近些年来,低代码的发展趋势可谓是蒸蒸日上,毫不夸张的说低代码将是人类社会发展的比必然趋势。为什么这么说呢?
人类的发展史其实就是一个被 “懒” 字驱动的历史,懒得走路所以发明了汽车,懒得画所以发明了相机。写代码也是如此,正是因为不想写那么多的代码,所以 “低代码” 应运而生。可以说我们的行业一直在低代码,从最早的汇编语言,再到类,再到图形化控件,以及各种开源的插件,技术框架,这个过程本身就是一直低代码的过程,一步步更加简单和复用。低代码的伟大之处不仅仅是一种技术,更是一种好的思想,将人的精力从复杂而又重复的劳动中解放出来。
本着程序 “极简开发” 的思想,首个通用无代码开发平台 —— iVX 诞生!
目录
1. 什么是 iVX ?
最合适的定义就是 “通用无代码开发平台”。通用就是指平台的通用性,几乎适合所有的应用开发场景和支持在所有操作系统中运行。
iVX 提供了“原子级”组件系统,支持用户 “自定义组件”,并且配合图灵完备的 “逻辑编辑引擎/面板”,就可以实现几乎所有应用的前后台 “无代码” 开发。此外 iVX所开发的应用,都可以脱离 iVX 独立部署。也就是说,对于开发者而言,iVX就是一个“代码生成器”。和手写代码无差别,可以脱离iVX平台任意部署,而大多数其它“低代码”平台不具备这种“开发平台”属性,只能在平台内部使用。iVX 在线编辑器网址如下:
VxEditor
2. iVX 的三大属性和两大能力
- 语言属性
iVX 几乎是一款 “可视化的编程语言”,并通过 “原子组件”+“逻辑编排” 生成中间代码,中间代码最终被 iVX 编译器(VxEditor)编译成 “前端JS代码” 和 “后台代码”。目前后台代码只支持JavaScript(Node或Deno中运行),后期会支持生成Java、Python、C#等代码。iVX也具备编程语言的开放性,虽然 iVX 可以实现 “无代码编程”,但是为了广大现有程序员的需要,iVX 支持 “嵌入自定义函数”、“自定义 SQL 代码”、“自定义 CSS 代码” 等代码插入功能。
- 云属性(云原生)
iVX 实现了 “应用程序” 和 “运行资源” 的分离,也就是 iVX 只帮用户生成可高效运行的程序代码,而将程序所需的后台资源和程序本身分离,也就是说如果 iVX 生成程序放到 AWS 云上,那就使用 AWS 的资源,各种并发和计算能力依赖于 AWS 的能力;如果放到阿里云上,则依赖阿里云自身的能力。
- 工具属性
iVX 自带IDE(整合开发环境),开发者登录网页之后,直接进行项目的 “开发”、“调试”、“发布”、“测试”、“运维”、“二次开发” 等操作,直接在一个页面完成 “应用的全生命周期” 管理,最大限度缩短开发和运维流程,从产品上实现 “DevOps”。而且直接生成可导出的前后台代码,开发者不用担心会被平台绑定。
- 代码生成能力
对于一些写惯了代码的程序员来说,可以直接就把 iVX 作为一款“代码生成器”。无论是前端还是后台代码,iVX 都可以编译后快速生成。
- “图灵完备”的逻辑能力
iVX形成了一套 “自洽” 且 “图灵完备” 的逻辑系统,并且在前后台的逻辑处理中都复用了这套逻辑系统。这是一种基于 “触发式” 的面板系统,并且可以线性扩展,相比 Mendix 的基于 “流程图” 的逻辑编排系统会有一定优势。
3. 如何使用 iVX 进行开发?
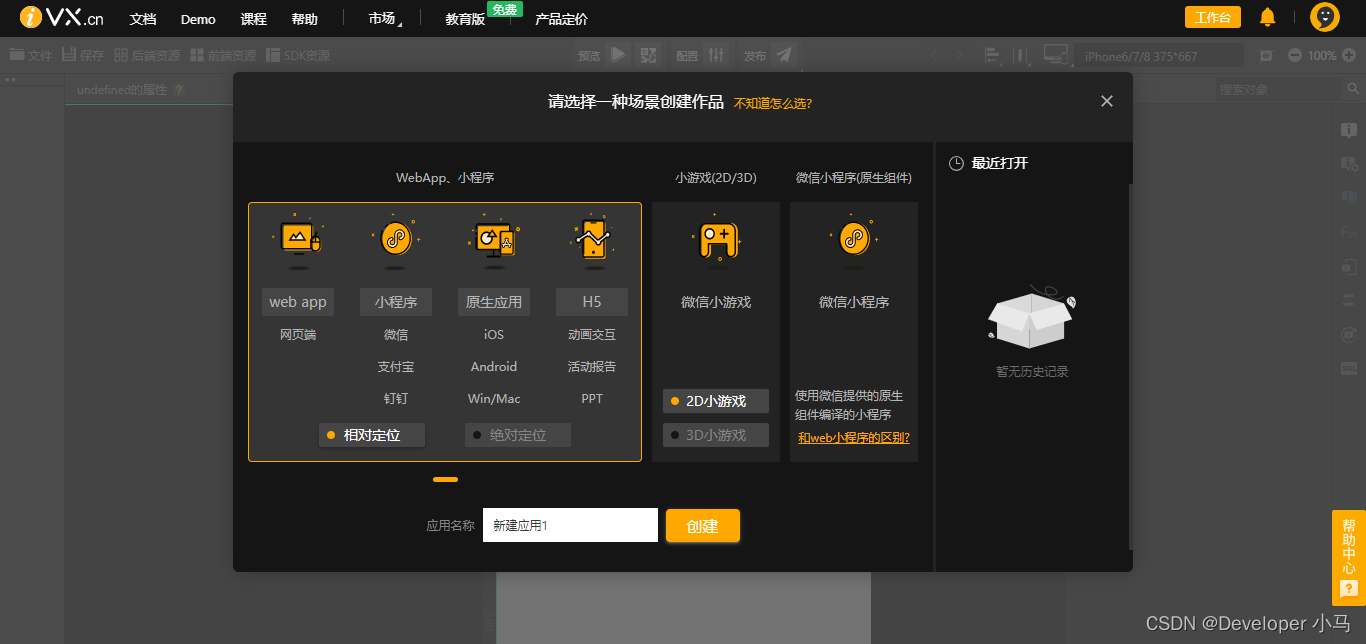
使用 iVX 开发则需进入在线编辑器 VxEditor,初始界面如下;
可以选择 WebApp/小程序、小游戏、微信小程序三大开发场景进行项目的创建;选择场景并输入应用名称后点击创建,即可进入开发板界面;
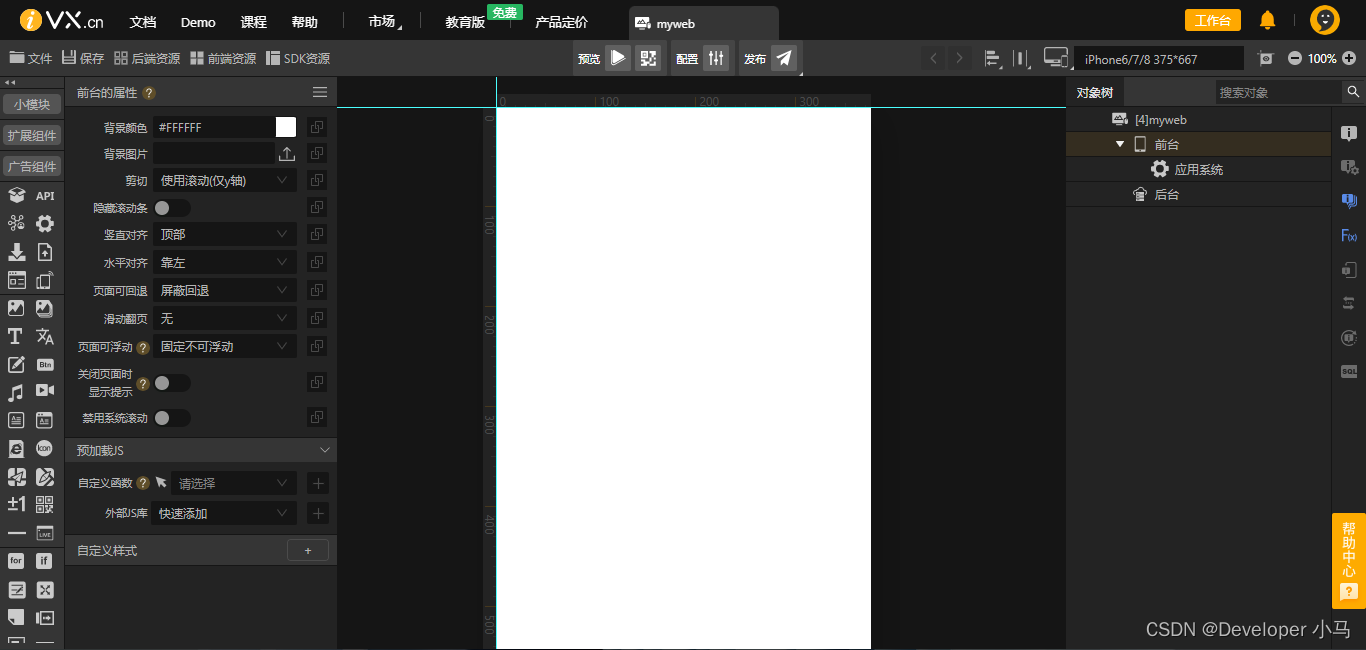
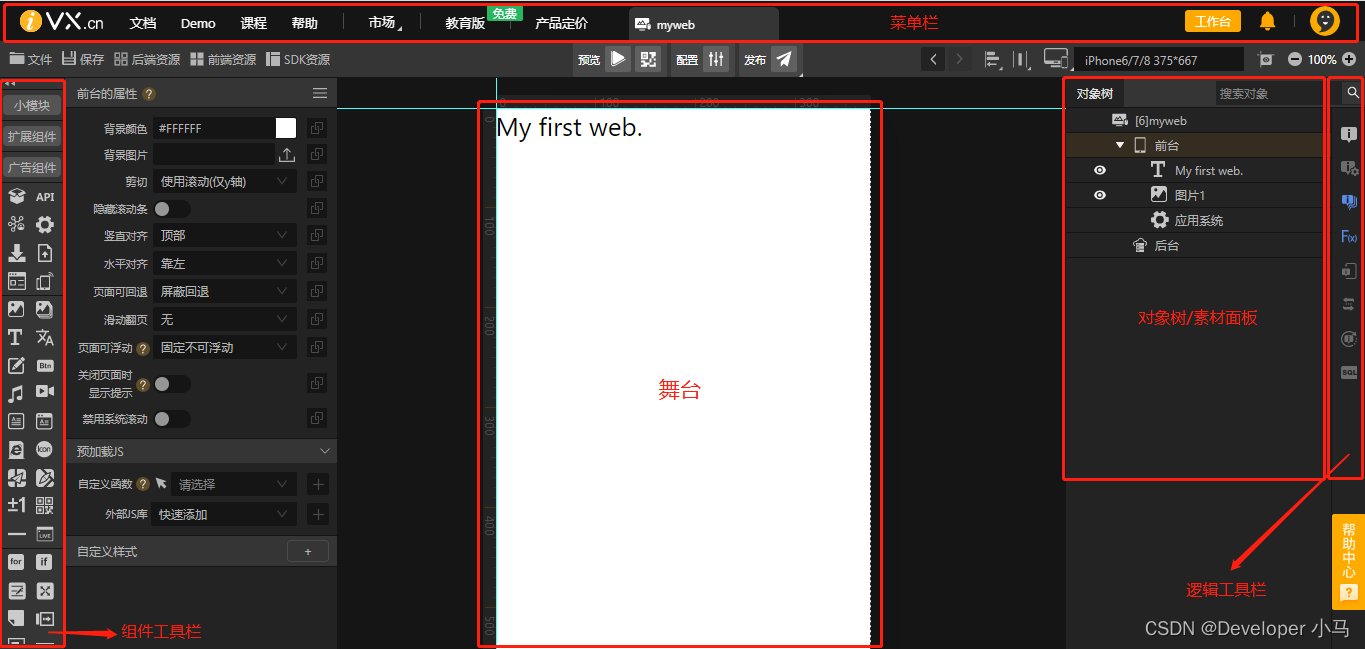
开发板界面由七大模块组成:
- 舞台 —— 如 ps 中的画布,定义了项目编辑区域,所有的编辑和创作都在这一区域完全可视化地进行。
- 组件工具栏 —— 每个小图标就是一个组件,每个组件都有特定的功能和用法。
- 对象树/素材面板 —— 开发环境中添加的每种组件都会被对象树记录,以树状结构进行可视化的展示;素材窗格用于管理当前案例中的所有媒体素材,包括视频、音频、图片等。
- 属性面板 —— 通过对象树或舞台任意点选一个对象时,就可以看到该对象的属性窗格。
- 菜单栏 —— 进行一些全局性操作。
- 逻辑工具栏 —— 用于为对象添加事件、自定义函数、动作组、服务等交互逻辑功能。
- 辅助工具 —— 使用中遇到问题可以通过查看文档、教学视频或求助于客服来解答。
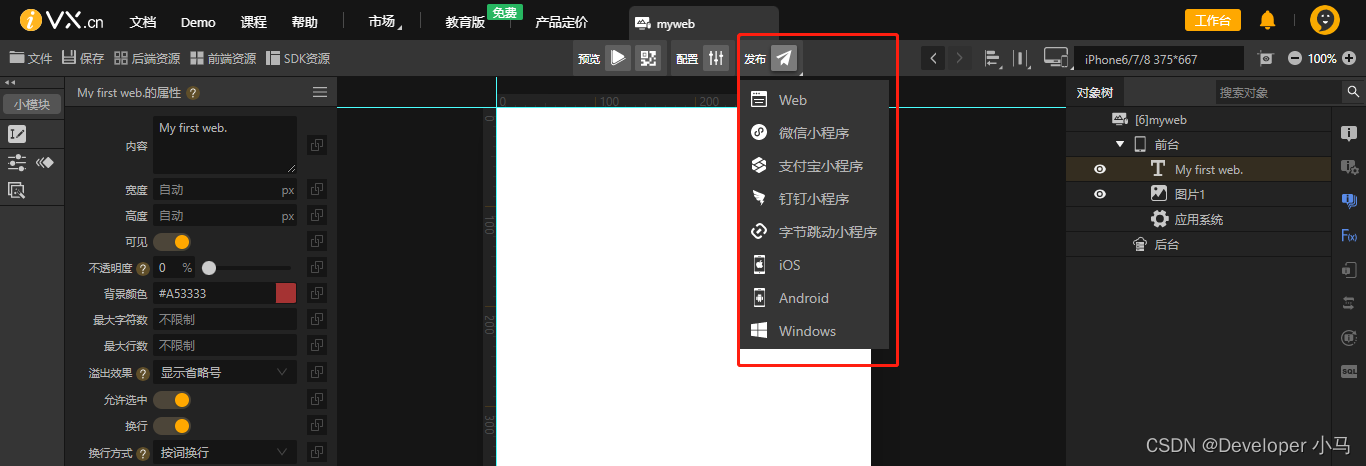
熟悉过 iVX 编辑器之后,就可以上手进行开发了。开发完成之后即可进行发布;
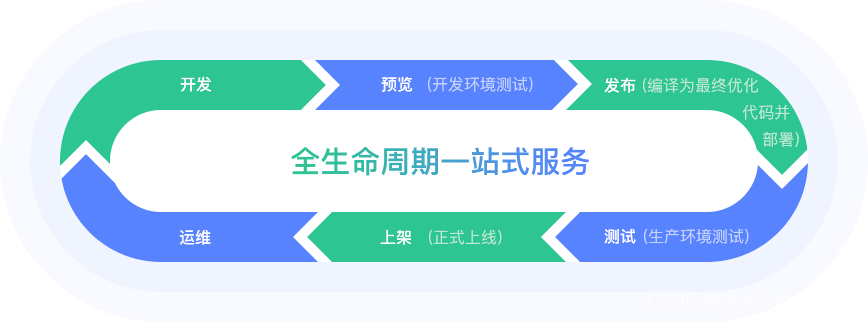
4. iVX 应用开发流程
开发
- 先进的云端IDE:无需安装, 无需配置开发环境, 使用浏览器访问 iVX 编辑器即可开发。此外, iVX 也支持将云 IDE 部署至私有云。
- 强大的零代码语言:无需编写代码,无需担忧语法,使用 iVX 进行可视化开发,所见即所得。
- 丰富的资源库:iVX 集成了丰富的组件和小模块资源,并支持引入第三方 UI 库,提升开发效率。
- 多人协作:针对企业用户,iVX 还提供了基于 Git(核心算法由 iVX 自研)的协作开发功能。
预览
- 一键预览测试:在 iVX 编辑器点击预览可一键生成测试应用, 预览编译几乎做到即刻呈现, 且测试应用处于开发环境, 和生产环境数据库隔离,便于进行快速测试、验证、debug。
发布
- 一键发布部署:在 iVX 编辑器点击发布可生成最终的应用代码, 代码经过先进的 iVX 编译器优化, 质量和效率超过 90% 程序员手写代码;同时应用将自动部署托管至 iVX 云平台。此外 iVX 也支持代码导出和私有部署。
测试
- 生产环境测试:发布后的应用处于生产环境,但并未替换已上线的应用,此时可进行应用正式上线前真实环境的最后测试。
上架
- 一键上线:经过测试的发布版应用可以一键上线推送给应用用户。
- 历史版本:针对企业用户,iVX 还提供了上线应用的历史版本功能,需要时可以一键回滚至任意版本。
运维
- 可视化运维管理:iVX 提供的应用服务,可以满足服务器的可视化管理,以及应用使用数据的实时监控。
- 应用管理:iVX 工作台可以一览全部应用和应用状态,并提供了快速筛选、搜素应用,以及对应用进行快速管理操作的功能。
结语
以上就是小马对 iVX 无代码开发平台的介绍,更多详情请大家移步 iVX 官网 https://www.ivx.cn/ 进行了解,建议大家注册一个账号,试着用 iVX 在线编辑器上手进行开发,相信你会进一步感受到该平台的强大之处~
今天的文章作为开发人员,无代码开发平台 iVX 你有必要了解一下分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/11072.html