 模拟数据请求 setStatus('noMore', this.list.length > 50 ? true : false); }, 1000); }, } } </script> <style lang="scss" scoped> .cu-list.card-menu {
margin: 0; border-radius: 0; } </style> 附上uni-load-more的源码:
<template> <view class="uni-load-more" @click="onClick"> <!-- #ifdef APP-NVUE --> <loading-indicator v-if="!webviewHide && status === 'loading' && showIcon" :style="{
color: color,width:iconSize+'px',height:iconSize+'px'}" :animating="true" class="uni-load-more__img uni-load-more__img--nvue"></loading-indicator> <!-- #endif --> <!-- #ifdef H5 --> <svg width="24" height="24" viewBox="25 25 50 50" v-if="!webviewHide && (iconType==='circle' || iconType==='auto' && platform === 'android') && status === 'loading' && showIcon" :style="{
width:iconSize+'px',height:iconSize+'px'}" class="uni-load-more__img uni-load-more__img--android-H5"> <circle cx="50" cy="50" r="20" fill="none" :style="{
color:color}" :stroke-width="3"></circle> </svg> <!-- #endif --> <!-- #ifndef APP-NVUE || H5 --> <view v-if="!webviewHide && (iconType==='circle' || iconType==='auto' && platform === 'android') && status === 'loading' && showIcon" :style="{
width:iconSize+'px',height:iconSize+'px'}" class="uni-load-more__img uni-load-more__img--android-MP"> <view :style="{
borderTopColor:color,borderTopWidth:iconSize/12}"></view> <view :style="{
borderTopColor:color,borderTopWidth:iconSize/12}"></view> <view :style="{
borderTopColor:color,borderTopWidth:iconSize/12}"></view> </view> <!-- #endif --> <!-- #ifndef APP-NVUE --> <view v-else-if="!webviewHide && status === 'loading' && showIcon" :style="{
width:iconSize+'px',height:iconSize+'px'}" class="uni-load-more__img uni-load-more__img--ios-H5"> <image src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMy1jMDExIDY2LjE0NTY2MSwgMjAxMi8wMi8wNi0xNDo1NjoyNyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNiAoV2luZG93cykiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6QzlBMzU3OTlEOUM0MTFFOUI0NTZDNERBQURBQzI4RkUiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6QzlBMzU3OUFEOUM0MTFFOUI0NTZDNERBQURBQzI4RkUiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDpDOUEzNTc5N0Q5QzQxMUU5QjQ1NkM0REFBREFDMjhGRSIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDpDOUEzNTc5OEQ5QzQxMUU5QjQ1NkM0REFBREFDMjhGRSIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/Pt+ALSwAAA6CSURBVHja1FsLkFZVHb98LM+F5bHL8khA1iSeiyQBCRM+YGqKUnnJTDLGI0BGZlKDIU2MMglUiDApEZvSsZnQtBRJtKwQNKQMFYeRDR10WOLd8ljYXdh+v8v5fR3Od+797t1dnOnO/Ofce77z+J//+b/P+ZqtXbs2sJ9MJhNUV1cHJ06cCJo3bx7EPc2aNcvpy7pWrVoF+/fvDyoqKoI2bdoE9fX1F7TjN8a+EXBn/fkfvw942Tf+wYMHg9mzZwfjxo0LDhw4EPa1x2MbFw/fOGfPng1qa2tzcCkILsLDydq2bRsunpOTMM7TD/W/tZDZhPdeKD+yGxHhdu3aBV27dg3OnDlzMVANMheLAO3btw8KCwuDmpoaX5OxbgUIMEq7K8IcPnw4KCsrC/r37x8cP378/4cAXAB3vqSkJMuiDhTkw+XcuXNhOWbMmKBly5YhUT8xArhyFvP0BfwRsAuwxJZJsm/nzp2DTp06he/OU+cZ64K6o0ePBkOHDg2GDx8e6gEbJ5Q/NHNuAJQ1hgBeHUDlR7nVTkY8rQAvAi4z34vR/mPs1FoRsaCgIJThI0eOBC1atEiFGGV+5MiRoS45efJkqFjJFXV1dQuA012m2WcwTw98fy6CqBdsaiIO4CScrGPHjvk4odhavPquRtFWXEC25VgkREKOCh/qDSq+vn37htzD/mZTOmOc5U7zKzBPEedygWshcDyWvs30igAbU+6oyMgJBCFhwQE0fccxN60Ay9iebbjoDh06hMowjQxT4fXq1SskArmHZpkArvixp/kWzHdMeArExSJEaiXIjjRjRJ4DaAGWpibLzXN3Fm1vA5teBgh3j1Rv3bp1YgKwPdmf2p9zcyNYYgPKMfY0T5f5nNYdw158nJ8QawW4CLKwiOBSEgO/hok2eBydR+3dYH+PLxA5J8Vv0KBBwenTp0P2JWAx6+yFEBfs8lMY+y0SWMBNI9E4ThKi58VKTg3FQZS1RQF1cz27eC0QHMu+3E0SkUowjhVt5VdaWhp07949ZHv2Qd1EjDXM2cla1M0nl3GxAs3J9yREzyTdFVKVFOaE9qRA8GM0WebRuo9JGZKA7Mv2SeS/Z8+eoQ9BArMfFrLGo6jvxbhHbJZnKX2Rzz1O7QhJJ9Cs2ZMaWIyq/zhdeqPNfIoHd58clIQD+JSXl4dKlyIAuBdVXZwFVWKspSSoxE++h8x4k3uCnEhE4I5KwRiFWGOU0QWKiCYLbdoRMRKAu2kQ9vkfLU6dOhX06NEjlH+yMRZSinnuyWnYosVcji8CEA/6Cg2JF+IIUBqnGKUTCNwtwBN4f89RiK1R96DEgO2o0NDmtEdvVFdVVYV+P3UAPUEs6GFwV3PHmXkD4vh74iDFJysVI/MlaQhwKeBNTLYX5VuA8T4/gZxA4MRGFxDB6R7OmYPfyykGRJbyie+XnGYnQIC/coH9+vULiYrxrkL9ZA9+0ykaHIfEpM7ge8TiJ2CsHYwyMfafAF1yCGBHYIbCVDjDjKt7BeB51D+LgQa6OkG7IDYEEtvQ7lnXLKLtLdLuJBpE4gPUXcW2+PkZwOex+4cGDhwYDBkyRL7/HFcEwUGPo/8uWRUpYnfxGHco8HkewLHLyYmAawAPuIFZxhOpDfJQ8gbUv41yORAptMWBNr6oqMhWird5+u+iHmBb2nhjDV7HWBNQTgK8y11l5NetWzc5ULscAtSj7nbNI0skhWeUZCc0W4nyH/jO4Vz0u1IeYhbk4AiwM6tjxIWByHsoZ9qcIBPJd/y+DwPfBESOmCa/QF3WiZHucLlEDpNxcNhmheEOPgdQNx6/VZFQzFZ5TN08AHXQt2Ii3EdyFuUsPtTcGPhW5iMiCNELvz+Gdn9huG4HUJaW/w3g0wxV0XaG7arG2WeKiUWYM4Y7GO5ezshTARbbWGw/DvXkpp/ivVvE0JVoMxN4rpGzJMhE5Pl+xlATsDIqikP9F9D2z3h9nOksEUFhK+qO4rcPkoalMQ/HqJLIyb3F3JdjrCcw1yZ8joyJLR5gCo54etlag7qIoeNh1N1BRYj3DTFJ0elotxPlVzkGuYAmL0VSJVGAJA41c4Z6A3BzTLfn0HYwYKEI6CUAMzZEWvLsIcQOo1AmmyyM72nHJCfYsogflGV6jEk9vyQZXSuq6w4c16NsGcGZbwOPr+H1RkOk2LEzjNepxQkihHSCQ4ynAYNRx2zMKV92CQMWqj8J0BRE8EShxRFN6YrfCRhC0x3r/Zm4IbQCcmJoV0kMamllccR6FjHqUC5F2R/wS2dcymOlfAKOS4KmzQb5cpNC2MC7JhVn5wjXoJ44rYhLh8n0eXOCorJxa7POjbSlCGVczr34/RsAmrcvo9s+wGp3tzVhntxiXiJ4nvEYb4FJkf0O8HocAePmLvCxnL0AORraVekJk6TYjDabRVXfRE2lCN1h6ZQRN1+InUbsCpKwoBZHh0dODN9JBCUffItXxEavTQkUtnfTVAplCWL3JISz29h4NjotnuSsQKJCk8dF+kJR6RARjrqFVmfPnj3ZbK8cIJ0msd6jgHPGtfVTQ8VLmlvh4mct9sobRmPic0DyDnx/NlfYUgyz59+oScsH379pAwXABD32nTpoUHIToESeI5mnbE/UqDdyLcafEBf2MCqgC7NwxIbMREJQ0g4D4sfJwnD+AmRrII05cfMWJE+L1169bQr+fip06dGp4oJ83lmYd5wj/EmMa4TaHivo4EeCguYZBnkB5g2aWA69OIEnUHOaGysjIYMGBAMGnSpODYsWPZwCpFmm4lNq+4gSLQA7jcX8DwtjEyRC8wjabnXEx9kfWnTJkSJkAo90xpJVV+FmcVNeYAF5zWngS4C4O91MBxmAv8blLEpbjI5sz9MTdAhcgkCT1RO8mZkAjfiYpTEvStAS53Uw1vAiUGgZ3GpuQEYvoiBqlIan7kSDHnTwJQFNiPu0+5VxCVYhcZIjNrdXUDdp+Eq5AZ3Gkg8QAyVZRZIk4Tl4QAbF9cXJxNYZMAtAokgs4BrNxEpCtteXg7DDTMDKYNSuQdKsnJBek7HxewvxaosWxLYXtw+cJp18217wql4aKCfBNoEu0O5VU+PhctJ0YeXD4C6JQpyrlpSLTojpGGGN5YwNziChdIZLk4lvLcFJ9jMX3QdiImY9bmGQU+TRUL5CHITTRlgF8D9ouD1MfmLoEPl5xokIumZ2cfgMpHt47IW9N64Hsh7wQYYjyIugWuF5fCqYncXRd5vPMWyizzvhi/32+nvG0dZc9vR6fZOu0md5e+uC408FvKSIOZwXlGvxPv95izA2Vtvg1xKFWARI+vMX66HUhpb643uW1bSjuTWyw2SBvDrBvjFic1eGGlz5esq3ko9uSIlBRqPuFcCv8F4WIcN12nVaBd0SaYwI6PDDImR11JkqgHcPmQssjxIn6bUshygDFJUTxPMpHk+jfjPgupgdnYV2R/g7xSjtpah8RJBewhwf0gGK6XI92u4wXFEU40afJ4DN4h5LcAd+40HI3JgJecuT0c062W0i2hQJUTcxan3/CMW1PF2K6bbA+Daz4xRs1D3Br1Cm0OihKCqizW78/nXAF/G5TXrEcVzaNMH6CyMswqsAHqDyDLEyou8lwOXnKF8DjI6KjV3KzMBiXkDH8ij/H214J5A596ekrZ3F0zXlWeL7+P5eUrNo3/QwC15uxthuzidy7DzKRwEDaAViiDgKbTbz7CJnzo0bN7pIfIiid8SuPwn25o3QCmpnyjlZkyxPP8EomCJzrGb7GJMx7tNsq4MT2xMUYaiErZOluTzKsnz3gwCeCZyVRZJfYplNEokEjwrPtxlxjeYAk+F1F74VAzPxQRNYYdtpOUvWs8J1sGhBJMNsb7igN8plJs1eSmLIhLKE4rvaCX27gOhLpLOsIzJ7qn/i+wZzcvSOZ23/du8TZjwV8zHIXoP4R3ifBxiFz1dcVpa3aPntPE+c6TmIWE9EtcMmAcPdWAhYhAXxcLOQi9L1WhD1Sc8p1d2oL7XGiRKp8F4A2i8K/nfI+y/gsTDJ/YC/8+AD5Uh04KHiGl+cIFPnBDDrPMjwRGkLXyxO4VGbfQWnDH2v0bVWE3C9QOXlepbgjEfIJQI6XDG3z5ahD9cw2pS78ipB85wyScNTvsVzlzzhL8/jRrnmVjfFJK/m3m4nj9vbgQTguT8XZTjsm672R5uJKEaQmBI/c58gyus8ZDagLpEVSJBIyHp4jn++xqPV71OgQgJYEWOtZ/haxRtKmWOBu8xdBLftWltsY84zE6WIEy/eIOWL+BaayMx+KHtL7EAkqdNDLiEXmEMUHniedtJqg9HmZtfvt26vNi0BdG3Ft3g8ZOf7PAu59TxtzivLNIekyi+wD1i8CuUiD9FXAa8C+/xS3JPmZnomyc7H+fb4/Se0bk41Fel621r4cgVxbq91V4jVqwB7HTe2M7jgB+QWHavZkDRPmZcASoZEmBx6i75bGjPcMdL4/VKGFAGWZkGzPG0XAbdL9A81G5LOmUnC9hHKJeO7dcUMjblSl12867ElFTtaGl20xvvLGPdVz/8TVuU7y0x1PG7vtNg24oz9Uo/Z412++VFWI7Fcog9tu9Lm6gvRmIPv9x1xmQAu6RDkXtbOtlGEmpgD5Nvnyc0dcv0EE6cfdi1HmhMf9wDF3k3gtRvEedhxjpgfqPb9PU9iEJHnyOUA7bQUXh6kq/D7l2iTjWv7XOD530BDr8jIrus+srXjt4MzumJMHuTsBa63YKE1+RR5lBjEikCCnWKWiHdzOgKO+nRIBAF88za/IFmJ3eMZov4CYxGBabcpGL8EYx+SeMXJeRwHNsV/h+vdxeuhEpN3ZyNY78Gm2fknJxVGhyjixPiQvVkNzT1elD9Py/aTAL64Hb9vcYmC9zfdXdT/C1LeGbg4rnBaAihDFJH12W5ulfNCNe/xTsP3bp8ikzJs5BF+5PNfAQYAPaseTdsEcaYAAAAASUVORK5CYII=" mode="widthFix"></image> </view> <!-- #endif --> <text class="uni-load-more__text" :style="{
color: color}">{
{ status === 'more' ? contentText.contentdown : status === 'loading' ? contentText.contentrefresh : contentText.contentnomore }}</text> </view> </template> <script> const platform = uni.getSystemInfoSync().platform /** * LoadMore 加载更多 * @description 用于列表中,做滚动加载使用,展示 loading 的各种状态 * @tutorial https://ext.dcloud.net.cn/plugin?id=29 * @property {String} status = [more|loading|noMore] loading 的状态 * @value more loading前 * @value loading loading中 * @value noMore 没有更多了 * @property {Number} iconSize 指定图标大小 * @property {Boolean} iconSize = [true|false] 是否显示 loading 图标 * @property {String} iconType = [snow|circle|auto] 指定图标样式 * @value snow ios雪花加载样式 * @value circle 安卓唤醒加载样式 * @value auto 根据平台自动选择加载样式 * @property {String} color 图标和文字颜色 * @property {Object} contentText 各状态文字说明,值为:{contentdown: "上拉显示更多",contentrefresh: "正在加载...",contentnomore: "没有更多数据了"} * @event {Function} clickLoadMore 点击加载更多时触发 */ export default {
name: 'LoadMore', props: {
status: {
// 上拉的状态:more-loading前;loading-loading中;noMore-没有更多了 type: String, default: 'more' }, showIcon: {
type: Boolean, default: true }, iconType: {
type: String, default: 'auto' }, iconSize: {
type: Number, default: 24 }, color: {
type: String, default: '#' }, contentText: {
type: Object, default () {
return {
contentdown: '上拉显示更多', contentrefresh: '正在加载...', contentnomore: '没有更多数据了' } } } }, data() {
return {
webviewHide: false, platform: platform } }, // #ifndef APP-NVUE computed:{
iconSnowWidth(){
console.log((Math.floor(this.iconSize/24)||1)*2); return (Math.floor(this.iconSize/24)||1)*2 } }, // #endif mounted() {
// #ifdef APP-PLUS var pages = getCurrentPages(); var page = pages[pages.length - 1]; var currentWebview = page.$getAppWebview(); currentWebview.addEventListener('hide', () => {
this.webviewHide = true }) currentWebview.addEventListener('show', () => {
this.webviewHide = false }) // #endif }, methods: {
onClick() {
this.$emit('clickLoadMore', {
detail: {
status: this.status, } }) } } } </script> <style lang="scss" scoped> @import '@/uni.scss'; .uni-load-more {
/* #ifndef APP-NVUE */ display: flex; /* #endif */ flex-direction: row; height: 60px; align-items: center; justify-content: center; margin-bottom: 20px; } .uni-load-more__text {
font-size: 15px; } .uni-load-more__img {
width: 24px; height: 24px; margin-right: 8px; } .uni-load-more__img--nvue {
color: #; } .uni-load-more__img--android, .uni-load-more__img--ios {
width: 24px; height: 24px; transform: rotate(0deg); } /* #ifndef APP-NVUE */ .uni-load-more__img--android {
animation: loading-ios 1s 0s linear infinite; } @keyframes loading-android {
0% {
transform: rotate(0deg); } 100% {
transform: rotate(360deg); } } .uni-load-more__img--ios-H5 {
position: relative; animation: loading-ios-H5 1s 0s step-end infinite; } .uni-load-more__img--ios-H5>image {
position: absolute; width: 100%; height: 100%; left: 0; top: 0; } @keyframes loading-ios-H5 {
0% {
transform: rotate(0deg); } 8% {
transform: rotate(30deg); } 16% {
transform: rotate(60deg); } 24% {
transform: rotate(90deg); } 32% {
transform: rotate(120deg); } 40% {
transform: rotate(150deg); } 48% {
transform: rotate(180deg); } 56% {
transform: rotate(210deg); } 64% {
transform: rotate(240deg); } 73% {
transform: rotate(270deg); } 82% {
transform: rotate(300deg); } 91% {
transform: rotate(330deg); } 100% {
transform: rotate(360deg); } } /* #endif */ /* #ifdef H5 */ .uni-load-more__img--android-H5 {
animation: loading-android-H5-rotate 2s linear infinite; transform-origin: center center; } .uni-load-more__img--android-H5>circle {
display: inline-block; animation: loading-android-H5-dash 1.5s ease-in-out infinite; stroke: currentColor; stroke-linecap: round; } @keyframes loading-android-H5-rotate {
0% {
transform: rotate(0deg); } 100% {
transform: rotate(360deg); } } @keyframes loading-android-H5-dash {
0% {
stroke-dasharray: 1, 200; stroke-dashoffset: 0; } 50% {
stroke-dasharray: 90, 150; stroke-dashoffset: -40; } 100% {
stroke-dasharray: 90, 150; stroke-dashoffset: -120; } } /* #endif */ /* #ifndef APP-NVUE || H5 */ .uni-load-more__img--android-MP {
position: relative; width: 24px; height: 24px; transform: rotate(0deg); animation: loading-ios 1s 0s ease infinite; } .uni-load-more__img--android-MP>view {
position: absolute; box-sizing: border-box; width: 100%; height: 100%; border-radius: 50%; border: solid 2px transparent; border-top: solid 2px #; transform-origin: center; } .uni-load-more__img--android-MP>view:nth-child(1){
animation: loading-android-MP-1 1s 0s linear infinite; } .uni-load-more__img--android-MP>view:nth-child(2){
animation: loading-android-MP-2 1s 0s linear infinite; } .uni-load-more__img--android-MP>view:nth-child(3){
animation: loading-android-MP-3 1s 0s linear infinite; } @keyframes loading-android {
0% {
transform: rotate(0deg); } 100% {
transform: rotate(360deg); } } @keyframes loading-android-MP-1{
0%{
transform: rotate(0deg); } 50%{
transform: rotate(90deg); } 100%{
transform: rotate(360deg); } } @keyframes loading-android-MP-2{
0%{
transform: rotate(0deg); } 50%{
transform: rotate(180deg); } 100%{
transform: rotate(360deg); } } @keyframes loading-android-MP-3{
0%{
transform: rotate(0deg); } 50%{
transform: rotate(270deg); } 100%{
transform: rotate(360deg); } } /* #endif */ </style> 今天的文章
小程序scrollview上拉刷新_小程序一键生成工具分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/89756.html