这篇文章主要介绍了css3的transition属性详解,需要的朋友可以参考下
transition是将某个属性从一个属性值在指定的时间内平滑过渡到另一个属性值来实现动画效果.
这个属性一般搭配:hover来使
下面看一个例子:鼠标放在div上,0.2s后将div元素的背景色用一秒的时间变成黄色,变化方式是linear
复制代码代码如下:
div{ background-color:red; transition:background-color 1s linear 0.2s;}
div:hover{ background-color:yellow;}
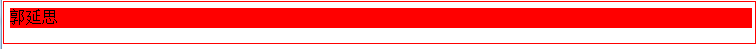
鼠标没放上去之前:
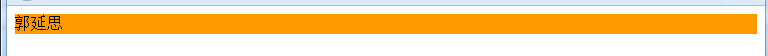
鼠标放上去0.2s后 的变化过程:
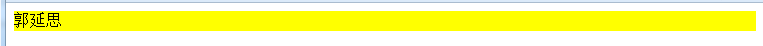
鼠标放上去的最终效果:
看到这里 大家对与这个属性的用法,心里面应该有了底了.
对于这个属性,每个参数都有一个对应的属性名,也就是说这个属性是可以拆开写的.
非简写形式:
复制代码代码如下:
/*div{ background-color:red; transition:background-color 1s linear 0.2s;}*/
div{background-color:red; transition-property:background-color; transition-duration:1s; transition-timing-function:linear; transition-delay:0.2s}
div:hover{ background-color:yellow;}
transition还可以过渡多个效果.
复制代码代码如下:
div{ background-color:red; color:black; height:50px; transition:background-color 1s linear,color 1s linear,height 1s linear;}
div:hover{ background-color:yellow; color:#F00; height:100px;}
今天的文章transition参数css,css3的transition属性详解分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/10077.html