createjs是一个轻量级的框架,稍微有点时间和耐心,就可以把全部源代码都看一遍,毕竟只有三十几个js文件。地址:http://www.createjs.com/
开发createjs的动画或游戏,没有重型的IDE或什么工具支持,我们只能从零开始写js。一方面,这样对于jser来说,足够灵活;另外一方面,createjs因此足够精简足够小。
createjs由几个库组成:
l easeljs,这个是核心,包括了显示列表、事件机制;
l preloadjs,用于预加载图片等;
l tweenjs,用于控制元件的缓动;
l soundjs,用于播放声音。
easeljs 81k,preloadjs 31k,soundjs 34k,tweenjs 18k,对于手机小动画或小游戏,其实只需要加载easeljs即可,因为核心库已经涵盖了简单图片的预加载功能。
开发步骤:
1、 下载类库,可以使用源代码,也可以使用压缩过的min.js,就好像平时写网页一样。
2、 建立html和canvas标签,onload后再执行createjs相关逻辑。
3、 编写createjs逻辑。这个非常简单,因为createjs只提供了最简单的基础功能,我们理解了基础功能后就可以叠积木了。
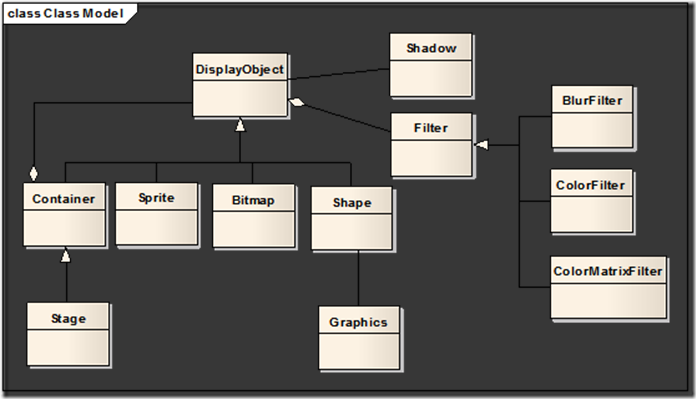
关于createjs,最关键是要理解类结构
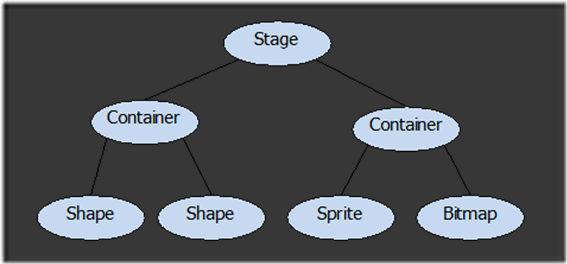
上图列出了createjs的主要类结构,所有舞台上的内容都是元件,元件的基类是DisplayObject。Container可以包含子元件,舞台Stage本身也是Container。另外Sprite用于表现SpriteSheet帧动画人物、Bitmap用于展示纯静态的人物。
而Filter和Shadow则是滤镜分支,可以针对任意元件实现颜色变换、模糊、阴影等效果。使用滤镜的方式跟Flash一致,需要新建Filter实例,添加到目标元件的FilterList中,Createjs框架在下一帧就会把该元件加上滤镜效果。
下边以一个例子概要学习一下Createjs的使用:
<script type="text/javascript">
var stage;
function init() {
var canvas = document.getElementById("testCanvas");
stage = new createjs.Stage(canvas);
stage.autoClear = true;
//添加背景图
var bg = new createjs.Bitmap("../res/bg.jpg");
stage.addChild(bg);
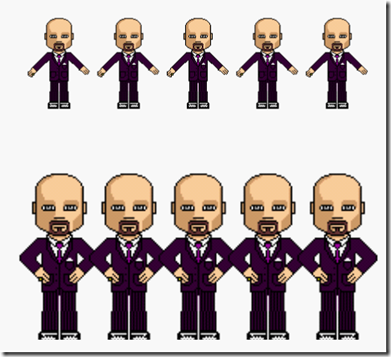
//增加5个小人,不断做旋转和放缩
for (var i = 0; i < 5; i++) {
var man = new createjs.Bitmap("../res/grossini.png");
man.regX = 42;
man.regY = 60;
man.x = canvas.width/6*(i+1);
man.y = canvas.height/5*4;
man.scaleX = man.scaleY = 1;
stage.addChild(man);
createjs.Tween.get(man, {loop: true}, true)
.to({rotation: 360, scaleX:2, scaleY:2}, 1000).to({rotation: 360, scaleX:1, scaleY:1}, 1000);
man.addEventListener("click", function(event) {
console.log("click", event.currentTarget);
}); //监听点击非常方便,位图的透明区域忽略鼠标事件
}
var images = [];
for (var i = 1; i <= 14; i++) {
images.push("../res/grossini_dance_" + (i<10?("0"+i):i) + ".png");
}
//增加5个帧动画小人,不断播放14帧画面
for (var j = 0; j < 5; j++) {
var sheet = new createjs.SpriteSheet({
images: images,
frames: {width: 85, height: 121, regX: 42, regY: 60}
}); //需要设置每帧的宽高,注册点信息
var man = new createjs.Sprite(sheet);
man.framerate = 60/7;
man.x = canvas.width/6*(j+1);
man.y = canvas.height / 3;
man.play();
stage.addChild(man);
}
stage.update();
createjs.Ticker.setFPS(60);
createjs.Ticker.addEventListener("tick", tick);
}
//这里有点猥琐,需要用户自行控制舞台不断update更新
function tick(event) {
stage.update(event);
}
</script>kenkofox@qq.com https://github.com/kenkozheng 欢迎投简历给我,一线大厂工作机会
转载于:https://www.cnblogs.com/kenkofox/p/4153853.html
今天的文章createjs入门分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/9292.html