方法一:Array.from() 方法
例:
let obj = {
0: 'nihao',
1: 'haha',
2: 'gansha',
'length': 3
}
let arr = Array.from(obj)
console.log(arr);注意:
1. object中必须有length属性,返回的数组长度取决于length长度
2.key 值必须是数值
方法二:Object.values(object)
注意:
与第一种不同的是不需要length属性,返回一个对象所有可枚举属性值
例子:
let obj = {
0: 'nihao',
1: 'haha',
2: 'gansha',
}
let arr = Object.values(obj)
console.log(arr);方法三:Object.keys(object)
注意:返回一个对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和使用 for…in 循环遍历该对象时返回的顺序一致
let obj = {
0: 'nihao',
1: 'haha',
2: 'gansha',
}
let arr = Object.keys(obj)
console.log(arr);
方法四:Object.entries(object)
let obj = {
0: 'nihao',
1: 'haha',
2: 'gansha',
}
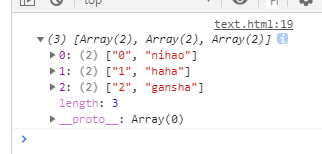
let arr = Object.entries(obj)
console.log(arr);方法五:for in 循环
今天的文章JS中对象转数组方法总结分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/9445.html