文章目录
Ajax和Axios
AJAX:客户端可以’敲敲的’向服务器端发请求,在页面没有刷新的情况下,实现页面的局部更新
作用:发送的就是http请求,请求相应数据
Axios :是一个基于promise的网络请求库,作用于node.js和浏览器中,它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生node.js http模块, 而在客户端 (浏览端) 则使用XMLHttpRequest。
1.同步请求和异步请求
- 同步:提交请求->等待服务器处理->处理完毕返回 这个期间客户端浏览器不能干任何事
- 异步: 请求通过事件触发->服务器处理(这是浏览器仍然可以作其他事情)->处理完毕
2.fetch、axios、jquery的ajax用法
都是用来进行http的请求
关系图:
Xhr(代码复杂rang) -> jquery封装的$ajax ->fetch(全新的技术) axios(封装ajax Xhr)
小扩展
JSONg格式是什么?
- 是一种文件传输的格式
- 多个键值对的形式
- 获取JSON对象obj里面的属性a的方式
- obj.a
- obj[‘a’] (数组方法)
jquery封装的$ajax
请求的格式默认是表单格式
$.ajax({
//扩展方法,设置请求方法
methods:"POST"
//请求的参数 (1.post默认表单格式的提交,2.get:queryString)
//3.json格式请求
header:{
'Content-type':'application/json'}
//请求参数
data:JSON.stringfy({
a:10})
//请求地址
url(http://localhost:99),
//拿到调用的数据
success:function(data){
conssole.log(data)
}
})
fetch
现在浏览器自带,不用下载任何的js包
//返回的是promise
fetch("http:/localhost:99?b=2",{
//加入指定参数
method:"POST"
//以表单的形式提交
//也可以JSON方式提交
header:{
"content-type":"application/x-www-form-urlencoded"}
//请求参数
body:"a=12&b=33"
}).then(response=>response.json()).then(data=>console.log(data)
axios
不仅可以再前端进行http的请求,也可以在后端进行http的请求
请求的格式默认是JSON格式
axios({
url:"http://localhost:99?b=2",
method:"POST",
//支持表单的格式提交
header:{
"content-type":"application/x-www-form-urlencoded"}
data:"a=123&b=156"
data:{
a:12}
//then方法 拿到调用的数据
}).then(res=>console.log(res.data))
3.JS跨域资源共享(CORS问题)
跨域:指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器施加的安全限制。
什么是同源策略?
- 是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现,通俗来说请求必须三个要素相同,(协议、域名、端口) 都相同,
怎么解决跨域?
常用三种
- 1.jsonp
原理是通过href或者src请求下来的js脚本或者CSS文件视频图片都是不存在跨域问题,只要AJAX请求数据才存在跨域问题,但是Jsonp有瑕疵只能请求get
原理是通过href或者src请求下来的js脚本或者CSS文件视频图片都是不存在跨域问题,只要AJAX请求数据才存在跨域问题,但是Jsonp有瑕疵只能请求get
前端:
function f(data){
alter(data)
}
<script src="请求地址URL?callback=f"></script>
后端:
var funcname = request.query.callback
response.send(funcname+"('你好')"
//f('你好')
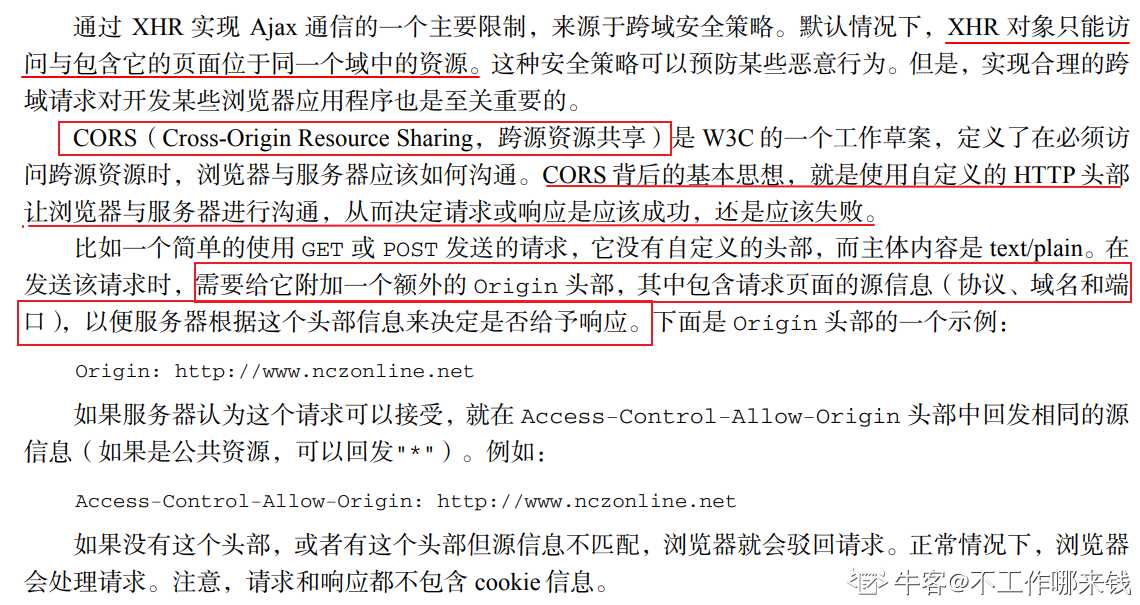
- 2.cors请求set
CORS:一个W3C标准,它同时需要浏览器和服务端的支持,浏览器基本都支持,因此,想要实现CORS通信,只要服务器实现了CORS接口即可
作用原理:它使用额外的 HTTP 头来告诉浏览器 让运行在一个 origin(domain) 上的Web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,资源会发起一个跨域 HTTP 请求。而CORS 允许浏览器向跨源服务器,发出跨域请求,从而克服了A - 3.代理转发
-
- 后端设置代理和允许跨域请求
- vue-cli 配置请求代理
什么是代理?
- 常规 :A客户端向 B服务器请求
- 变成: 代理服务器C收的A的请求 C服务器请求B服务器 返回给A客户端 (服务器请求服务器不存在跨域)
4.Ajax 解决浏览器缓存问题
- 在 ajax 发送请求前加上 anyAjaxObj.setRequestHeader(“If-Modified-Since”,“0”)。
- 在 ajax 发送请求前加上 anyAjaxObj.setRequestHeader(“Cache-Control”,“no-cache”)。
- 在 URL 后面加上一个随机数: “fresh=” + Math.random()。
- 在 URL 后面加上时间搓: “nowtime=” + new Date().getTime()。
5.ajax 返回的状态
0 - (未初始化)还没有调用 send()方法
1 - (载入)已调用 send()方法,正在发送请求
2 - (载入完成) send()方法执行完成,已经接收到全部响应内容
3 - (交互)正在解析响应内容
4 - (完成)响应内容解析完成,可以在客户端调用了
6.实现一个 Ajax
AJAX 创建异步对象 XMLHttpRequest操作 XMLHttpRequest 对象
(1)设置请求参数(请求方式,请求页面的相对路径,是否异步)
(2)设置回调函数,一个处理服务器响应的函数,使用 onreadystatechange ,类似函数
指针
(3)获取异步对象的 readyState 属性:该属性存有服务器响应的状态信息。每当
readyState 改变时, onreadystatechange 函数就会被执行。
(4)判断响应报文的状态,若为 200 说明服务器正常运行并返回响应数据。
(5)读取响应数据,可以通过 responseText 属性来取回由服务器返回的数据。
7.如何实现 ajax 请求,假如我有多个请求,我需要让这些 ajax 请求按照某种顺序一次执行,有什么办法呢
使 ajax 请求按照队列顺序执行,通过调用递归函数:
//按顺序执行多个 ajax 命令,因为数量不定,所以采用递归
function send(action, arg2) {
想要获取更多前端开发相关学习资料,请加微信1124692领取>>>>>>
//将多个命令按顺序封装成数组对象,递归执行
//利用了 deferred 对象控制回调函数的特点
$.when(send_action(action[0], arg2))
.done(function () {
//前一个 ajax 回调函数完毕之后判断队列长度
if (action.length > 1) {
//队列长度大于 1,则弹出第一个,继续递归执行该队列
action.shift();
send(action, arg2);
}
}).fail(function (){
//队列中元素请求失败后的逻辑
//
//重试发送
//send(action, arg2);
//
//忽略错误进行下个
//if (action.length > 1) {
//队列长度大于 1,则弹出第一个,继续递归执行该队列
// action.shift();
// send(action, arg2);
//}
});
}
//处理每个命令的 ajax 请求以及回调函数
function send_action(command, arg2) {
var dtd = $.Deferred();//定义 deferred 对象
$.post( "url", {
command: command,
想要获取更多前端开发相关学习资料,请加微信1124692领取>>>>>>
arg2: arg2
}
).done(function (json) {
json = $.parseJSON(json);
//每次请求回调函数的处理逻辑
//
//
//
//逻辑结束
dtd.resolve();
}).fail(function (){
//ajax 请求失败的逻辑
dtd.reject();
});
return dtd.promise();//返回 Deferred 对象的 promise,防止在外部
8.手写出原生 Ajax
var xhr = new XMLHttpRequest();
xhr.open('get', 'aabb.php', true);
xhr.send(null);
xhr.onreadystatechange = function() {
if(xhr.readyState==4) {
if(xhr.status==200) {
console.log(xhr.responseText);
}
}
}
9.Fetch 和 Ajax 比有什么优缺点?
promise 方便异步,在不想用 jQuery 的情况下,相比原生的 ajax,也比较好写。
小编目前就整理了这些,后续会陆续更新啦~大家可以一起学习总结
今天的文章Ajax和Axios相关面试题总结分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/11494.html