之前安装node后就进行了demo的测试和学习,从网上拉取包的有时候不知道放在什么地方了,c盘也有,当前项目目录也有,挺乱的。
使用npm安装模块分为本地安装和全局安装。
本地安装:npm install express 会安装到当前项目
全局安装:npm install express -g 会安装到指定的目录(node_global)
另外,如果没有设置全局目录node_global,那么全局安装的文件将会保存到 C:\Users\hades\AppData\Roaming\npm (hases是自己设置的计算机名字)
所以,安装好node后,要设置一下node_global和node_cache(node缓存文件夹)
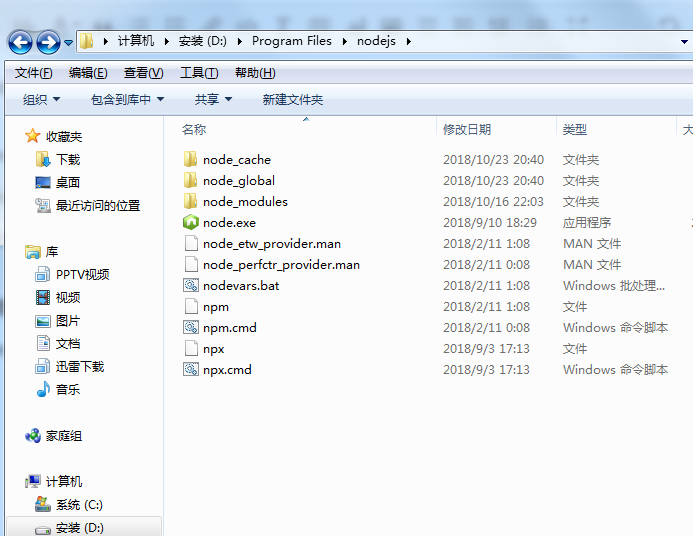
1,在node安装目录创建node_global和node_cache文件夹
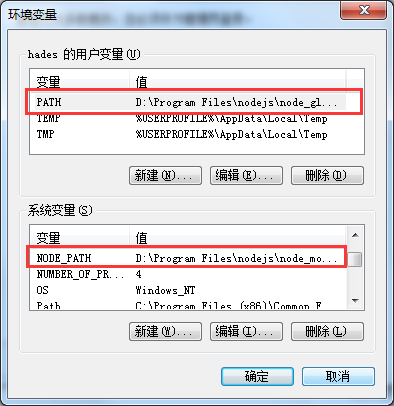
2,设置环境变量:
用户变量设置:将用户变量中 PATH 的值改成 D:\Program Files\nodejs\node_global,没有PATH,可以直接添加。
系统变量设置:添加变量 NODE_PATH 值为:D:\Program Files\nodejs\node_modules
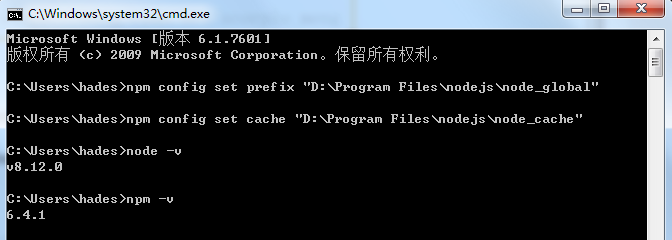
3,打开cmd,执行
npm config set prefix “D:\Program Files\nodejs\node_global”
npm config set cache “D:\Program Files\nodejs\node_cache”
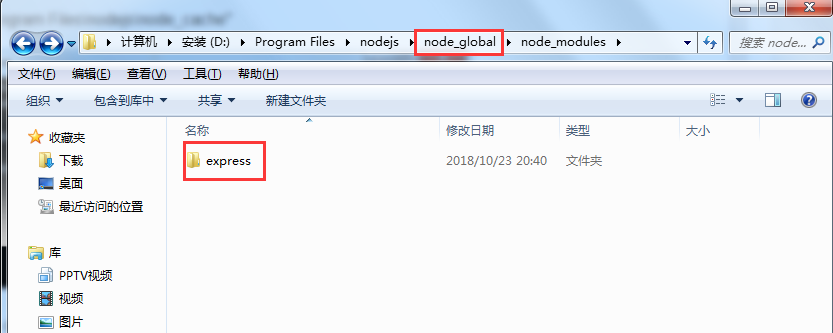
4,执行npm install express -g 后,查看node_global 文件夹,如果执行命令出错,请以管理员身份运行cmd。
5,有时候用npm拉取包可能会很慢,可以用淘宝npm镜像代替npm进行拉包,就像github和gitee
执行:$ npm install -g cnpm –registry=https://registry.npm.taobao.org
然后就可以用 cnpm install express -g 进行拉包了,和npm一样。
今天的文章node安装后的设置(node_global和node_cache) – windows分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/9014.html