1 引入
<link rel="stylesheet" href="<%=path %>/js/sweetalert/sweetalert.css"/>
<script src="<%=path %>/js/sweetalert/sweetalert-dev.js"></script>
2 参数
3 常用
3.1 一般提示
swal(“这是一个信息提示框!”);
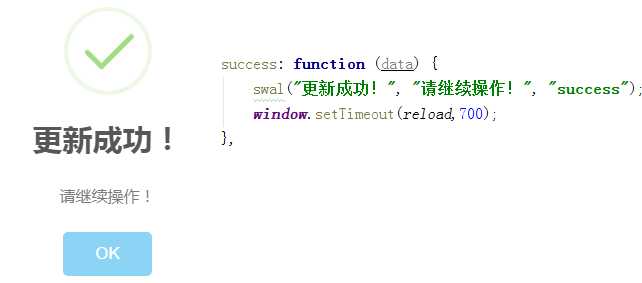
3.2 操作成功
增加和修改成功
swal(“更新成功!”,“请继续操作!”,“success”);
3.3 失败错误
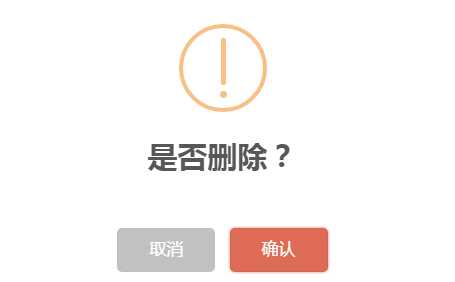
3.4 删除确认
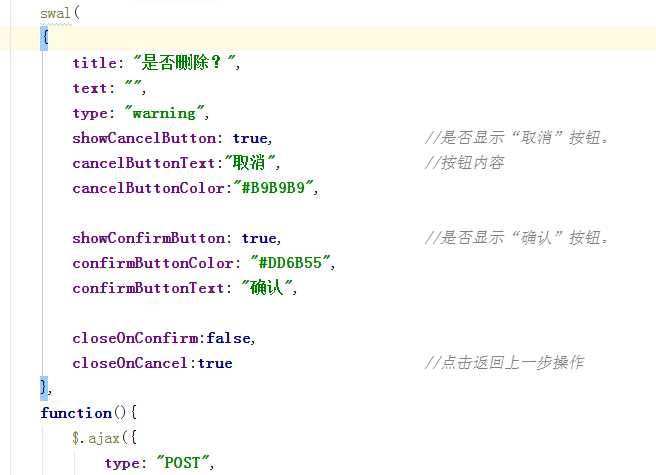
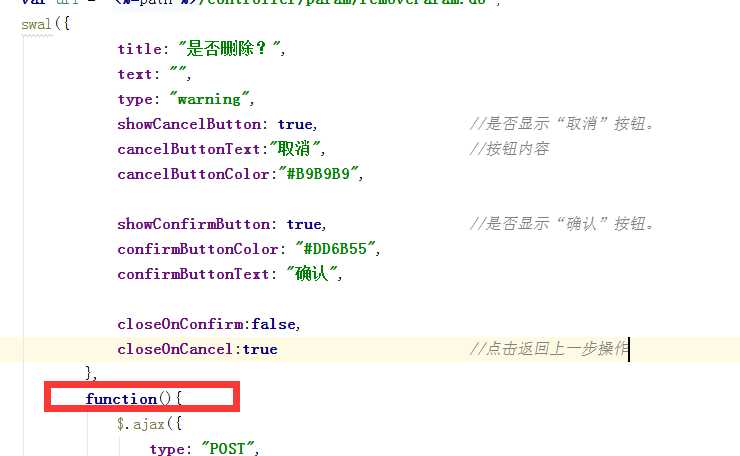
swal(
{
title: "是否删除?",
text: "",
type: "warning",
showCancelButton: true, //是否显示“取消”按钮。
cancelButtonText:"取消", //按钮内容
cancelButtonColor:"#B9B9B9",
showConfirmButton: true, //是否显示“确认”按钮。
confirmButtonColor: "#DD6B55",
confirmButtonText: "确认",
closeOnConfirm:false,
closeOnCancel:true //点击返回上一步操作
},
function(){
$.ajax({
type: "POST",
dataType: "JSON",
url: url,
data: {"id":id},
success: function (data) {
if(data.result == "0000") {
swal("删除成功!", "请继续操作!", "success");
window.setTimeout(reload,700);
} else {
swal("删除失败!", "请重试!", "error");
}
},
error: function(data) {
alert("error:"+data.responseText);
}
});
}
);
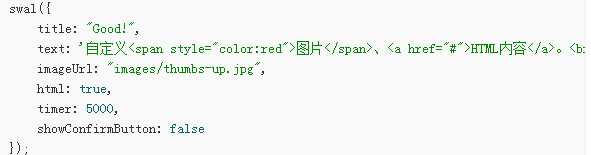
3.5 定义内容
3.6 确认输入
4 标准格式
http://blog.csdn.net/zlts000/article/details/50537522?ref=myread
官网:http://www.dglives.com/demo/sweetalert-master/example/
今天的文章js插件–1.swal分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/11325.html