iOS9,新的iPhone提供新的用户交互方式—3D touch。调研说明3D–Touch相关功能,以及具体实现方式。以及架构目前需要支持的TODO
3D touch主要依赖于iPhone6S和iPhone6S plus提供新的传感器,压力传感器。具体来说就是屏幕可以感受到手指下压屏幕的力度。
对于该新的传感器,iOS开放出主要有三个功能:
- Home Screen Quick Actions
- Peek and Pop
- Force Properties
下面将详细说明下,具体产品形态和实现细节
Home Screen Quick Actions
Quick actions可以让用户快速使用App提供的功能。对于UI样式,quick action可以显示两行文本和一个可选的icon。
问号1:对于展示的Quick actions的个数需要进一步实验。
iOS9 SDK提供API可以让开发者定义的功能,这些功能可以是预埋功能,也可以是动态功能。
Static Quick actions
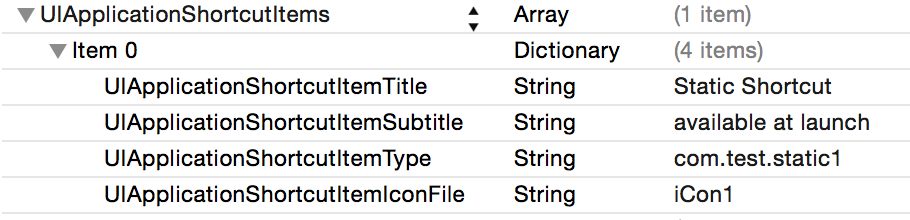
在工程的Info.plist中加入UIApplicationShortcutItems。这个Key对应的Value是NSArray,每个Array的cell是一个字典。具体看截图

每个quick action静态配置如下:
@{
UIApplicationShortcutItemTitle : Static Shortcut title
UIApplicationShortcutItemSubtitle : Static shortcut subtitle
UIApplicationShortcutItemType: com.test.staticshortcut
UIApplicationShortcutItmeIconFile : iCoin1
}Dynamic quick actions
定义动态quick actions 需要使用UIApplicationShortItem类和相关系统API。
添加动态quick actions可以兼容静态quick actions,也可以完全使用最新quick actions。具体看下面两个示例代码:
- 兼容静态quick actions
// 创建动态quick icons
UIApplicationShortcutIcon *icon1 = [UIApplicationShortcutIcon iconWithTemplateImageName:@"iCon1"];
UIApplicationShortcutIcon *icon2 = [UIApplicationShortcutIcon iconWithTemplateImageName:@"iCon2"];
UIApplicationShortcutIcon *icon3 = [UIApplicationShortcutIcon iconWithTemplateImageName:@"iCon3"];
// 创建动态quick actions实例
UIMutableApplicationShortcutItem *item1 = [[UIMutableApplicationShortcutItem alloc] initWithType:@"com.test.actions1"
localizedTitle:@"title1"
localizedSubtitle:@"title1 subtitle1"
icon:icon1
userInfo:nil];
UIMutableApplicationShortcutItem *item2 = [[UIMutableApplicationShortcutItem alloc] initWithType:@"com.test.actions2"
localizedTitle:@"title2"
localizedSubtitle:@"title2 subtitle2"
icon:icon2
userInfo:nil];
UIMutableApplicationShortcutItem *item3 = [[UIMutableApplicationShortcutItem alloc] initWithType:@"com.test.actions3"
localizedTitle:@"title3"
localizedSubtitle:@"title3 subtitle3"
icon:icon3
userInfo:nil];
// 数组组成
NSArray *items = @[item1, item2, item3];
// 获取静态quick action
NSArray *existingItems = [UIApplication sharedApplication].shortcutItems;
// 生成最终quick acitons
NSArray *updatedItems = [existingItems arrayByAddingObjectsFromArray:items];
// 把相关quick actions实例赋值给UIApplication的shortcutItems属性
[UIApplication sharedApplication].shortcutItems = updatedItems;- 替代静态quick actions
// 创建动态quick actions实例
UIApplicationShortcutItem *item1 = [[UIApplicationShortcutItem alloc]initWithType:@"Item 1" localizedTitle:@"Item 1"];
UIApplicationShortcutItem *item2 = [[UIApplicationShortcutItem alloc]initWithType:@"Item 2" localizedTitle:@"Item 2"];
UIApplicationShortcutItem *item3 = [[UIApplicationShortcutItem alloc]initWithType:@"Item 3" localizedTitle:@"Item 3"];
// 数组组成
NSArray *items = @[item1, item2, item3];
// 把相关quick actions实例赋值给UIApplication的shortcutItems属性
[UIApplication sharedApplication].shortcutItems = items;- Quick actions启动App
利用quick actions启动App有两种情况,A、App真正启动;B、App后台被唤醒,启动。具体如何判断,请下下列示例代码
App真正启动
UIApplicationShortcutItem *item = [launchOptions valueForKey:UIApplicationLaunchOptionsShortcutItemKey]; if (item) { NSLog(@"App启动来自用户点击 quick action: %@", item.localizedTitle); } else { NSLog(@"App启动来自用户点击 app icon"); }- App 后台被唤醒/启动
“`
- (void)application:(UIApplication )application performActionForShortcutItem:(UIApplicationShortcutItem )shortcutItem completionHandler:(void (^)(BOOL))completionHandler {
// react to shortcut item selections
NSLog(@”A shortcut item was pressed. It was %@.”, shortcutItem.localizedTitle);}
““待实验问题
- quick actions的显示顺序,是否按照初始化顺序显示
- 静态actions和动态actions,最多能显示几个
- quick actions启动流程需要实验
Peek and Pop
什么是Peek和Pop
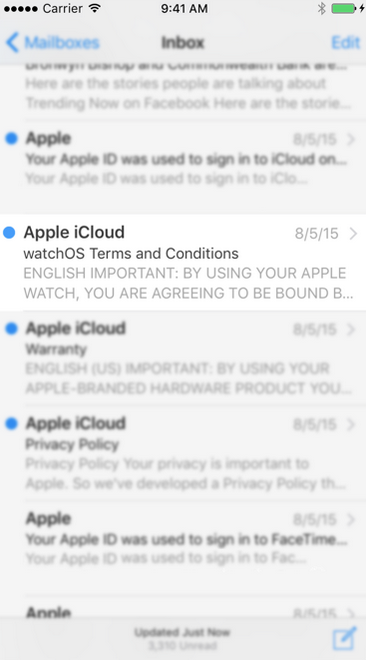
以列表页为例子。
- 选中指定目标view。轻按。轻按某个table view cell。轻按的cell view不变。周边的画面都变为模糊透视blurs。通过这样视觉变化,突显某个cell被选中。具体看示例图。

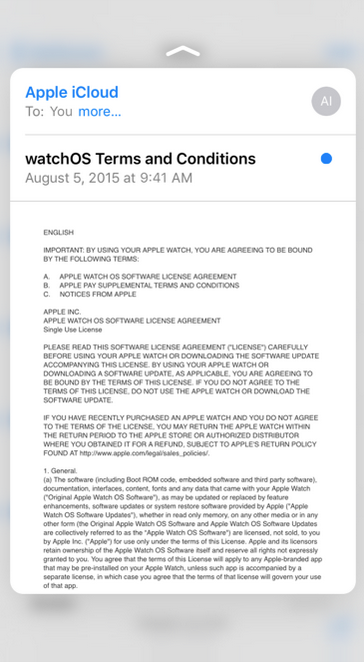
- Peek。按更用力。简要内容显示在屏幕中。如果用户抬起手指,相关显示view自动消失。
具体请看示例

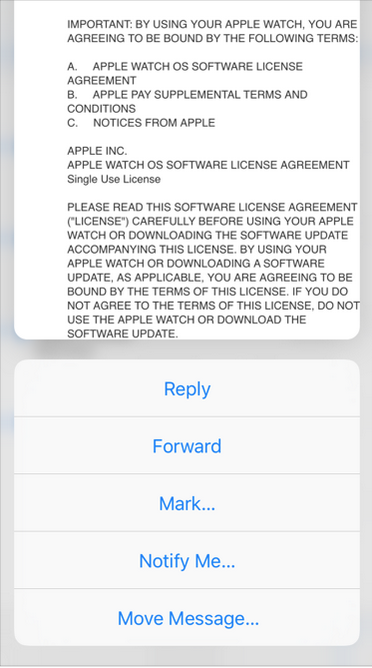
- Peek quick actions。接peek,如果用户向上滑动结束手势,系统显示peek quick actions操作。每个peek quick actions操作可以通过程序设置。每个action可以进入具体业务操作。
具体请看示例

Peek/Pop实现
为了支持peek and pop在新的苹果设备上,iOS9 SDK提供一套新API支持。
- 注册preview view && 注销preview view
sourceView,是preview view宿主view。
@interface UIViewController (UIViewControllerPreviewingRegistration)
- (id <UIViewControllerPreviewing>)registerForPreviewingWithDelegate:(id<UIViewControllerPreviewingDelegate>)delegate sourceView:(UIView *)sourceView;
- (void)unregisterForPreviewingWithContext:(id <UIViewControllerPreviewing>)previewing ;
@end- UIViewControllerPreviewingDelegate 为 UIViewController新的delegate, 为返回新的preview view controller.
下述delegate,返回为nil,preview view将不会响应
- (nullable UIViewController *)previewingContext:(id <UIViewControllerPreviewing>)previewingContext viewControllerForLocation:(CGPoint)location; 点击preview view进入相关关联的下一个页面(这里需要实验,验证下)
- (void)previewingContext:(id <UIViewControllerPreviewing>)previewingContext commitViewController:(UIViewController *)viewControllerToCommit- UIPreviewAction/UIPreviewActionGroup
UIPreviewAction 描述一个Preview action行为。
UIPreviewActionGroup 是对于UIPreviewAction组的封装。这两个使用都是在UIViewController新的匿名category:- (NSArray
- (NSArray<id<UIPreviewActionItem>> *)previewActionItems {
// setup a list of preview actions
UIPreviewAction *action1 = [UIPreviewAction actionWithTitle:@"Action 1" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"Action 1 triggered");
}];
UIPreviewAction *action2 = [UIPreviewAction actionWithTitle:@"Destructive Action" style:UIPreviewActionStyleDestructive handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"Destructive Action triggered");
}];
UIPreviewAction *action3 = [UIPreviewAction actionWithTitle:@"Selected Action" style:UIPreviewActionStyleSelected handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"Selected Action triggered");
}];
// add them to an arrary
NSArray *actions = @[action1, action2, action3];
// add all actions to a group
UIPreviewActionGroup *group1 = [UIPreviewActionGroup actionGroupWithTitle:@"Action Group" style:UIPreviewActionStyleDefault actions:actions];
NSArray *group = @[group1];
// and return them (return the array of actions instead to see all items ungrouped)
return group;
}相关action处理方法,都被封装在UIPreviewAction初始化函数block handle参数中。
UIPreviewAction *action = [UIPreviewAction actionWithTitle:@"Selected Action" style:UIPreviewActionStyleSelected handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) { **UIPreviewAction 具体处理逻辑** }];Force Properties
从iOS9 OS,UITouch 类中增加关于屏幕指尖压力力度的属性。该属性提供给开发者,更加有创造力的能力。
// Force of the touch, where 1.0 represents the force of an average touch
@property(nonatomic,readonly) CGFloat force NS_AVAILABLE_IOS(9_0);
// Maximum possible force with this input mechanism
@property(nonatomic,readonly) CGFloat maximumPossibleForce NS_AVAILABLE_IOS(9_0);
新特性应用到App
对于3D-Touch如何融入到App架构中,在具体业务开始开发前,架构首先需要对于各种功能进行支持,方便业务快速接入。
Home quick acitons 架构需要支持几点。
- launch App接入App导航架构中。
- 支持动态和静态quick actions,与后台运营服务联通,做好home quick actions与业务&运营的桥梁
Peek and Pop
- 与App目前相关UIViewController的抽象类族相关关联
- 与App openurl页面栈处理逻辑关联
- 做好对于低系统OS的兼容处理
Force Properties
- 封装UIForceView提供给各个业务使用
iPad相关支持能力
建议–是否可以架构首先接入3D-Touch相关功能,并且配合某个具体业务进行开发,不断优化相关的架构API功能。

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/bian-cheng-ji-chu/97482.html