在做前台页面展示的时候,和用户交互的时候用浏览器自带的alert的提示窗口等,和项目的正题布局不协调,这个插件能调节皮肤,使适应项目的的整体样式
插件说明
– jBox 是一款基于 jQuery 的多功能对话框插件,能够实现网站的整体风格效果,给用户一个新的视觉享受。
运行环境
– 兼容 IE6+、Firefox、Chrome、Safari、Opera 等主流浏览器。
以下转自http://omygege.iteye.com/blog/1242387
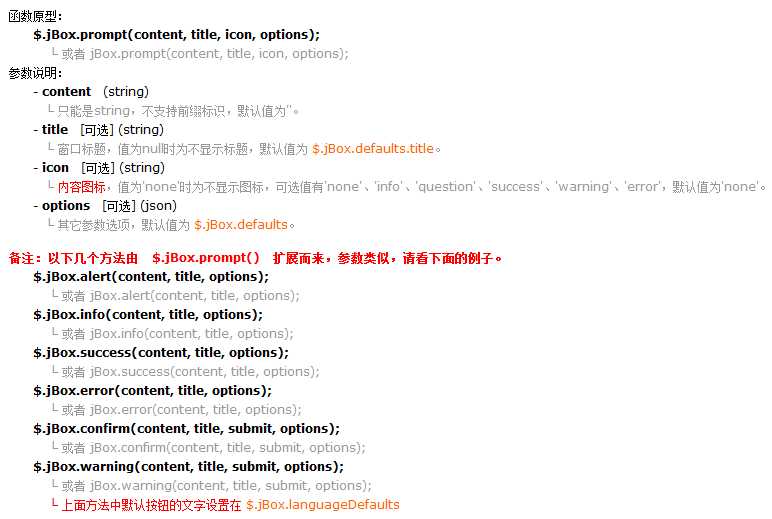
对话框插件,请看下面的介绍:
详细API和demo例子请进: http://kudystudio.com/jbox/jbox-demo2.html
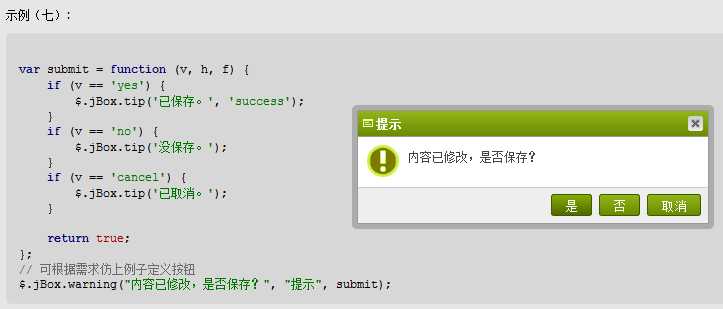
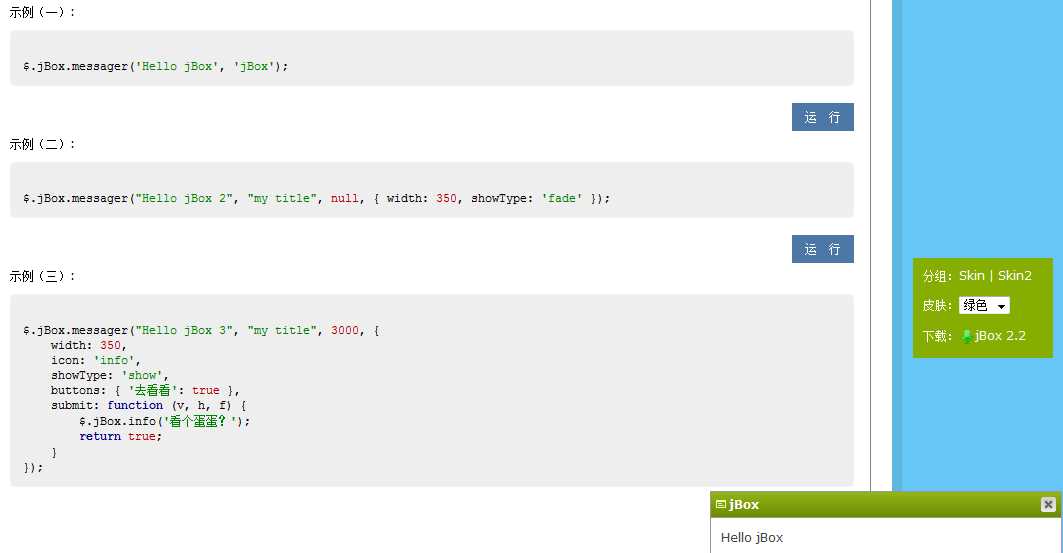
插件截图
使用授权
– jBox 永久免费使用,但是必须保留相关的版权信息。如果有好的建议,请Email: kudychen@gmail.com,jBox的完善需要大家的好建议。
使用方法
<script type="text/javascript" src="jBox/jquery-1.4.2.min.js"></script> <script type="text/javascript" src="jBox/jquery.jBox-2.2.min.js"></script> <link type="text/css" rel="stylesheet" href="jBox/Skins/皮肤文件夹/jbox.css"/> // 或 <link type="text/css" rel="stylesheet" href="jBox/Skins2/皮肤文件夹/jbox.css"/>
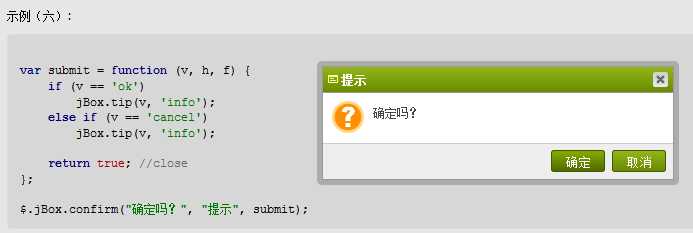
下面给出几个使用例子,更多在线demo请下载代码或到这里看http://kudystudio.com/jbox/jbox-demo2.html
jBox v2.3 beta 版本更新
– [新增] tip方法增加了 opacity 选项,它决定是否显示隔离层。
– [新增] 增加了 showScrolling 选项,在显示jBox窗口时可以隐藏浏览器的滚动条。
– [新增] 多个窗口共存时,点击某个窗口标题时,窗口自动处于最顶层。
– [调整] id 选项默认改为null,当为null时会自动生成随机id,一个id只会显示一个jBox。
– [调整] loaded 选项增加了个参数h,参数h表示窗口内容的jQuery对象,方便用户在窗口加载后对内容进行初始化处理。
– [调整] 把全局设置放到独立的js文件,统一放在目录 i18n,目前只有jquery.jBox-zh-CN.js。
– [调整] 按空格键可直接执行默认按钮提交的事件(为保留此功能,按钮为焦点时不是很好看,但用户体验应该优先考虑)。
– [修复] 修复在IE下多窗口状态切换时显示不了的Bug。
使用方法:
<script type=”text/javascript” src=”jBox/jquery-1.4.2.min.js”></script>
<script type=”text/javascript” src=”jBox/jquery.jBox-2.3.min.js”></script>
<script type=”text/javascript” src=”jBox/i18n/jquery.jBox-zh-CN.js”></script>
<link type=”text/css” rel=”stylesheet” href=”jBox/Skins/皮肤文件夹/jbox.css”/>
// 或
<link type=”text/css” rel=”stylesheet” href=”jBox/Skins2/皮肤文件夹/jbox.css”/>
1.请使用XHTML 1.0标准
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
2.不想显示标题?
把title设置为null即可,例如: jBox(‘内容’, { title: null });
3.不想要按钮?自定义按钮?
把buttons设置为{}表示不显示按钮,例如: jBox(‘内容’, { buttons: {} });
自定义按钮:jBox(‘内容’, { buttons: {‘按钮1′:’按钮1点击返回值’,’按钮2′:’按钮2点击返回值’} });
还可以设置buttonsFocus要哪个按钮为默认按钮,索引从0开始
4.不显示隔离层?
把opacity设置为0即可,例如: jBox(‘内容’, { opacity: 0 });
5.窗口自动关闭?
把timeout设置为0表示不自动关闭,正数表示多少毫秒后自动关闭,例如3秒后关闭: jBox(‘内容’, { timeout: 3000 });
6.在不显示隔离层的情况下,想防止点击按钮弹出多个一样的窗口?
把id传进去就可以了,因为一个id只会显示一个窗口,例如: jBox(‘内容’, { id: ‘my-id’});
7.窗口的高和宽一定要指定值吗?可以自适应吗?
除了iframe外,其它情况,是可以指定窗口的高和宽是自适应的,例如:jBox(‘内容’, { width: ‘auto’, height:’auto’ });
jbox的可选参数很多,结合不同的参数可以会有不同的效果,请查看下面的全局参数说明(在文件jquery.jBox-zh-CN.js)。如果你是使用简体中文,且不想改全局配置,则不需要加载jquery.jBox-zh-CN.js,因为jquery.jBox-2.3.min.js里默认的设置和jquery.jBox-zh-CN.js是一样的,如果只想修改某几个选项,例如窗口边框,只需要一行代码就可以:jBox.setDefaults({ defaults: { border: 8} });
喜欢jBox的朋友别忘了点一下[推荐]哦,3q
/* jBox 全局设置 */
var jBoxConfig = {};
jBoxConfig.defaults = {
id: null, /* 在页面中的唯一id,如果为null则自动生成随机id,一个id只会显示一个jBox */
top: ‘15%’, /* 窗口离顶部的距离,可以是百分比或像素(如 ‘100px’) */
border: 5, /* 窗口的外边框像素大小,必须是0以上的整数 */
opacity: 0.1, /* 窗口隔离层的透明度,如果设置为0,则不显示隔离层 */
timeout: 0, /* 窗口显示多少毫秒后自动关闭,如果设置为0,则不自动关闭 */
showType: ‘fade’, /* 窗口显示的类型,可选值有:show、fade、slide */
showSpeed: ‘fast’, /* 窗口显示的速度,可选值有:’slow’、’fast’、表示毫秒的整数 */
showIcon: true, /* 是否显示窗口标题的图标,true显示,false不显示,或自定义的CSS样式类名(以为图标为背景) */
showClose: true, /* 是否显示窗口右上角的关闭按钮 */
draggable: true, /* 是否可以拖动窗口 */
dragLimit: true, /* 在可以拖动窗口的情况下,是否限制在可视范围 */
dragClone: false, /* 在可以拖动窗口的情况下,鼠标按下时窗口是否克隆窗口 */
persistent: true, /* 在显示隔离层的情况下,点击隔离层时,是否坚持窗口不关闭 */
showScrolling: true, /* 是否显示浏览的滚动条 */
ajaxData: {}, /* 在窗口内容使用get:或post:前缀标识的情况下,ajax post的数据,例如:{ id: 1 } 或 “id=1” */
iframeScrolling: ‘auto’, /* 在窗口内容使用iframe:前缀标识的情况下,iframe的scrolling属性值,可选值有:’auto’、’yes’、’no’ */
title: ‘jBox’, /* 窗口的标题 */
width: 350, /* 窗口的宽度,值为’auto’或表示像素的整数 */
height: ‘auto’, /* 窗口的高度,值为’auto’或表示像素的整数 */
bottomText: ”, /* 窗口的按钮左边的内容,当没有按钮时此设置无效 */
buttons: { ‘确定’: ‘ok’ }, /* 窗口的按钮 */
buttonsFocus: 0, /* 表示第几个按钮为默认按钮,索引从0开始 */
loaded: function (h) { }, /* 窗口加载完成后执行的函数,需要注意的是,如果是ajax或iframe也是要等加载完http请求才算窗口加载完成,参数h表示窗口内容的jQuery对象 */
submit: function (v, h, f) { return true; }, /* 点击窗口按钮后的回调函数,返回true时表示关闭窗口,参数有三个,v表示所点的按钮的返回值,h表示窗口内容的jQuery对象,f表示窗口内容里的form表单键值 */
closed: function () { } /* 窗口关闭后执行的函数 */
};
jBoxConfig.stateDefaults = {
content: ”, /* 状态的内容,不支持前缀标识 */
buttons: { ‘确定’: ‘ok’ }, /* 状态的按钮 */
buttonsFocus: 0, /* 表示第几个按钮为默认按钮,索引从0开始 */
submit: function (v, h, f) { return true; } /* 点击状态按钮后的回调函数,返回true时表示关闭窗口,参数有三个,v表示所点的按钮的返回值,h表示窗口内容的jQuery对象,f表示窗口内容里的form表单键值 */
};
jBoxConfig.tipDefaults = {
content: ”, /* 提示的内容,不支持前缀标识 */
icon: ‘info’, /* 提示的图标,可选值有’info’、’success’、’warning’、’error’、’loading’,默认值为’info’,当为’loading’时,timeout值会被设置为0,表示不会自动关闭。 */
top: ‘40%’, /* 提示离顶部的距离,可以是百分比或像素(如 ‘100px’) */
width: ‘auto’, /* 提示的高度,值为’auto’或表示像素的整数 */
height: ‘auto’, /* 提示的高度,值为’auto’或表示像素的整数 */
opacity: 0, /* 窗口隔离层的透明度,如果设置为0,则不显示隔离层 */
timeout: 3000, /* 提示显示多少毫秒后自动关闭,必须是大于0的整数 */
loaded: function (h) { } /* 窗口加载完成后执行的函数,参数h表示窗口内容的jQuery对象 */
};
jBoxConfig.messagerDefaults = {
content: ”, /* 信息的内容,不支持前缀标识 */
title: ‘jBox’, /* 信息的标题 */
icon: ‘none’, /* 信息图标,值为’none’时为不显示图标,可选值有’none’、’info’、’question’、’success’、’warning’、’error’ */
width: 350, /* 信息的高度,值为’auto’或表示像素的整数 */
height: ‘auto’, /* 信息的高度,值为’auto’或表示像素的整数 */
timeout: 3000, /* 信息显示多少毫秒后自动关闭,如果设置为0,则不自动关闭 */
showType: ‘slide’, /* 信息显示的类型,可选值有:show、fade、slide */
showSpeed: 600, /* 信息显示的速度,可选值有:’slow’、’fast’、表示毫秒的整数 */
border: 0, /* 信息的外边框像素大小,必须是0以上的整数 */
buttons: {}, /* 信息的按钮 */
buttonsFocus: 0, /* 表示第几个按钮为默认按钮,索引从0开始 */
loaded: function () { }, /* 窗口加载完成后执行的函数 */
submit: function (v, h, f) { return true; }, /* 点击信息按钮后的回调函数,返回true时表示关闭窗口,参数有三个,v表示所点的按钮的返回值,h表示窗口内容的jQuery对象,f表示窗口内容里的form表单键值 */
loaded: function (h) { } /* 窗口加载完成后执行的函数,参数h表示窗口内容的jQuery对象 */
};
jBoxConfig.languageDefaults = {
close: ‘关闭’, /* 窗口右上角关闭按钮提示 */
ok: ‘确定’, /* $.jBox.prompt() 系列方法的“确定”按钮文字 */
yes: ‘是’, /* $.jBox.warning() 方法的“是”按钮文字 */
no: ‘否’, /* $.jBox.warning() 方法的“否”按钮文字 */
cancel: ‘取消’ /* $.jBox.confirm() 和 $.jBox.warning() 方法的“取消”按钮文字 */
};
$.jBox.setDefaults(jBoxConfig);
今天的文章对话框jbox分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/11398.html