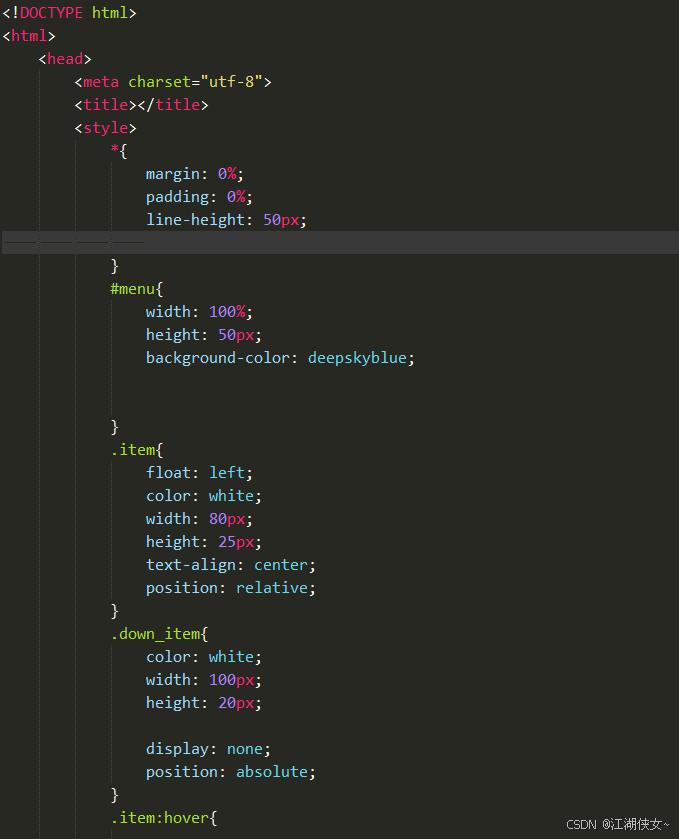
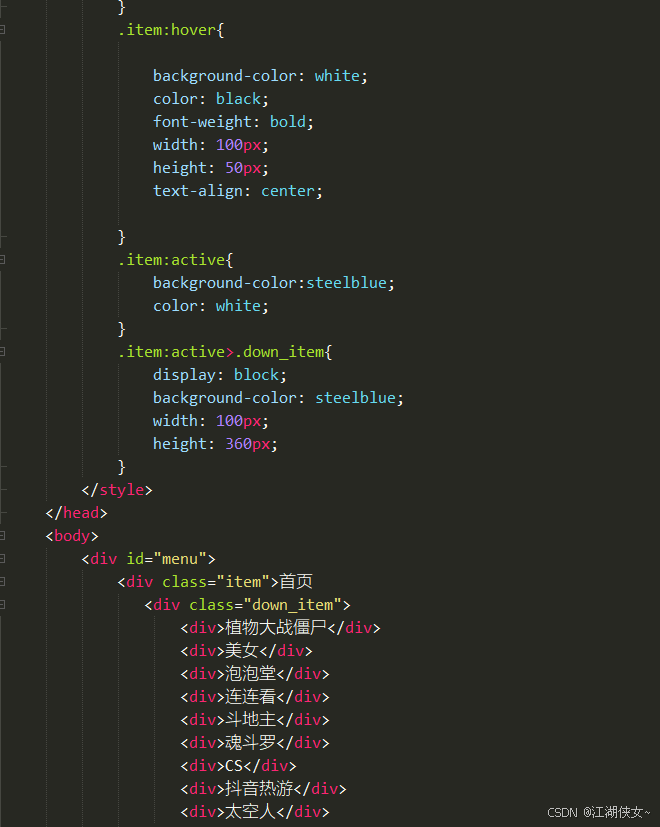
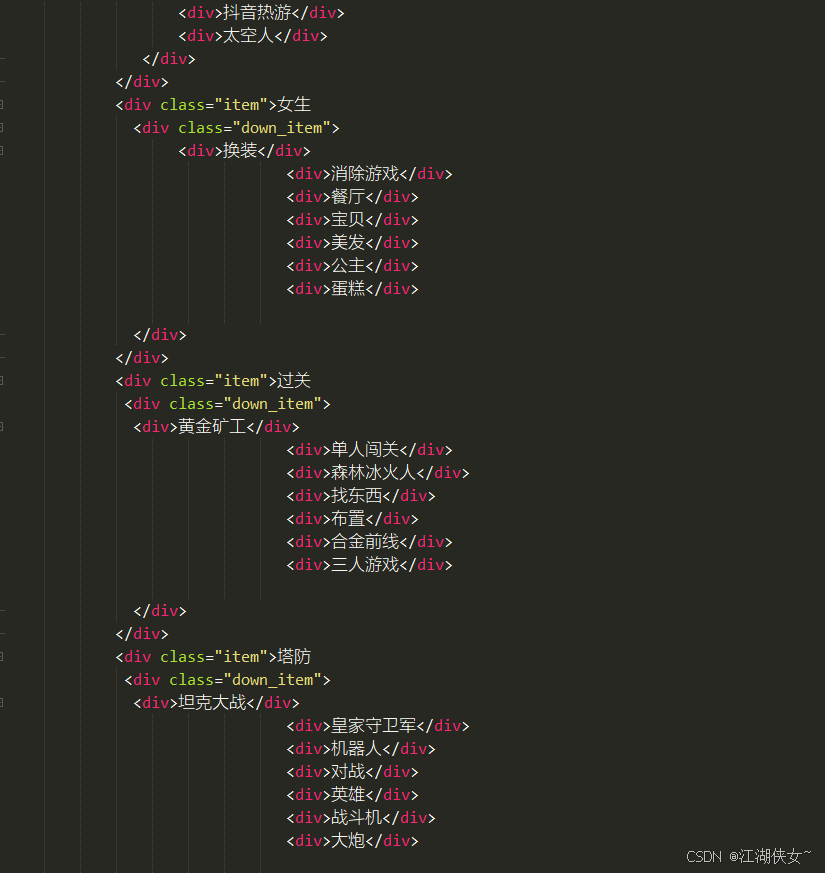
做题思路:首先在body那里创建一个div(class=menu),在heal里面进行css操作,1、先写一个类选择器标签.menu添加宽度长度以及背景颜色,在设置一个通配符选择器将他的padding和marig设置为0。2、在div(class=menu)下面创建一个div(class=item),用类选择器.item进行float的左对齐,设置文字颜色,宽度。用相对定位3、在div(class=item)下面创建一个div(class=down.menu),用display:done及进行隐藏,并绝对定位可以设置其背景颜色。4、若将鼠标放到item上会变色则用hover进行,若点击可显示菜单栏则用active并用display:back解除。具体代码如下:


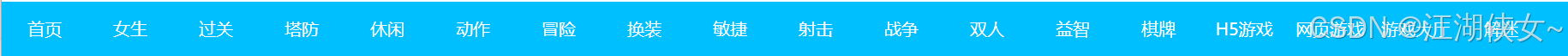
 其显示结果如图所示:
其显示结果如图所示:
正常状态下
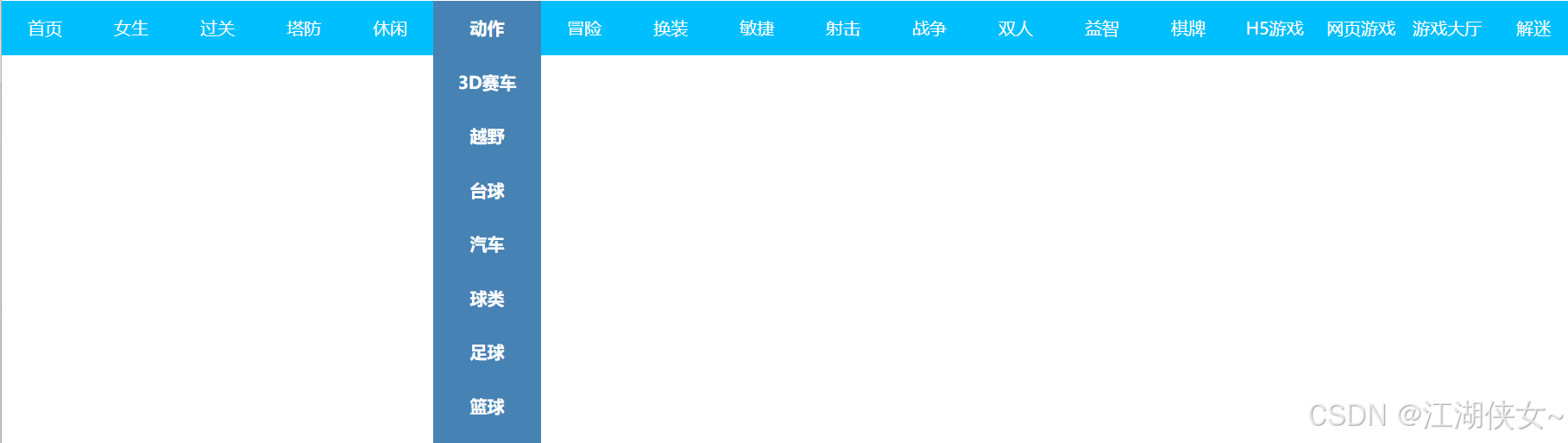
将鼠标放到项目上时 将鼠标点击不抬起时
将鼠标点击不抬起时


版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/bian-cheng-ri-ji/75079.html