前面介绍过span与div区别,在html布局中p标签同样也是常用的标签,那p标签与div标签区别是什么,怎么选择使用与用法?
一、css属性区别
1、结构不同
div和p均是一对开始与闭合标签。
div以
结束的一对标签。
p以
开始,以
结束的一对标签。
2、名称不同
div是布局框架标签;
p是段落标签,布局文章标签。
3、div与p基本css属性
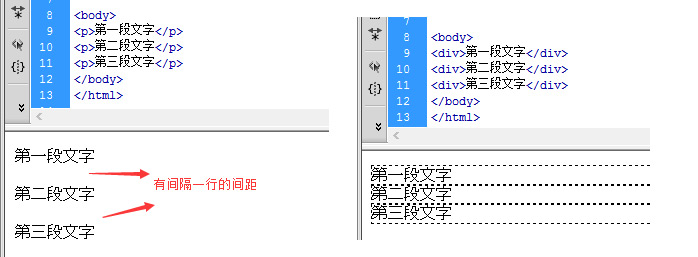
div与p均独占一行的块元素标签,唯一区别,p自带有一定margin-top和margin-bottom属性值,而div两个属性值为0,也就是两个p之间有一定间距,而div没有。
div上下没有间隔间距,而p有。
p自带间隔一行的间距,而div没有上下间隔间距
从上实例图看见div与p之间在于间隔。而p间隔是受line-height行高影响,行高小那么p上下间距就小,行高值大,那么上下段落p间隔就大。
二、框架布局
在布局html重构时候,div主要用于布局框架,大小结构布局均使用div来布局。
div用于布局框架
一般布局均使用div标签布局。
三、内容布局
布局内容,布局文章时候,文章分段,均采用p标签。
布局文章采用p比较多
四、局部内容布局
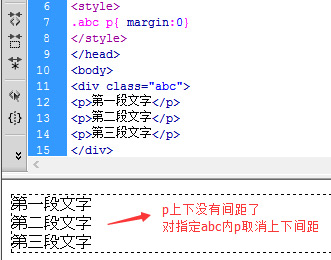
当然有时布局只有一段文字地方,可采用div也可采用p标签,如果采用p标签,但不需要p自带上下间距,这个时候我们就需要确定p自带上下间距,设置CSS:
.abc p{margin-top:0;margin-bottom:0}
这样即可确定class=abc对象内p上下间距为0.
css取消p标签上下间距
CSS5建议:普通结构框架布局使用div布局,文章段落采用p标签布局。这样根据标签功能使用标签,尽量做到不滥用标签规范使用html标签元素。
今天的文章html div p区别,p标签和div标签的区别与用法分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/10268.html