关于多选框的一道小练习
题目要求:
1、点击全选框时,全部多选框(足球、篮球、羽毛球、乒乓球)选中,全选/全不选框选中;
2、点击全不选框时,全部多选框不选中,全选/全不选框不选中;
3、点击反选框时,选中的多选框变为不选中,同时不选中的多选框变为选中,如果全部多选框处于选中状态,那么全选/全不选框选中,反之则不选中;
4、点击提交框,将会显示选中的多选框信息;
5、点击全选/全不选框时,选中则全部多选框选中;不选中,则全部多选框不选中。同时,如果全部多选框处于选中状态时,全选/全不选框也将处于选中状态,反之,如果有一个多选框不是选中状态,则全选/全不选框处不选中状态。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>全选练习</title>
<script type="text/javascript">
window.onload = function () {
//获取四个多选框
var items = document.getElementsByName("items");
//获取全选、全不选框
var checkedAllBox = document.getElementById("checkedAllBox");
/** * 1、全选功能:点击按钮只会,四个多选框全部被选中 */
var checkedAllBtn = document.getElementById("checkedAllBtn");
checkedAllBtn.onclick = function () {
//给全选绑定单击响应事件
for (var i = 0; i < items.length; i++) {
items[i].checked = true;//将多选框设置为选中状态
}
checkedAllBox.checked = true;//全选时,全选/全不选框要选中
}
/** * 2、全不选:点击按钮,所有选中的多选框都会变成不选中状态 */
var checkedNoBtn = document.getElementById("checkedNoBtn");
checkedNoBtn.onclick = function () {
//绑定单击响应事件
for (var i = 0; i < items.length; i++) {
items[i].checked = false;//将原来选中的状态修改为不选中
}
checkedAllBox.checked = false;//全不选时,全选/全不选框不能选中
}
/** * 3、反选:点击按钮之后,选中的多选框会变成不选中,不选中的多选框会变成选中 */
var checkedRevBtn = document.getElementById("checkedRevBtn");
checkedRevBtn.onclick = function () {
//绑定单击响应事件
checkedAllBox.checked = true;//点击反选时,默认全选/全不选框是选中状态
for (var i = 0; i < items.length; i++) {
items[i].checked = !items[i].checked;//将原来选中的状态修改为不选中
//如果多选框中有一个不选中,那么全选/全不选框就不能选中
if (!items[i].checked) {
checkedAllBox.checked = false;
}
}
}
/** * 4、提交:单击按钮之后,选中的内容将会打印出来 */
var sendBtn = document.getElementById("sendBtn");
sendBtn.onclick = function () {
//绑定单击响应事件
for (var i = 0; i < items.length; i++) {
if (items[i].checked == true) {
//判断如果该多选框是选中的状态,那么就会提交
alert(items[i].value);
}
}
}
/** * 5、全选和全不选:单击按钮之后,如果是全选状态将变成全不选;如果是全不选状态,将会变成全选; * 如果不是全选状态将会变成全选,同时如果是全选,那么全选框同时会被选中,如果是全不选,全不选框将会同时被选中 */
checkedAllBox.onclick = function () {
/* 需求一: 给全选和全不选绑定单击响应函数,当点击全选和全不选的时候 多选框的选中状态应该和全选、全不选的状态一样 */
//检查多选框的状态
for (var i = 0; i < items.length; i++) {
items[i].checked = this.checked;//保证多选框的状态和全选、全不选的状态是一样的
}
};
/* 需求二: 1、当多选框全部选中时,全选框要显示选中状态; 2、当多选框全部不选中时,全选框要显示不是选中状态 所以要先给所有的多选框绑定单击响应事件,在多选框在点击的时候就进行判断,由此来确定全选、全不选框的状态 */
//给所有的多选框绑定单击响应事件
for (var i = 0; i < items.length; i++) {
//最外层循环只是给每一个多选框绑定单击响应函数
items[i].onclick = function () {
//每点击一次多选框,就循环判断一次
checkedAllBox.checked = true;
for (var j = 0; j < items.length; j++) {
if (!items[j].checked) {
checkedAllBox.checked = false;
break;
}
}
};
}
}
</script>
</head>
<body>
<form method="post" action="">
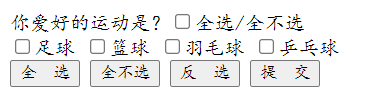
你爱好的运动是?<input type="checkbox" id="checkedAllBox"/>全选/全不选
<br/>
<input type="checkbox" name="items" value="足球"/>足球
<input type="checkbox" name="items" value="篮球"/>篮球
<input type="checkbox" name="items" value="羽毛球"/>羽毛球
<input type="checkbox" name="items" value="乒乓球"/>乒乓球
<br/>
<input type="button" id="checkedAllBtn" value="全 选"/>
<input type="button" id="checkedNoBtn" value="全不选"/>
<input type="button" id="checkedRevBtn" value="反 选"/>
<input type="button" id="sendBtn" value="提 交"/>
</form>
</body>
</html>
今天的文章Js实战之多选框分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/10244.html