Vue实例属性
- $props:使用这个属性可以接受上级组件向下传递的数据
- $options:获取vue实例属性,包含自定义属性
- $el:vue实例的根doom元素
- $children:获得vue实例的直接子组件
- $root:用获取当前组件树的根vue实例
- $attrs:可以获取组件的属性,但其获取的属性中不包含class、style以及被声明为props的属性。
1.$props
首先做一个小案例:
<div id="app">
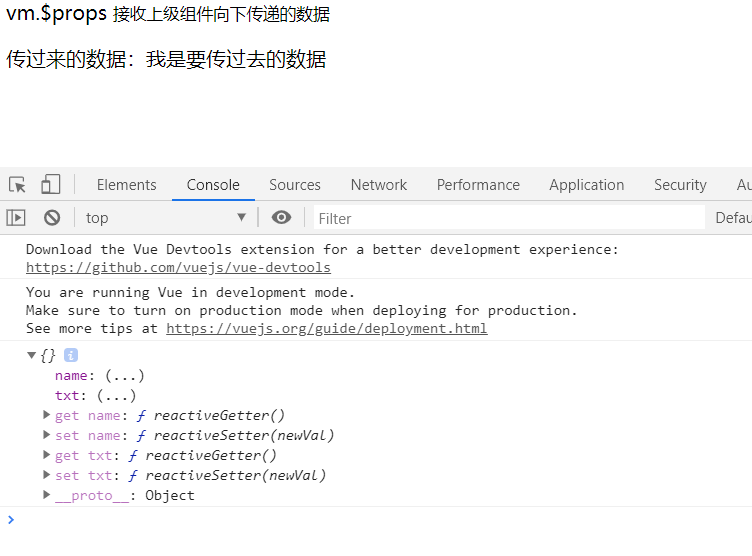
<p>vm.$props <small>接收上级组件向下传递的数据</small></p>
<my-component :txt="msg" name="aaa"></my-component>
</div>
<script>
Vue.component("my-component",{
template:`<p @click="fun">传过来的数据:{
{txt}}</p>`,
props:["txt","name"],
methods:{
fun(){
console.log(this.$props);
}
}
});
let vm=new Vue({
el:"#app",
data:{
msg:"我是要传过去的数据"
}
});
</script>
当点击穿过来的数据时$props显示的是:
2.$options
Vue实例初始化时,除了传入指定的属性外,还可以传入自定义属性。自定义的属性可以是数组、对象、函数等,通过Vm.$options来获取。
案例:
实现代码:
<div id="app">
<p>$options <small>获取vue实例属性,包含自定义属性</small></p>
<button type="button" @click="show">查看</button>
{
{
mydata}}
</div>
<script type="text/javascript">
let vm = new Vue({
el:"#app",
data:{
msg:"aaa"
},
cust:"我是自定义属性",
methods:{
show(){
console.log(this.$options)
}
},
created(){
this.mydata = this.$options.cust;//this.$opeions.cust获得自定义属性cust的数据
}
})
</script>
3.$el
$el用来访问vm实例使用的根DOM元素
查看子组件:
实现代码:
<div id="app">
<!-- $el可以查到这个div的所有内容 -->
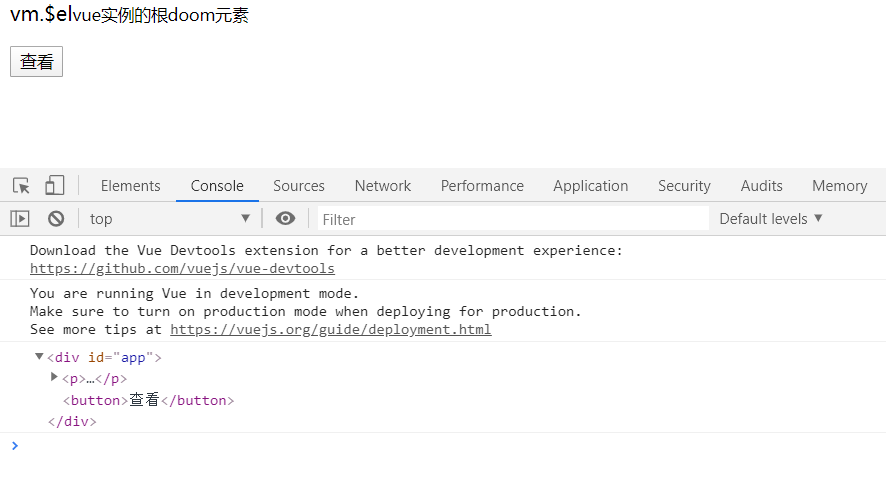
<p>vm.$el<small>vue实例的根doom元素</small></p>
<button @click="watch">查看</button>
</div>
<script type="text/javascript">
let vm = new Vue({
el:"#app",
methods:{
watch(){
console.log(this.$el)
}
}
})
</script>
替换:当点击替换按钮,当前根dom元素中的内容被替换成一句话“我是替换后的内容”。如下:
实现代码:
<div id="app">
<!-- $el可以查到这个div的所有内容 -->
<p>vm.$el<small>vue实例的根doom元素</small></p>
<button @click="watch">查看</button>
<button @click="change">替换</button>
<!-- 点击替换按钮,当前根dom元素中的内容被替换成一句话“我是替换后的内容” -->
</div>
<script type="text/javascript">
let vm = new Vue({
el:"#app",
methods:{
watch(){
console.log(this.$el)
},
change(){
this.$el.innerHTML="<h1>我是替换后的内容</h1>"
}
}
})
</script>
4.$children
获得vue实例的直接子组件
例:
实现代码:
<div id="app">
<p>vm.$children <small>当前实例的直接子组件,不保证顺序,也不是响应式的</small></p>
<button type="button" @click="show">查看子组件</button>
<cpn></cpn>
</div>
<script type="text/javascript">
Vue.component("cpn",{
template:`<div>我是子组件 <cpn1></cpn1> </div>`
});
Vue.component("cpn1",{
template:`<div>我是第二个子组件</div>`
});
let vm = new Vue({
el:"#app",
methods:{
show(){
console.log(this.$children)
}
}
})
</script>
通过观察控制台效果,通过this.$children可以得到当前实例所有的直接子组件cpn不能得到cpn1,
特点:不保证顺序
需要说明:定义好的组件,必须在使用之后才能得到
5.$root
用来获取当前组件树的根Vue实例,如果当前实例没有父实例,则获取到的是该实例本身
例:
实现代码:
<div id="app">
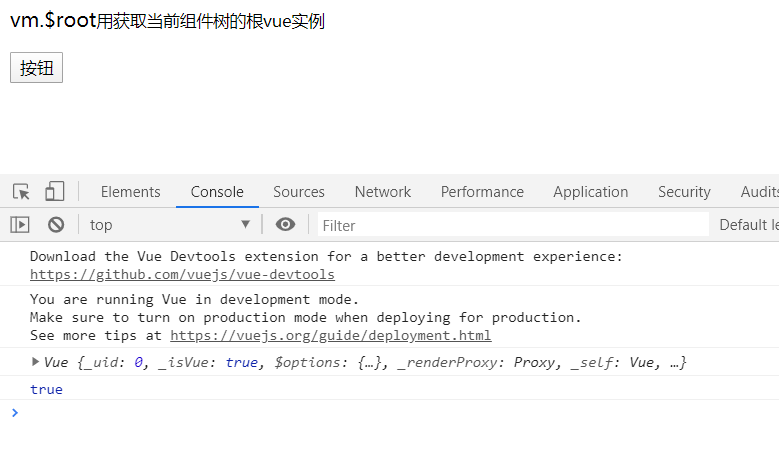
<p>vm.$root<small>用获取当前组件树的根vue实例</small></p>
<my-cpn></my-cpn>
</div>
<script type="text/javascript">
Vue.component("my-cpn",{
template:` <button type="button" @click="show">按钮</button> `,
methods:{
show(){
console.log(this.$root)
console.log(this.$root === vm.$root)
}
}
});
// console.log(this.$root)查看当前组件的根vue实例
let vm = new Vue({
el:"#app",
})
</script>
可以看出this. r o o t 完 全 等 于 v m . root完全等于vm. root完全等于vm.root
6.$attrs
可以获取组件的属性,但其获取的属性中不包含class、style以及被声明为props的属性。
例:
实现代码:
<div id="app">
<my-cpn a="a" class="abc" id="dd" name="abc" :txt="msg"></my-cpn>
</div>
<script>
Vue.component("my-cpn",{
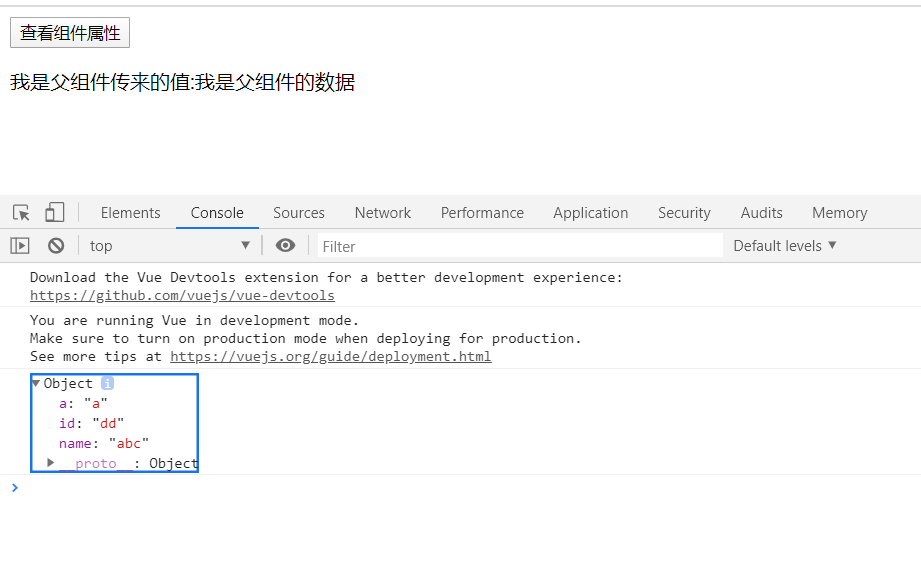
template:`<div> <button @click="show">查看组件属性</button> <p>我是父组件传来的值:{
{txt}}</p> </div>`,
props:["txt"],
methods:{
show(){
console.log(this.$attrs);
}
}
});
let vm=new Vue({
el:"#app",
data:{
msg:"我是父组件的数据"
}
});
</script>
可看出获取的属性中不包含class、style以及被声明为props的属性。
今天的文章Vue实例属性分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/9157.html