一、拉取 nginx 镜像
# 拉取
docker pull nginx:1.23.0
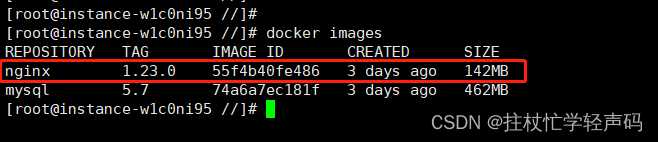
# 查看镜像
docker images
二、创建默认配置的 nginx 容器实例
1、使用 docker -run 创建容器
docker run --name df-nginx -p 8081:80 -d nginx:1.23.0参数说明:
–name xxx:容器实例名称
-p 8081:80:把容器中的 80 端口映射到宿主机的 8081 端口
-d:后台运行
nginx:1.23.0:用于创建容器用的镜像名称和版本号
2、访问测试
打开 http://106.12.163.183:8081 如下:
三、创建挂载目录配置的 nginx 容器实例
1、在主机创建挂载目录,下面会用到
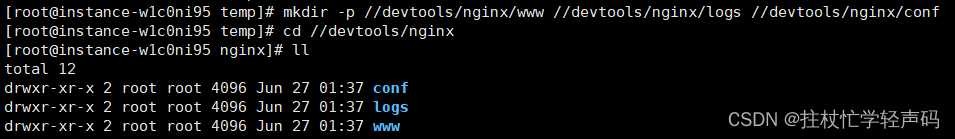
# 创建目录
mkdir -p //devtools/nginx/www //devtools/nginx/logs //devtools/nginx/confwww:目录将映射为 nginx 容器配置的虚拟目录
logs:目录将映射为 nginx 容器的日志目录
conf:目录里的配置文件将映射为 nginx 容器的配置文件
2、拷贝容器内 nginx 实例默认配置文件到本地刚才创建的 conf 目录下
# 复制nginx容器内的 nginx.conf 文件到主机
docker cp df-nginx:/etc/nginx/nginx.conf //devtools/nginx/conf/语法:docker cp 容器名称或Id:容器文件目录 主机目录
3、创建带挂载 nginx 容器实例
docker run --name df-nginx-web -p 8082:80 -d -v //devtools/nginx/www:/usr/share/nginx/html -v //devtools/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v //devtools/nginx/logs:/var/log/nginx nginx:1.23.0挂载说明:
-v //devtools/nginx/www:/usr/share/nginx/html;将我们自己创建的 www 目录挂载到容器的 /usr/share/nginx/html
-v //devtools/nginx/conf/nginx.conf:/etc/nginx/nginx.conf;将我们自己创建的 nginx.conf 挂载到容器的 /etc/nginx/nginx.conf
-v //devtools/nginx/logs:/var/log/nginx;将我们自己创建的 logs 挂载到容器的 /var/log/nginx
4、部署测试挂载
在 www 目录下创建 index.html 文件,内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>测试我的第一个段落,主机挂载到容器成功!</p>
</body>
</html>5、启动、访问成功
四、重新载入 nginx 的配置信息或静态文件部署
1、重新载入相关配置信息
# 使用 HUP 重新载入
docker kill -s HUP 容器名称或Id2、重启 nginx 容器实例
docker restart 容器名称或Id今天的文章Docker安装Nginx教程步骤分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/11345.html